تتكون معظم زيارات التنزيل من صور. ونتيجة لذلك، كلما كان بإمكانك تصغير حجم صورك القابلة للتنزيل، تحسّنت تجربة الشبكة التي يمكن أن يوفرها تطبيقك للمستخدمين. تقدم هذه الصفحة إرشادات حول تصغير ملفات الصور وأكثر توافقًا مع الشبكة.
لمحة عن تنسيقات الصور
تستخدم تطبيقات Android عادةً صورًا بتنسيق واحد أو أكثر من تنسيقات الملفات التالية: AVIF وPNG وJPG وWebP. يمكنك اتّباع خطوات معيّنة لتقليل أحجام الصور.
AVIF
يتوافق الإصدار 12 من نظام التشغيل Android (المستوى 31 من واجهة برمجة التطبيقات) والإصدارات الأحدث مع الصور التي تستخدم تنسيق ملف صور AV1 (AVIF). AVIF هو تنسيق حاوية للصور وتسلسلات الصور المشفرة باستخدام AV1. يستفيد AVIF من المحتوى المشفّر داخل الإطار من ضغط الفيديو. يؤدي ذلك إلى تحسين جودة الصورة بشكل كبير بنفس حجم الملف مقارنةً بتنسيقات الصور القديمة، مثل JPEG. لإلقاء نظرة شاملة على مزايا هذا التنسيق، يُرجى الاطّلاع على مشاركة مدونة "جيك أرشيبالد".
PNG
يتمثل أحد المفاتيح لتصغير ملفات PNG في تقليل عدد الألوان الفريدة المستخدمة في كل صف من وحدات البكسل التي يتكون منها الصورة. باستخدام ألوان أقل، يمكنك تحسين إمكانية الضغط في جميع المراحل الأخرى من مسار التعلّم.
يؤدي تقليل عدد الألوان الفريدة إلى إحداث فرق كبير لأن فعالية ضغط PNG هي جزئيًا وظيفة بالدرجة التي تختلف بها ألوان البكسل المتجاورة أفقيًا. وبالتالي، يمكن أن يساعد تقليل عدد الألوان الفريدة في كل صف من صور PNG في تقليل أحجام ملفاتها.
وعند اتخاذ قرار بشأن اتّباع هذه الاستراتيجية، يجب أن تضع في اعتبارك أنّ تقليل عدد الألوان الفريدة قد يساهم في تطبيق مرحلة الترميز المفقودة على الصورة. ومع ذلك، قد لا تكون أداة الترميز قادرة على الحكم بشكل جيد على مدى سوء ظهور الخطأ الذي يبدو صغيرًا للعين المجردة. لذلك، يجب تنفيذ هذا الإجراء يدويًا للمساعدة في ضمان التوازن الصحيح بين الضغط الفعّال وجودة الصور المقبولة.
هناك أسلوبان مفيدان بشكل خاص يمكنك اتّباعهما: السعي نحو الحصول على التنسيقات المفهرسة، وتطبيق تحديد كم المتجه.
السعي للحصول على تنسيقات مفهرسة
يجب أن تبدأ أي محاولة لخفض الألوان بمحاولة تحسين ألوانك بحيث يمكنك استخدام التنسيق INDEXED عند تصدير الصورة كملف PNG. يعمل وضع الألوان INDEXED عن طريق اختيار أفضل 256 لونًا لاستخدامها، واستبدال جميع قيم البكسل بفهارس في لوحة الألوان هذه. النتيجة هي تقليل من 16 مليون لون (محتمل) إلى 256 لونًا فقط: من 3 (بدون شفافية) أو 4 (مع الشفافية) بايت لكل بكسل إلى 1 بايت لكل بكسل. يمثل هذا التغيير تقليلًا كبيرًا في حجم الملف في الخطوة الأولى.
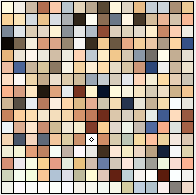
يعرض الشكل 1 صورة وخيارها المفهرَس.

الشكل 1. صورة قبل التحويل وبعده إلى تنسيق INDEXED.
يوضح الشكل 2 لوحة الألوان للصورة في الشكل 1:

الشكل 2. لوحة الألوان للصورة في الشكل 1.
إن تمثيل صورتك كصورة لوحة الألوان يقطع شوطًا طويلاً نحو تحسين حجم الملف بشكل كبير، لذا الأمر يستحق التحقق لمعرفة ما إذا كان يمكن تحويل معظم صورك.
بالطبع، لا يمكن تمثيل كل صورة بدقة باستخدام 256 لونًا فقط. على سبيل المثال، قد تحتاج بعض الصور إلى 257 أو 310 أو 512 أو 912 لونًا لتبدو صحيحة. في هذه الحالات، يمكن أن يكون تحديد كم المتجه مفيدًا أيضًا.
تحديد كمية المتجه
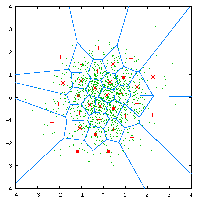
يمكن وصف عملية إنشاء صورة مفهرسة بشكل أفضل على أنها كمية متجهة (VQ). تعمل VQ كعملية تقريب للأرقام متعددة الأبعاد. في هذه العملية، يتم تجميع كل الألوان في صورتك بناءً على تشابهها. بالنسبة لمجموعة معينة، يتم استبدال جميع الألوان في هذه المجموعة بقيمة نقطة مركزية واحدة، مما يقلل من الخطأ للألوان في تلك الخلية (أو "الموقع" إذا كنت تستخدم مصطلح فورونوي). في الشكل 3، تمثل النقاط الخضراء ألوان الإدخال، والنقاط الحمراء هي النقاط المركزية التي تحل محل ألوان الإدخال. كل خلية محددة بخطوط زرقاء.

الشكل 3. تطبيق تحديد كم المتجه على الألوان في الصورة.
تقلل نتيجة تطبيق VQ على صورة ما عدد الألوان الفريدة، لاستبدال كل مجموعة من الألوان بلون واحد "متقارب جدًا" في جودة الصورة.
ويتيح لك هذا الأسلوب أيضًا تحديد أقصى عدد ممكن من الألوان الفريدة في صورتك. على سبيل المثال، يُظهر الشكل 4 رأس الببغاء في 16.7 مليون لون (24 بت لكل بكسل، أو bpp) إلى جانب إصدار يسمح فقط باستخدام 16 (3 bpp) لونًا فريدًا.

الشكل 4. صورة قبل تطبيق تحديد الخط المتجه وبعده.
ستلاحظ على الفور أن هناك فقد في الجودة؛ حيث تم استبدال معظم ألوان التدرج، مما أضفى تأثير التباين على الصورة. تحتاج هذه الصورة إلى أكثر من 16 لونًا فريدًا.
يمكن أن يساعدك إعداد خطوة VQ في مسار التعلّم في الحصول على فكرة أفضل عن العدد الحقيقي للألوان الفريدة التي تستخدمها صورتك، ويمكن أن يساعدك في تقليلها بشكل كبير. هناك عدد من الأدوات المتاحة بسهولة التي يمكنك استخدامها لمساعدتك في تنفيذ هذا الأسلوب.
JPG
إذا كنت تستخدم صور JPG، يمكنك إجراء العديد من التغييرات البسيطة التي من شأنها تقليل حجم الملف بشكل كبير. وتشمل هذه الطرق ما يلي:
- إنتاج ملف بحجم أصغر باستخدام طرق ترميز مختلفة (بدون التأثير في الجودة)
- تعديل الجودة قليلاً للضغط بشكل أفضل
يمكن أن يؤدي اتباع هذه الإستراتيجيات غالبًا إلى تقليل حجم الملفات بنسبة تصل إلى 25%.
عند اختيار الأدوات، تذكر أن أدوات تصدير الصور يمكنها إدراج بيانات وصفية غير ضرورية، مثل معلومات نظام تحديد المواقع العالمي (GPS) في صورك. على الأقل، حاول الاستفادة من الأدوات الحالية للمساعدة في إزالة هذه المعلومات من ملفاتك.
تنسيق WebP
تنسيق WebP هو تنسيق أحدث للصور متوافق مع الإصدار Android 4.2.1 (المستوى 17 من واجهة برمجة التطبيقات). ويوفر هذا التنسيق ضغطًا فائقًا بدون فقد أو فقدان للصور على الويب. وباستخدام تنسيق WebP، يمكن للمطوّرين إنشاء صور أصغر حجمًا وأكثر ثراءً. تكون ملفات الصور بتنسيق WebP بدون فقدان البيانات، في المتوسط، أصغر بنسبة 26% من ملفات PNG. وتتيح ملفات الصور هذه أيضًا الشفافية (المعروفة أيضًا باسم قناة ألفا) بتكلفة زيادة بنسبة% 22 فقط في وحدات البايت.
تكون الصور التي تتضمّن أخطاء في تنسيق WebP أصغر من ذلك بنسبة تتراوح بين %25 و 34% من صور JPG المشابهة ذات مؤشرات الجودة SSIM المكافئة. في الحالات التي يكون فيها الضغط على نموذج أحمر أخضر أزرق مقبولاً، يتوافق تنسيق WebP مع فقد البيانات أيضًا بالشفافية، ما يؤدي عادةً إلى إنتاج أحجام ملفات أصغر بـ 3 مرات من تنسيق PNG.
للاطّلاع على مزيد من المعلومات حول تنسيق WebP، يُرجى زيارة موقع WebP الإلكتروني.
يمكنك تحويل صور BMP أو JPG أو PNG أو GIF ثابتة حالية إلى تنسيق WebP باستخدام "استوديو Android". لمزيد من المعلومات، يمكنك الاطّلاع على إنشاء صور WebP باستخدام "استوديو Android".
اختيار تنسيق
تنسيقات الصور المختلفة مناسبة لأنواع مختلفة من الصور. ملفات JPG وPNG لها عمليات ضغط مختلفة جدًا، وينتج عنهما نتائج مختلفة تمامًا.
إنّ القرار بين تنسيق PNG وJPG غالبًا ما يعود إلى مدى تعقيد الصورة نفسها. يوضح الشكل 5 صورتين تخرجان بشكل مختلف تمامًا بناءً على نظام الضغط الذي يطبقه المطور. تحتوي الصورة على اليسار على العديد من التفاصيل الصغيرة، وبالتالي يتم ضغطها بكفاءة أكبر باستخدام JPG. يتم ضغط الصورة الموجودة على اليمين، مع تشغيلات من نفس اللون، بكفاءة أكبر باستخدام PNG.

الشكل 5. الحالات الملائمة لـ JPG مقابل PNG
تنسيق WebP كتنسيق يمكن أن يدعم كلاً من وضعي فقدان البيانات وعدم فقدان البيانات، مما يجعله بديلاً مثاليًا لكل من PNG وJPG. الشيء الوحيد الذي يجب مراعاته هو توفُّر دعم أصلي فقط على الأجهزة التي تعمل بنظام التشغيل Android 4.2.1 (المستوى 17 من واجهة برمجة التطبيقات) والإصدارات الأحدث. ولحسن الحظ، تستوفي الأغلبية الكبيرة من الأجهزة هذا الشرط.
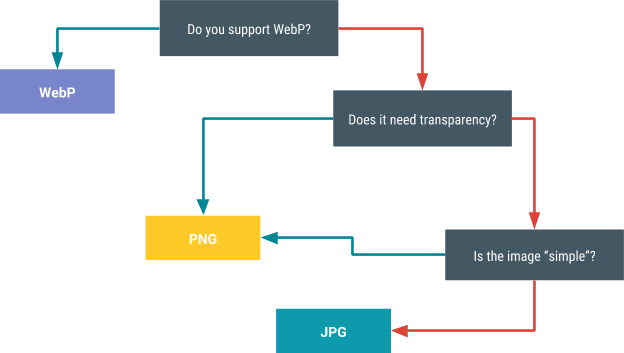
يقدم الشكل 6 تصورًا بسيطًا لمساعدتك في تحديد نظام الضغط المراد استخدامه.

الشكل 6. اختيار نظام الضغط
تحديد قيم الجودة المثلى
هناك العديد من الأساليب التي يمكنك استخدامها لتحقيق التوازن الصحيح بين الضغط وجودة الصورة. أحد الأساليب يستخدم القيم العددية وبالتالي يعمل فقط مع JPG وWebP. وتستفيد التقنية الأخرى من مكتبة Butteraugli، ويمكن استخدامها مع جميع تنسيقات الصور.
القيم العددية (بتنسيق JPG وWebP فقط)
تعود فعالية ملفات JPG وWebP إلى إمكانية استخدام قيمة عددية لتحقيق التوازن بين الجودة وحجم الملف. تكمن الحيلة في معرفة قيمة الجودة الصحيحة لصورتك. يؤدي مستوى الجودة المنخفض جدًا إلى إنشاء ملف صغير على حساب جودة الصورة. يؤدي مستوى الجودة العالي جدًا إلى زيادة حجم الملف دون توفير فائدة ملحوظة للمستخدم.
الحل الأبسط هو اختيار قيمة غير قصوى واستخدام تلك القيمة. ومع ذلك، عليك الانتباه إلى أنّ قيمة الجودة تؤثر على كل صورة بشكل مختلف. على سبيل المثال، قد تبدو الجودة 75% على النحو المطلوب في معظم الصور، ولكن قد لا تكون نسبة الجودة مقبولة في بعض الحالات. يجب أن تتأكد من اختبار القيمة القصوى التي اخترتها مقابل عينة تمثيلية من الصور. احرص أيضًا على إجراء جميع الاختبارات على الصور الأصلية وليس على النُسخ المضغوطة.
بالنسبة إلى تطبيقات الوسائط الكبيرة التي تحمِّل الملايين من ملفات JPG وتعيد إرسالها يوميًا، فإن الضبط اليدوي لكل مادة عرض ليس عمليًا. يمكنك معالجة هذا التحدي من خلال تحديد العديد من مستويات الجودة المختلفة، وفقًا لفئة الصورة. على سبيل المثال، يمكنك ضبط% 35 كإعدادات جودة للصور المصغّرة لأنّ الصورة الأصغر حجمًا تخفي المزيد من عناصر الضغط.
باتروجلي
مشروع "بوتيروجلي" هو مكتبة لاختبار حد الخطأ النفسي البصري للصورة: النقطة التي يبدأ عندها المشاهد في ملاحظة تدهور الصورة. وبعبارة أخرى، يحاول هذا المشروع تحديد مدى تشوّه الصورة المضغوطة.
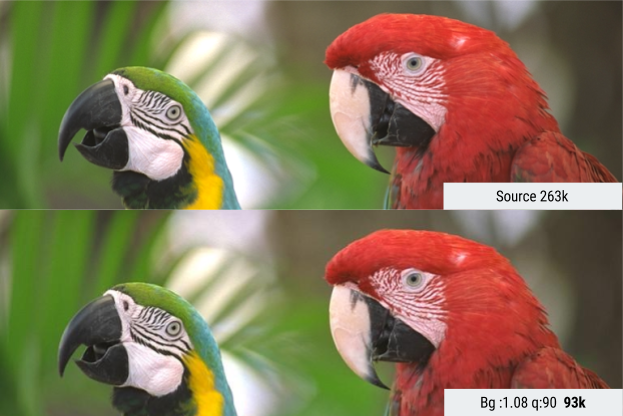
يتيح لك Butteraugli تحديد هدف للجودة البصرية، ثم تشغيل الضغطات بدون فقدان البيانات بتنسيق PNG وJPG وWebP وWebP. يمكنك بعد ذلك اختيار الصورة التي تمثل أفضل توازن بين حجم الملف ومستوى Butteraugli. ويوضح الشكل 7 مثالاً لكيفية استخدام Butteraugli للعثور على الحد الأدنى من جودة JPG قبل أن يكون التشويه المرئي مرتفعًا بما يكفي لإدراك المستخدم لمشكلة ما؛ والنتيجة هي انخفاض بنسبة 65% تقريبًا في حجم الملف.

الشكل 7. صورة قبل تطبيق تقنية "بوتروجلي" وبعده.
يسمح لك Butteraugli بالمتابعة استنادًا إلى الإخراج أو الإدخال. وهذا يعني أنه يمكنك البحث عن الإعداد الأقل جودة قبل أن يلاحظ المستخدم تشوهًا ملحوظًا في الصورة الناتجة، أو يمكنك ضبط مستويات تشويه الصورة مرارًا وتكرارًا للتعرف على مستويات الجودة المرتبطة بها.
أحجام التقديم
من المغري الاحتفاظ بدرجة دقة واحدة فقط لصورة على الخادم. وعندما يصل أحد الأجهزة إلى الصورة، يعرضها الخادم بدرجة الدقة هذه ويتركها في تدرّج ضمن الجهاز.
يُعد هذا الحل ملائمًا للمطوّر، ولكنه قد يكون صعبًا على المستخدم، لأن الحل يجبر المستخدم على تنزيل بيانات أكثر بكثير مما يحتاج إليه. وبدلاً من ذلك، يجب عليك تخزين أحجام متعددة للصور، وتقديم الحجم الأنسب لحالة استخدام معينة. على سبيل المثال، بالنسبة إلى الصورة المصغّرة، إنّ عرض صورة مصغّرة فعلية بدلاً من عرض النسخة بالحجم الكامل وتصغير حجم النسخة الكاملة يستهلك معدلاً أقل بكثير من النطاق الترددي للشبكة
هذه الطريقة مناسبة لسرعة التنزيل، كما أنّها أقل تكلفة للمستخدمين الذين قد يستخدمون خطط بيانات محدودة أو تفرض تكلفة استخدام. ويؤدي المضي قدمًا إلى استهلاك مساحة أقل للصورة على الجهاز وفي الذاكرة الرئيسية. وفي حالة الصور الكبيرة، مثل الصور بدقة 4K، توفّر هذه الطريقة أيضًا الحاجة إلى تغيير حجم الصور على الجهاز قبل تحميلها.
يتطلب تنفيذ هذا الأسلوب أن تكون لديك خدمة صور خلفية لتوفير الصور بدرجات دقة مختلفة مع تخزين مؤقت مناسب. هناك خدمات حالية يمكنها تقديم المساعدة في هذه المهمة. على سبيل المثال، يأتي App Engine مع تثبيت وظيفة تغيير حجم الصور مسبقًا.
