Spesso si pensa erroneamente che l'utilizzo di strutture di layout di base porti a
i layout più efficienti. Tuttavia, ogni widget e layout che aggiungi alla tua app
richiede inizializzazione, layout e disegno. Ad esempio, se usi nidificati
istanze di
LinearLayout
può portare a una gerarchia
di visualizzazioni eccessivamente profonde. Inoltre, nidificando diversi
istanze di LinearLayout che utilizzano layout_weight
può essere particolarmente costoso, dato che ogni figlio deve essere misurato due volte.
Questo è particolarmente importante quando il layout viene gonfiato ripetutamente, ad esempio
quando utilizzato in
RecyclerView.
Questo documento illustra come utilizzare Layout Inspector e lint per esaminare e ottimizzare il layout.
Esamina il layout
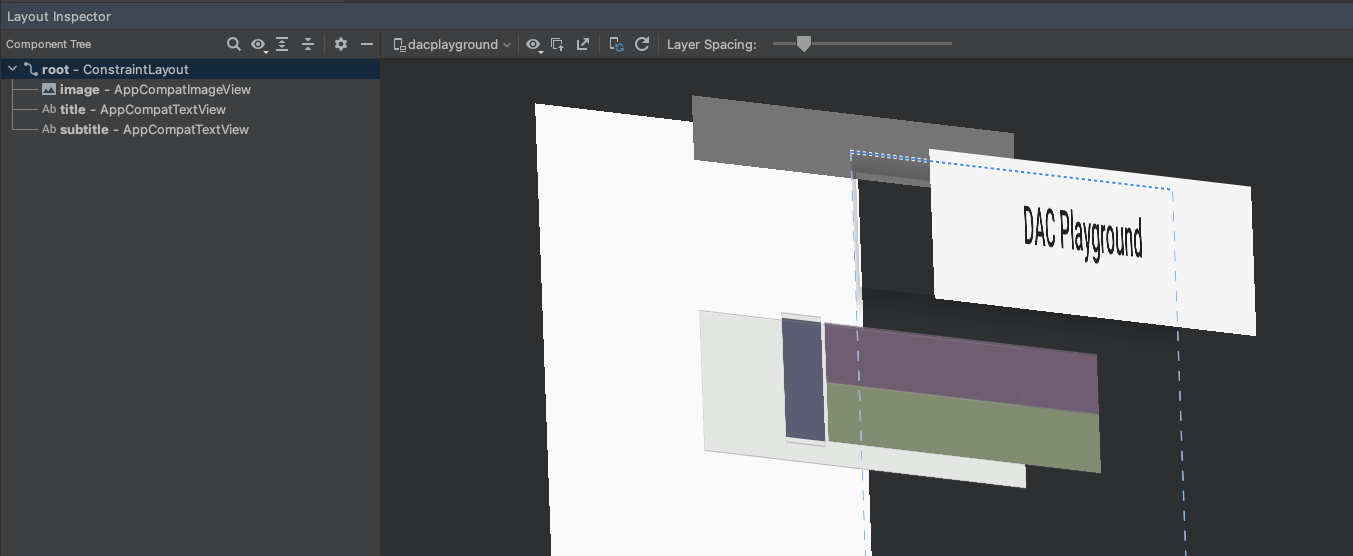
Gli strumenti SDK per Android includono Layout Inspector, che ti consente puoi analizzare il layout mentre l'app è in esecuzione. L'uso di questo strumento ti consente a scoprire inefficienze nelle prestazioni del layout.
Layout Inspector consente di selezionare i processi in esecuzione su un dispositivo connesso un emulatore di rete, quindi visualizza la struttura di layout. I semafori in ogni isolato rappresentarne le prestazioni di misurazione, layout e disegno, aiutandoti a identificare potenziali problemi.
Ad esempio, la figura 1 mostra un layout utilizzato come elemento in una
RecyclerView. Questo layout mostra una piccola immagine bitmap sulla sinistra
e due elementi di testo impilati a destra. È particolarmente importante che
layout come questo, che vengono rigonfiati più volte, vengono ottimizzati,
vantaggi in termini di rendimento
moltiplicati.

RecyclerView.
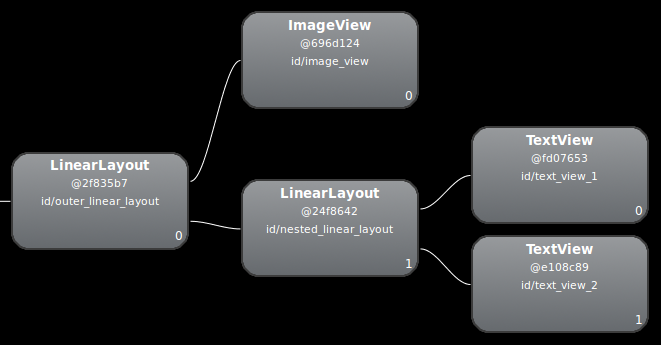
Layout Inspector mostra un elenco dei dispositivi disponibili e dei loro in esecuzione componenti. Scegli il componente dalla scheda Windows e fai clic su Layout Inspector per visualizzare la gerarchia di layout del componente selezionato. Ad esempio, la figura 2 mostra il layout per la voce dell'elenco illustrato dalla figura 1.

LinearLayout.
Rivedi il layout
Perché le prestazioni del layout precedente rallentano a causa di una
LinearLayout, potresti migliorare il rendimento appiattindo le
il layout, ovvero renderlo semplice e ampio, anziché
stretto e profondo. R
ConstraintLayout
poiché il nodo principale consente
questi layout. Quando converti questo design in modo che utilizzi
ConstraintLayout, il layout diventa una gerarchia a due livelli:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/root" android:layout_width="match_parent" android:layout_height="52dp" android:background="#e4e6e4" android:padding="4dp"> <ImageView android:id="@+id/image" android:layout_width="48dp" android:layout_height="48dp" android:background="#5c5c74" android:contentDescription="An example box" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/title" android:layout_width="0dp" android:layout_height="0dp" android:layout_marginStart="4dp" android:background="#745c74" app:layout_constraintBottom_toTopOf="@+id/subtitle" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toEndOf="@id/image" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/subtitle" android:layout_width="0dp" android:layout_height="0dp" android:background="#7e8d6e" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@id/title" app:layout_constraintTop_toBottomOf="@+id/title" /> </androidx.constraintlayout.widget.ConstraintLayout>
Il controllo del nuovo layout ha il seguente aspetto:

I vantaggi di questa opzione si moltiplicano, perché il layout viene utilizzato per ogni voce di un elenco.
La maggior parte della differenza è dovuta all'utilizzo di layout_weight in
LinearLayout, che può rallentare la misurazione. Questo è uno
esempio di come ogni layout presenta utilizzi appropriati. Valuta attentamente se
è necessario usare lo spessore del layout.
In alcuni layout complessi, il sistema potrebbe sprecare energie nella misurazione della stessa UI più volte. Questo fenomeno è chiamato doppia tassazione. Per Per ulteriori informazioni sulla doppia imposizione e su come prevenirla, consulta Rendimento e visualizzare le gerarchie.
Usa lint
È buona norma eseguire lo strumento lint. nei file di layout per cercare possibili ottimizzazioni della gerarchia delle visualizzazioni. Pelucchi sostituisce lo strumento Layoutopt e offre maggiori funzionalità. Di seguito sono riportate le esempi di lint regole:
-
Utilizza drawable composti. Puoi gestire un
LinearLayoutche contiene unImageViewe unTextViewin modo più efficiente come un compound drawable. -
Unisci frame principale. Se la radice di un layout è un
FrameLayoutche non fornisce uno sfondo o una spaziatura interna, puoi sostituirlo con di unione, che è leggermente più efficiente. - Rimuovi le foglie inutili. Puoi rimuovere un layout che non ha elementi secondari o nessuno sfondo, visto che è invisibile, per creare un aspetto più uniforme e una gerarchia di layout efficiente.
-
Rimuovere genitori inutili. Puoi rimuovere un layout con un asset secondario che non ha
fratelli e sorelle, non è
ScrollViewo un layout principale e non ha uno sfondo. Puoi anche spostare vista bambino direttamente nel genitore per una maggiore efficienza nella gerarchia dei layout. -
Evita layout profondi. I layout con una nidificazione eccessiva sono
le prestazioni dei dispositivi. Valuta l'utilizzo di layout più piatti, ad esempio
ConstraintLayout, per migliorare le prestazioni. La profondità massima predefinita per i controlli lint è 10.
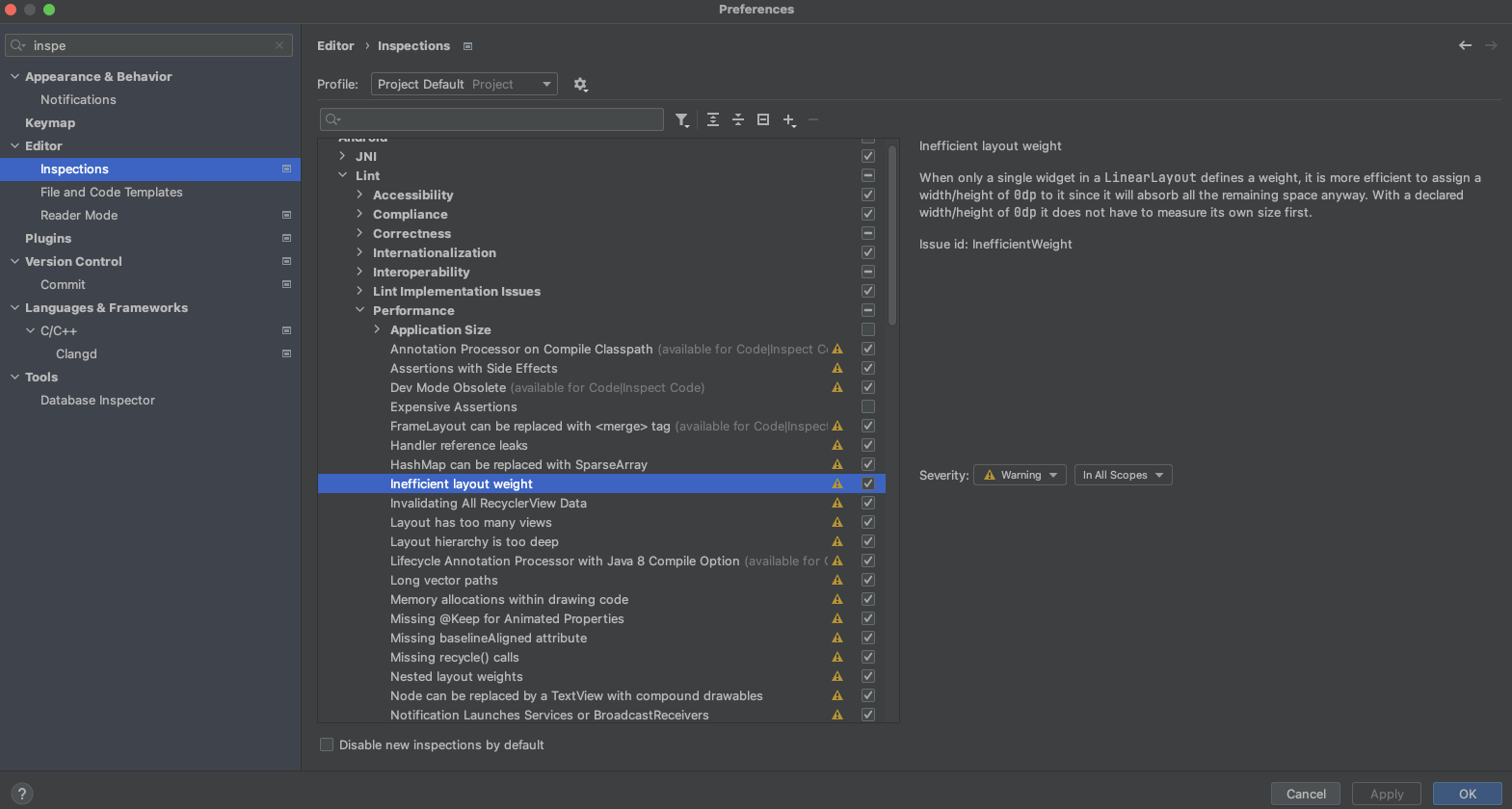
Un altro vantaggio dello strumento Lint è l'integrazione in Android Studio. Pelucchi viene eseguita automaticamente ogni volta che compili il programma. Con Android Studio, puoi anche eseguire ispezioni dei lint per una variante specifica di build o per tutte varianti di prodotto.
Puoi anche gestire i profili di ispezione e configurare le ispezioni all'interno Android Studio con File > Impostazioni > Progetto Impostazioni. Viene visualizzata la pagina Configurazione dell'ispezione, le ispezioni supportate:

Lint può risolvere automaticamente alcuni problemi, fornire suggerimenti per altri e passare direttamente al codice in questione per la revisione.
Per ulteriori informazioni, vedi Layout e Layout delle risorse.