Material Design 为界面元素引入了高度。高度有助于用户 了解每个元素的相对重要性,并将注意力集中在 当前任务。
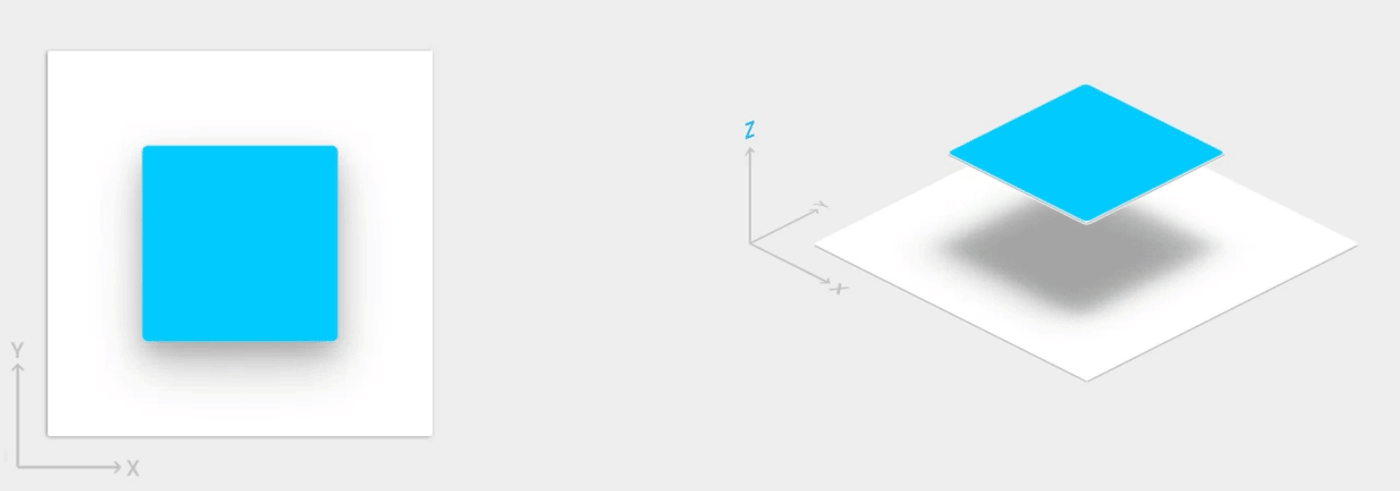
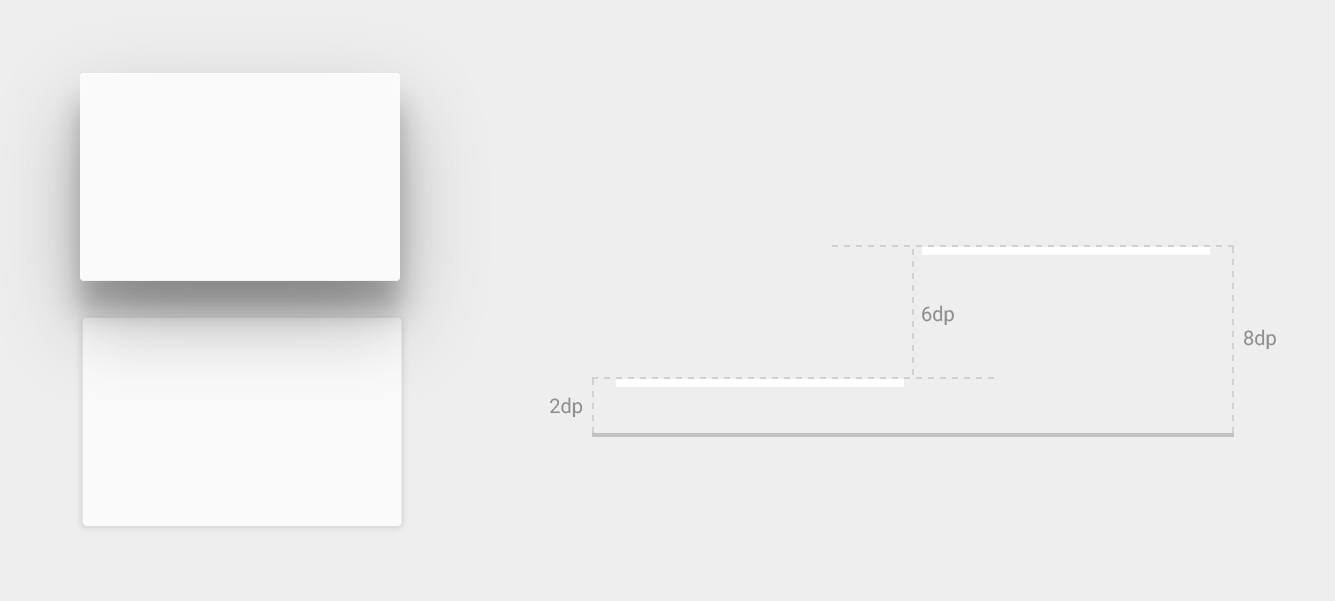
<ph type="x-smartling-placeholder">某个视图的高度(由 Z 属性表示)决定了 其阴影的视觉外观。Z 值越大,视图的投射范围越大, 以及它们会遮挡 Z 值较低的视图。不过, 视图的 Z 值不会影响视图的大小。

阴影是由提升的视图的父级绘制的。它们受到 标准视图裁剪,默认情况下由父项裁剪。
此外,在创建微件暂时升起的动画时,高度也很有用 在视图平面上放置广告。
如需了解详情,请参阅 海拔高度 Material Design。
指定视图 Z 轴高度
视图的 Z 值包含两个组成部分:
- 高度:静态组件
- Translation:用于动画的动态组件
Z = elevation + translationZ
Z 值以 dp(密度无关像素)为单位。

要设置视图的默认(静止)高度,请使用
android:elevation 属性。要设置高度,请执行以下操作:
显示某个视图的视图时,请使用
View.setElevation()
方法。
如需设置视图转换,请使用
View.setTranslationZ()
方法。
通过
ViewPropertyAnimator.z()
和
ViewPropertyAnimator.translationZ()
方法可让您为视图的高度添加动画效果。有关详情,请参阅
API 参考信息
ViewPropertyAnimator
和 属性
动画开发者指南。
您还可以使用
StateListAnimator
以声明方式指定这些动画对于
状态变化会触发动画的情况,例如当用户点按某个按钮时。
如需了解详情,请参阅
为视图添加动画效果
使用 StateListAnimator 更改状态。
自定义视图阴影和轮廓
视图的背景可绘制对象的边界将决定其 阴影。轮廓表示图形对象的外形, 定义触摸反馈的波纹区域。
我们来考虑以下视图,它使用背景可绘制对象进行定义:
<TextView android:id="@+id/myview" ... android:elevation="2dp" android:background="@drawable/myrect" />
背景可绘制对象已定义为一个圆角矩形:
<!-- res/drawable/myrect.xml --> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#42000000" /> <corners android:radius="5dp" /> </shape>
视图会投射圆角阴影,因为背景可绘制对象是 定义了视图的轮廓。提供自定义大纲会替换默认大纲 视图阴影的形状
如需在代码中为视图定义自定义轮廓,请执行以下操作:
- 将
ViewOutlineProvider类。 - 替换
getOutline()方法。 - 使用
View.setOutlineProvider()方法。
您可以使用
方法(位于
Outline
类。视图的默认轮廓提供程序会从
视图背景要防止视图投射阴影,请将其
大纲提供程序添加到 null。
剪辑观看次数
通过裁剪视图,您可以更改视图的形状。你可以剪辑
或者更改视图的形状
对用户输入的响应。您可以使用
View.setClipToOutline()
方法。仅支持矩形、圆形和圆角矩形的轮廓
具体取决于
Outline.canClip()
方法。
要将视图裁剪为可绘制对象的形状,请将可绘制对象设置为
视图背景(如前面的示例所示),并调用
View.setClipToOutline() 方法。
裁剪视图是一项成本高昂的操作,因此请勿为所用的形状添加动画效果 来裁剪视图要实现此效果,请使用 显示 动画。

