Notifikasi dasar biasanya mencakup judul, baris teks, dan tindakan yang dapat dilakukan pengguna sebagai respons. Untuk memberikan informasi selengkapnya, Anda dapat membuat notifikasi yang besar dan dapat diperluas dengan menerapkan salah satu dari beberapa template notifikasi seperti yang dijelaskan dalam dokumen ini.
Untuk memulai, buat notifikasi dengan semua konten dasar seperti yang dijelaskan dalam
Membuat notifikasi. Kemudian,
panggil
setStyle()
dengan objek gaya dan berikan informasi yang sesuai dengan setiap template, seperti
yang ditunjukkan dalam contoh berikut.
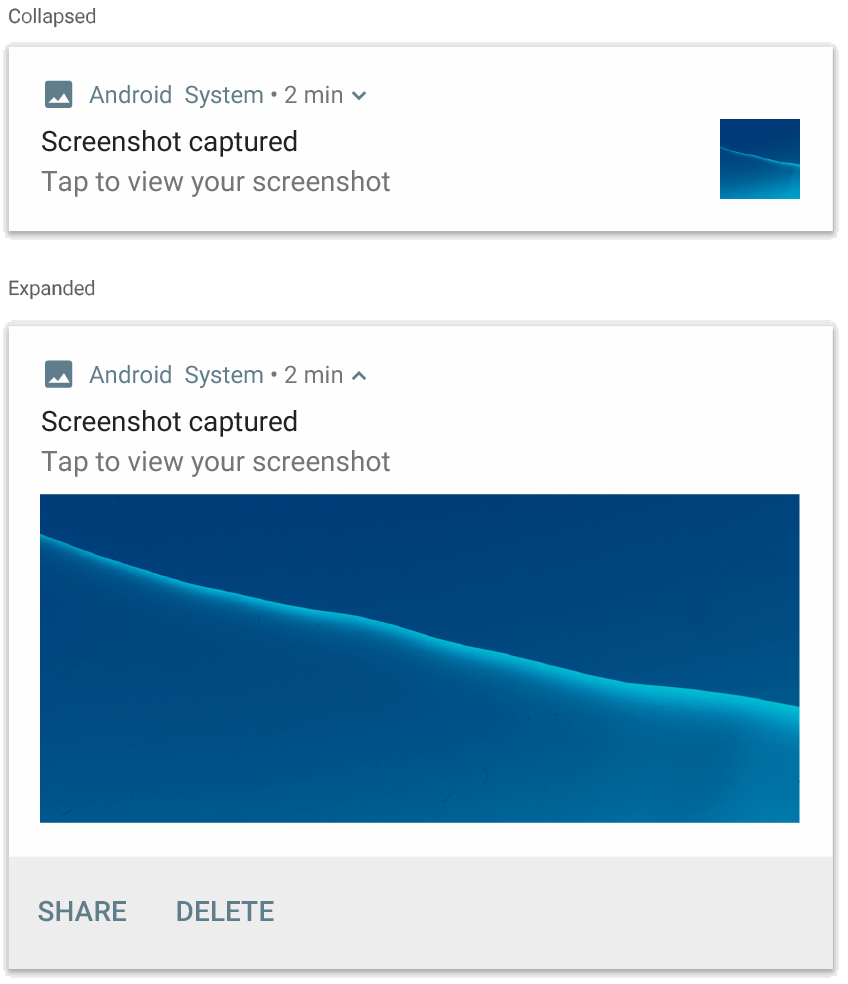
Menambahkan gambar berukuran besar
Untuk menambahkan gambar di notifikasi, teruskan instance
NotificationCompat.BigPictureStyle
ke setStyle().
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build();
Agar gambar hanya muncul sebagai thumbnail saat notifikasi
diciutkan, seperti yang ditunjukkan pada gambar berikut, panggil
setLargeIcon()
dan teruskan gambar tersebut. Kemudian, panggil
BigPictureStyle.bigLargeIcon()
dan teruskan null agar ikon besar hilang saat notifikasi
diperluas:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build();

NotificationCompat.BigPictureStyle.
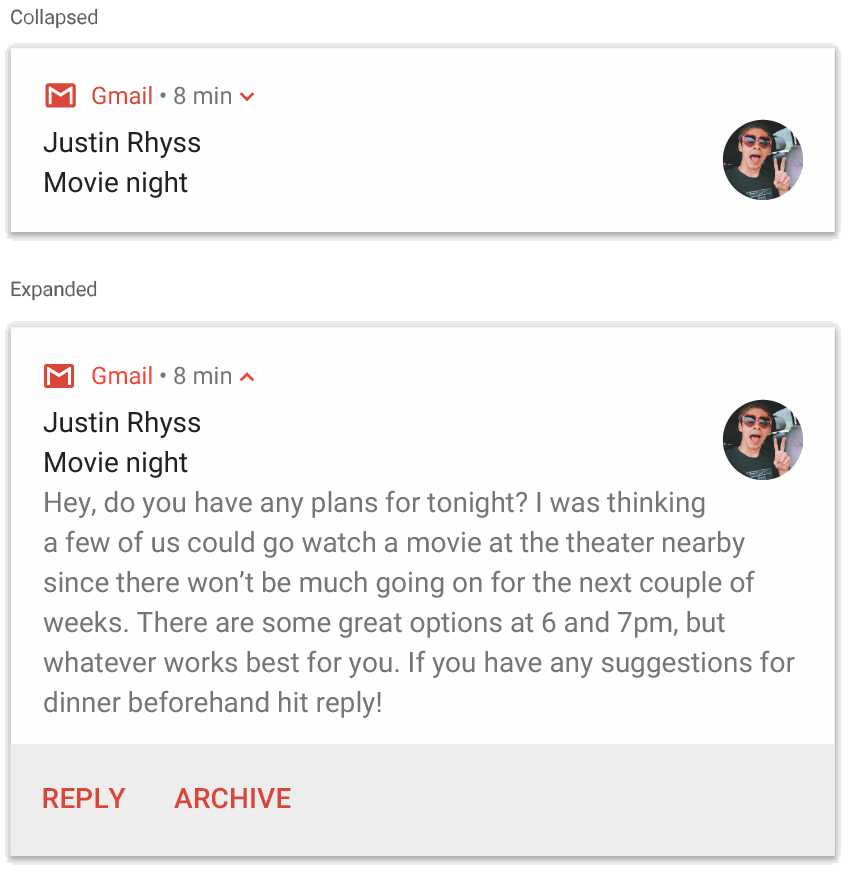
Menambahkan blok teks besar
Terapkan
NotificationCompat.BigTextStyle
untuk menampilkan teks di area konten yang diperluas pada notifikasi:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(new NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build();

NotificationCompat.BigTextStyle.
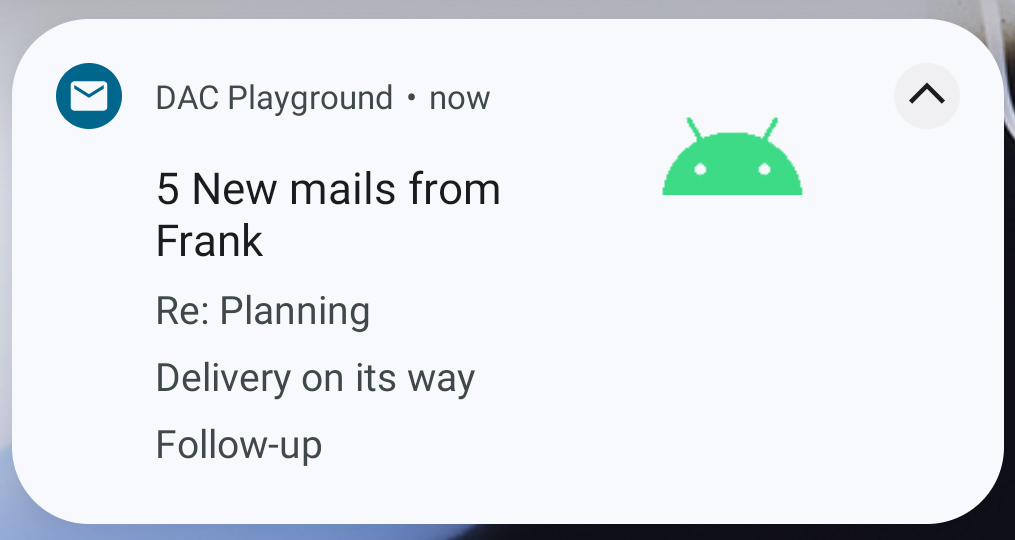
Membuat notifikasi gaya kotak masuk
Terapkan
NotificationCompat.InboxStyle
ke notifikasi jika Anda ingin menambahkan beberapa baris ringkasan pendek, seperti
cuplikan dari email yang masuk. Dengan begitu, Anda dapat menambahkan beberapa bagian teks konten
yang masing-masing terpotong ke satu baris, bukan satu baris teks berkelanjutan
yang disediakan oleh NotificationCompat.BigTextStyle.
Untuk menambahkan baris baru, panggil
addLine()
maksimal enam kali, seperti yang ditunjukkan pada contoh berikut. Jika Anda menambahkan lebih dari enam
baris, hanya enam baris pertama yang akan terlihat.
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build()
Java
Notification notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build();
Hasilnya akan terlihat seperti gambar berikut:

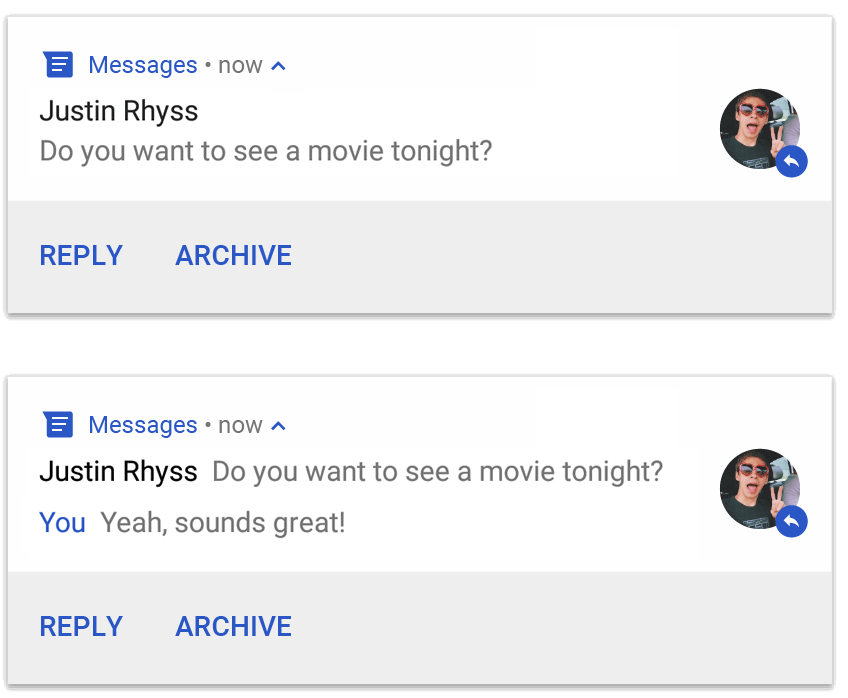
Menampilkan percakapan dalam notifikasi
Terapkan
NotificationCompat.MessagingStyle
untuk menampilkan pesan berurutan di antara sejumlah orang. Hal ini sangat ideal untuk
aplikasi pesan, karena menyediakan tata letak yang konsisten untuk setiap pesan dengan
menangani nama pengirim dan teks pesan secara terpisah, dan setiap pesan dapat
terdiri dari beberapa baris.
Untuk menambahkan pesan baru, panggil
addMessage(),
yang meneruskan teks pesan, waktu penerimaan, dan nama pengirim. Anda juga dapat
meneruskan informasi ini sebagai
objek
NotificationCompat.MessagingStyle.Message, seperti yang ditunjukkan dalam contoh berikut:
Kotlin
val message1 = NotificationCompat.MessagingStyle.Message( messages[0].getText(), messages[0].getTime(), messages[0].getSender()) val message2 = NotificationCompat.MessagingStyle.Message( messages[1].getText(), messages[1].getTime(), messages[1].getSender()) val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle( NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build()
Java
NotificationCompat.MessagingStyle.Message message1 = new NotificationCompat.MessagingStyle.Message(messages[0].getText(), messages[0].getTime(), messages[0].getSender()); NotificationCompat.MessagingStyle.Message message2 = new NotificationCompat.MessagingStyle.Message(messages[1].getText(), messages[1].getTime(), messages[1].getSender()); Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle(new NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build();

NotificationCompat.MessagingStyle.
Saat menggunakan NotificationCompat.MessagingStyle, nilai apa pun yang diberikan ke
setContentTitle()
dan
setContentText()
akan diabaikan.
Anda dapat memanggil
setConversationTitle()
untuk menambahkan judul yang muncul di atas percakapan. Nama ini dapat berupa
nama grup yang dibuat pengguna atau, jika tidak memiliki nama tertentu, daftar
peserta dalam percakapan. Jangan menetapkan judul percakapan untuk
obrolan satu lawan satu, karena sistem akan menggunakan kolom ini sebagai petunjuk
bahwa percakapan tersebut adalah grup.
Gaya ini hanya berlaku pada perangkat yang menjalankan Android 7.0 (API level 24) dan yang lebih baru.
Saat menggunakan library kompatibilitas
(NotificationCompat),
seperti yang ditunjukkan sebelumnya, notifikasi dengan MessagingStyle akan otomatis
kembali ke gaya notifikasi yang diperluas yang didukung.
Saat membuat notifikasi seperti ini untuk percakapan chat, tambahkan tindakan balasan langsung.
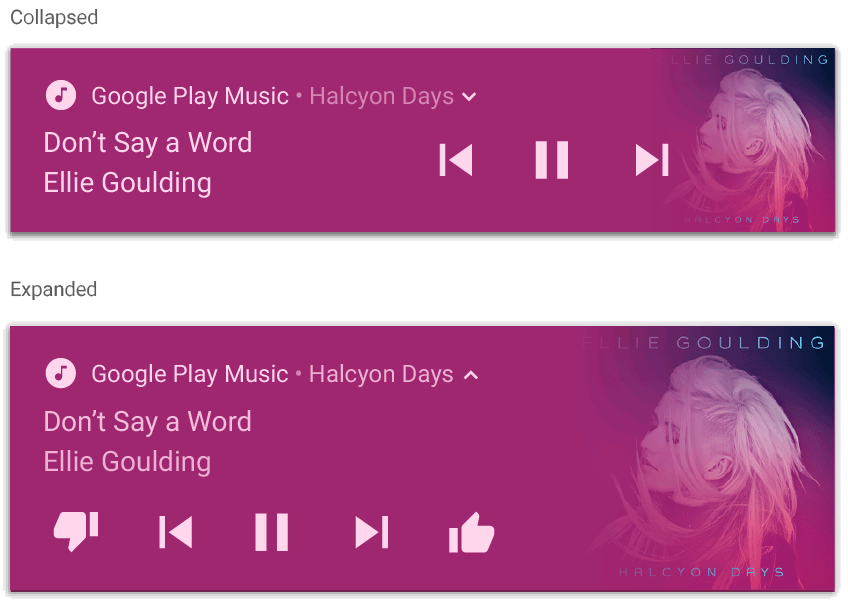
Membuat notifikasi dengan kontrol media
Terapkan
MediaStyleNotificationHelper.MediaStyle
untuk menampilkan kontrol pemutaran media dan melacak informasi.
Tentukan
MediaSession terkait di
konstruktor. Hal ini memungkinkan Android menampilkan informasi yang tepat tentang
media Anda.
Panggil
addAction()
hingga lima kali untuk menampilkan hingga lima tombol ikon. Panggil setLargeIcon() untuk
menyetel poster album.
Berbeda dengan gaya notifikasi lainnya, MediaStyle juga memungkinkan Anda memodifikasi
tampilan konten dengan ukuran diciutkan dengan menentukan tiga tombol tindakan yang juga muncul
dalam tampilan diciutkan. Untuk melakukannya, berikan indeks tombol tindakan ke
setShowActionsInCompactView().
Contoh berikut menunjukkan cara membuat notifikasi dengan kontrol media:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button \*/)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(new MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button */)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build();

MediaStyleNotificationHelper.MediaStyle.
Referensi lainnya
Lihat referensi berikut untuk mengetahui informasi selengkapnya tentang MediaStyle dan
notifikasi yang dapat diluaskan.
