Material Design 앱의 활동 전환은 공통 요소 간의 모션 및 변환을 통해 서로 다른 상태 간에 시각적 연결을 제공합니다. 들어가기 및 나가기 전환과 활동 간 공유 요소의 전환을 위한 맞춤 애니메이션을 지정할 수 있습니다.
그림 1. 공유 요소로 전환
- 들어가기 전환은 활동의 보기가 테마에 들어가는 방식을 결정합니다. 예를 들어
explode들어가기 전환에서 보기가 밖에서 장면으로 들어가며 화면의 중앙으로 향합니다. - 나가기 전환은 활동의 보기가 테마를 나가는 방식을 결정합니다. 예를 들어
explode나가기 전환에서 보기가 중앙에서부터 테마를 벗어납니다. - 공유 요소 전환에 따라 두 활동 간에 공유되는 보기가 이 두 활동 간에 전환되는 방식이 결정됩니다. 예를 들어 두 활동에서 사용하는 동일한 이미지가 서로 다른 위치에 있고 크기도 다르다면
changeImageTransform공유 요소 전환을 통해 두 활동 간에 이미지를 매끄럽게 변환하고 크기를 조정합니다.
Android에서는 다음과 같은 들어가기와 나가기 전환을 지원합니다.
explode: 보기를 장면의 중앙에서 안이나 밖으로 이동합니다.slide: 보기를 장면의 테마의 가장자리 중 하나에서 안이나 밖으로 이동합니다.fade: 불투명도를 변경하여 보기를 추가하거나 장면에서 삭제합니다.
Visibility 클래스를 확장하는 모든 전환은 들어가기 또는 나가기 전환으로 지원됩니다.
자세한 내용은 Transition 클래스의 API 참조를 확인하세요.
Android에서는 다음 공유 요소 전환도 지원합니다.
changeBounds: 타겟 뷰의 레이아웃 경계에서 변경사항을 애니메이션으로 보여줍니다.changeClipBounds: 타겟 뷰의 클립 경계 변경사항을 애니메이션으로 보여줍니다.changeTransform: 타겟 뷰의 배율 및 회전 변경사항을 애니메이션으로 보여줍니다.changeImageTransform: 타겟 이미지의 크기 및 배율 변경사항을 애니메이션으로 보여줍니다.
앱에서 활동 전환을 사용 설정하면 들어가기 및 나가기 활동 간에 기본 크로스페이딩 전환이 활성화됩니다.

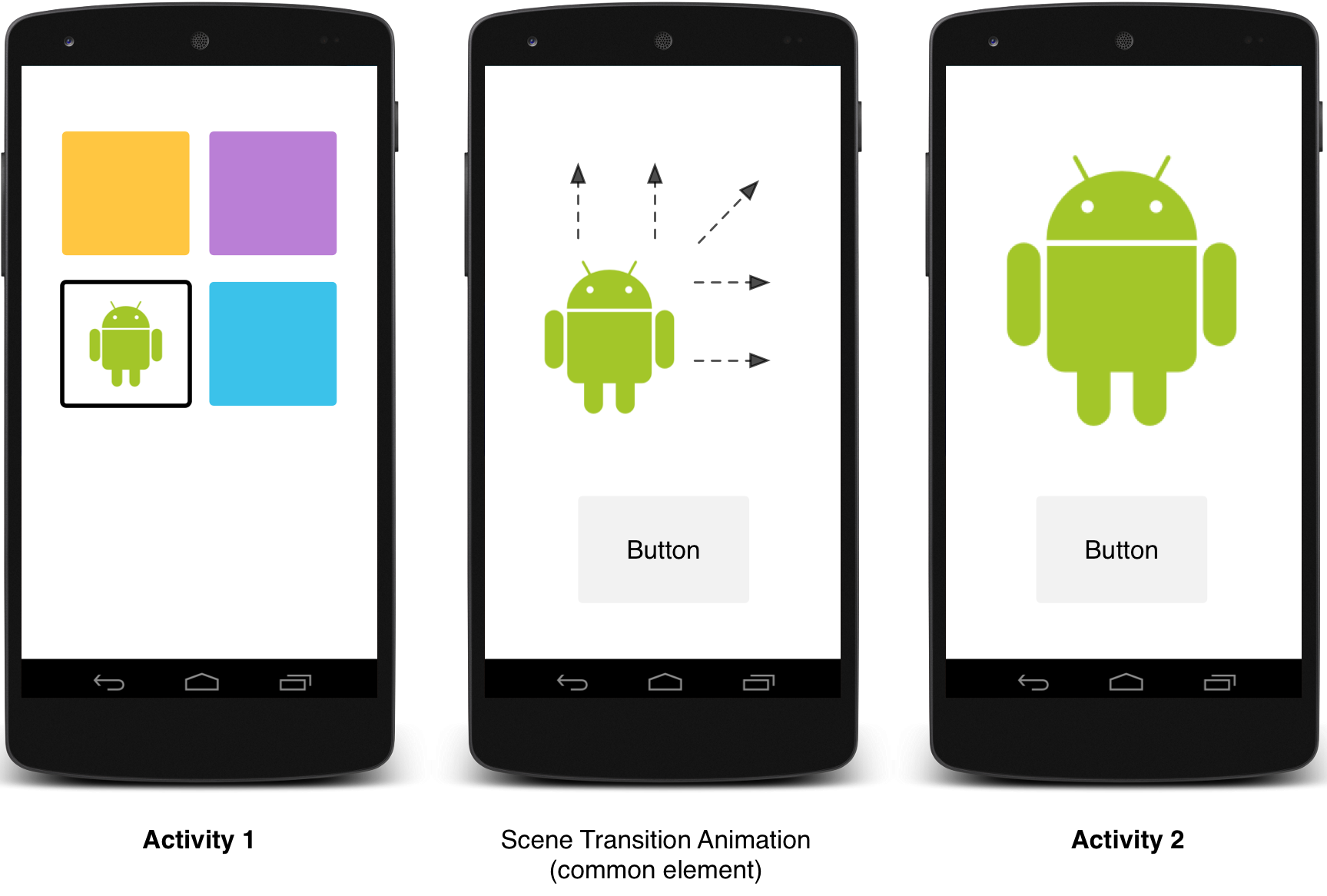
그림 2. 하나의 공유 요소로 장면 전환
공유 요소를 사용하여 활동 간의 애니메이션을 보여주는 샘플 코드는 ActivitySceneTransitionBasic을 참고하세요.
시스템 버전 확인
활동 전환 API는 Android 5.0(API 21) 이상에서 사용할 수 있습니다. 이전 버전의 Android와 호환성을 유지하려면 이러한 기능을 위한 API를 호출하기 전에 런타임 시 시스템 version을 확인하세요.
Kotlin
// Check if we're running on Android 5.0 or higher if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { // Apply activity transition } else { // Swap without transition }
자바
// Check if we're running on Android 5.0 or higher if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { // Apply activity transition } else { // Swap without transition }
맞춤 전환 지정
먼저 Material 테마에서 상속하는 스타일을 정의할 때 android:windowActivityTransitions 속성을 통해 창 콘텐츠 전환을 사용 설정합니다. 들어가기, 나가기, 공유 요소 전환도 스타일 정의에서 지정할 수 있습니다.
<style name="BaseAppTheme" parent="android:Theme.Material"> <!-- enable window content transitions --> <item name="android:windowActivityTransitions">true</item> <!-- specify enter and exit transitions --> <item name="android:windowEnterTransition">@transition/explode</item> <item name="android:windowExitTransition">@transition/explode</item> <!-- specify shared element transitions --> <item name="android:windowSharedElementEnterTransition"> @transition/change_image_transform</item> <item name="android:windowSharedElementExitTransition"> @transition/change_image_transform</item> </style>
이 예에서 change_image_transform 전환은 다음과 같이 정의됩니다.
<!-- res/transition/change_image_transform.xml --> <!-- (see also Shared Transitions below) --> <transitionSet xmlns:android="http://schemas.android.com/apk/res/android"> <changeImageTransform/> </transitionSet>
changeImageTransform 요소는 ChangeImageTransform 클래스에 해당합니다. 자세한 내용은 Transition의 API 참조를 확인하세요.
대신 코드에서 창 콘텐츠 전환을 사용 설정하려면 Window.requestFeature() 함수를 호출합니다.
Kotlin
// Inside your activity (if you did not enable transitions in your theme) with(window) { requestFeature(Window.FEATURE_ACTIVITY_TRANSITIONS) // Set an exit transition exitTransition = Explode() }
자바
// Inside your activity (if you did not enable transitions in your theme) getWindow().requestFeature(Window.FEATURE_ACTIVITY_TRANSITIONS); // Set an exit transition getWindow().setExitTransition(new Explode());
코드에서 전환을 지정하려면 Transition 객체를 사용하여 다음 함수를 호출합니다.
Window.setEnterTransition()Window.setExitTransition()Window.setSharedElementEnterTransition()Window.setSharedElementExitTransition()
setExitTransition() 및 setSharedElementExitTransition() 함수는 호출하는 활동의 나가기 전환을 정의합니다. setEnterTransition() 및 setSharedElementEnterTransition() 함수는 호출된 활동의 들어가기 전환을 정의합니다.
전환 효과를 극대화하려면 호출하는 활동과 호출되는 활동 둘 다에서 창 콘텐츠 전환을 사용해야 합니다. 그러지 않으면 호출하는 활동이 나가기 전환을 시작하지만, 조정 또는 페이드와 같은 창 전환이 표시됩니다.
최대한 빨리 들어가기 전환을 시작하려면 호출되는 활동에서 Window.setAllowEnterTransitionOverlap() 함수를 사용합니다. 그러면 더욱 인상적인 들어가기 전환이 가능합니다.
전환을 사용하여 활동 시작
전환을 사용하고 활동의 나가기 전환을 설정하면 다음과 같이 다른 활동을 시작할 때 전환이 활성화됩니다.
Kotlin
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle())
자바
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
두 번째 활동의 들어가기 전환을 설정하면 활동이 시작될 때 전환도 활성화됩니다. 다른 활동을 시작할 때 전환을 사용 중지하려면 null 옵션 번들을 제공합니다.
공유 요소가 있는 활동 시작
공유 요소가 있는 두 활동 간에 화면 전환 애니메이션을 만들려면 다음을 실행합니다.
- 테마에서 창 콘텐츠 전환을 사용합니다.
- 스타일에서 공유 요소 전환을 지정합니다.
- 전환을 XML 리소스로 정의합니다.
android:transitionName속성을 사용하여 두 레이아웃 모두에서 공유 요소에 공통 이름을 지정합니다.ActivityOptions.makeSceneTransitionAnimation()함수를 사용합니다.
Kotlin
// Get the element that receives the click event val imgContainerView = findViewById<View>(R.id.img_container) // Get the common element for the transition in this activity val androidRobotView = findViewById<View>(R.id.image_small) // Define a click listener imgContainerView.setOnClickListener( { val intent = Intent(this, Activity2::class.java) // Create the transition animation - the images in the layouts // of both activities are defined with android:transitionName="robot" val options = ActivityOptions .makeSceneTransitionAnimation(this, androidRobotView, "robot") // Start the new activity startActivity(intent, options.toBundle()) })
자바
// Get the element that receives the click event final View imgContainerView = findViewById(R.id.img_container); // Get the common element for the transition in this activity final View androidRobotView = findViewById(R.id.image_small); // Define a click listener imgContainerView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Intent intent = new Intent(this, Activity2.class); // Create the transition animation - the images in the layouts // of both activities are defined with android:transitionName="robot" ActivityOptions options = ActivityOptions .makeSceneTransitionAnimation(this, androidRobotView, "robot"); // Start the new activity startActivity(intent, options.toBundle()); } });
코드에서 공유 동적 뷰를 생성할 때 View.setTransitionName() 함수를 사용하여 두 활동 모두의 공통 요소 이름을 지정합니다.
두 번째 활동을 완료할 때 장면 전환 애니메이션을 역전시키려면 Activity.finish() 대신 Activity.finishAfterTransition() 함수를 호출합니다.
여러 공유 요소가 있는 활동 시작
두 개 이상의 공유 요소가 있는 두 활동 간에 장면 전환 애니메이션을 만들려면 android:transitionName 속성을 사용(또는 두 활동 모두에서 View.setTransitionName() 함수 사용)하여 두 레이아웃 모두의 공유 요소를 정의하고 다음과 같이 ActivityOptions 객체를 생성합니다.
Kotlin
// Rename the Pair class from the Android framework to avoid a name clash import android.util.Pair as UtilPair ... val options = ActivityOptions.makeSceneTransitionAnimation(this, UtilPair.create(view1, "agreedName1"), UtilPair.create(view2, "agreedName2"))
Java
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view1, "agreedName1"), Pair.create(view2, "agreedName2"));