
Chip コンポーネントは、入力、属性、またはアクションを表すインタラクティブな要素です。
行に関する推奨事項

最小
メイン テキスト > 1 行
セカンダリ ラベル > 1 行

最大
メイン テキスト > 2 行
セカンダリ ラベル > 3 行
構造

チップには最大 2 つのテキストラベル、任意のアイコンを配置できます。少なくとも 1 つのテキストラベルまたはアイコンを指定する必要があります。テキストラベルが長すぎると、チップによってテキストが切り捨てられることがあります。セカンダリ ラベルが存在する場合は、プライマリ ラベルは 1 行のテキストです。セカンダリ ラベルが存在しない場合は、プライマリ ラベルに 2 行のテキストを含めることができます。
ラベルが 1 つしかない場合は中央に配置する必要があります。セカンダリ ラベルやアイコンがある場合は、ラベルを左揃えにします。
A. プライマリ ラベル
B.セカンダリ ラベル(省略可)
C. アイコン(省略可)
D. コンテナ
チップのグラデーション

標準チップ
上/左 = 50% プライマリ
下/右 = 0% サーフェス
(サーフェスの色の背景にグラデーション オーバーレイが表示されます)

画像チップ
上/左 = プライマリの 30%
0、0、45°(下/右の下)= サーフェス バリアント上で 20%
代替チップタイプ

背景画像付きのチップ
画像チップには、選択した画像に関連するアクションが含まれています。画像チップは、より具体的なデザインを伝えるのに効果的です。
これらのチップの高さを 52 dp に固定することをおすすめします。
アバター チップ
選択したアバターに関連するアクションには、アバターチップを使用します。アバターチップには、アバターを識別しやすくするためのアイコン(連絡先 ID の写真など)を含めることもできます。アバター アイコンのサイズは 32x32 dp です。
関連コンポーネント

コンパクト チップ
関連するコンポーネントである CompactChip は、チップ コンポーネントの一種で、見た目が小さく、スペースの少ないユースケース向けに設計されています。
コンパクト チップには、アイコン用のスロットと 1 行のテキストラベル用のスロットがあります。コンパクト チップのタップ可能な領域は高さ 48 dp です。
階層

さまざまな色の塗りつぶしを使ってチップの階層を表します。
各画面に、メインの操作に対して目立つチップが 1 つ含まれるように設計します。
高強調
ページの主要な操作には高強調チップを使用します。高強調チップの塗りつぶしとしてプライマリ カラーを使用します。
中強調
メイン操作よりも重要でないアクションには、中強調チップを使用します。中強調チップの塗りつぶしにはセカンダリ カラーを使用します。
または、カスタムの OutlinedChip コンポーネントを使用します。枠線付きチップは、透明な背景、プライマリ バリエーションの色のストローク(不透明度 60%)、プライマリ カラーのコンテンツです。
低強調
低強調チップは透明の塗りつぶしとテキストラベルのみで表示されます。低強調チップを使用して、プライマリ チップまたはセカンダリ チップへの子関係を示します。
サイズ


デフォルトのチップ
アイコン: 24 dp
高さ: 52 dp
コンパクト チップ
アイコン: 20 dp
高さ: 32 dp
タップ可能領域: 48 dp
使用目的
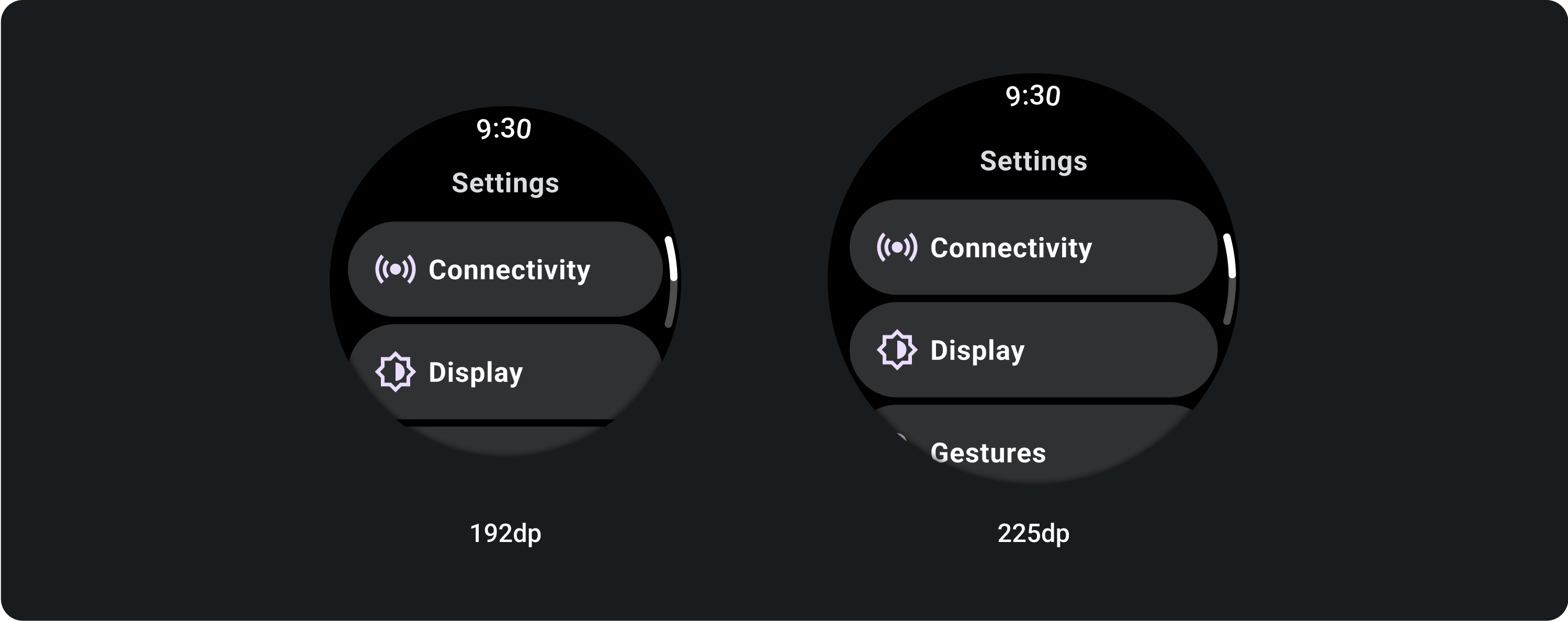
設定の標準チップやエクササイズ アプリの画像チップなど、チップの使用例をご覧ください。

アダプティブ レイアウト


レスポンシブ動作
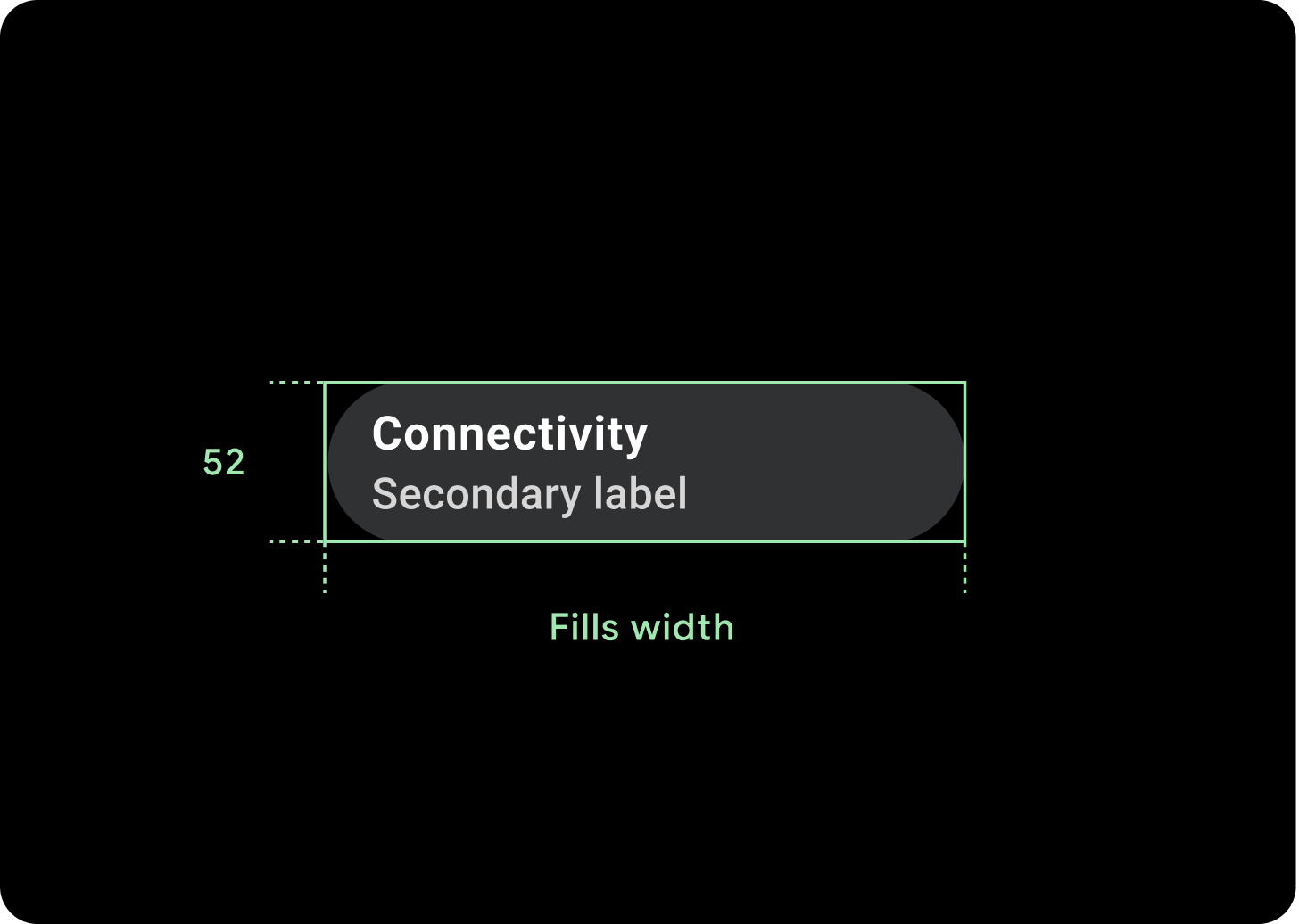
大きなディスプレイでは、チップが引き伸ばされて利用可能な幅いっぱいに表示されます。
アイコン(24 x 24 dp)
コンテナ(52 x XX dp)
