進行状況インジケーターは、プロセスの長さや不定の待ち時間を円形で表示したものです。

進行状況インジケーターを使用して、タスクが完了した割合を示します。進行状況を示すために、時計回りの円形のトラックに沿ってインジケーターがアニメーション表示されます。
再生ボタンなどのコンポーネントに進行状況インジケーターを適用できます。
構造

進行状況インジケーターを使用して、タスクが完了した割合を示します。進行状況を示すために、時計回りの円形のトラックに沿ってインジケーターがアニメーション表示されます。
再生ボタンなどのコンポーネントに進行状況インジケーターを適用できます。
設計に関する推奨事項

ギャップのある進行状況インジケーター
ギャップのある進行状況インジケーターを作成して、時間などの重要な情報のスペースを確保します。ギャップを作成するには、進行状況インジケーターの startAngle と endAngle を変更します。

小さな進行状況インジケーター
ギャップのある進行状況インジケーターを作成して、時間などの重要な情報のスペースを確保します。進行状況インジケーターの開始角度と終了角度を変更して、ギャップを作成します。

不確定の進行状況インジケーター
時刻が設定されていない状況で進行状況インジケーターを使用する場合は、値をアニメーション化した進行状況インジケーターを使用します。これはスピナーとも呼ばれます。スピナーは待ち時間が増える可能性があるため、使いすぎないようにしてください。
Usage

アダプティブ レイアウト

レスポンシブ動作
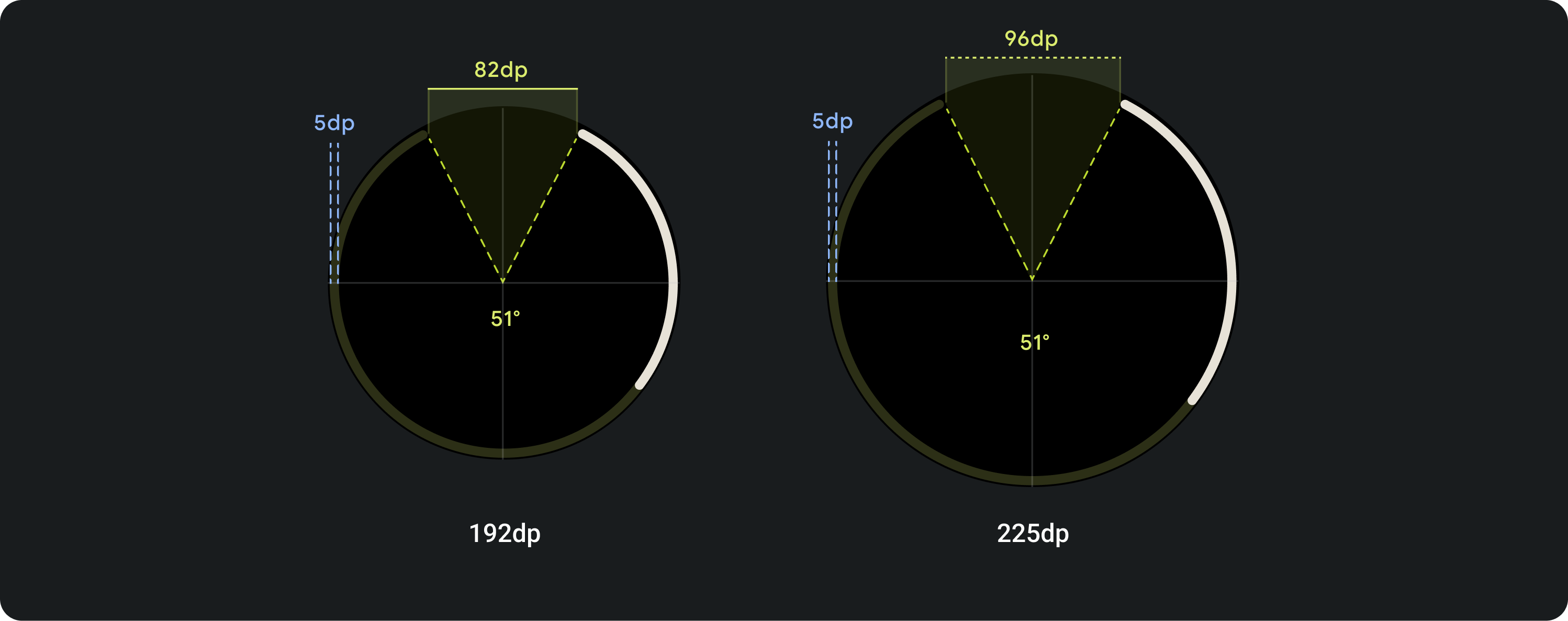
進行状況インジケーターの外周が、画面/要素(オンボタンの場合)の幅と高さに比例して全体に表示されます。一方、ストローク幅はすべてのブレークポイントで同じままです。
全画面のギャップの度合いは 51° のままですが、スイープは画面サイズに応じて dp 単位で増加します。
リングの幅、始点、終点はカスタマイズできます。