İlerleme göstergeleri, bir işlemin uzunluğunu veya belirtilmemiş bir bekleme süresini dairesel olarak gösterir.

Tamamlanan bir görevin oranını göstermek için ilerleme göstergelerini kullanın. İlerleme durumunu göstermek için bir gösterge, saat yönünde dairesel bir parkur boyunca canlandırılıyor.
Oynat düğmesi gibi bileşenlere ilerleme göstergeleri uygulayabilirsiniz.
Anatomi

Tamamlanan bir görevin oranını göstermek için ilerleme göstergelerini kullanın. İlerleme durumunu göstermek için bir gösterge, saat yönünde dairesel bir parkur boyunca canlandırılıyor.
Oynat düğmesi gibi bileşenlere ilerleme göstergeleri uygulayabilirsiniz.
Tasarım önerileri

Boşluklu ilerleme göstergesi
Saat gibi önemli bilgiler için boşluk bırakarak ilerleme göstergeleri oluşturun. Boşluk oluşturmak için ilerleme göstergesinin startAngle'ını ve endAngle'ını değiştirin.

Küçük ilerleme göstergesi
Saat gibi önemli bilgiler için boşluk bırakarak ilerleme göstergeleri oluşturun. İlerleme göstergesinin başlangıç ve bitiş açısını değiştirerek boşluk oluşturun.

Belirsiz ilerleme göstergesi
Belirli bir süre olmadığı durumlarda ilerleme göstergesini kullanırken animasyonlu değer içeren bir ilerleme göstergesi kullanın. Buna döner simge de denir. Algılanan bekleme süresini artırabileceğinden döner işaretleri kullanın.
Kullanım

Uyarlanabilir düzenler

Duyarlı davranış
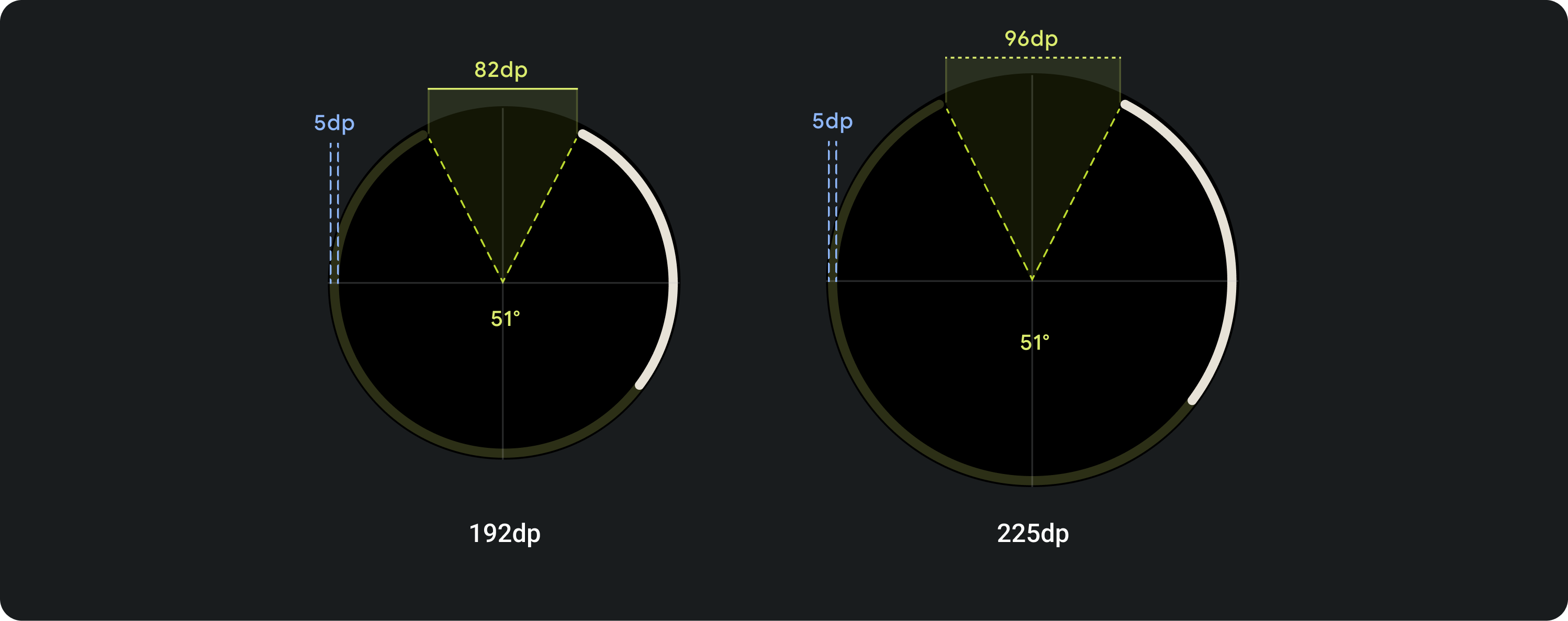
İlerleme göstergesinin çevresi, ekranı/öğeyi (düğme için) genişliğini ve yüksekliğini orantılı olarak doldururken fırça genişliği tüm ayrılma noktalarında aynı kalır.
Tam ekranın boşluk derecesi 51°'de kalır ancak süpürme, ekran boyutuna bağlı olarak dp cinsinden artar.
Halka genişliğinin yanı sıra başlangıç ve bitiş noktaları özelleştirilebilir.