Importer un package UI
Une fois que vous avez créé un package UI dans Figma, vous pouvez l'importer dans votre projet Android Studio. Une fois le projet créé, Relay génère le code Jetpack Compose.
Pour importer un package UI dans un projet Android Studio :
Sélectionnez Fichier > Nouveau > Importer des packages UI.

Saisissez l'URL d'un fichier Figma contenant un package UI.

Appuyez sur Suivant.
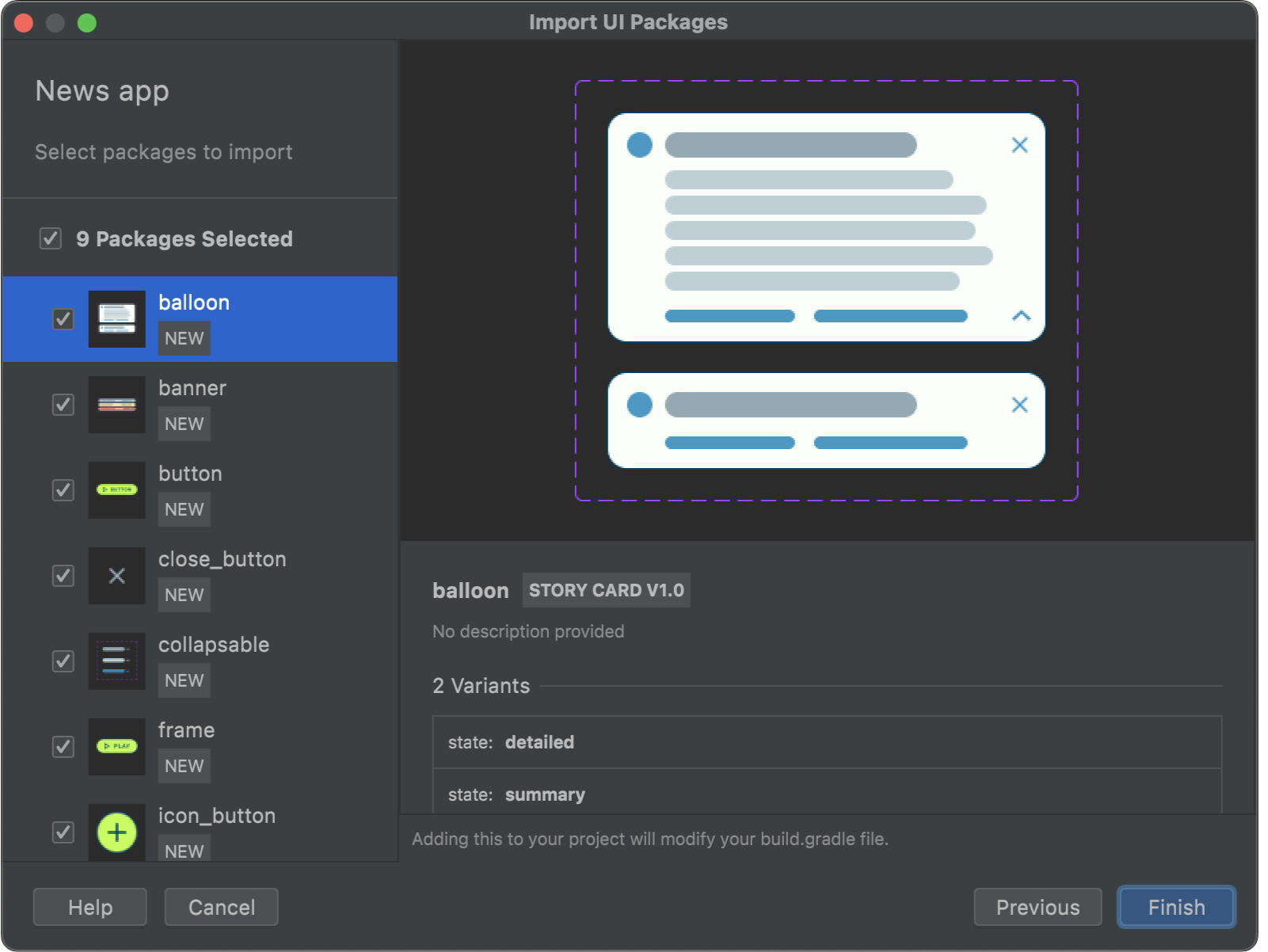
Sélectionnez les packages UI à importer. Les composants affichés varient selon que vous avez collé un composant, une page ou un lien de fichier. Si un package UI est déjà importé, il est libellé "MIS À JOUR". Sinon, il est libellé "NOUVEAU".

Cliquez sur Terminer pour importer les packages sélectionnés ainsi que leurs dépendances dans le dossier
ui-packages.
Écran d'importation du package UI
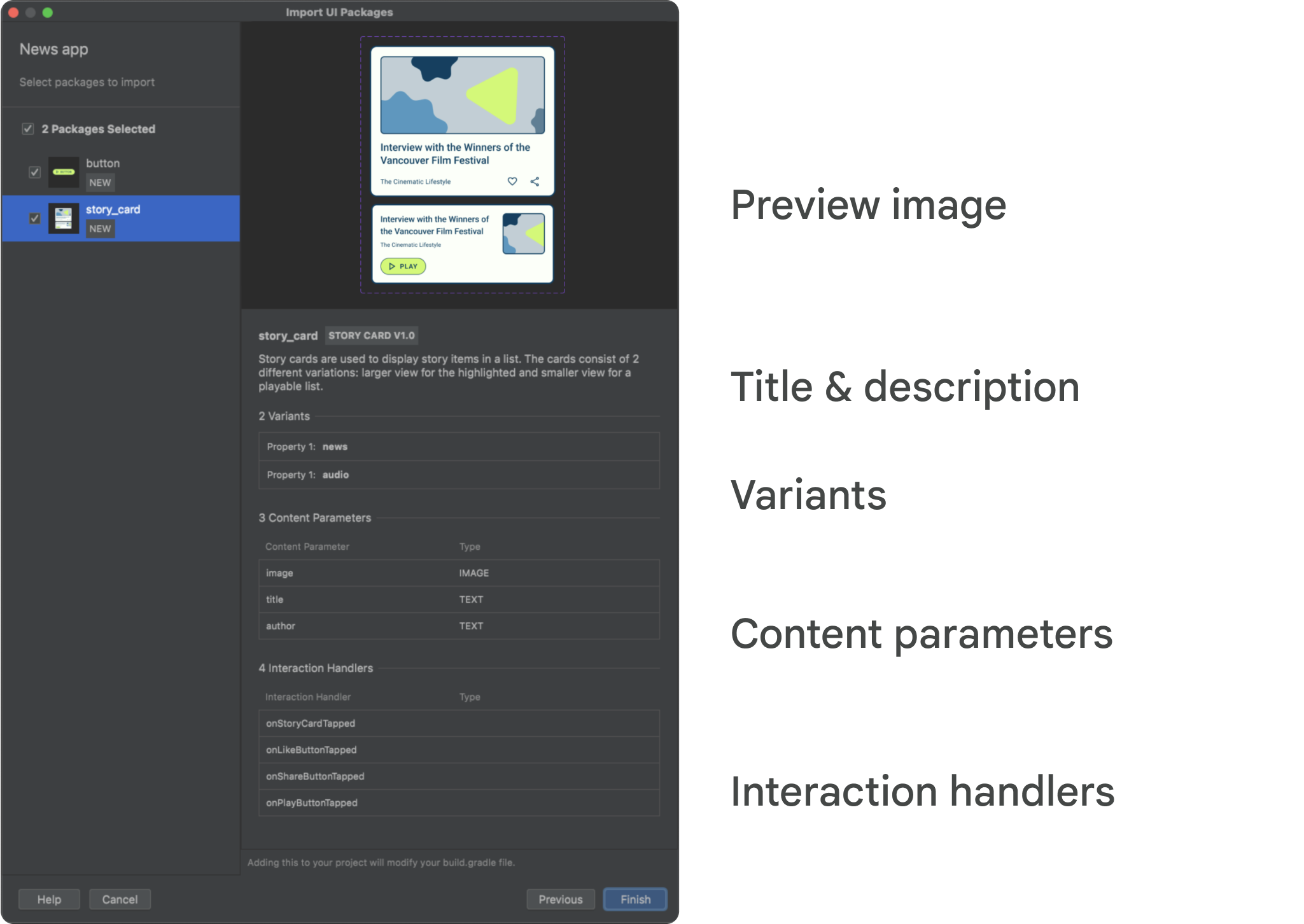
L'écran d'importation contient les informations suivantes :

- Un aperçu du composant et de ses variantes
- Un titre et une description
- Une liste des variantes, avec leurs propriétés
- Une liste des paramètres de contenu, avec leurs types
- Une liste des gestionnaires d'interactions, avec leurs types
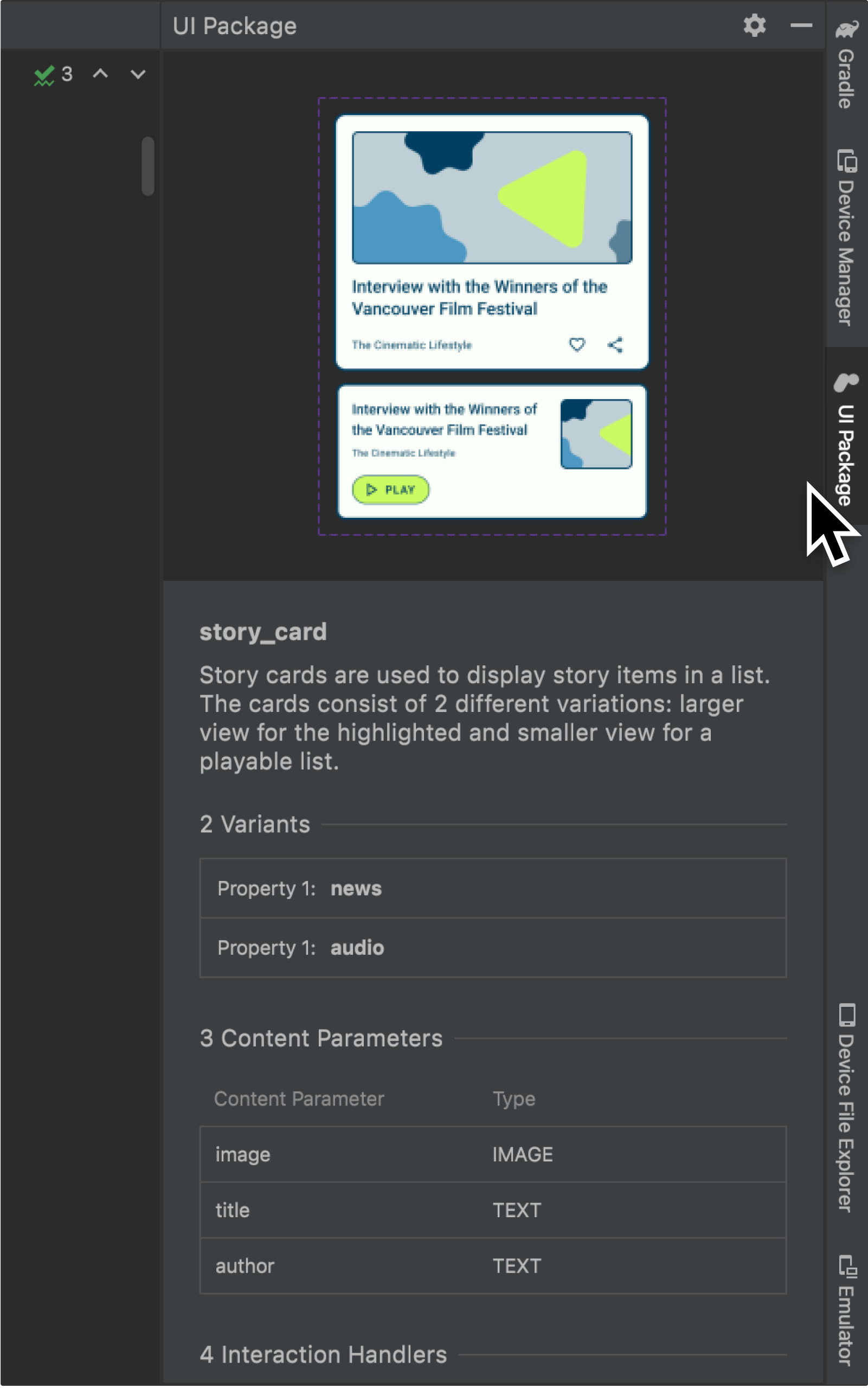
Fenêtre de l'outil Package UI

Le plug-in Android Studio ajoute une fenêtre d'outil appelée Package UI. Elle s'ouvre chaque fois que vous sélectionnez un fichier dans un dossier de package UI (par exemple,
app/src/main/ui-packages/mycomponent/). Cette fenêtre contient un résumé du package UI et de son contenu.
Compiler le projet Android
Lorsque vous compilez un projet Android Studio contenant un package UI, le plug-in Relay Gradle génère du code à partir du package UI et le compile. Les éléments de police sont également téléchargés et copiés dans votre projet.
Si vous souhaitez compiler uniquement les packages UI importés, et non l'intégralité de votre projet, vous pouvez exécuter ces tâches Gradle spécifiques :
generateDebugRelayCodeougenerateReleaseRelayCodegénère des versions de débogage ou de code dérivées du package UI.generateRelayRuntimeCodecrée la bibliothèque d'exécution utilisée par le code généré.
Au cours du processus de compilation :
- Le code est généré à partir du package UI et stocké dans des dossiers distincts.
- Les images et les polices sont copiées dans un dossier de ressources commun.
L'emplacement des dossiers est documenté dans Comprendre le package UI et le code généré.
Mettre à jour un package UI
Lorsqu'une nouvelle version d'une conception est prête, le concepteur doit créer une nouvelle version nommée du fichier Figma.
Dans Android Studio, assurez-vous que la fenêtre d'outil Projet se trouve dans la vue Android.
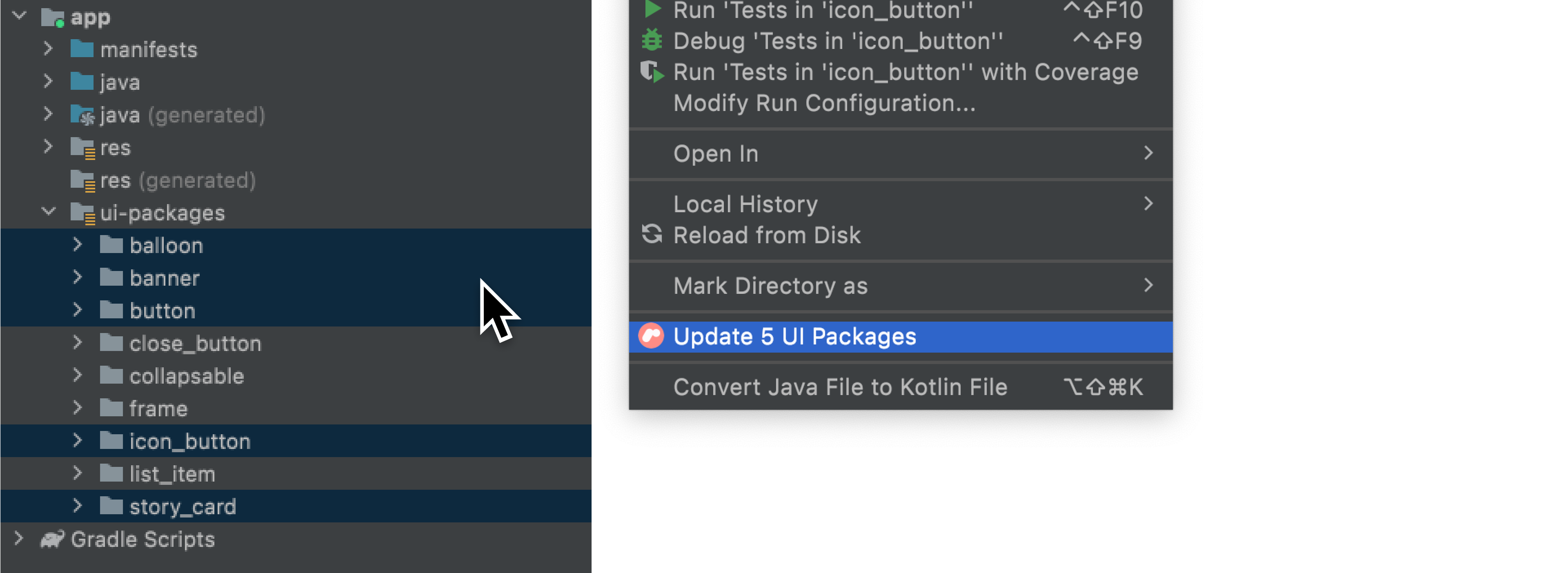
Dans le dossier
ui-packagesde votre module, effectuez un clic droit sur le dossier des packages UI à mettre à jour, puis sélectionnez Mettre à jour les packages UI. Dans l'exemple suivant, nous avons sélectionné cinq packages UI à mettre à jour.
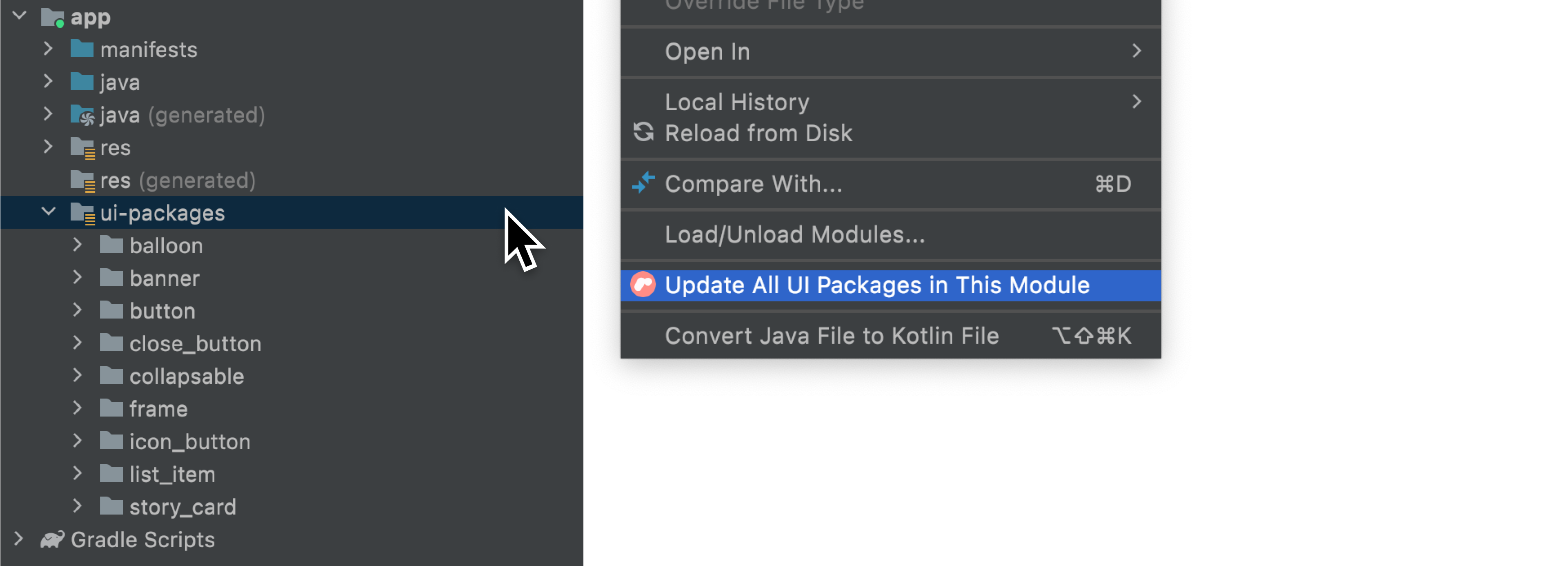
Vous pouvez également effectuer un clic droit sur le dossier
ui-packagespour mettre à jour tous les packages UI.
Recommandations personnalisées
- Remarque : Le texte du lien s'affiche lorsque JavaScript est désactivé
- Comprendre le package UI et le code généré
- Limites et dépannage
- Mapper des composants à un code existant

