Mengimpor Paket UI
Setelah membuat Paket UI di Figma, Anda dapat mengimpornya ke project Android Studio. Saat project di-build, Relay membuat kode Jetpack Compose.
Untuk mengimpor Paket UI ke project Android Studio:
Pilih File > Baru > Impor Paket UI …

Masukkan URL untuk file Figma yang berisi Paket UI.

Klik Berikutnya.
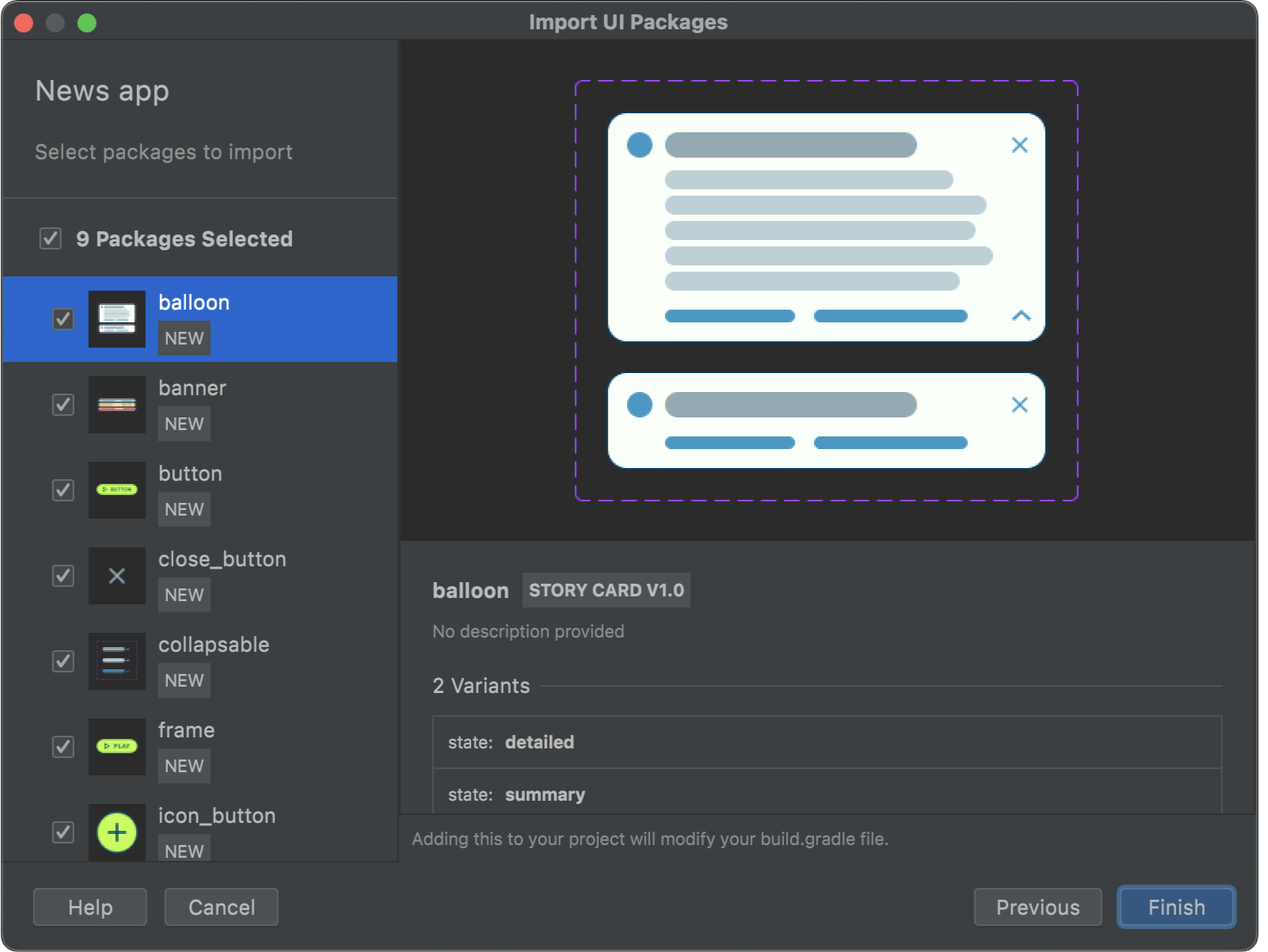
Pilih Paket UI yang ingin Anda impor. Komponen yang ditampilkan bergantung pada apakah Anda menempelkan komponen, halaman, atau link file. Jika sudah diimpor, Paket UI akan diberi label "DIUPDATE". Jika belum, akan ditampilkan sebagai "BARU".

Klik Selesai untuk mengimpor paket yang dipilih dan dependensinya ke dalam folder
ui-packages.
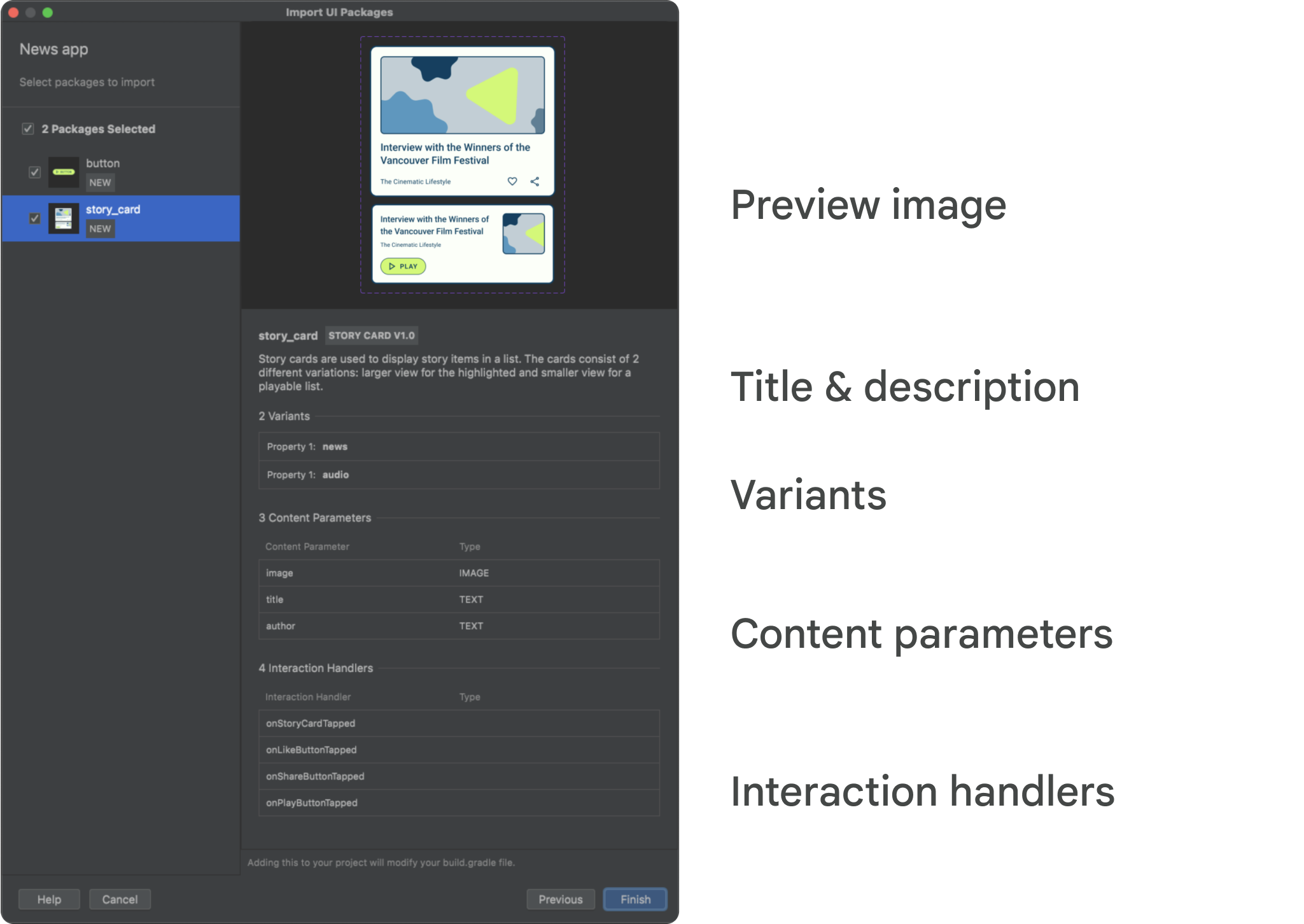
Layar impor Paket UI
Layar impor mencakup informasi berikut:

- Gambar pratinjau komponen dan variannya.
- Judul dan deskripsi.
- Daftar varian dan propertinya.
- Daftar parameter konten dan jenisnya.
- Daftar pengendali interaksi dan jenisnya.
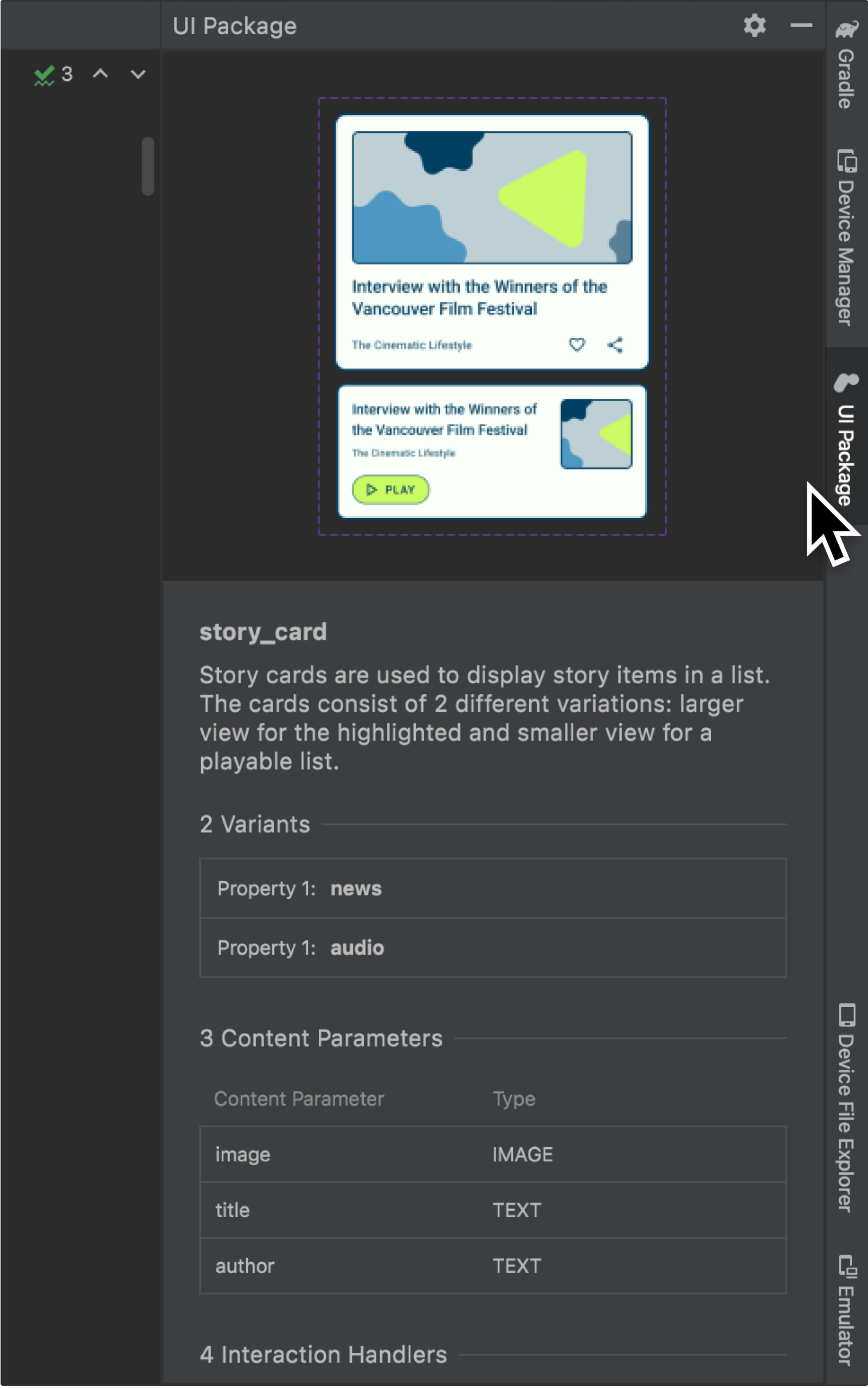
Jendela alat Paket UI

Plugin Android Studio menambahkan jendela alat bernama Paket UI. File ini
akan terbuka setiap kali Anda memilih file dalam folder Paket UI (misalnya,
app/src/main/ui-packages/mycomponent/). Jendela alat menampilkan ringkasan
Paket UI dan kontennya.
Mem-build Project Android Anda
Saat Anda mem-build project Android Studio yang berisi Paket UI, plugin Relay Gradle menghasilkan kode dari Paket UI dan mengompilasinya. Aset font juga akan didownload dan disalin ke project Anda.
Jika ingin mem-build Paket UI yang diimpor saja dan bukan seluruh project, Anda dapat menjalankan tugas Gradle khusus ini:
generateDebugRelayCodeataugenerateReleaseRelayCodemenghasilkan versi rilis atau debug kode yang berasal dari Paket UI.generateRelayRuntimeCodemembuat library runtime yang digunakan oleh kode yang dihasilkan.
Selama proses build:
- Kode dihasilkan dari Paket UI dan disimpan dalam folder terpisah.
- Gambar dan font disalin ke folder resource umum yang dibuat.
Lokasi folder didokumentasikan dalam Memahami Paket UI & Kode yang Dihasilkan.
Mengupdate Paket UI
Saat versi desain baru sudah siap, desainer harus membuat versi file Figma baru yang diberi nama.
Di Android Studio, pastikan jendela alat Project berada dalam tampilan Android.
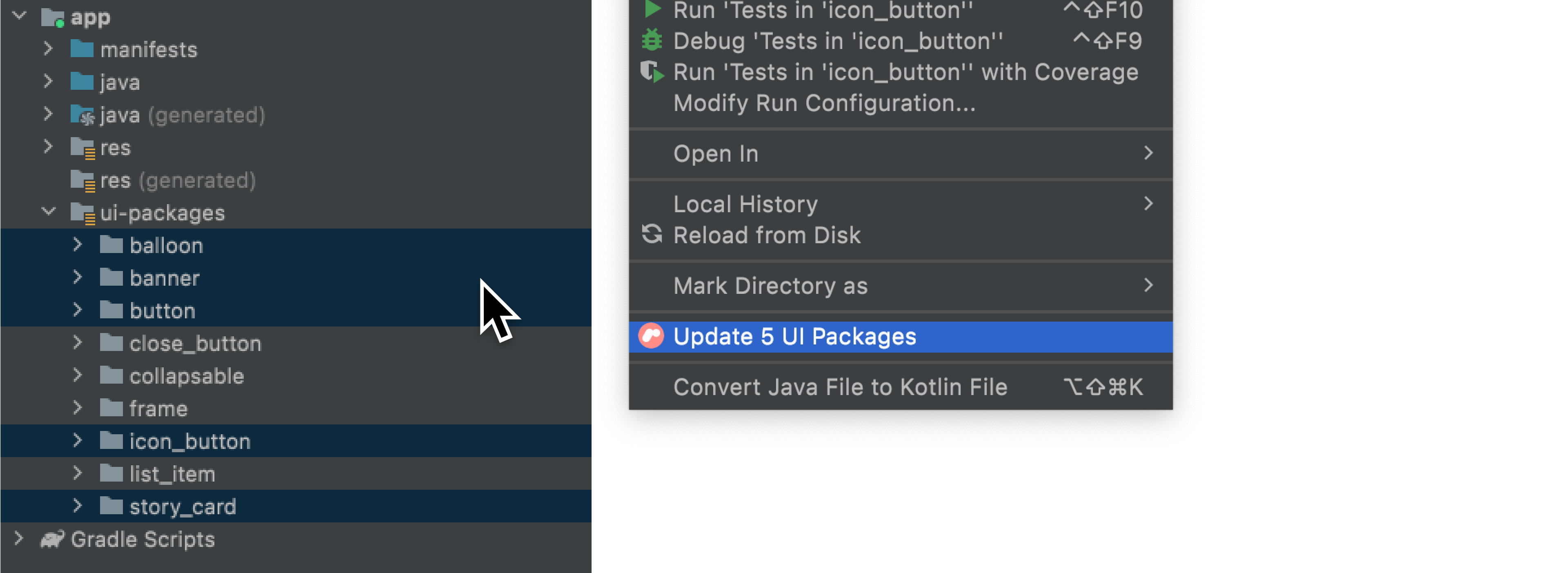
Di folder
ui-packagesdalam modul Anda, klik kanan folder Paket UI yang ingin Anda update, lalu pilih Update Paket UI. Dalam contoh berikut, kami memilih lima Paket UI yang akan diupdate.
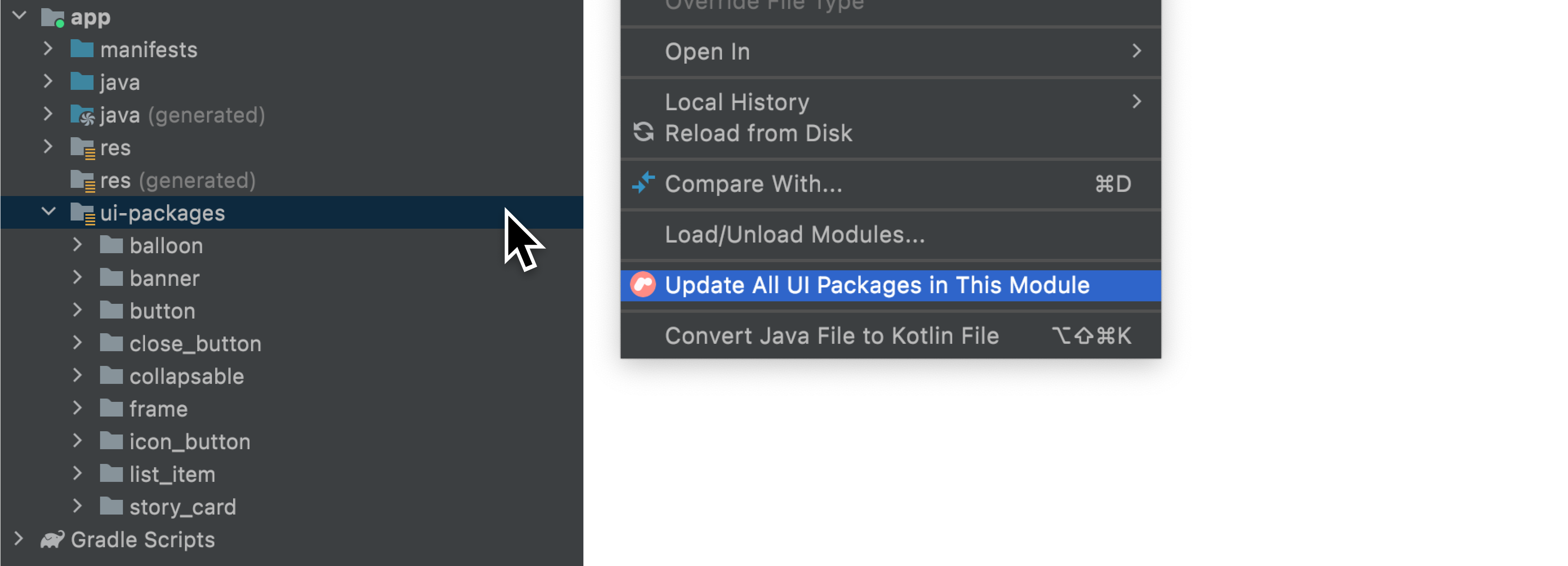
Anda juga dapat mengklik kanan folder
ui-packagesuntuk mengupdate semua paket UI.
Direkomendasikan untuk Anda
- Catatan: teks link ditampilkan saat JavaScript nonaktif
- Memahami Paket UI & Kode yang Dihasilkan
- Batasan dan pemecahan masalah
- Memetakan komponen ke kode yang ada

