Paket UI
Paket UI adalah cara fleksibel baru untuk bertukar informasi UI. Desainer menggunakan plugin Relay for Figma untuk membuat Paket UI dari komponen di Figma. Tindakan ini akan mendeklarasikan desain yang siap digunakan oleh developer. Kemudian desainer akan memberikan URL ke file desain Figma mereka kepada developer.
Developer menggunakan plugin Android Studio untuk mengimpor Paket UI dari file desain Figma. Dalam project Android Studio, Paket UI berisi deskripsi deklaratif komponen Figma yang diimpor bersama aset terkait, seperti file font, gambar, dan SVG.
Paket UI adalah artefak yang persisten dan dapat di-commit untuk mengontrol sumber.
Saat developer mengimpor paket Figma ke dalam project Android Studio, file
akan ditambahkan ke project dalam folder ui-packages. Berikut adalah contoh Paket UI
yang diimpor:

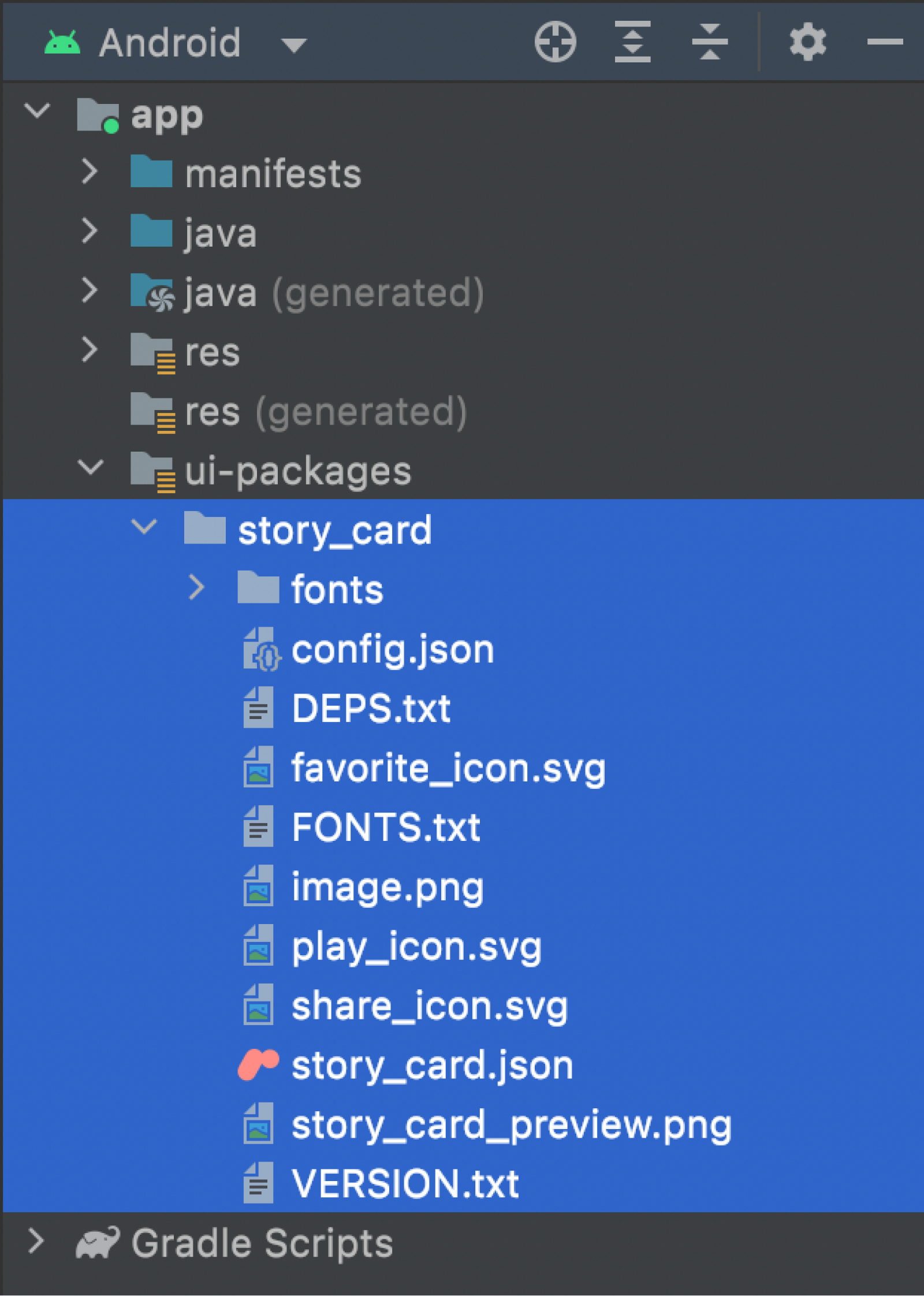
Project dengan Paket UI yang diimpor berisi file berikut:
[component_name].json— File JSON yang mendeskripsikan komponen (misalnya,story_card.json).config.json— Menyimpan metadata untuk Paket UI tertentu.fonts/— Folder tempat penyimpanan aset font yang digunakan oleh komponen, jika ada.*.png— Aset gambar yang digunakan dalam komponen (misalnyamenu.png), jika ada.[component_name]_preview.png— Gambar pratinjau komponen (untuk contoh,story_card_preview.png).*.svg— Aset grafik vektor yang digunakan dalam komponen (misalnya, segitiga), jika ada.FONTS.txt— Daftar font yang digunakan, jika ada.DEPS.txt— Nama komponen turunan apa pun.VERSION.txt— Versi Relay yang digunakan untuk membuat dan mengimpor UI {i>Package<i}.
Item baris tersebut disimpan dalam src/main/ui-packages/[package_name].
Menghapus Paket UI
Untuk menghapus Paket UI dari project, Anda dapat menghapus folder di
ui-packages/. Membuat ulang project setelah menghapus folder juga akan menghapus
kode yang dibuat.
Struktur folder kode yang dibuat
Saat project dibuat, Paket UI ini akan diubah menjadi kode yang dibuat
dan berisi fungsi @Composable yang dapat dipanggil oleh developer. Fungsi tersebut
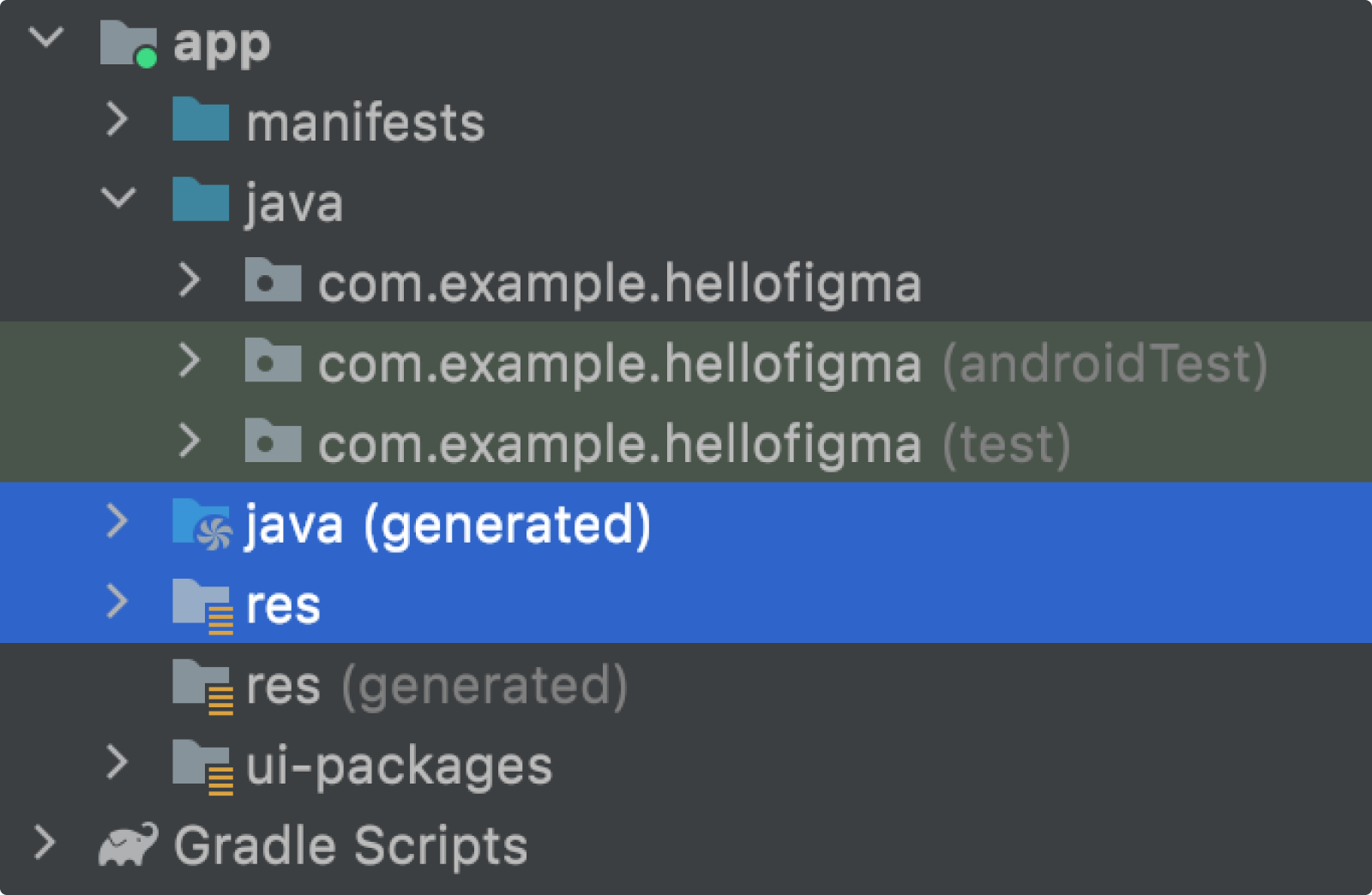
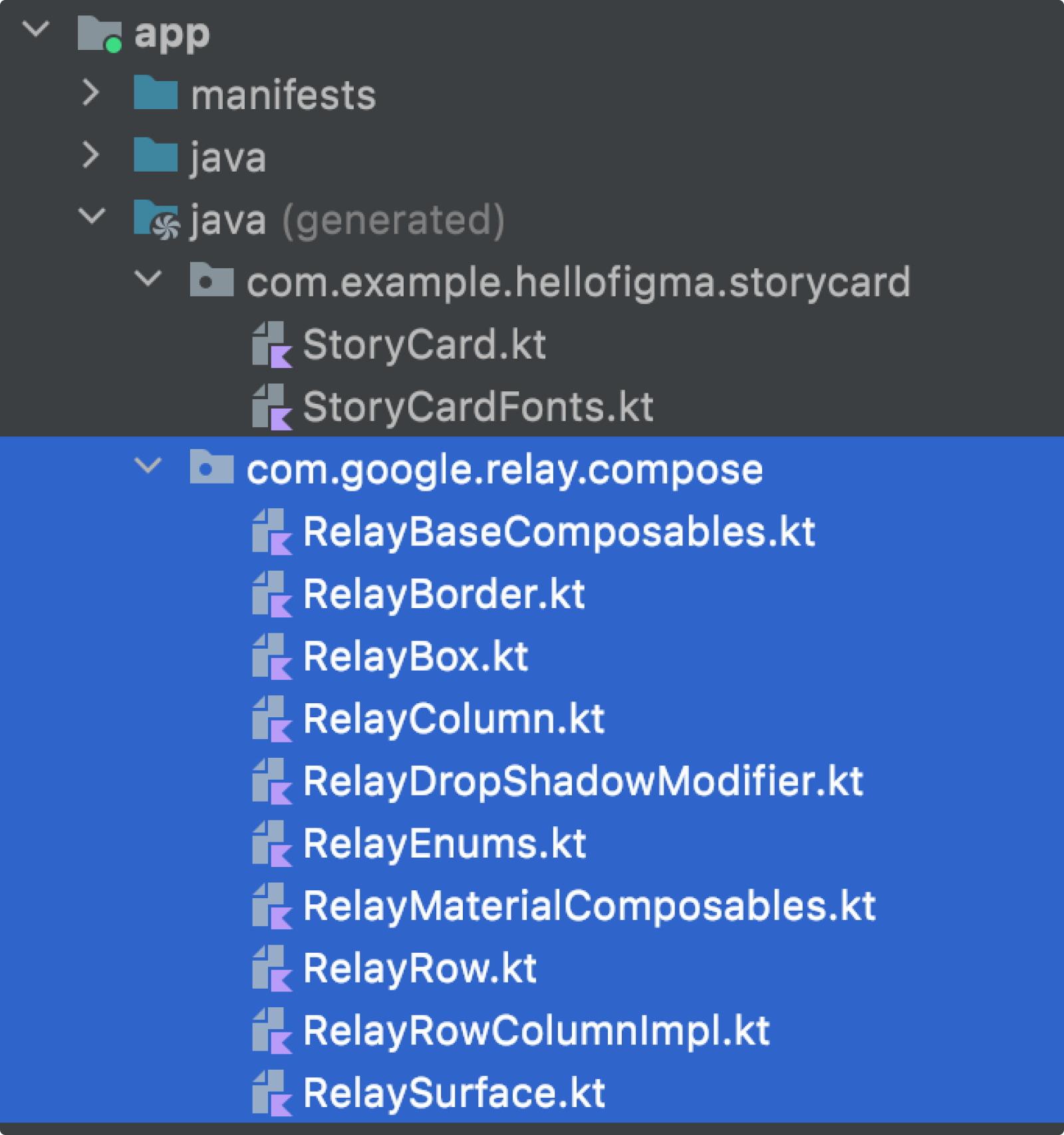
disimpan di build/generated/. Dalam tampilan Android, fungsi itu muncul sebagai java
(generated) dan res dalam direktori modul Anda (dalam hal ini, direktori
app).

Screenshot berikut akan menelusuri file dalam direktori ini:
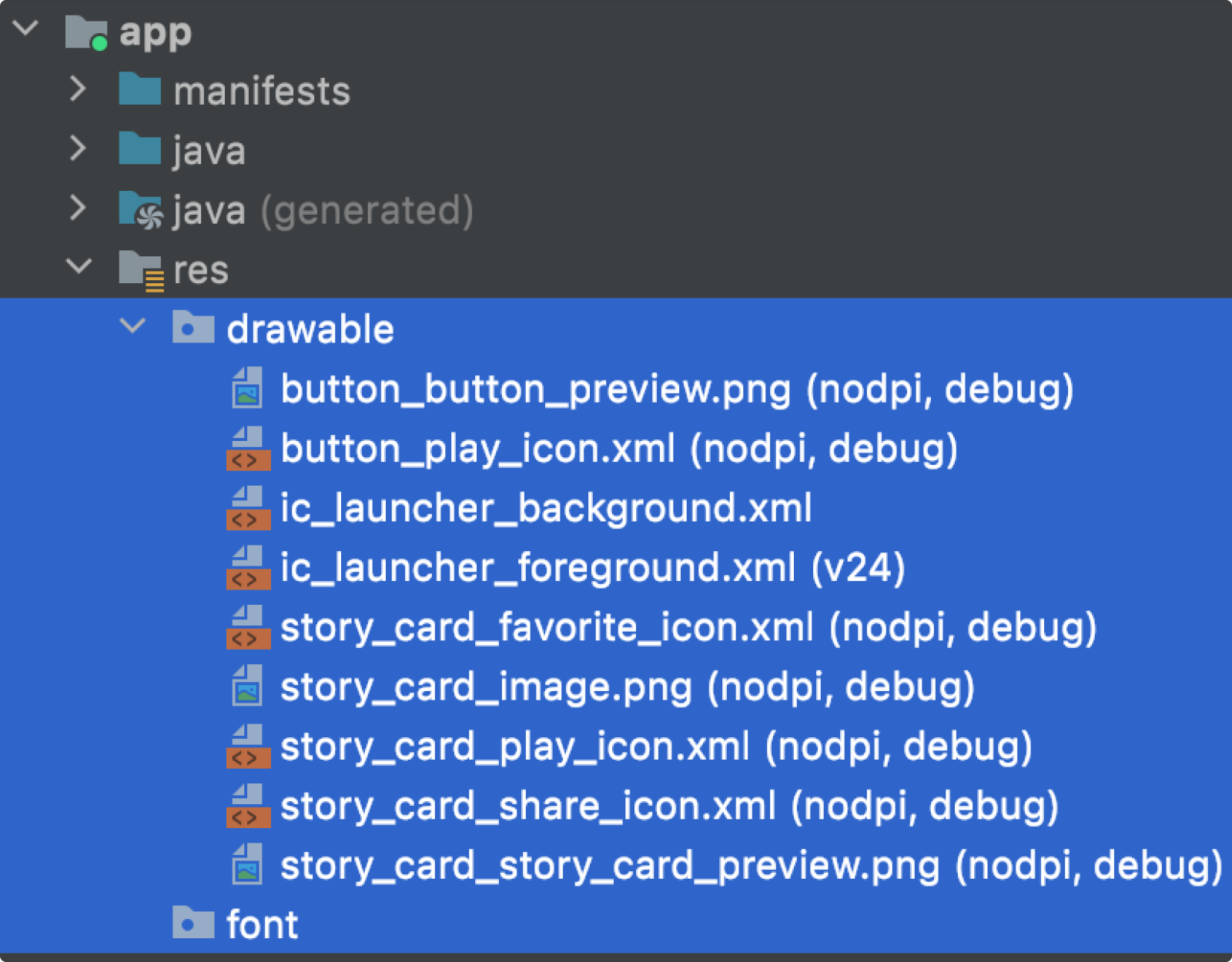
Resource, seperti font dan gambar, disalin ke
build/generated/res/relay/.
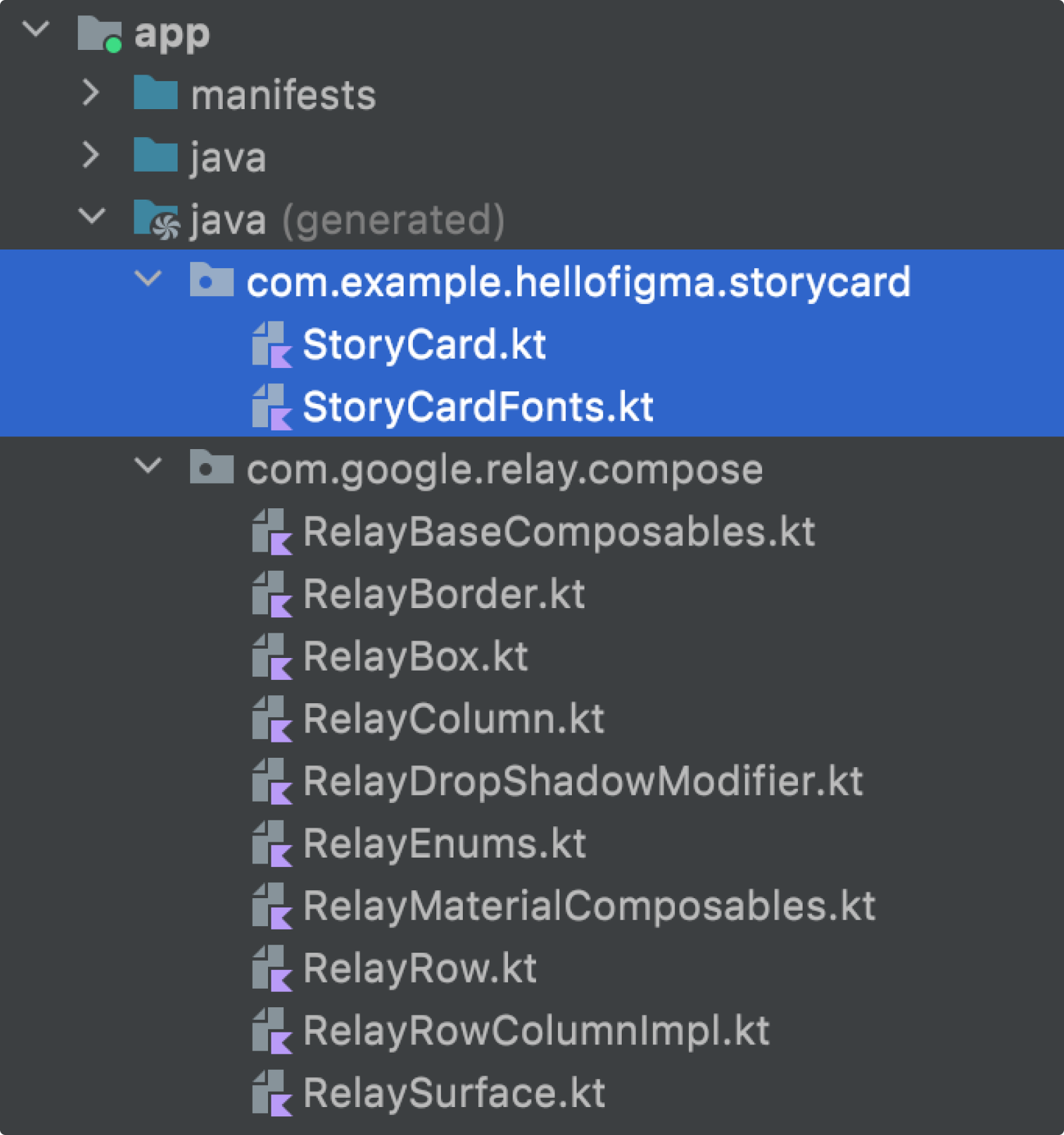
Setiap Paket UI memiliki kode yang dibuat dan ditempatkan di
build/generated/source/relay/. Setiap folder kode yang dihasilkan Paket UI memiliki satu file yang sesuai dengan komponen yang diimpor. Ini juga berisi satu file yang diakhiri denganFonts.kt, yang berisi referensi ke aset {i>font<i} yang digunakan oleh komponen.
Ada juga library runtime,
com.google.relay.compose, yang menyediakan fungsi yang digunakan oleh kode yang dibuat.
Struktur kode yang dibuat
Composable
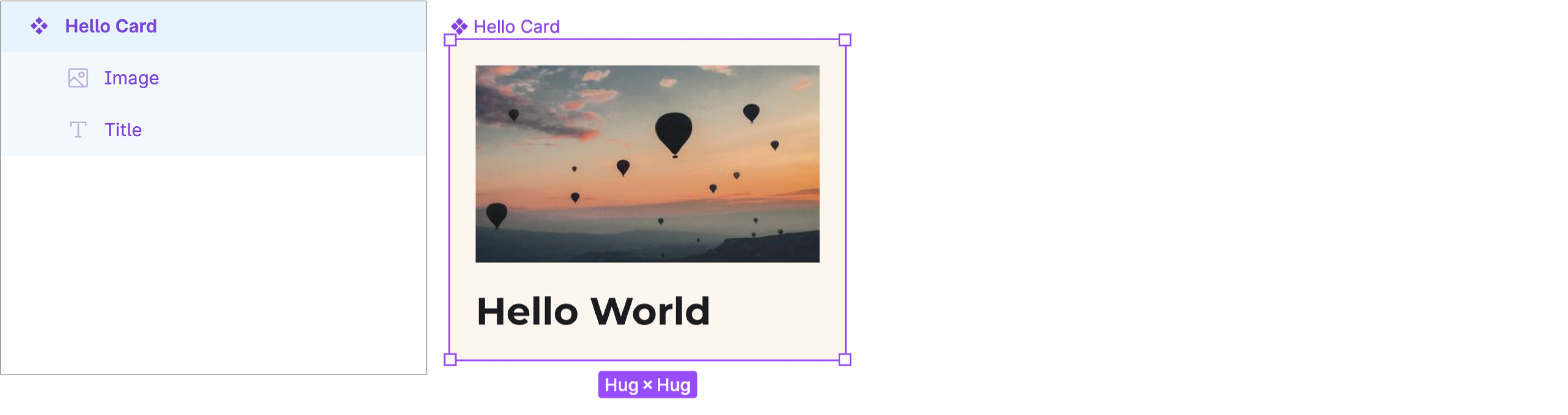
Komponen di Figma terdiri dari beberapa lapisan. Misalnya, desain ini berisi lapisan frame Kartu Ucapan, yang berisi dua lapisan turunan, Foto (lapisan gambar) dan Judul (lapisan teks):

Saat desain ini diterjemahkan ke dalam kode, kami akan membuat fungsi yang dapat dikomposisi terpisah untuk setiap lapisan, dengan nama lapisan Figma adalah nama fungsi yang dapat dikomposisi (diubah agar sesuai dengan sintaksis Kotlin). Lapisan diterjemahkan sebagai berikut:
Lapisan Kartu Ucapan:
@Composable fun HelloCard( modifier: Modifier = Modifier, title: String ) { TopLevel(modifier = modifier) { Image() Title(title = title) } ]Lapisan Gambar:
@Composable fun Image(modifier: Modifier = Modifier) { Image(...) }Lapisan Judul:
@Composable fun Title( title: String, modifier: Modifier = Modifier ) { Text(...) }
Terjemahan varian dan parameter Figma
Jika komponen Figma memiliki beberapa varian, kode yang dihasilkan akan menyertakan enum untuk setiap properti varian. Nilai di setiap enum varian sesuai dengan nilai properti varian tersebut. Composable menyertakan parameter untuk setiap enum varian.
// Design to select for NewsCard
enum class View {
HeroItem,
ArticleItem,
AudioItem
}
/**
* This composable was generated from the UI Package 'news_card'.
* Generated code; do not edit directly
*/
@Composable
fun NewsCard(
modifier: Modifier = Modifier,
view: View = View.HeroItem,
onNewsCardTapped: () -> Unit = {},
thumbnail: Painter,
headline: String,
author: String,
date: String,
onMenuTapped: () -> Unit = {}
) {
when (view) {
View.HeroItem -> TopLevelViewHeroItem(...) {
ContentViewHeroItem { ... }
}
View.ArticleItem -> TopLevelViewArticleItem(...) {
ContentViewArticleItem { ... }
}
View.AudioItem -> TopLevelViewAudioItem(...) {
ContentViewAudioItem { ... }
}
}
}
}
Setiap parameter konten dan pengendali interaksi komponen Figma
diterjemahkan menjadi parameter composable. Composable NewsCard di bawah ini memiliki empat parameter konten (satu gambar dan tiga string) dan dua pengendali interaksi (dua parameter terakhir).
/**
* This composable was generated from the UI Package 'news_card'.
* Generated code; do not edit directly
*/
@Composable
fun NewsCard(
modifier: Modifier = Modifier,
view: View = View.HeroItem,
thumbnail: Painter,
headline: String,
author: String,
date: String,
onNewsCardTapped: () -> Unit = {},
onMenuTapped: () -> Unit = {}
) {...}
Direkomendasikan untuk Anda
- Catatan: teks link ditampilkan saat JavaScript nonaktif
- Batasan dan pemecahan masalah
- Alur kerja Android Studio
- Melihat pratinjau UI dengan pratinjau Composable

