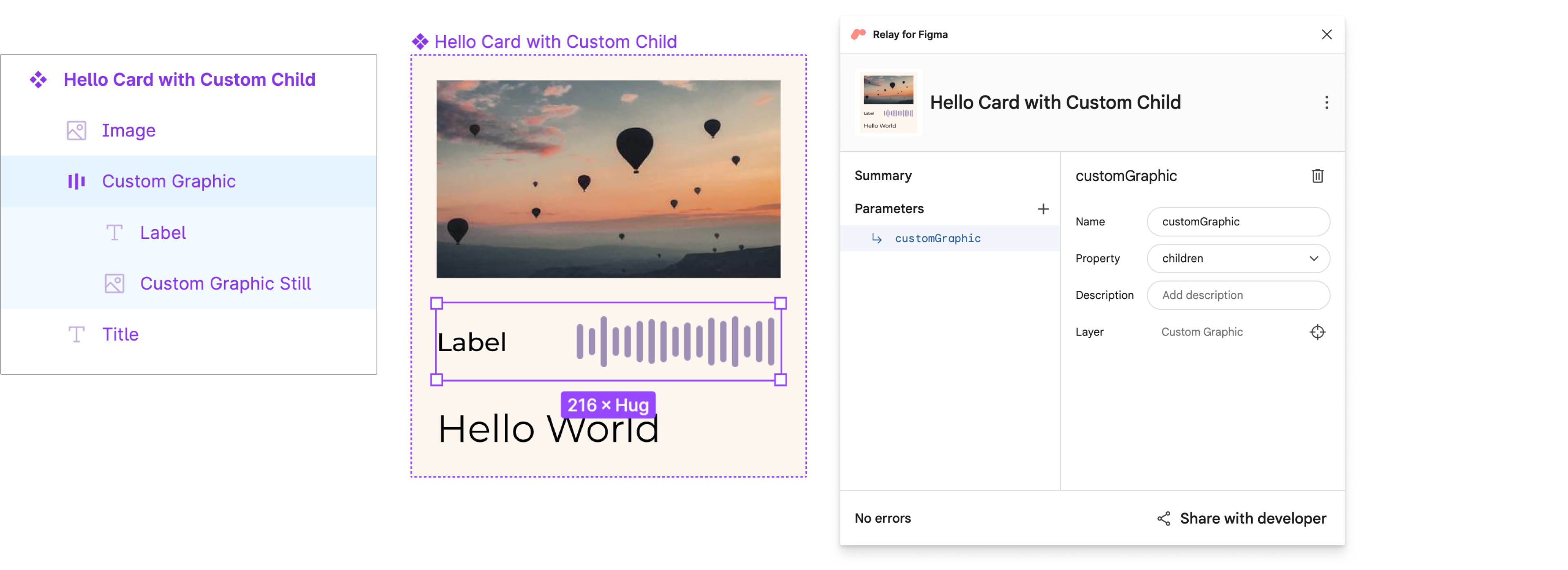
যেকোন Figma ফ্রেম, গ্রুপ, বা উপাদান স্তর একটি বিষয়বস্তু পরামিতি দিয়ে টীকা করা যেতে পারে নির্দেশ করে যে এর বাচ্চারা গতিশীল। এটি কন্টেইনার উপাদান ডিজাইন করতে বা ডিজাইনে স্লট তৈরি করতে ব্যবহার করা যেতে পারে যেখানে অ্যাপ্লিকেশন কোড দ্বারা কাস্টম উপাদানগুলি ইনজেকশন করা যেতে পারে।
একটি ফ্রেম বা গ্রুপে বাচ্চাদের প্যারামিটার যোগ করতে, ফিগমাতে স্তরটি নির্বাচন করুন এবং "প্যারামিটার" এর পাশে + বোতামে ক্লিক করুন, তারপর মেনু থেকে children নির্বাচন করুন।

একবার UI প্যাকেজটি অ্যান্ড্রয়েড স্টুডিওতে আমদানি করা হলে, প্যারামিটারটি @Composable RelayContainerScope.() -> Unit (এই ক্ষেত্রে, customGraphic নামে পরিচিত) টাইপ সহ তৈরি করা @Composable ফাংশন স্বাক্ষরে প্রদর্শিত হবে।
@Composable
fun HelloCardWithCustomChild(
modifier: Modifier = Modifier,
customGraphic: @Composable RelayContainerScope.() -> Unit
) {
TopLevel(modifier = modifier) {
Image()
CustomGraphic { customGraphic() }
Title()
}
}
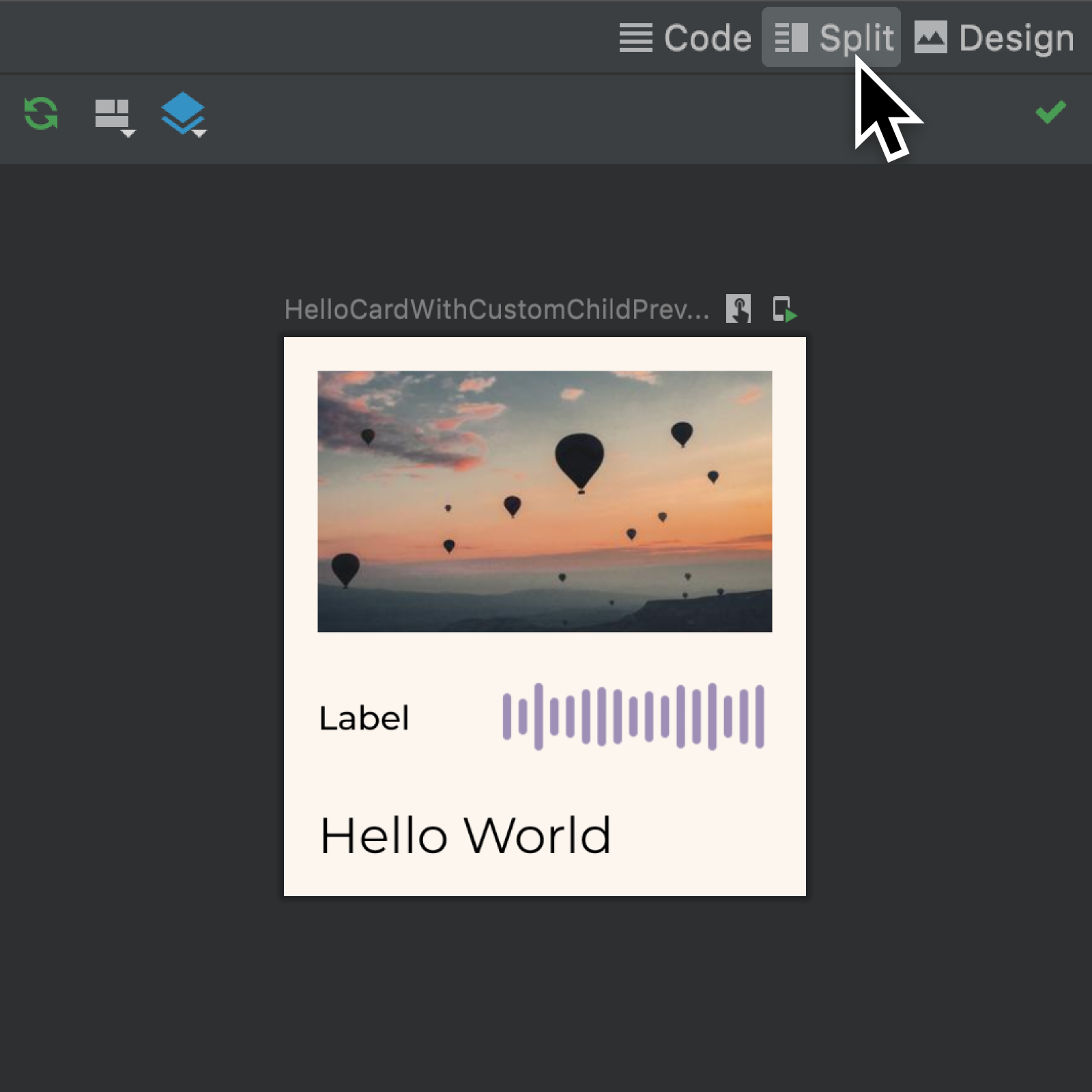
@Preview ফাংশনে, ফিগমা ফাইলের নকশাটি স্লট পূরণ করতে ব্যবহার করা হয় (এই ক্ষেত্রে, customGraphic প্যারামিটার সেট করা হয়)।

@Preview(widthDp = 248, heightDp = 265)
@Composable
private fun HelloCardWithCustomChildPreview() {
MaterialTheme {
HelloCardWithCustomChild(
customGraphic = {
RelayText(
content = "Label",
fontSize = 16.0.sp,
fontFamily = montserrat,
color = Color(
alpha = 255,
red = 0,
green = 0,
blue = 0
),
textAlign = TextAlign.Left,
fontWeight = FontWeight(500.0.toInt())
)
RelayImage(
image = painterResource(
R.drawable.hello_card_with_custom_child_custom_graphic_still
),
contentScale = ContentScale.Crop,
modifier =
Modifier.requiredWidth(132.0.dp).requiredHeight(48.0.dp)
)
}
)
}
}
একটি স্তরে একটি শিশু পরামিতি যোগ করা নিম্নলিখিত উপায়ে স্তরটিকে প্রভাবিত করে:
- যেকোন রিলে পরামিতি যা লেয়ারে আগে যোগ করা হয়েছিল ফিগমা প্লাগইন UI এর জন্য রিলেতে দৃশ্যমান নয় এবং সেগুলি জেনারেট করা কোডে উপলব্ধ নয় ৷
- জেনারেটেড কোডে, লেয়ারের বিষয়বস্তু আর ডিফল্টরূপে রেন্ডার করা হয় না। এটি শুধুমাত্র প্রাকদর্শনে সংশ্লিষ্ট কম্পোজেবলের বিষয়বস্তু হয়ে যায়। কম্পোজেবল যে কোনো বিষয়বস্তু থাকার জন্য, বিকাশকারীকে অবশ্যই শিশুদের প্যারামিটারে বিষয়বস্তু পাস করার জন্য কোড লিখতে হবে।
আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়
- লেআউট বেসিক রচনা করুন
- পরামিতি যোগ করুন
- কম্পোজেবল প্রিভিউ সহ আপনার UI এর পূর্বরূপ দেখুন

