
Paket UI dapat berisi (atau "nest") instance Paket UI lainnya, dengan dukungan untuk konten dinamis dan interaktivitas di setiap level—semuanya diimpor secara otomatis menggunakan plugin Relay for Android Studio.
Menambahkan instance bertingkat dan menampilkan parameter bertingkat
Instance paket dapat ditambahkan seperti biasa menambahkan {i>instance<i} komponen di Figma.
Setelah Anda menambahkan {i>instance<i} paket bertingkat ke sebuah paket, Anda dapat menambahkan konten dan interaksi berdasarkan parameter instance bertingkat, seperti properti lapisan lainnya:
- Pilih lapisan instance paket.
- Klik parameter + tambahkan di UI Relay for Figma.
- Pilih salah satu parameter paket bertingkat.
Parameter atau interaksi yang dipilih diekspos oleh komponen induk, yang membentuk koneksi antara parameter paket bertingkat dan parameter baru yang ditambahkan ke komponen induk. Dalam kode yang dihasilkan, sekarang Anda dapat menyediakan ke induk, yang diteruskan ke instance komponen kode paket.
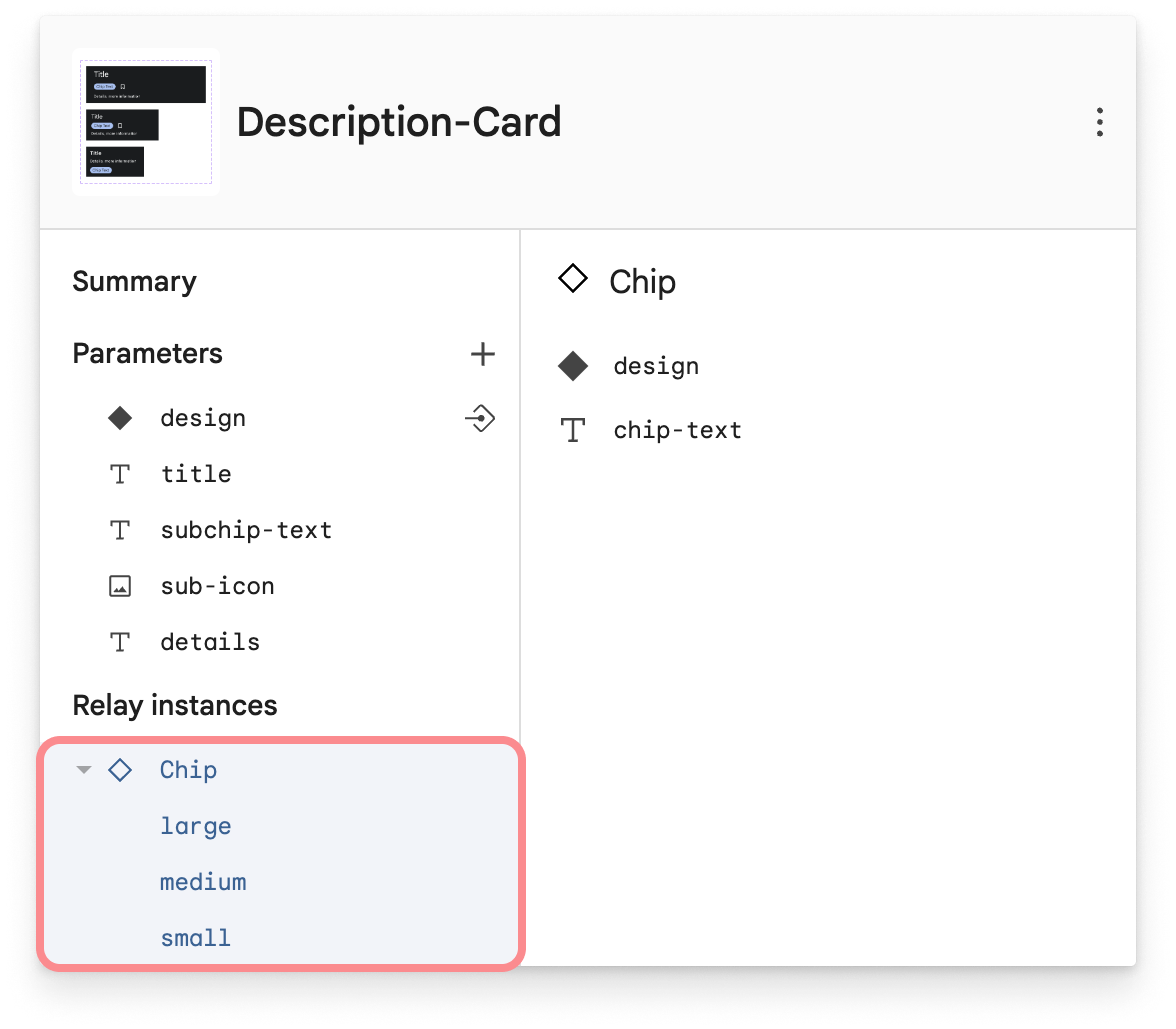
Jika instance bertingkat ada di beberapa varian Figma di induk , UI mengelompokkan instance varian untuk mengaktifkan konfigurasi individual.

Secara default, parameter instance paket bertingkat tidak diekspos oleh komponen induk. Sebagai gantinya, kode yang dihasilkan menggunakan nilai yang Anda tentukan di Figma, seperti penggantian parameter reguler.

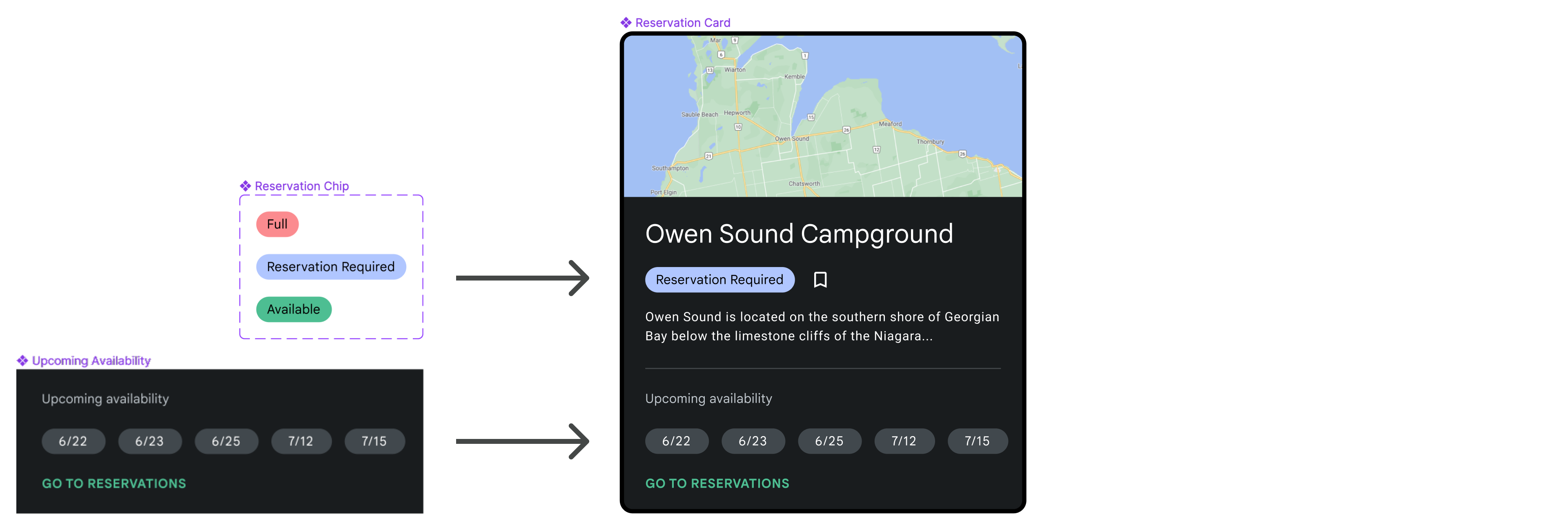
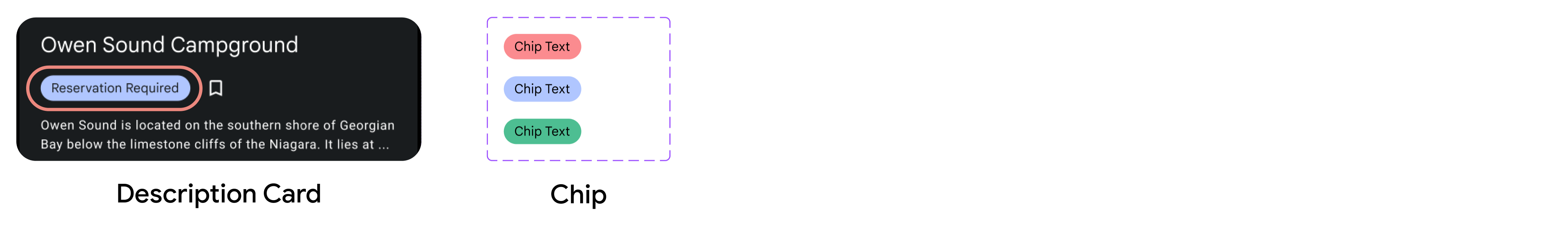
Mari kita lihat contoh ini:
- Paket Chip memiliki satu parameter teks,
chip-text. - Paket Kartu Deskripsi berisi paket Chip. Parameternya
adalah:
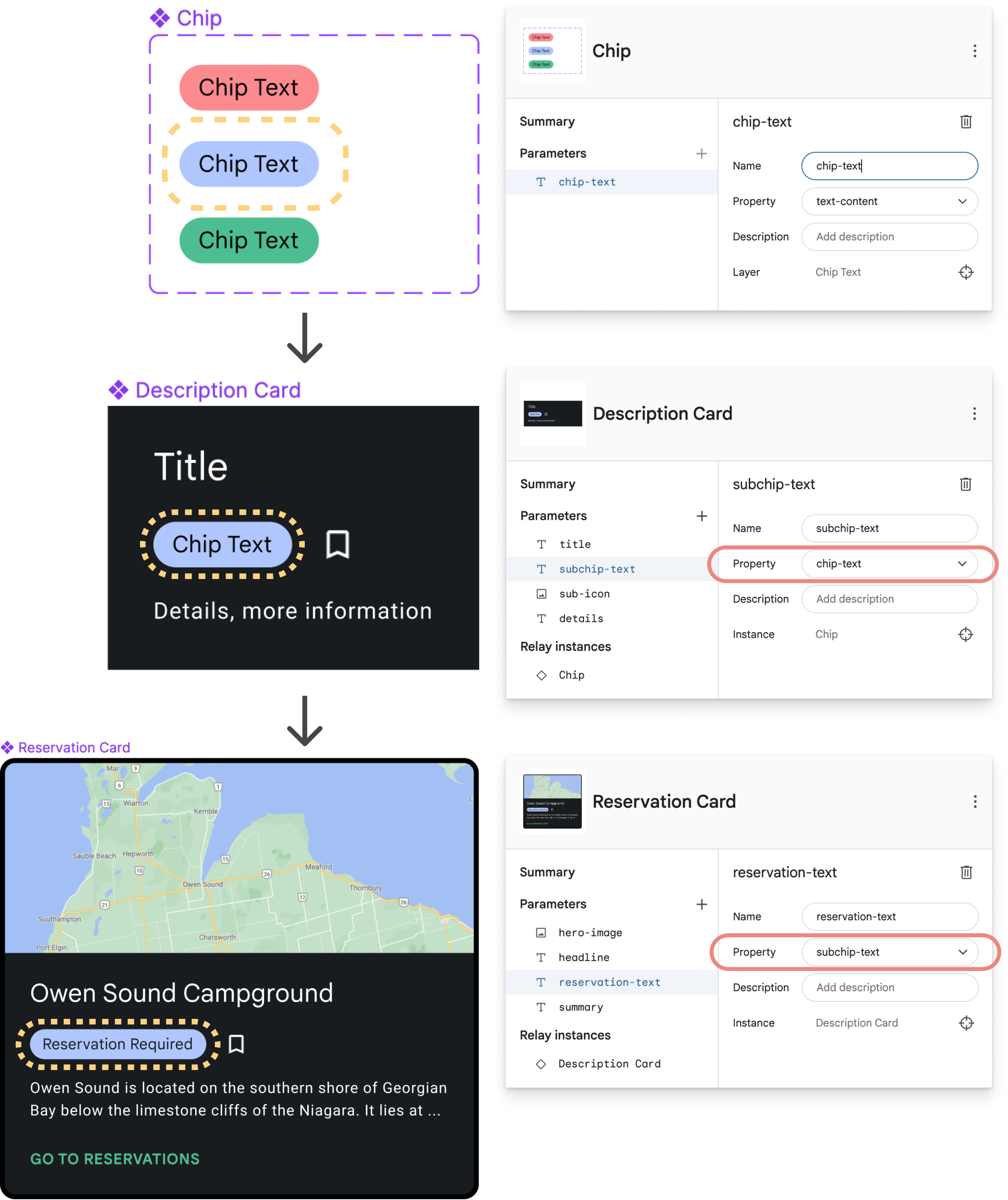
titlesubchip-text, yang mengekspos parameterchip-textinstance Chipsub-icondetails
Paket Kartu Reservasi berisi paket Kartu Deskripsi. Parameternya adalah:
hero-imageheadline, yang mengekspostitleinstance Kartu Deskripsi .reservation-text, yang mengekspos instance Kartu Deskripsi Parameterchip-text.summary, yang mengeksposdetailsinstance Kartu Deskripsi .
Perhatikan bahwa sub-icon adalah satu-satunya parameter Kartu Deskripsi yang tidak
ditampilkan oleh Kartu Reservasi. Oleh karena itu, setiap instance Kartu Reservasi
menggunakan ikon yang disediakan Kartu Deskripsi secara default.
Untuk menampilkan parameter instance komponen bertingkat:
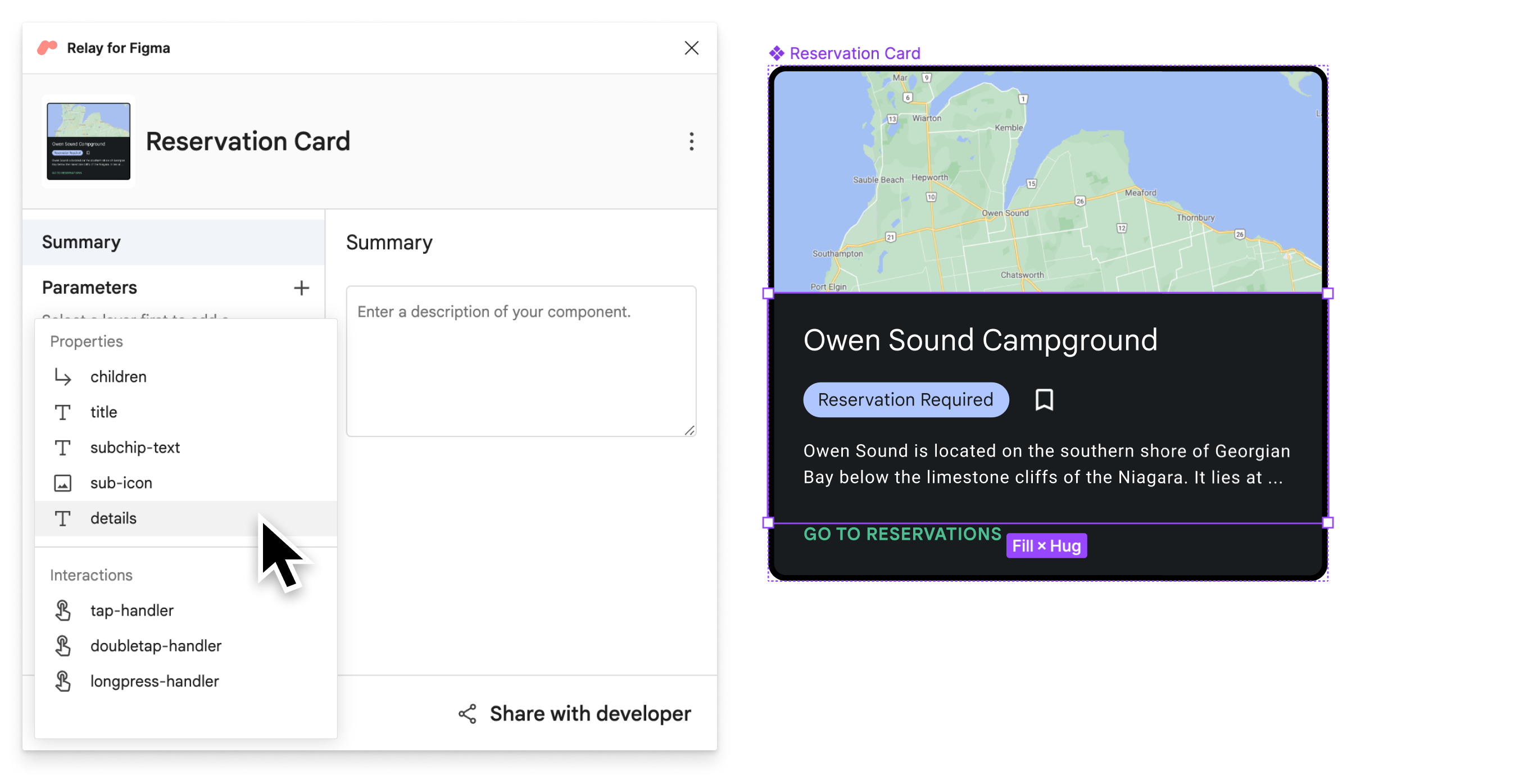
- Pilih instance Paket UI bertingkat yang memiliki parameter. Anda dapat memilih instance di kanvas secara langsung atau di plugin Relay for Figma di bagian Relay instances.
Klik + di samping Parameter. Menu menunjukkan parameter dari instance yang dipilih. Pilih parameter.
Ini akan menampilkan parameter dari instance bertingkat. Dalam contoh ini, kita sudah memilih instance Kartu Deskripsi dan mengekspos detail .

Di panel sebelah kanan plugin Relay for Figma, Anda dapat memilih parameter yang berbeda, atau mengganti nama parameter untuk mengubah cara pemanggilan kode yang dihasilkan. Dalam contoh ini, parameter diganti namanya menjadi summary yang masih merujuk pada parameter details dari ringkasan di instance Compute Engine.

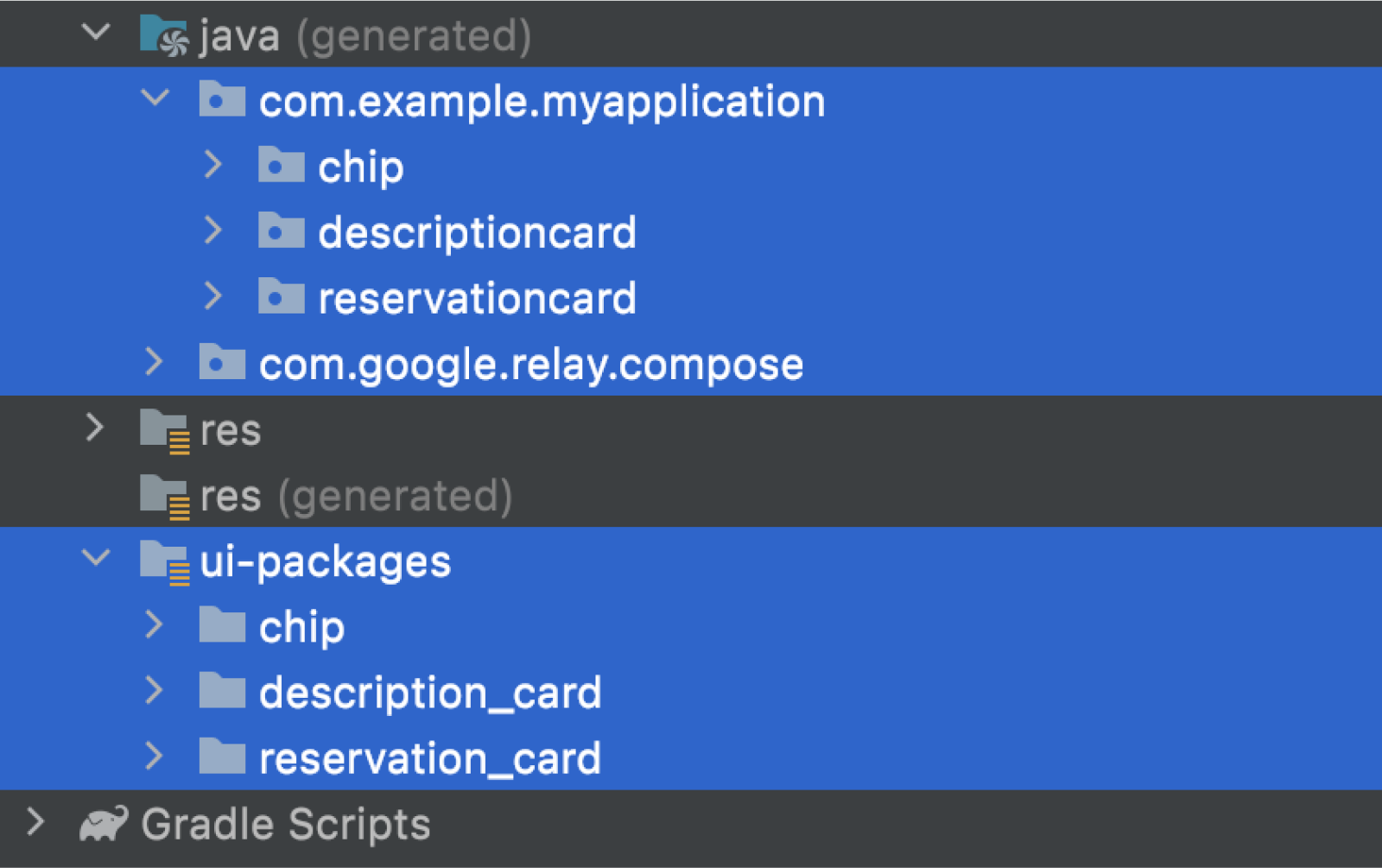
Saat Anda mengimpor komponen induk (dalam hal ini, Kartu Reservasi) ke Android Studio, semua paket bertingkat akan otomatis diimpor (dalam hal ini, Kartu Deskripsi dan Chip). Saat kode dibuat, setiap paket menghasilkan fungsi composable.

Kode yang dihasilkan untuk contoh terlihat seperti berikut:
ReservationCard.kt
..
import com.example.hellofigma.descriptioncard.DescriptionCard
...
@Composable
fun ReservationCard(
modifier: Modifier = Modifier,
heroImage: Painter,
headline: String,
summary: String,
reservationText: String
) {
...
DescriptionCard(
title = headline,
details = summary,
subchipText = reservationText,
subIcon = painterResource(R.drawable.reservation_card_bookmark_icon),
modifier = modifier
)
...
}
DescriptionCard.kt
...
import com.example.hellofigma.chip.Chip
...
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
title: String,
details: String,
subchipText: String,
subIcon: Painter
) {
...
Chip(chipText = subchipText)
...
}
Mengganti properti instance paket bertingkat
Jika Anda mengganti nilai properti instance bertingkat di Figma, nilai baru hanya diterjemahkan dalam kode Compose jika komponen bertingkat telah menambahkan parameter untuk properti tersebut. Jika tidak, nilai baru akan dihapus, dan nilai aslinya dalam komponen tersarang digunakan dalam kode.
Mari kita ambil contoh ini. Komponen Kartu Deskripsi memiliki instance komponen Chip. Kami telah menambahkan penggantian ke instance Chip dengan mengubah teks dari "{i>Chip Text<i}" menjadi "Wajib Reservasi":

Jika Chip tidak memiliki parameter untuk teksnya, dalam kode yang dihasilkan, Chip Kartu Deskripsi masih menampilkan "Chip Text", bukan "Reservasi Diperlukan".
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
) {
...
Chip(
modifier = modifier
// No parameter available to override the chip's text
)
...
}
@Composable
fun Chip(
modifier: Modifier = Modifier,
) {...}
Jika Chip memiliki parameter untuk teksnya, misalnya, chip-text, maka di
kode yang dibuat, DescriptionCard memanggil Chip dengan "Reservasi diperlukan" sebagai
nilai parameter chipText:
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
) {
...
Chip(
modifier = modifier,
chipText = "Reservation Required"
)
...
}
@Composable
fun Chip(
modifier: Modifier = Modifier,
chipText: String
) {...}
Jika Kartu Deskripsi menampilkan parameter chip-text chip sebagai
subchip-text, lalu dalam kode yang dihasilkan, DescriptionCard memiliki subchipText
dan memanggil Chip dengan subchipText sebagai nilai chipText
:
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
subchipText: String
) {
...
Chip(
modifier = modifier,
chipText = subchipText
)
...
}
@Composable
fun Chip(
modifier: Modifier = Modifier,
chipText: String
) {...}
Selain itu, setelah "Wajib Reservasi" adalah nilai parameter, hanya muncul dalam kode yang dibuat di pratinjau DescriptionCard.
@Preview
@Composable
private fun DescriptionCardPreview() {
MaterialTheme {
RelayContainer {
DescriptionCard(
subchipText = "Reservation Required",
modifier = Modifier.rowWeight(1.0f).columnWeight(1.0f)
)
}
}
}
Batasan
- Komponen bertingkat dengan properti varian yang sama seperti komponen induk gagal mengompilasi
- Mengupdate resource di luar paket UI tidak memaksa build baru
Direkomendasikan untuk Anda
- Catatan: teks link ditampilkan saat JavaScript nonaktif
- Memetakan komponen ke kode yang ada
- Parameter konten
- Dasar-dasar tata letak Compose

