
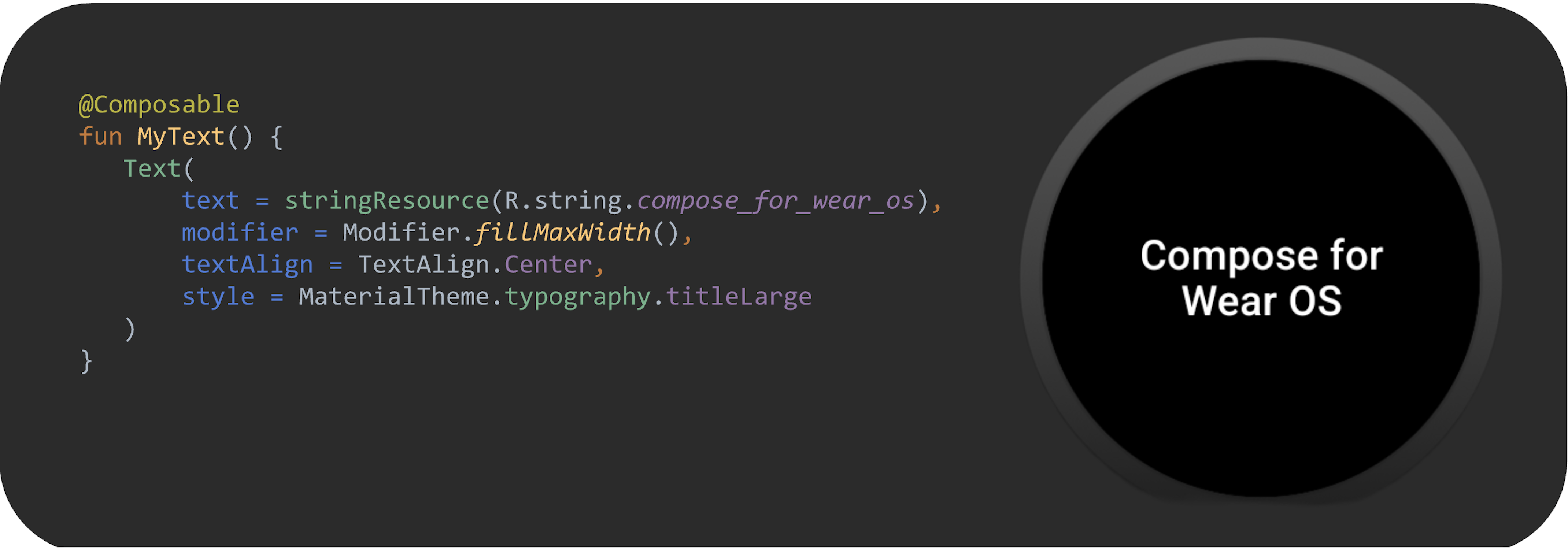
Compose สำหรับ Wear OS คล้ายกับ Compose สำหรับอุปกรณ์เคลื่อนที่ แต่ก็มีความแตกต่างที่สำคัญบางประการ คู่มือนี้ จะอธิบายความคล้ายคลึงและความแตกต่าง
Compose สำหรับ Wear OS เป็นส่วนหนึ่งของ Android Jetpack และเช่นเดียวกับไลบรารี Wear Jetpack อื่นๆ ที่คุณใช้ Compose จะช่วยให้คุณเขียนโค้ดได้ดีขึ้นและเร็วขึ้น นี่คือแนวทางที่เราแนะนำใน การสร้างอินเทอร์เฟซผู้ใช้สำหรับแอป Wear OS
หากคุณไม่คุ้นเคยกับการใช้ชุดเครื่องมือ Jetpack Compose โปรดดูเส้นทาง Compose หลักการพัฒนา Compose สำหรับมือถือหลายข้อใช้ได้กับ Compose สำหรับ Wear OS ดูข้อมูลเพิ่มเติมเกี่ยวกับ ข้อดีทั่วไปของเฟรมเวิร์ก UI แบบประกาศได้ที่เหตุผลที่ควรใช้ Compose ดูข้อมูลเพิ่มเติมเกี่ยวกับ Compose สำหรับ Wear OS ได้ที่เส้นทาง Compose สำหรับ Wear OS และที่เก็บตัวอย่าง Wear OS ใน GitHub
Material Design ใน Jetpack Compose บน Wear OS
Jetpack Compose ใน Wear OS มีการใช้งาน Material 3 ซึ่งช่วยให้คุณออกแบบแอปที่น่าสนใจยิ่งขึ้น คอมโพเนนต์ Material Design ใน Wear OS สร้างขึ้นบน การกำหนดธีม Material สำหรับ Wear การกำหนดธีมนี้ เป็นวิธีที่เป็นระบบในการปรับแต่ง Material Design และแสดงถึงแบรนด์ของผลิตภัณฑ์ ได้ดียิ่งขึ้น
ความเข้ากันได้
Compose สำหรับ Wear OS ใช้ได้กับนาฬิกาที่รองรับ Wear OS 3.0 (API ระดับ 30) และนาฬิกาที่ใช้ Wear OS 2.0 (API ระดับ 25 ขึ้นไป) การใช้ Compose สำหรับ Wear OS เวอร์ชัน 1.5 ต้องใช้ไลบรารี androidx.compose เวอร์ชัน 1.8 และ Kotlin 1.9.0 คุณสามารถใช้การแมป BOM และแผนที่ความเข้ากันได้ของ Compose กับ Kotlin เพื่อตรวจสอบความเข้ากันได้ของ ComposeSurface
Compose สำหรับ Wear OS ช่วยให้การสร้างแอปใน Wear OS ง่ายขึ้น ดูข้อมูลเพิ่มเติมได้ที่แอป ใช้คอมโพเนนต์ในตัว เพื่อสร้างประสบการณ์ของผู้ใช้ที่เป็นไปตามหลักเกณฑ์ของ Wear OS ดูข้อมูลเพิ่มเติมเกี่ยวกับคอมโพเนนต์ได้ที่คำแนะนำด้านการออกแบบ
กำลังตั้งค่า
การใช้ Jetpack Compose กับ Wear OS คล้ายกับการใช้ Jetpack Compose สำหรับ
โปรเจ็กต์ Android อื่นๆ ความแตกต่างหลักคือ Jetpack Compose สำหรับ Wear
จะเพิ่มไลบรารีเฉพาะของ Wear ซึ่งช่วยให้สร้างอินเทอร์เฟซผู้ใช้
ที่ปรับให้เหมาะกับนาฬิกาได้ง่ายขึ้น
ในบางกรณี คอมโพเนนต์เหล่านั้นอาจมีชื่อเดียวกันกับ
คอมโพเนนต์ที่ไม่ใช่ Wear เช่น
androidx.wear.compose.material3.Button และ
androidx.compose.material3.Button
สร้างแอปใหม่ใน Android Studio
หากต้องการสร้างโปรเจ็กต์ใหม่ที่มี Jetpack Compose ให้ทำดังนี้
- หากอยู่ในหน้าต่าง Welcome to Android Studio ให้คลิก Start a new Android Studio project หากมีโปรเจ็กต์ Android Studio เปิดอยู่แล้ว ให้เลือก File > New > Import Sample จากแถบเมนู
- ค้นหา Compose สำหรับ Wear แล้วเลือก Compose สำหรับ Wear OS Starter
- ในหน้าต่าง Configure your project ให้ทำดังนี้
- ตั้งค่า Application name
- เลือก Project location สำหรับไฟล์ตัวอย่างของคุณ
- คลิกเสร็จสิ้น
- ตรวจสอบว่าไฟล์
build.gradleของโปรเจ็กต์ได้รับการกำหนดค่าอย่างถูกต้อง ตามที่อธิบายไว้ในไฟล์พร็อพเพอร์ตี้ Gradle
ตอนนี้คุณก็พร้อมที่จะเริ่มพัฒนาแอปโดยใช้ Compose สำหรับ Wear OS แล้ว
ทรัพยากร Dependency ของชุดเครื่องมือ Jetpack Compose
หากต้องการใช้ Jetpack Compose กับ Wear OS คุณจะต้องรวมทรัพยากร Dependency ของชุดเครื่องมือ Jetpack Compose
ไว้ในไฟล์ build.gradle ของแอป การเปลี่ยนแปลงการขึ้นต่อกันส่วนใหญ่ที่เกี่ยวข้องกับ Wear OS อยู่ในเลเยอร์สถาปัตยกรรมด้านบน ซึ่งล้อมรอบด้วยกรอบสีแดงในรูปภาพต่อไปนี้
<img 'foundation',="" 'material',="" 'runtime'.="" 'ui',="" 2="" 4="" a="" alt="" and="" are="" bottom,="" box""="" by="" contain="" from="" rectangles="" rectangles.="" red="" src="/static/wear/images/components/ComposeDependencies.png" surrounded="" the="" to="" top="" />
ซึ่งหมายความว่าการอ้างอิงหลายรายการที่คุณใช้กับ Jetpack Compose อยู่แล้วจะไม่ เปลี่ยนแปลงเมื่อกำหนดเป้าหมายเป็น Wear OS เช่น UI, รันไทม์, คอมไพเลอร์ และ การขึ้นต่อกันของภาพเคลื่อนไหวจะยังคงเหมือนเดิม
อย่างไรก็ตาม Wear OS มี material และ material3, foundation รวมถึง
navigation เวอร์ชันของตัวเอง ดังนั้นโปรดตรวจสอบว่าคุณใช้ไลบรารีที่เหมาะสม
ใช้ API เวอร์ชัน
WearComposeMaterial
หากเป็นไปได้ แม้ว่าในทางเทคนิคแล้วจะใช้ Material ของ Compose เวอร์ชันอุปกรณ์เคลื่อนที่ได้ แต่ก็ไม่ได้เพิ่มประสิทธิภาพให้ตรงตามข้อกำหนดเฉพาะของ Wear OS นอกจากนี้ การใช้ Compose Material ร่วมกับ Compose
Material สำหรับ Wear OS อาจทำให้เกิดลักษณะการทำงานที่ไม่คาดคิด ตัวอย่างเช่น เนื่องจากแต่ละไลบรารีมีคลาส MaterialTheme ของตัวเอง จึงอาจเกิดความไม่สอดคล้องกันของสี ตัวอักษร หรือรูปร่างหากใช้ทั้ง 2 เวอร์ชัน
ตารางต่อไปนี้จะสรุปความแตกต่างของ Dependency ระหว่าง Wear OS กับ อุปกรณ์เคลื่อนที่
| การขึ้นต่อกันของ Wear OS
(androidx.wear.*) |
การเปรียบเทียบ | การพึ่งพาอุปกรณ์เคลื่อนที่
(androidx.*) |
| androidx.wear.compose:compose-material3 | จากราคาเต็ม | androidx.compose.material:material3 |
| androidx.wear.compose:compose-navigation | จากราคาเต็ม | androidx.navigation:navigation-compose |
| androidx.wear.compose:compose-foundation | นอกเหนือจาก | androidx.compose.foundation:foundation |
ข้อมูลโค้ดต่อไปนี้แสดงตัวอย่างไฟล์ build.gradle ที่มีทรัพยากร Dependency เหล่านี้
Kotlin
dependencies { val composeBom = platform("androidx.compose:compose-bom:2026.01.00") // General compose dependencies implementation(composeBom) implementation("androidx.activity:activity-compose:1.12.3") implementation("androidx.compose.ui:ui-tooling-preview:1.10.2") // Other compose dependencies // Compose for Wear OS dependencies implementation("androidx.wear.compose:compose-material3:1.5.6") // Foundation is additive, so you can use the mobile version in your Wear OS app. implementation("androidx.wear.compose:compose-foundation:1.5.6") // Wear OS preview annotations implementation("androidx.wear.compose:compose-ui-tooling:1.5.6") // If you are using Compose Navigation, use the Wear OS version (NOT THE MOBILE VERSION). // Uncomment the line below and update the version number. // implementation("androidx.wear.compose:compose-navigation:1.5.6") // Testing testImplementation("junit:junit:4.13.2") androidTestImplementation("androidx.test.ext:junit:1.1.3") androidTestImplementation("androidx.test.espresso:espresso-core:3.4.0") androidTestImplementation("androidx.compose.ui:ui-test-junit4:1.0.3") debugImplementation("androidx.compose.ui:ui-tooling:1.4.1") }
ความคิดเห็น
ลองใช้ฟีเจอร์เขียนสำหรับ Wear OS และใช้เครื่องมือติดตามปัญหาเพื่อส่งคำแนะนำและแสดงความคิดเห็น
เข้าร่วมช่อง#compose-wear ใน Kotlin Slack เพื่อเชื่อมต่อกับชุมชนนักพัฒนาแอปและแจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณ
แนะนำสำหรับคุณ
- หมายเหตุ: ข้อความลิงก์จะแสดงเมื่อ JavaScript ปิดอยู่
- แหล่งข้อมูลใน Compose
- Material Design 3 ใน Compose
- เริ่มต้นใช้งาน Jetpack Compose
