ไทล์ไม่ใช่แอป จึงต้องติดตั้งใช้งานและเปิดตัวโดยใช้กลไกที่แตกต่างกัน
เมื่ออุปกรณ์เปิดใช้ตัวเลือกสำหรับนักพัฒนาแอป (โปรแกรมจำลองจะเปิดใช้ฟีเจอร์เหล่านี้โดยค่าเริ่มต้น) ฟีเจอร์เพิ่มเติมที่รองรับการพัฒนาไทล์จะพร้อมให้ใช้งานทั้งใน Android Studio และ adb
ติดตั้งใช้งานการ์ด
หากต้องการทําให้ไทล์ใช้งานได้ คุณสามารถติดตั้งแอปในอุปกรณ์จริงหรือโปรแกรมจำลอง โดยใช้ Android Studio ตามที่อธิบายไว้ในสร้างและเรียกใช้แอป จากนั้น ทําตามขั้นตอนเดียวกับผู้ใช้ทั่วไปเพื่อเพิ่มไทล์ลงในภาพสไลด์ของไทล์ด้วยตนเอง
ในระหว่างการพัฒนาที่ใช้งานอยู่ คุณอาจพบว่าการใช้ฟีเจอร์การกำหนดค่าการเรียกใช้/การแก้ไขข้อบกพร่องของ "ไทล์ Wear OS" ของ Android Studio นั้นง่ายและรวดเร็วกว่า วิธีนี้จะ ติดตั้งใช้งานและเปิดใช้งานไทล์โดยอัตโนมัติ ทำให้คุณโต้ตอบได้ทันที โดยไม่ต้องทำตามขั้นตอนเพิ่มเติมด้วยตนเอง
สร้างการกำหนดค่าโดยอัตโนมัติ
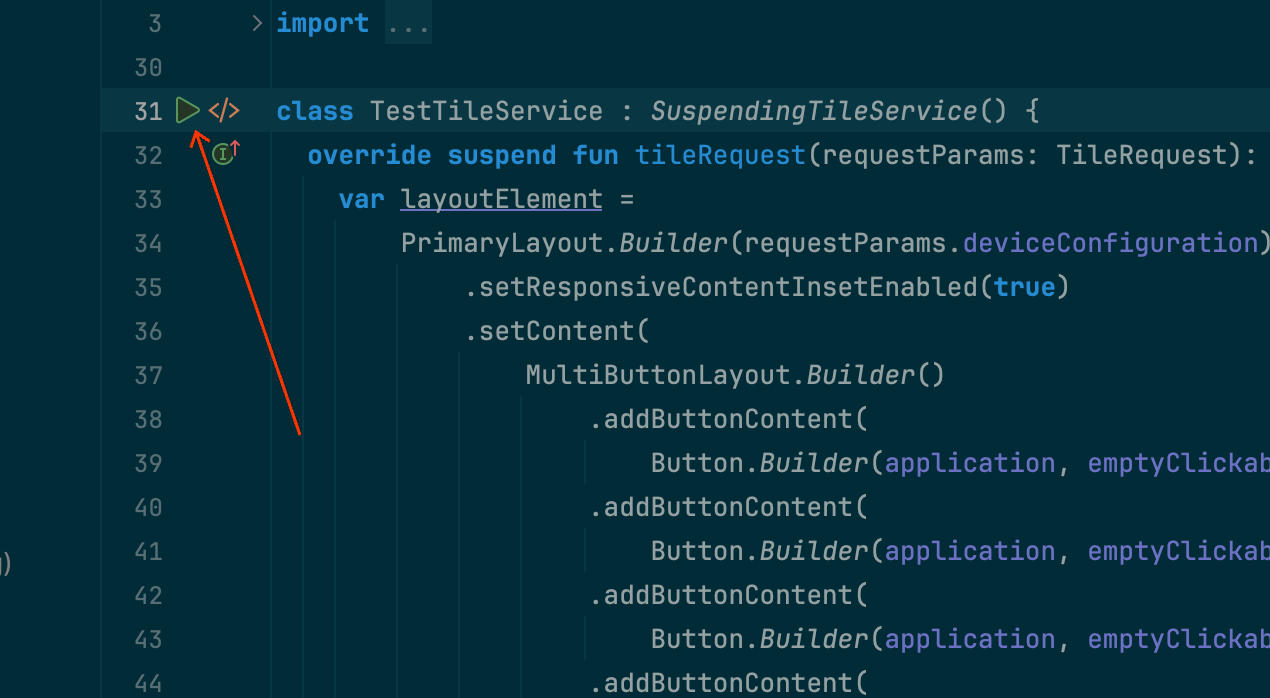
วิธีที่ง่ายที่สุดในการติดตั้งใช้งานและเรียกใช้ไทล์คือการใช้ไอคอน "เรียกใช้บริการ" ใน กัตเตอร์ ซึ่งจะสร้างการกำหนดค่าการเรียกใช้โดยอัตโนมัติหากยังไม่มี ดูข้อมูลเพิ่มเติมได้ที่การกำหนดค่าการเรียกใช้/การแก้ไขข้อบกพร่องของ Wear OS


สร้างการกำหนดค่าด้วยตนเอง
หากการกำหนดค่าอัตโนมัติไม่ได้ผล หรือคุณต้องการควบคุมผลลัพธ์มากขึ้น ให้ดูวิธีการต่อไปนี้ ภาพหน้าจอมาจาก Android Studio Meerkat (2024.3.1)
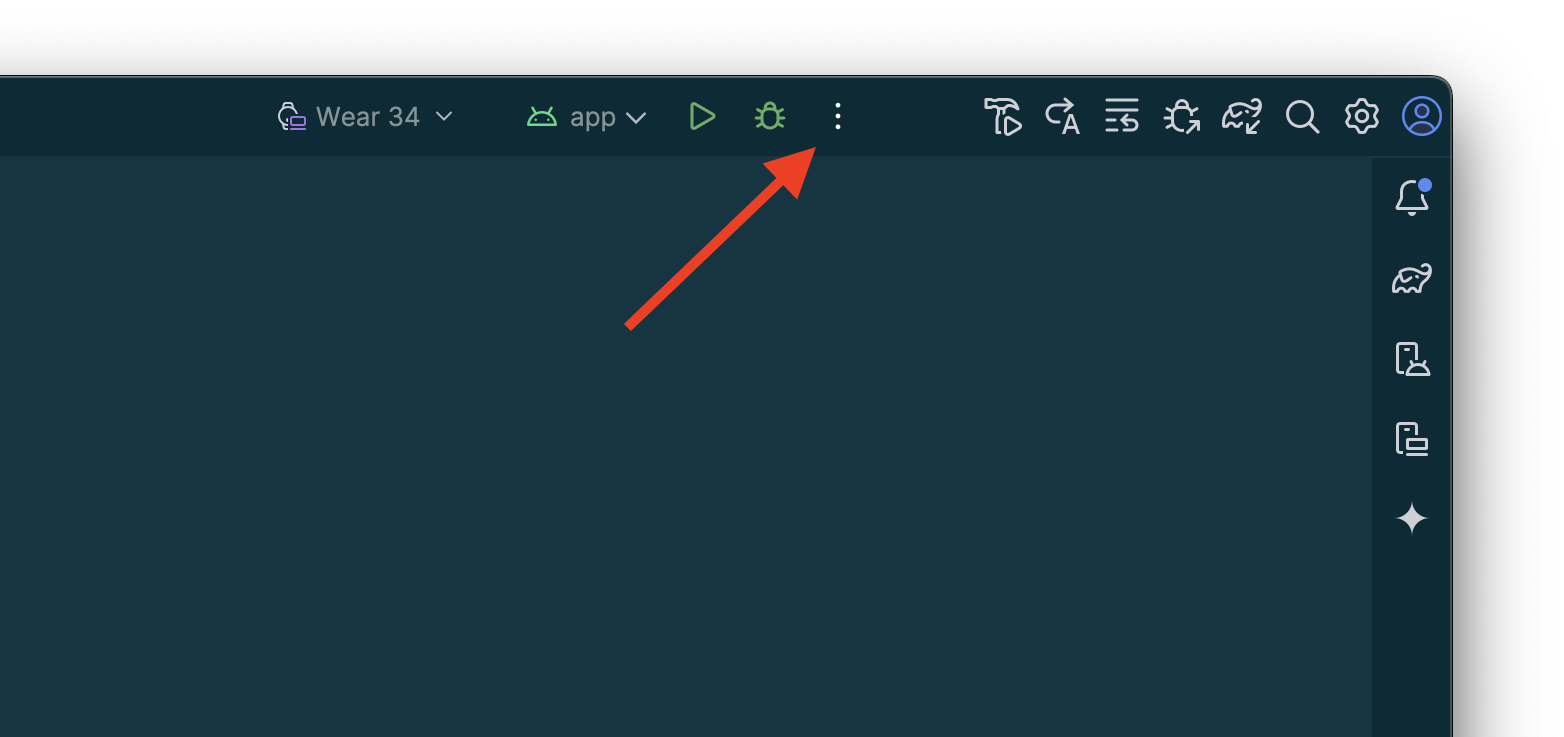
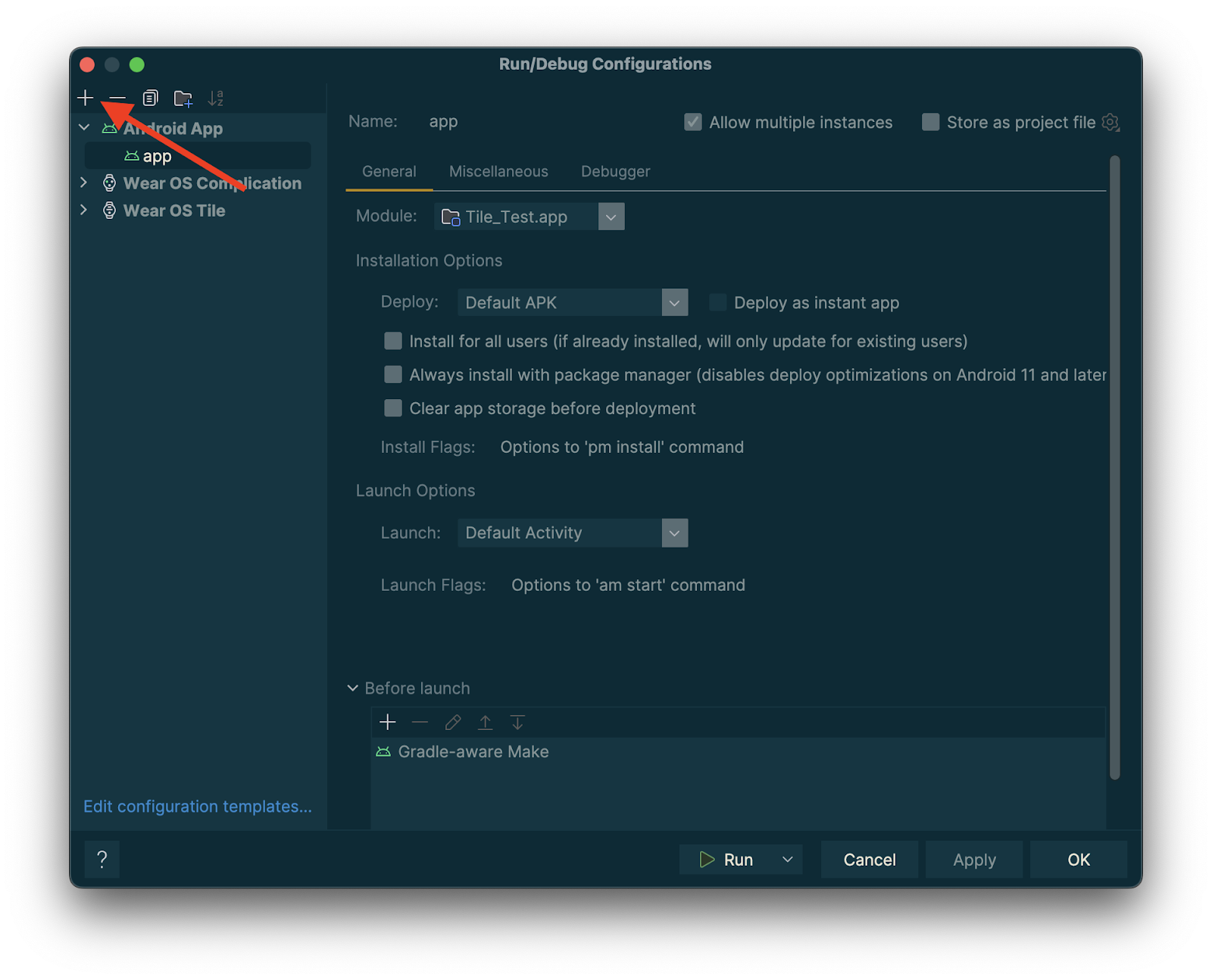
เลือกตัวเลือก "⋮" ("แฮมเบอร์เกอร์") จากแถบชื่อ

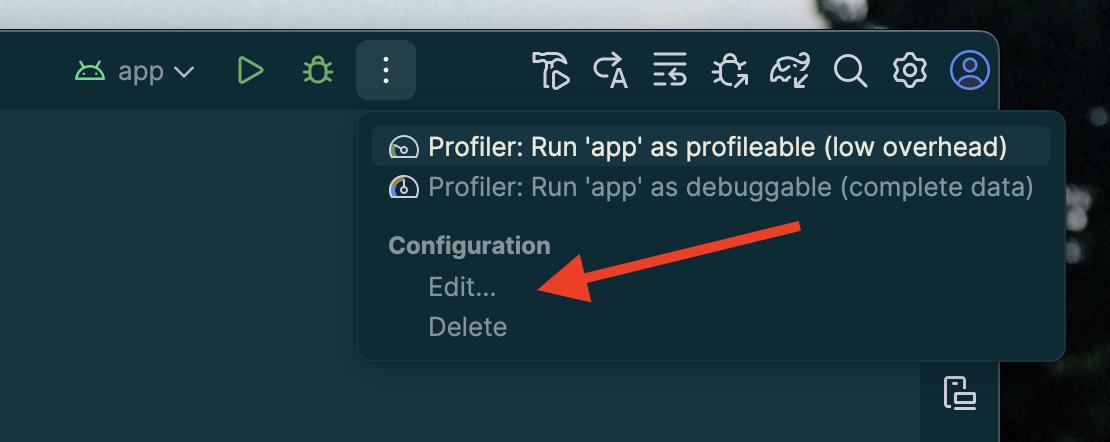
เลือก "แก้ไข…"

เลือก "+" เพื่อเพิ่มการกำหนดค่าในกล่องโต้ตอบที่ปรากฏขึ้น

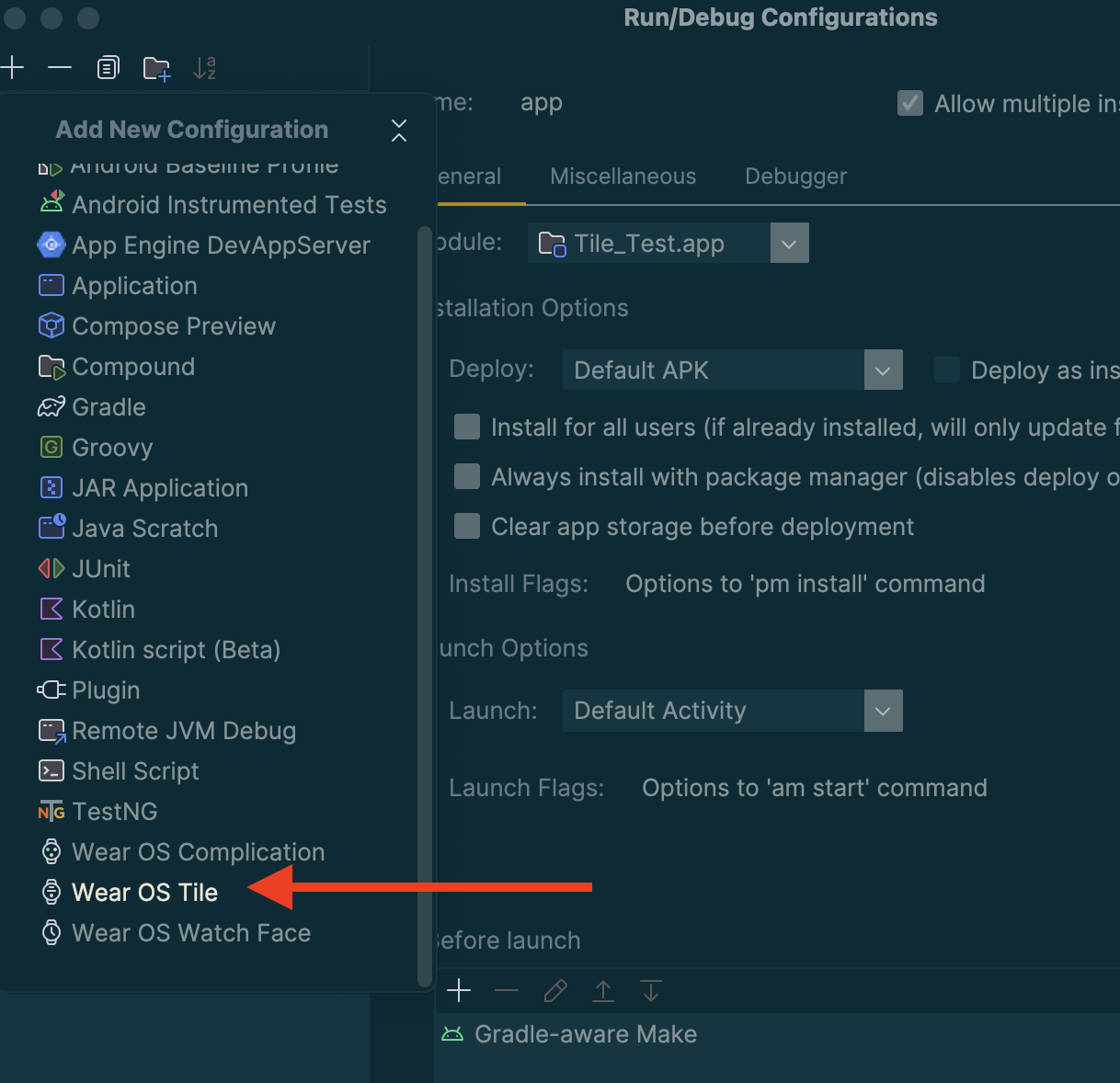
เลือก "ไทล์ Wear OS" เป็นประเภทการกำหนดค่าใหม่

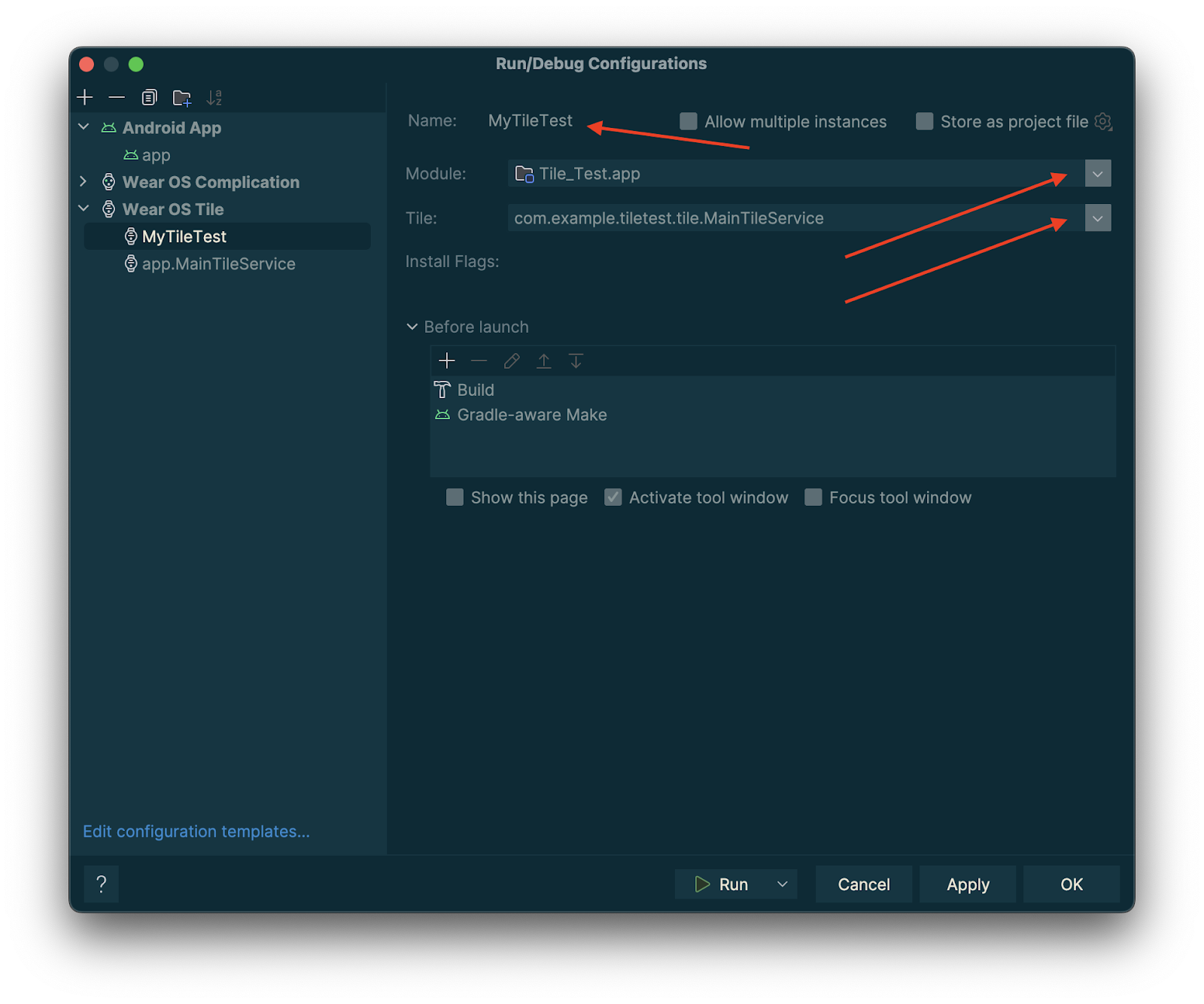
ป้อนชื่อการกำหนดค่า แล้วเลือกโมดูลและการ์ดตามความเหมาะสม

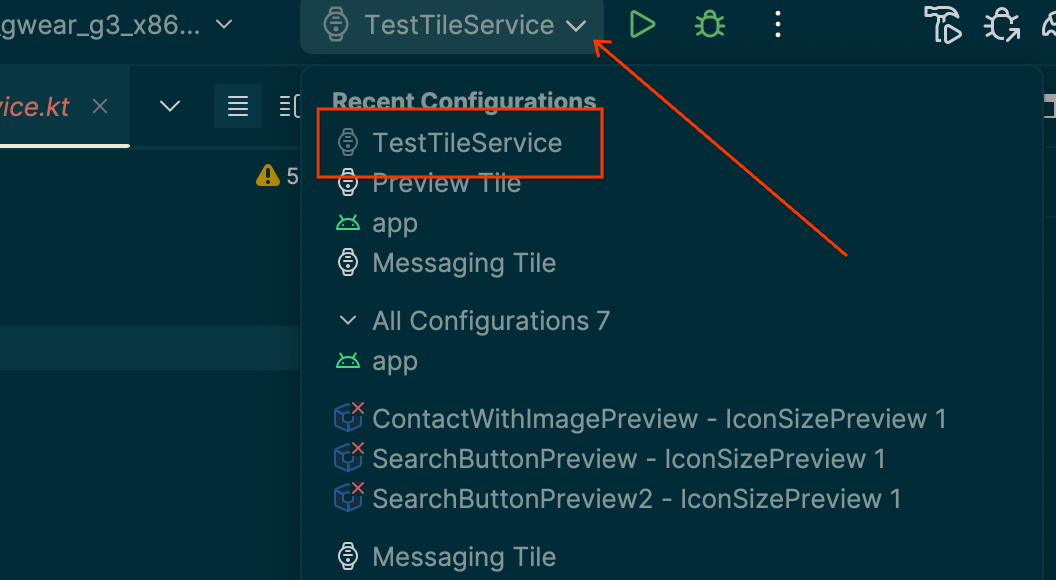
แตะ "ตกลง" การกำหนดค่าจะปรากฏในแถบชื่อ แตะปุ่ม "▷" ("เรียกใช้") แล้วระบบจะติดตั้งใช้งานและเปิดใช้งานไทล์
ดูตัวอย่างการ์ดใน Android Studio
ตั้งแต่การอัปเดตฟีเจอร์ใหม่ของ Android Studio Koala เป็นต้นไป คุณจะดูภาพรวมของการ์ดแอป Wear OS ได้ แผงนี้มีประโยชน์อย่างยิ่งหากลักษณะที่ปรากฏของไทล์ เปลี่ยนแปลงตามเงื่อนไข เช่น เนื้อหาที่แตกต่างกันขึ้นอยู่กับ ขนาดการแสดงผลของอุปกรณ์ หรือการแข่งขันกีฬาที่เข้าสู่ช่วงพักครึ่ง

เพิ่มทรัพยากร Dependency
รวมทรัพยากร Dependency ต่อไปนี้ในไฟล์ build.gradle.kts หรือ
build.gradle ของแอป
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.6.0-alpha04")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.6.0-alpha04")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
กำหนดค่าตัวอย่างภาพย่อย
หากต้องการดูตัวอย่างลักษณะของไทล์ในจอแสดงผล Wear OS ขนาดต่างๆ
ให้เพิ่ม@Previewคำอธิบายประกอบ แล้วส่งพารามิเตอร์ device โปรดทราบว่าคำอธิบายประกอบ @Preview นี้มาจากแพ็กเกจอื่นที่ไม่ใช่แพ็กเกจที่คุณใช้สำหรับตัวอย่างที่ประกอบได้
@Preview(device = WearDevices.SMALL_ROUND) @Preview(device = WearDevices.LARGE_ROUND) fun tilePreview(context: Context) = TilePreviewData { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() }
เพิ่มและลงทะเบียนทรัพยากร
หากไทล์ใช้ทรัพยากร Android คุณจะต้องลงทะเบียนทรัพยากรเหล่านั้นภายในพารามิเตอร์ onTileResourceRequest ของ TilePreviewData ตามที่แสดงในข้อมูลโค้ดต่อไปนี้
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(RESOURCES_VERSION) .addIdToImageMapping( myImageId, getImageById(R.drawable.animated_walk) ) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() } )
แสดงค่าที่เฉพาะเจาะจงจากแหล่งข้อมูลแพลตฟอร์ม
หากไทล์ใช้ข้อมูลแพลตฟอร์ม เช่น อัตราการเต้นของหัวใจ แคลอรี่ ระยะทาง และ จำนวนก้าว ไทล์จะแสดงค่าเริ่มต้นสำหรับข้อมูลเหล่านั้น
หากต้องการแสดงค่าที่เฉพาะเจาะจง ให้ตั้งค่าพารามิเตอร์ platformDataValues เมื่อสร้างออบเจ็กต์ TilePreviewData ดังที่แสดงในข้อมูลโค้ดต่อไปนี้
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayoutDynamic(context, request.deviceConfiguration) ).build() } )
จัดการการ์ดโดยใช้ adb
adb สามารถใช้เพื่อติดตั้ง ถอนการติดตั้ง และเปิดใช้งานไทล์โดยอัตโนมัติ
ในระหว่างการพัฒนา
ในคำสั่งต่อไปนี้ ComponentName คือสตริงที่ประกอบด้วยชื่อแพ็กเกจ
และคลาสภายในแพ็กเกจนั้น เช่น
com.example.wear.tiles/com.example.wear.tiles.PreviewTileService
add-tile
เพิ่มไทล์ที่ COMPONENT_NAME ระบุและแสดงผลดัชนี
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation add-tile --ecn component [COMPONENT_NAME]
ตัวอย่างเอาต์พุต
Broadcast completed: result=1, data="Index=[0]"
หากมีไทล์อยู่ในภาพสไลด์อยู่แล้ว ระบบจะนำไทล์นั้นออกและแทรกกลับเข้าไปในตำแหน่งเดิม มิเช่นนั้น ระบบจะแทรกที่ Index[0] นอกจากนี้ หากแคโรเซลมีจำนวนไพล์ครบตามขีดจำกัดแล้ว ระบบจะนำไพล์สุดท้ายออกเพื่อให้มีพื้นที่สำหรับไพล์ใหม่
show-tile
เปิดใช้งานไทล์ที่ดัชนี TILE_INDEX
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SYSUI --es operation show-tile --ei index [TILE_INDEX]
ตัวอย่างเอาต์พุต
Broadcast completed: result=1
remove-tile
นำอินสแตนซ์ไทล์ทั้งหมดในภาพสไลด์ที่เชื่อมโยงกับ COMPONENT_NAME ออก
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation remove-tile --ecn component [COMPONENT_NAME]
ตัวอย่างเอาต์พุต
result=1, data="Tile(s) removed."
ค่าที่แสดงผล
- result=0: ไม่มี Broadcast Receiver ตอบสนองต่อคำสั่งนี้ ซึ่งส่วนใหญ่เป็นเพราะ Wear OS เวอร์ชันเก่าเกินไป หรือกระบวนการแก้ไขข้อบกพร่องไม่ได้ทำงาน
- result=1: สำเร็จ
- result>1: ข้อผิดพลาด
