टाइलें ऐप्लिकेशन नहीं होती हैं. इसलिए, इन्हें अलग-अलग तरीकों से डिप्लॉय और लॉन्च किया जाता है.
जब किसी डिवाइस पर डेवलपर विकल्प चालू होते हैं, तब टाइल डेवलपमेंट में मदद करने वाली अतिरिक्त सुविधाएं उपलब्ध हो जाती हैं. इम्यूलेटर पर ये सुविधाएं डिफ़ॉल्ट रूप से चालू होती हैं. इन सुविधाओं का इस्तेमाल Android Studio और adb, दोनों में किया जा सकता है.
टाइल डिप्लॉय करना
अपनी टाइल को डिप्लॉय करने के लिए, Android Studio का इस्तेमाल करके, अपने ऐप्लिकेशन को किसी डिवाइस या एम्युलेटर पर इंस्टॉल करें. इसके बारे में ऐप्लिकेशन बनाना और उसे चलाना लेख में बताया गया है. इसके बाद, सामान्य उपयोगकर्ताओं की तरह ही, टाइलों के कैरसेल में टाइल जोड़ें.
डेवलपमेंट के दौरान, Android Studio की "Wear OS Tile" Run/Debug Configuration सुविधा का इस्तेमाल करना आपके लिए आसान और तेज़ हो सकता है. इस तरीके से, आपकी टाइल अपने-आप डिप्लॉय और चालू हो जाती है. इससे, मैन्युअल तरीके से कोई और कार्रवाई किए बिना तुरंत इंटरैक्ट किया जा सकता है.
अपने-आप कॉन्फ़िगरेशन बनाने की सुविधा
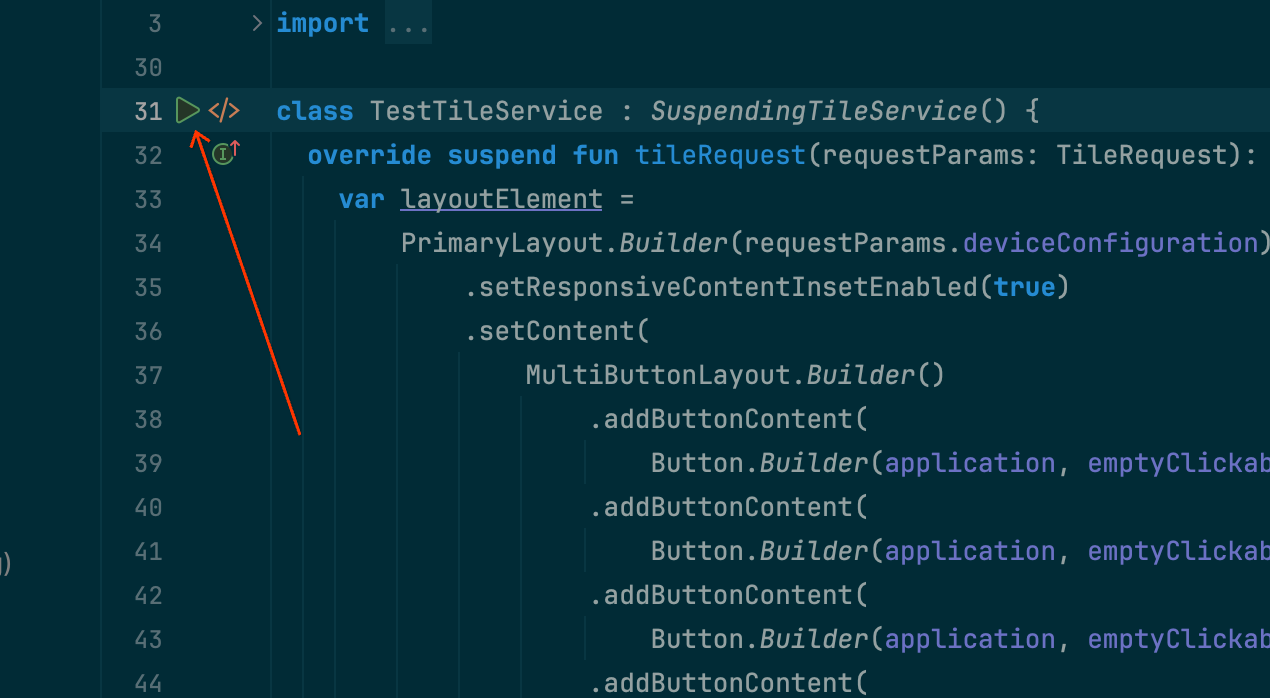
टाइल को डिप्लॉय और चलाने का सबसे आसान तरीका, गटर में मौजूद "रन सर्विस" आइकॉन का इस्तेमाल करना है. अगर रन कॉन्फ़िगरेशन पहले से मौजूद नहीं है, तो यह अपने-आप एक रन कॉन्फ़िगरेशन बना देता है. ज़्यादा जानकारी के लिए, Wear OS के रन/डीबग कॉन्फ़िगरेशन देखें.


मैन्युअल तरीके से कॉन्फ़िगरेशन बनाना
अगर अपने-आप कॉन्फ़िगर होने की सुविधा काम नहीं करती है या आपको नतीजों पर ज़्यादा कंट्रोल चाहिए, तो यहां दिए गए निर्देश देखें. ये स्क्रीनशॉट, Android Studio Meerkat (2024.3.1) से लिए गए हैं.
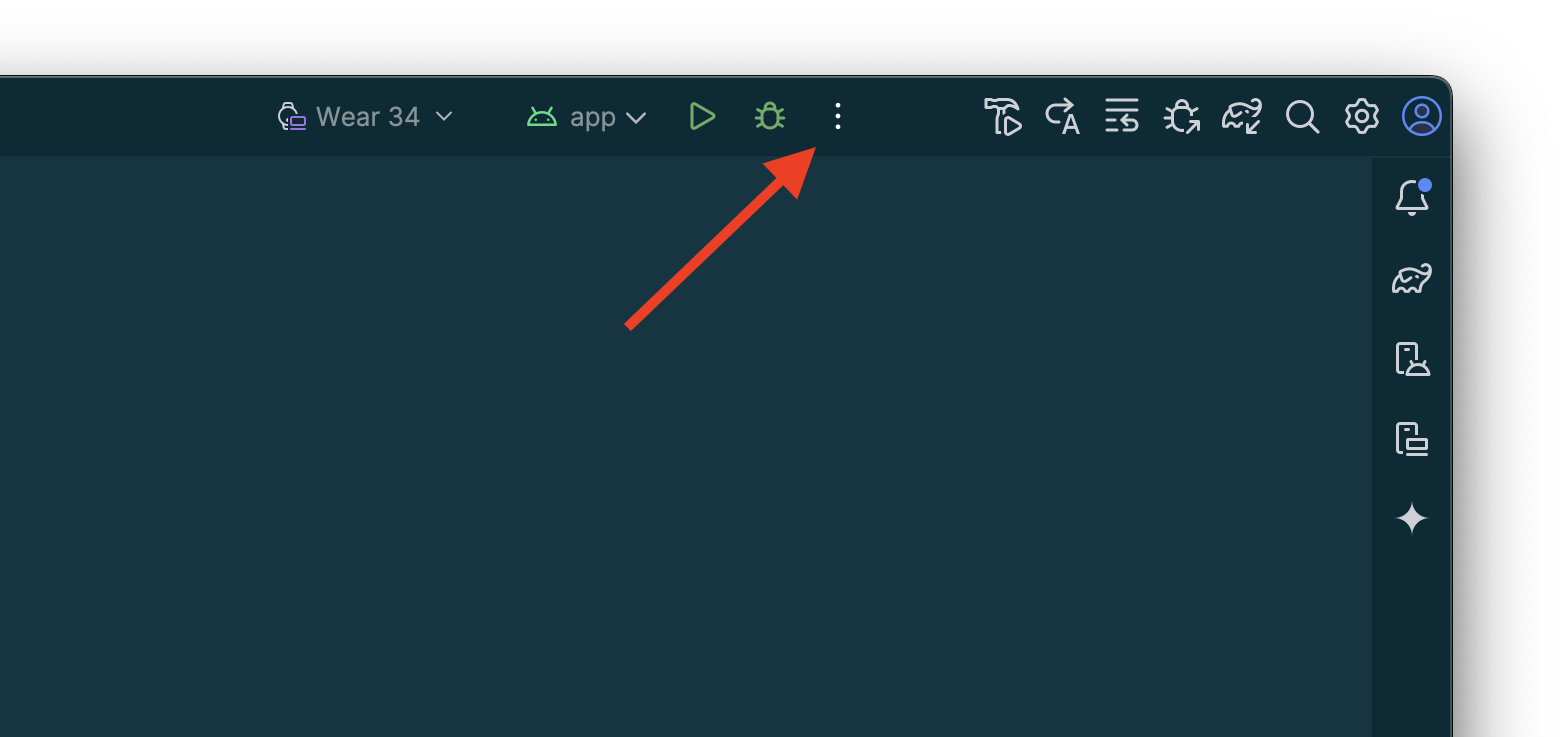
टाइटल बार में मौजूद, "⋮" ("हैमबर्गर") विकल्प चुनें.

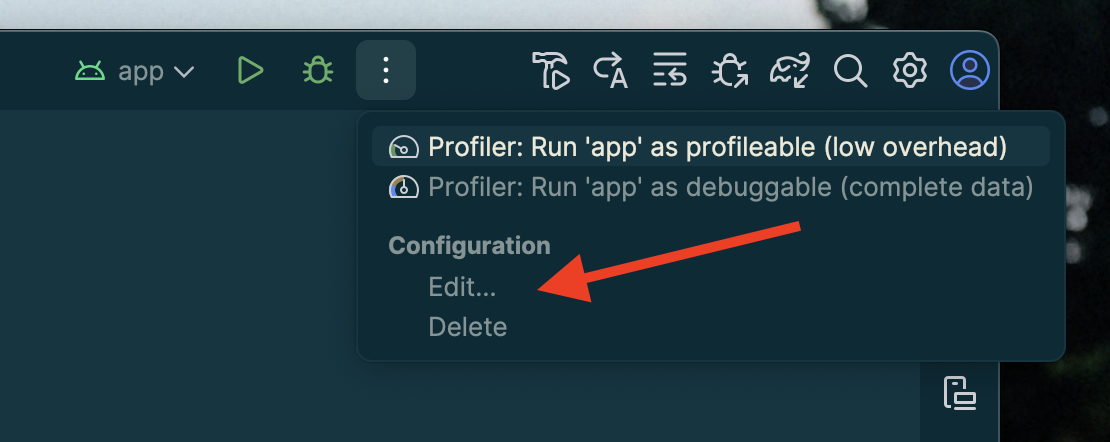
"बदलाव करें…" को चुनें.

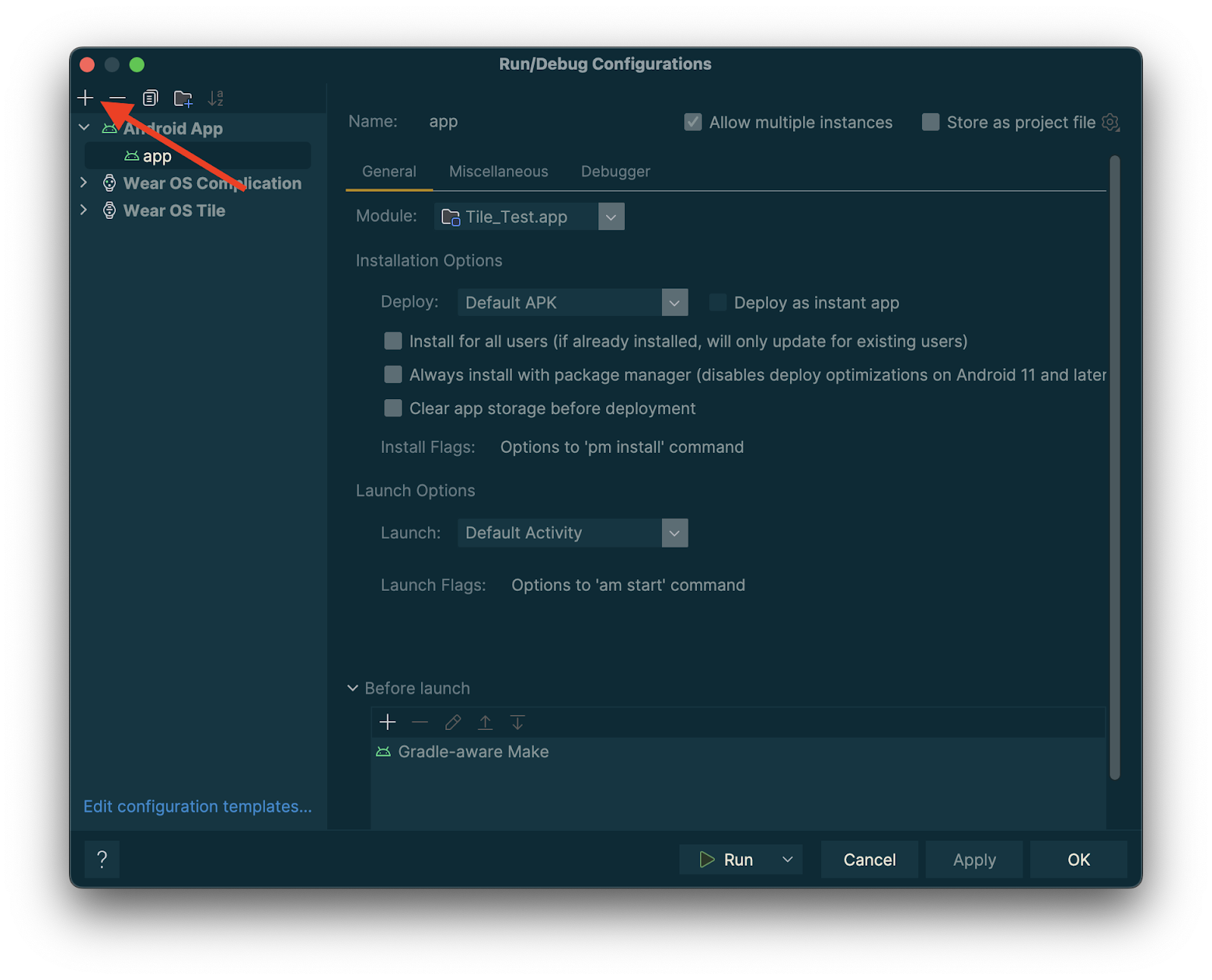
दिखने वाले डायलॉग बॉक्स में कॉन्फ़िगरेशन जोड़ने के लिए, "+" को चुनें.

नए कॉन्फ़िगरेशन के टाइप के तौर पर, "Wear OS टाइल" चुनें.

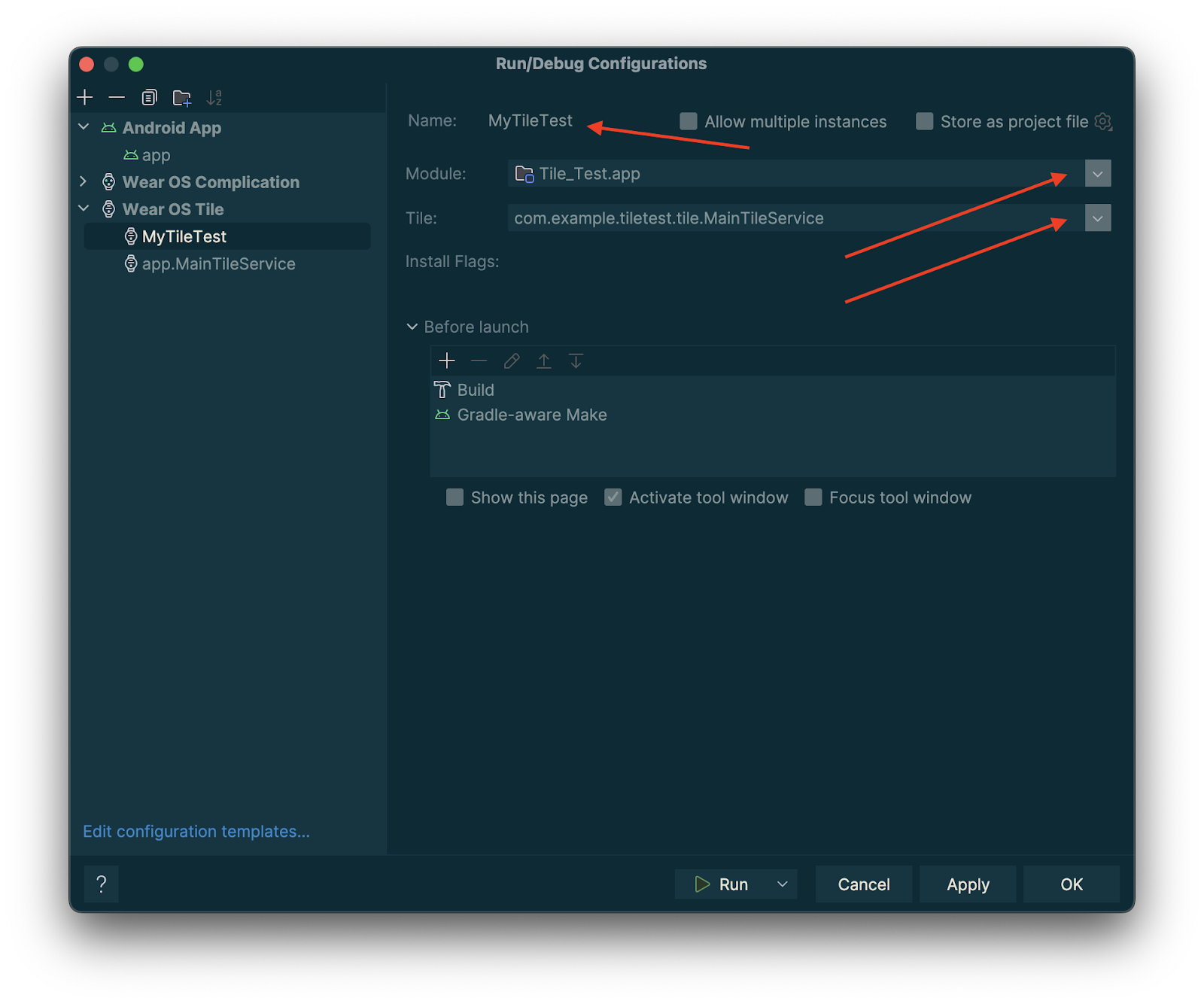
अपने कॉन्फ़िगरेशन का नाम डालें. साथ ही, ज़रूरत के हिसाब से मॉड्यूल और टाइल चुनें.

"ठीक है" पर टैप करें. आपका कॉन्फ़िगरेशन, टाइटल बार में दिखेगा. "▷" ("run") बटन पर टैप करें. इसके बाद, आपकी टाइल को डिप्लॉय और चालू कर दिया जाएगा.
Android Studio में टाइल की झलक देखना
Android Studio Koala Feature Drop से, Wear OS ऐप्लिकेशन की टाइल के स्नैपशॉट देखे जा सकते हैं. यह पैनल खास तौर पर तब काम आता है, जब आपकी टाइल की इमेज, शर्तों के हिसाब से बदलती है. जैसे, डिवाइस की डिसप्ले साइज़ के हिसाब से अलग-अलग कॉन्टेंट दिखना या किसी खेल-कूद वाले इवेंट का हाफ़टाइम होना.

डिपेंडेंसी जोड़ें
अपने ऐप्लिकेशन की build.gradle.kts या build.gradle फ़ाइल में, ये डिपेंडेंसी शामिल करें:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.6.0-alpha05")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.6.0-alpha05")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
टाइल की झलक दिखाने की सुविधा कॉन्फ़िगर करना
Wear OS के अलग-अलग डिसप्ले साइज़ पर, अपनी टाइल की झलक देखने के लिए, @Preview एनोटेशन जोड़ें और @Preview पैरामीटर पास करें.device ध्यान दें कि यह @Preview एनोटेशन, उस पैकेज से अलग है जिसका इस्तेमाल कंपोज़ की जा सकने वाली झलक के लिए किया जाता है.
@Preview(device = WearDevices.SMALL_ROUND) @Preview(device = WearDevices.LARGE_ROUND) fun tilePreview(context: Context) = TilePreviewData { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() }
संसाधन जोड़ना और रजिस्टर करना
अगर आपकी टाइल, Android संसाधनों का इस्तेमाल करती है, तो आपको उन्हें TilePreviewData के onTileResourceRequest पैरामीटर में रजिस्टर करना होगा. जैसा कि यहां दिए गए कोड स्निपेट में दिखाया गया है:
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(RESOURCES_VERSION) .addIdToImageMapping( myImageId, getImageById(R.drawable.animated_walk) ) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() } )
प्लैटफ़ॉर्म डेटा सोर्स से कुछ खास वैल्यू दिखाना
अगर आपकी टाइल, प्लैटफ़ॉर्म के डेटा का इस्तेमाल करती है, तो टाइल में इन डेटा के लिए डिफ़ॉल्ट वैल्यू दिखती हैं. जैसे, दिल की धड़कन, कैलोरी, दूरी, और कदमों की संख्या.
किसी खास वैल्यू को दिखाने के लिए, platformDataValues ऑब्जेक्ट बनाते समय platformDataValues पैरामीटर सेट करें. इसके लिए, यहां दिया गया कोड स्निपेट देखें:TilePreviewData
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayoutDynamic(context, request.deviceConfiguration) ).build() } )
adb का इस्तेमाल करके टाइलें मैनेज करना
adb का इस्तेमाल, डेवलपमेंट के दौरान प्रोग्राम के हिसाब से टाइलें इंस्टॉल करने, हटाने, और चालू करने के लिए किया जा सकता है.
नीचे दी गई कमांड में, ComponentName एक स्ट्रिंग है. इसमें पैकेज का नाम और उस पैकेज के अंदर मौजूद क्लास शामिल होती है. उदाहरण के लिए, com.example.wear.tiles/com.example.wear.tiles.PreviewTileService.
add-tile
COMPONENT_NAME से मिली टाइल जोड़ता है और इंडेक्स दिखाता है.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation add-tile --ecn component [COMPONENT_NAME]
आउटपुट का उदाहरण:
Broadcast completed: result=1, data="Index=[0]"
अगर कैरसेल में कोई टाइल पहले से मौजूद है, तो उसे हटा दिया जाता है और उसी जगह पर फिर से जोड़ दिया जाता है. ऐसा न होने पर, इसे Index[0] पर डाला जाता है. इसके अलावा, अगर कैरसेल में ज़्यादा से ज़्यादा टाइलें मौजूद हैं, तो नई टाइल जोड़ने के लिए आखिरी टाइल हटा दी जाती है.
show-tile
TILE_INDEX इंडेक्स पर मौजूद टाइल को चालू करें.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SYSUI --es operation show-tile --ei index [TILE_INDEX]
आउटपुट का उदाहरण:
Broadcast completed: result=1
remove-tile
यह COMPONENT_NAME से जुड़े कैरसेल पर मौजूद सभी टाइल इंस्टेंस को हटाता है.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation remove-tile --ecn component [COMPONENT_NAME]
आउटपुट का उदाहरण:
result=1, data="Tile(s) removed."
रिटर्न वैल्यू
- result=0: इस निर्देश का जवाब किसी भी ब्रॉडकास्ट रिसीवर ने नहीं दिया. इसकी वजह यह हो सकती है कि Wear OS का वर्शन बहुत पुराना है या डीबग प्रोसेस नहीं चल रही है.
- result=1: अनुरोध पूरा हो गया.
- result>1: गड़बड़ी हुई.
