
Les indicateurs de progression sont des affichages circulaires de la durée d'un processus ou d'un temps d'attente non spécifié.

Utilisez les indicateurs de progression pour indiquer la proportion d'une tâche qui est terminée. Pour indiquer la progression, un indicateur est animé le long d'une piste circulaire dans le sens des aiguilles d'une montre.
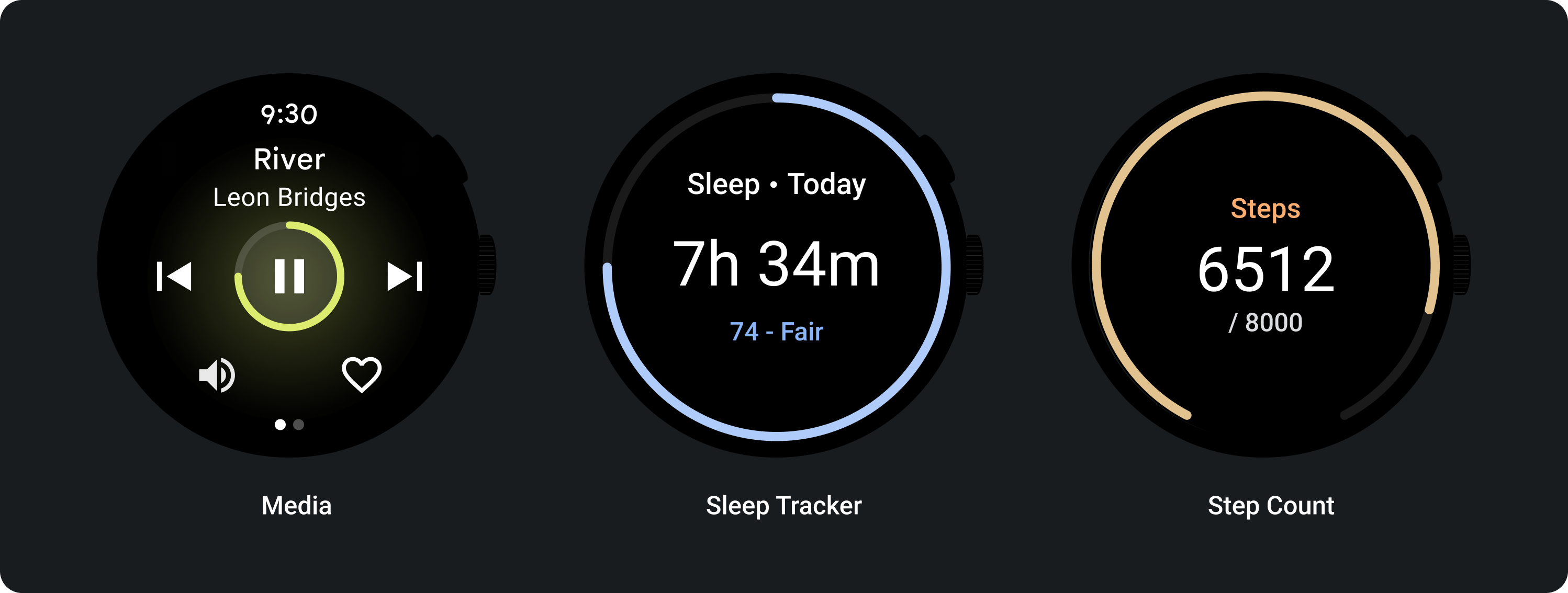
Vous pouvez appliquer des indicateurs de progression à des composants tels qu'un bouton de lecture.
Anatomie

Utilisez les indicateurs de progression pour indiquer la proportion d'une tâche qui est terminée. Pour indiquer la progression, un indicateur est animé le long d'une piste circulaire dans le sens des aiguilles d'une montre.
Vous pouvez appliquer des indicateurs de progression à des composants tels qu'un bouton de lecture.
Recommandations de conception

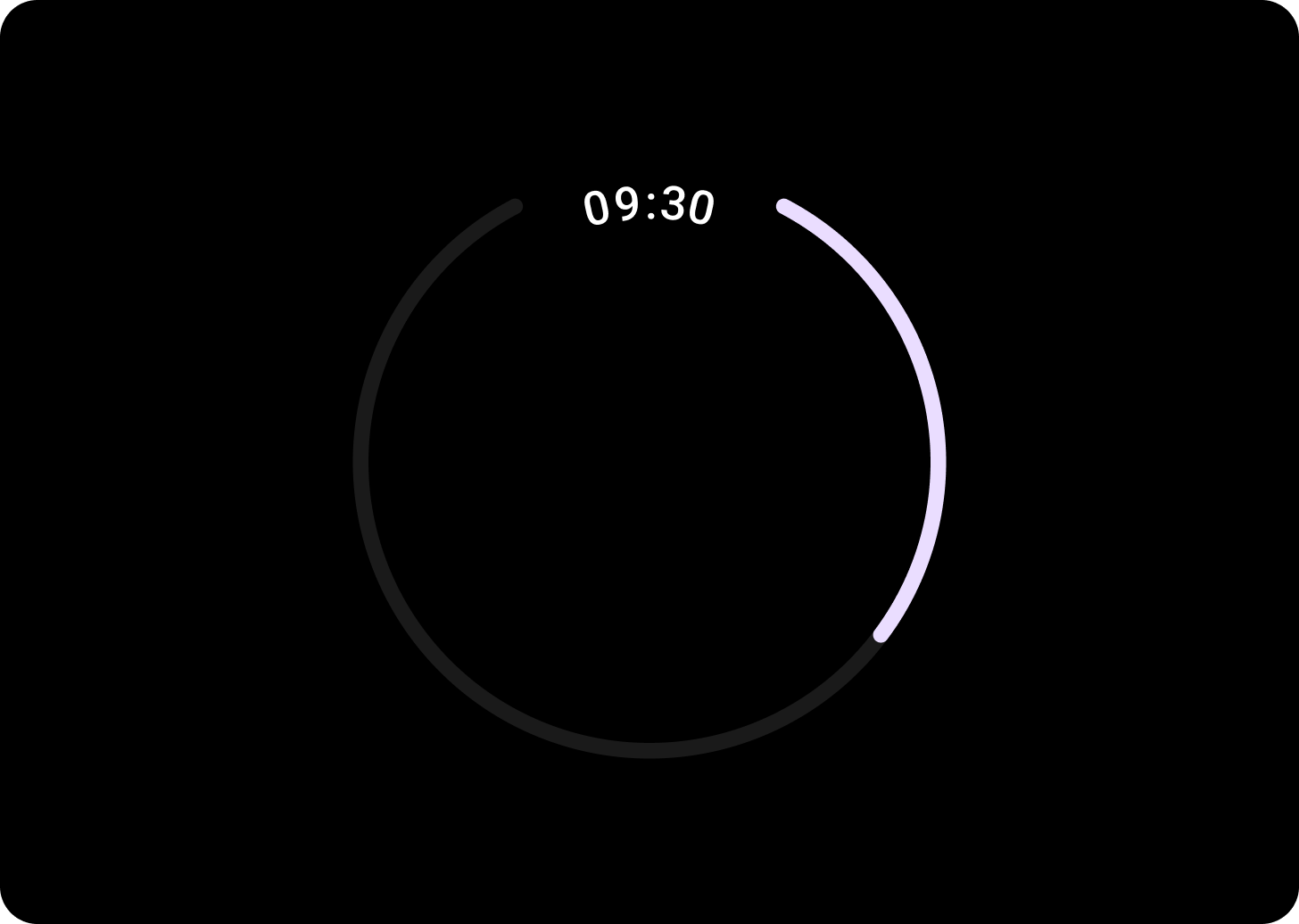
Indicateur de progression avec intervalle
Créez des indicateurs de progression avec un blanc afin de laisser de la place pour des informations importantes, comme l'heure. Pour créer un intervalle, modifiez les paramètres startAngle et endAngle de l'indicateur de progression.

Petit indicateur de progression
Créez des indicateurs de progression avec un blanc afin de laisser de la place pour des informations importantes, comme l'heure. Créez un blanc en modifiant les angles de début et de fin de l'indicateur de progression.

Indicateur de progression indéterminée
Lorsque vous utilisez l'indicateur de progression en l'absence de durée définie, utilisez un indicateur de progression avec une valeur animée. Également appelée "icône de chargement". Utilisez les icônes de chargement avec parcimonie, car elles peuvent augmenter le temps d'attente perçu.
Utilisation

Mises en page adaptatives

Comportement responsif
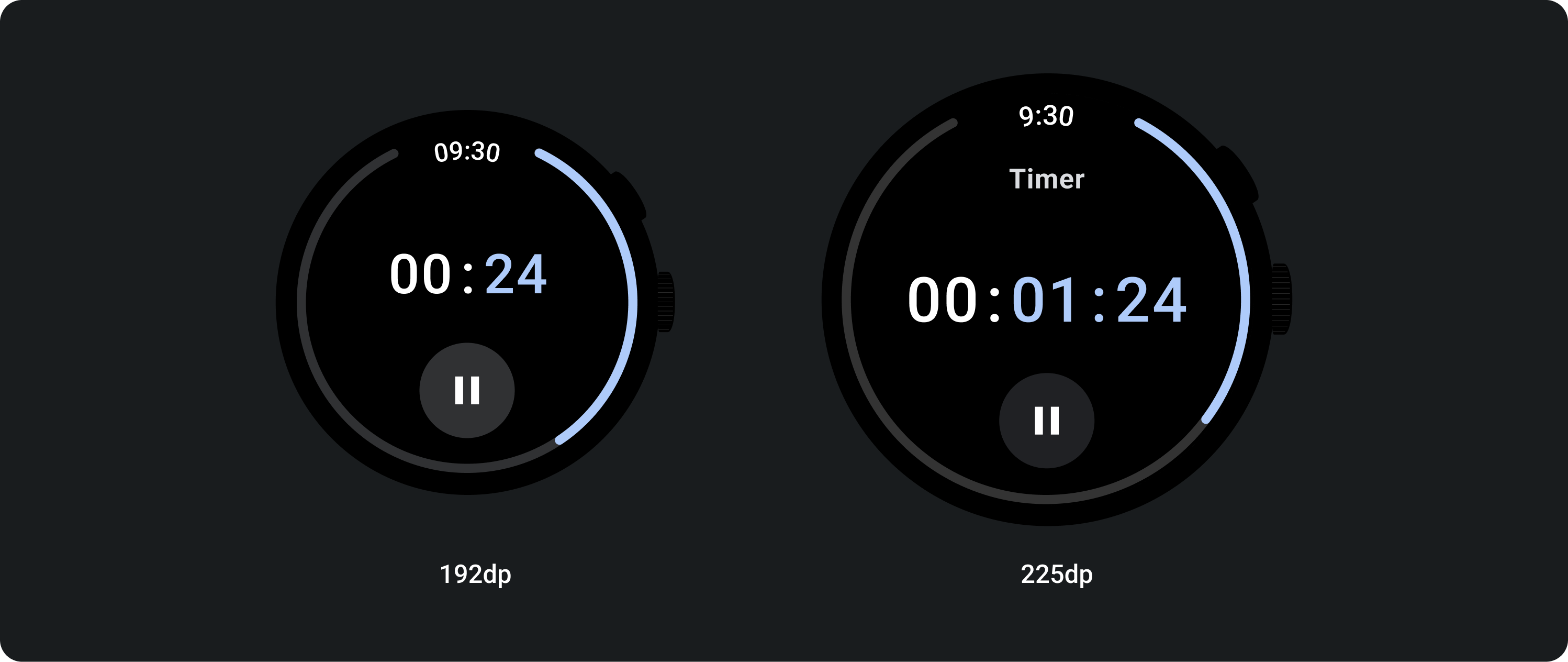
La circonférence de l'indicateur de progression remplit proportionnellement la largeur et la hauteur de l'écran ou de l'élément (pour les boutons activés), tandis que la largeur du trait reste la même pour tous les points d'arrêt.
L'écart pour le plein écran reste à 51°, mais le balayage augmente en dp selon la taille de l'écran.
La largeur du cercle ainsi que les points de départ et d'arrivée sont personnalisables.

