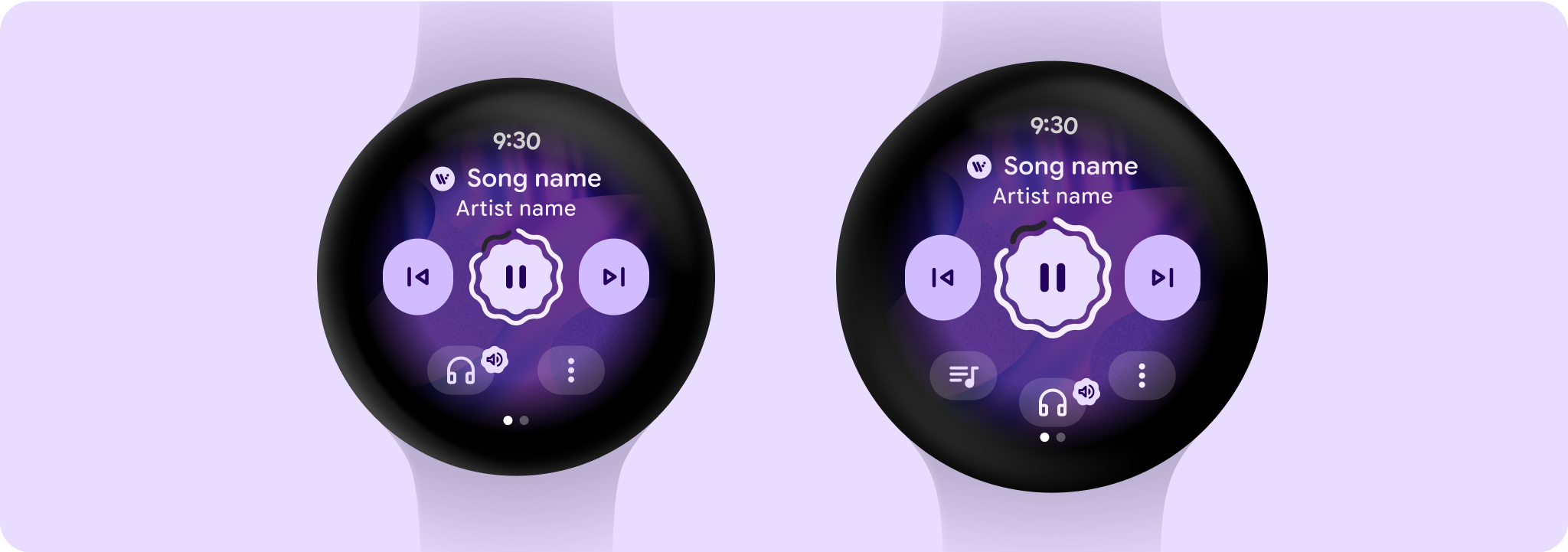
Экран управления мультимедиа необходим для того, чтобы помочь пользователям контролировать медиа, которые они слушают. Создайте элементы управления мультимедиа с помощью макета из 5 кнопок, чтобы убедиться, что минимальные цели касания достигнуты. На больших экранах, 225 dp или больше, вы можете добавить ценность, включив кнопку быстрого доступа для важного действия, например, очереди воспроизведения.

Макет разделов
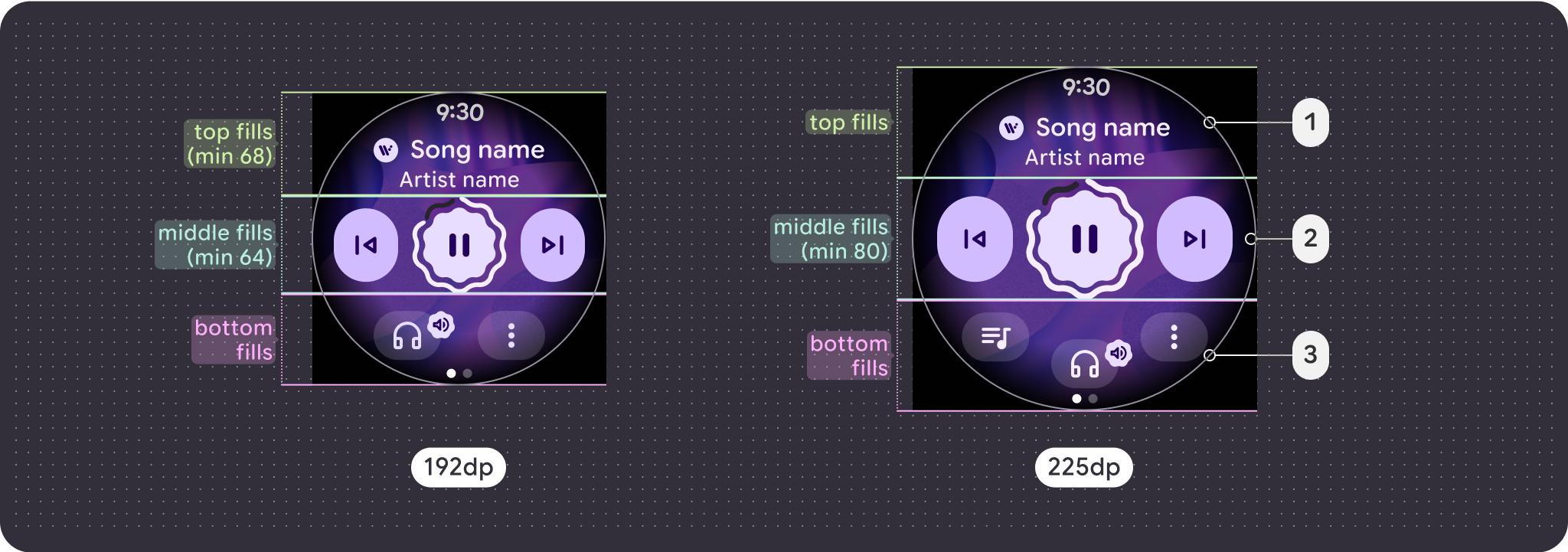
Экран управления медиа — это экран фиксированной высоты. Он состоит из трех вертикальных секций, которые имеют разные адаптивные макеты и поведение.

- Верхний раздел: содержит сведения о медиа
- Средняя часть: элементы управления мультимедиа
- Нижняя часть: настраиваемые вторичные кнопки
Соображения относительно большего экрана
Адаптации большого экрана для медиа сосредоточены исключительно на экране управления медиа. Все остальные элементы захвачены в элементах чипа, кнопки и диалога или в списках разбивки поведения большого экрана.
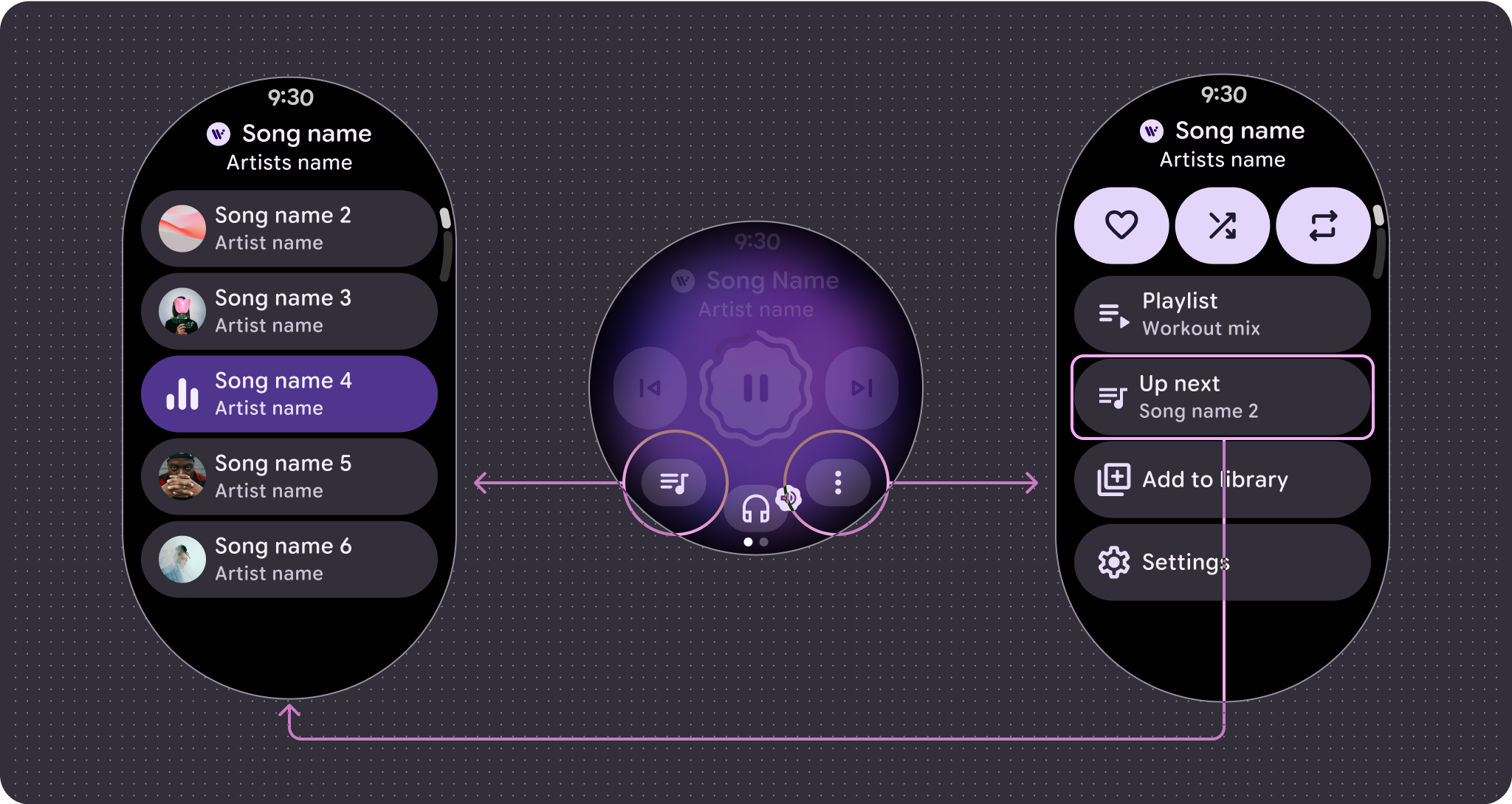
Кнопки
Вы можете добавить ценность, включив кнопку быстрого доступа для важного действия, например, очереди воспроизведения. Использование меню переполнения подтверждает, что дополнительная функциональность по-прежнему согласована и доступна независимо от размера экрана. Нижняя часть получает дополнительный слот для кнопки после контрольной точки 225 dp, что делает максимальное количество кнопок 2 на меньших экранах и 3 на больших экранах.

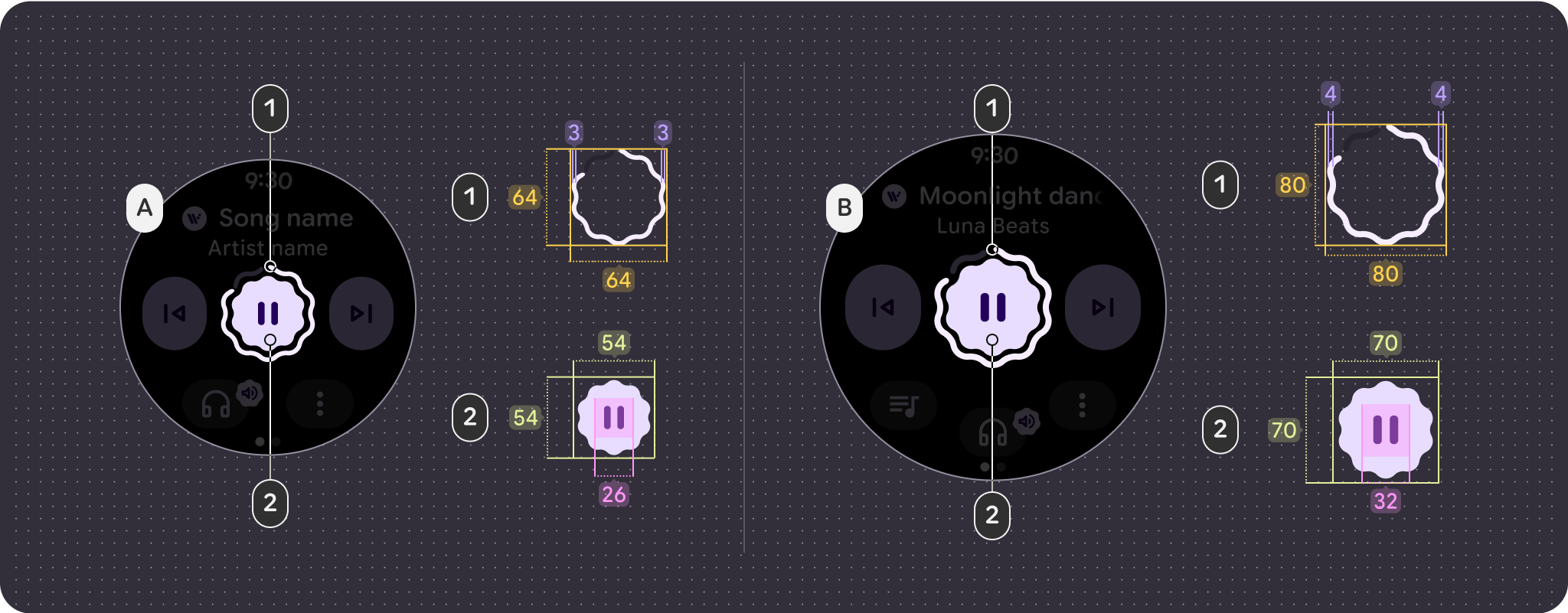
Основной контроль
Основной элемент управления обычно представляет собой кнопку воспроизведения и паузы. После контрольной точки 225 dp элемент управления масштабируется с 64 dp до 80 dp, что увеличивает цели нажатия для всех элементов управления в нем.

- Кольцо хода = 64 x 64 дп / ход 3 дп
- Кнопка = 54 x 54 dp / 26 размер значка
- Кольцо хода = 80 x 80 дп / ход 4 дп
- Кнопка = 70 x 70 dp / размер значка 32
Конфигурация кнопок
Чтобы следовать принципам размера сенсорной области, отображайте только 2-кнопочную раскладку до контрольной точки 225 dp и 3-кнопочную раскладку после нее.
В следующих примерах показаны различные конфигурации кнопок:

1-кнопочная раскладка с переполнением, меньший экран (192 dp)

1-кнопочная раскладка с переполнением, большой экран (225 dp)

2-кнопочная раскладка с переполнением, меньший экран (192 dp)

2-кнопочная раскладка с переполнением, большой экран (225 dp)

2 кнопки (макс.) Макет с переполнением, меньший экран (192 dp)

3-кнопочная раскладка с переполнением, большой экран (225 dp)
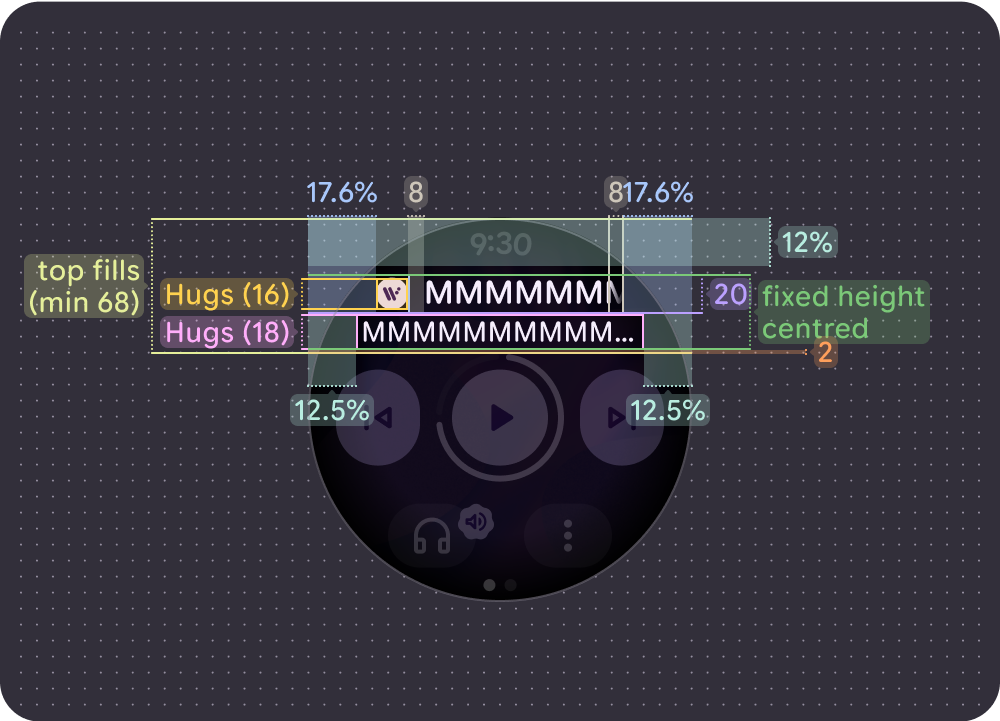
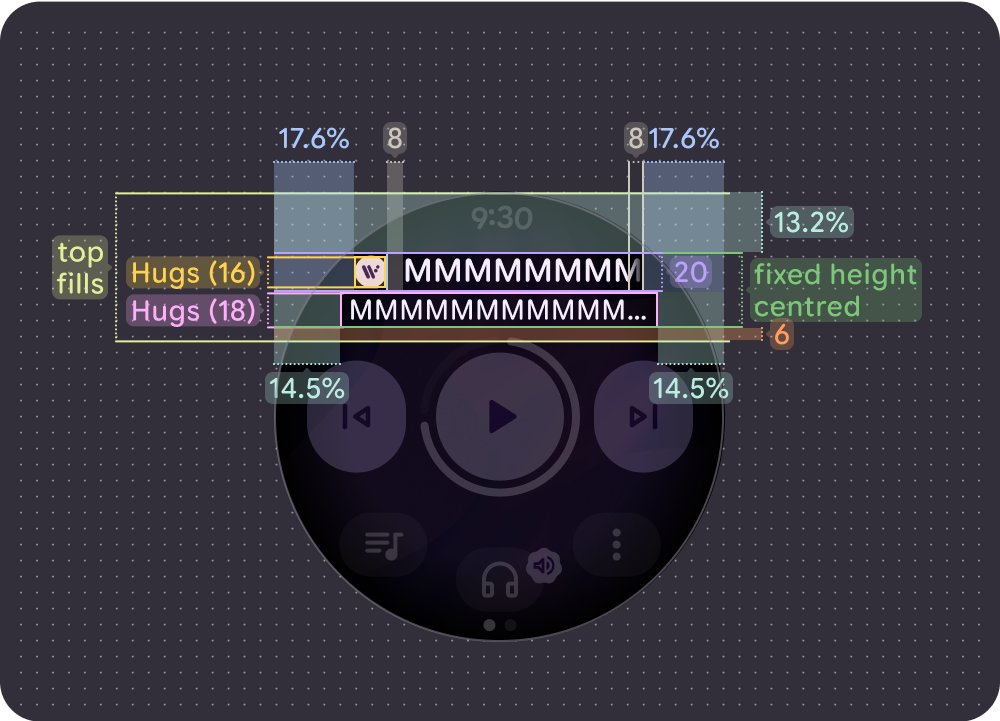
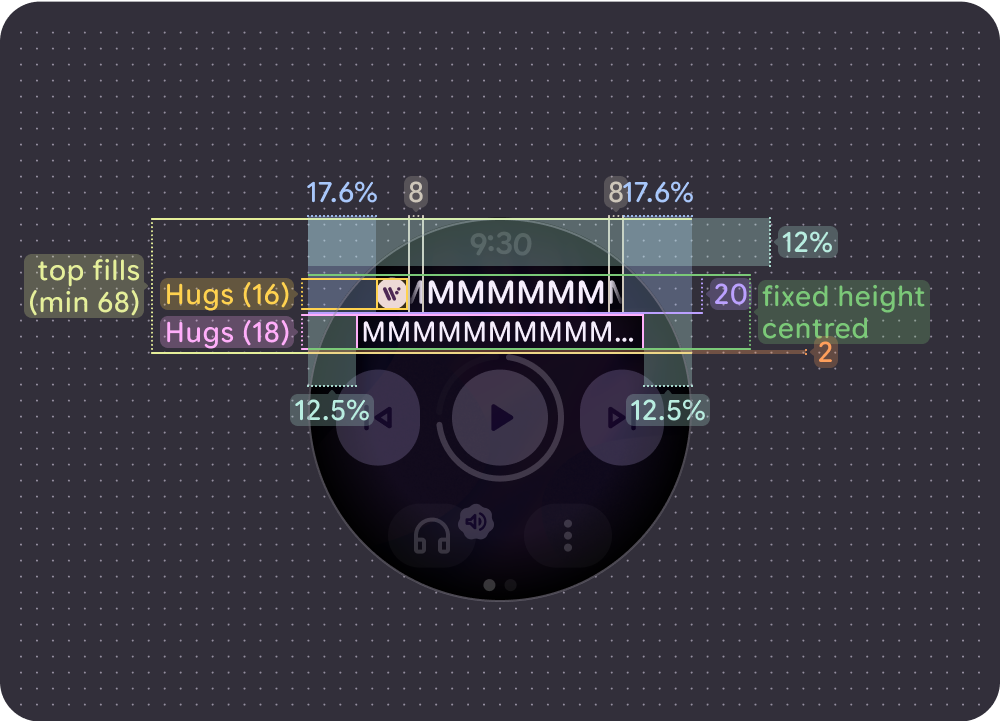
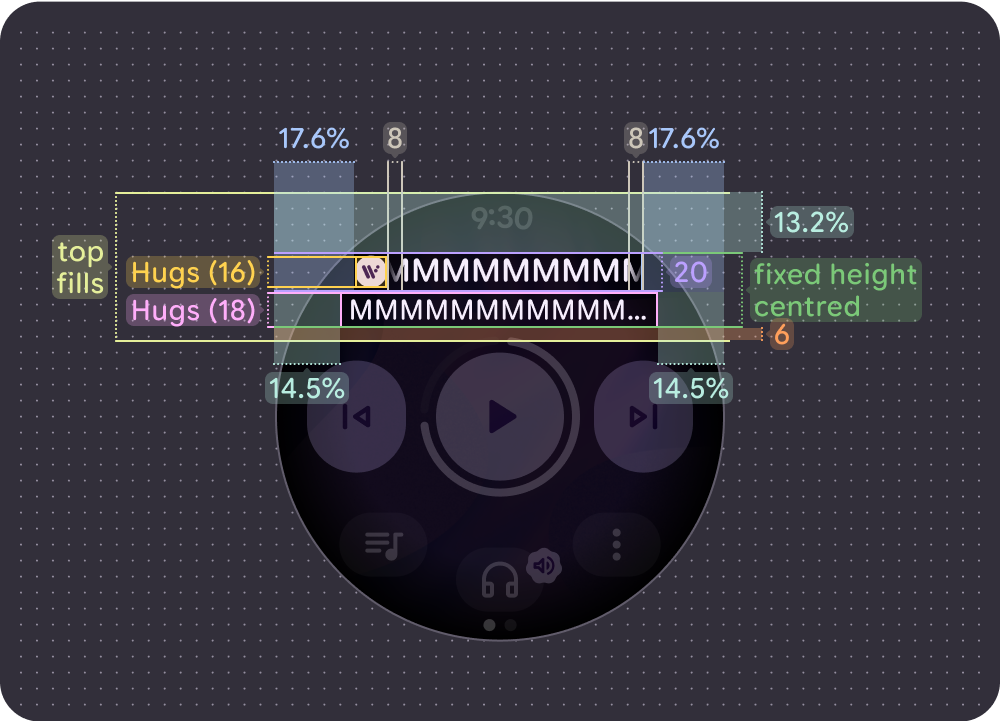
Поведение маркировки
Заголовок получил ряд обновлений для улучшения читабельности и общего восприятия:
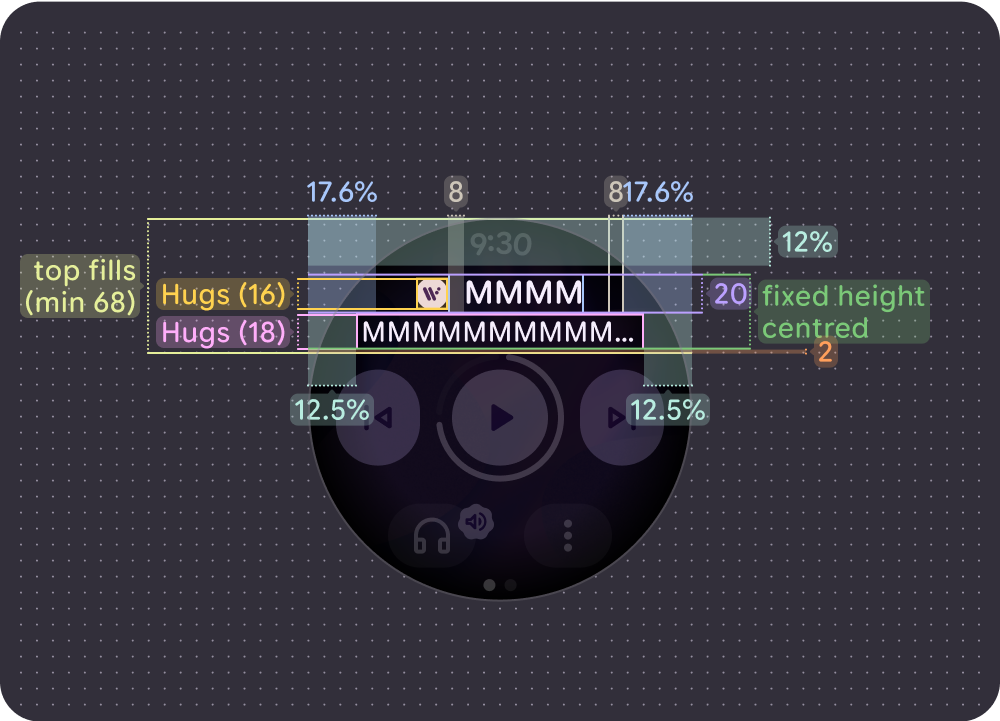
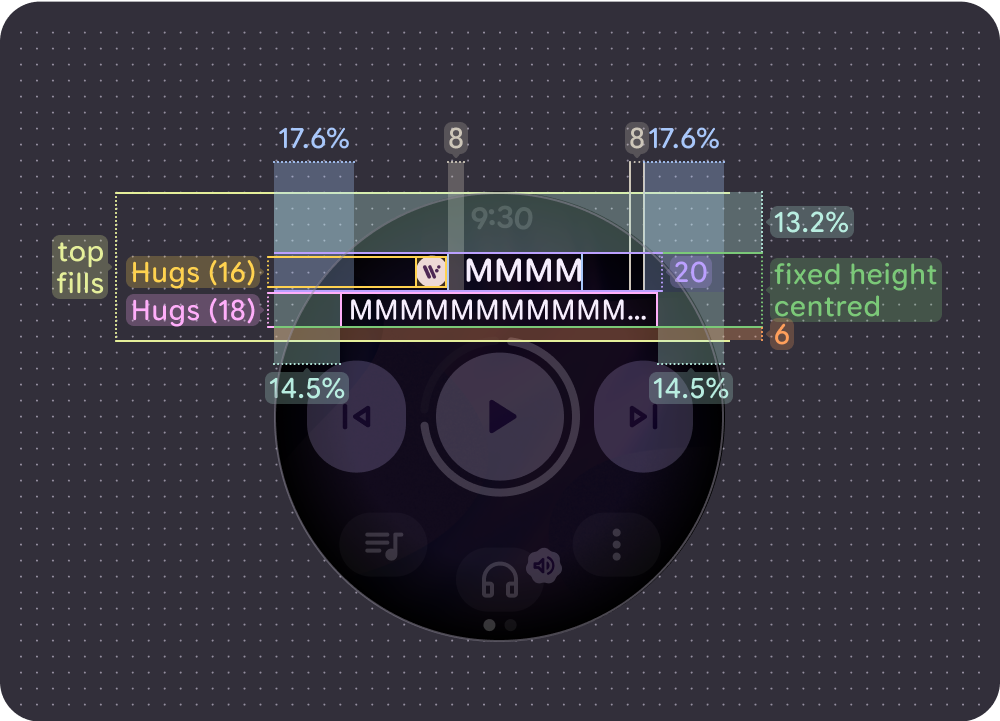
- Максимальная маржа составляет 12% на экранах меньшего размера и 13,2% на экранах большего размера.
- Боковые поля для названия песни 17,6%
- Маржа за название исполнителя составляет 12,5% на меньших экранах и 14,5% на больших экранах.
- Название исполнителя обрезается, а для прокрутки названий песен используются градиенты 8 dp. Если присутствует значок, дополнительный зазор в 8 dp отделяет название песни от значка. (Значок не прокручивается вместе с названием песни.)
С иконкой

Непрокручиваемое (короткое) название песни на меньших экранах (192 dp)

Непрокручиваемое (короткое) название песни на больших экранах (225 dp)

Прокручиваемое (длинное) название песни (выравнивается по левому краю) на меньших экранах (192 dp)

Прокручиваемое (длинное) название песни (выравнивается по левому краю) на больших экранах (225 dp)

Прокручиваемое (длинное) название песни (выравнивается по центру) на меньших экранах (192 dp)

Прокручиваемое (длинное) название песни (выравнивается по центру) на больших экранах (225 dp)
Без значка
Непрокручиваемое (короткое) название песни на меньших экранах (192 dp)
Непрокручиваемое (короткое) название песни на больших экранах (225 dp)
Выровненное по левому краю / непрокручиваемое (длинное) название песни на экранах меньшего размера (192 dp)
Выровненное по левому краю / непрокручиваемое (длинное) название песни на больших экранах (225 dp)
Прокручиваемое (длинное) название песни (выравнивается по центру) на меньших экранах (192 dp)
Прокручиваемое (длинное) название песни (выравнивается по центру) на больших экранах (225 dp)
Нажмите цели
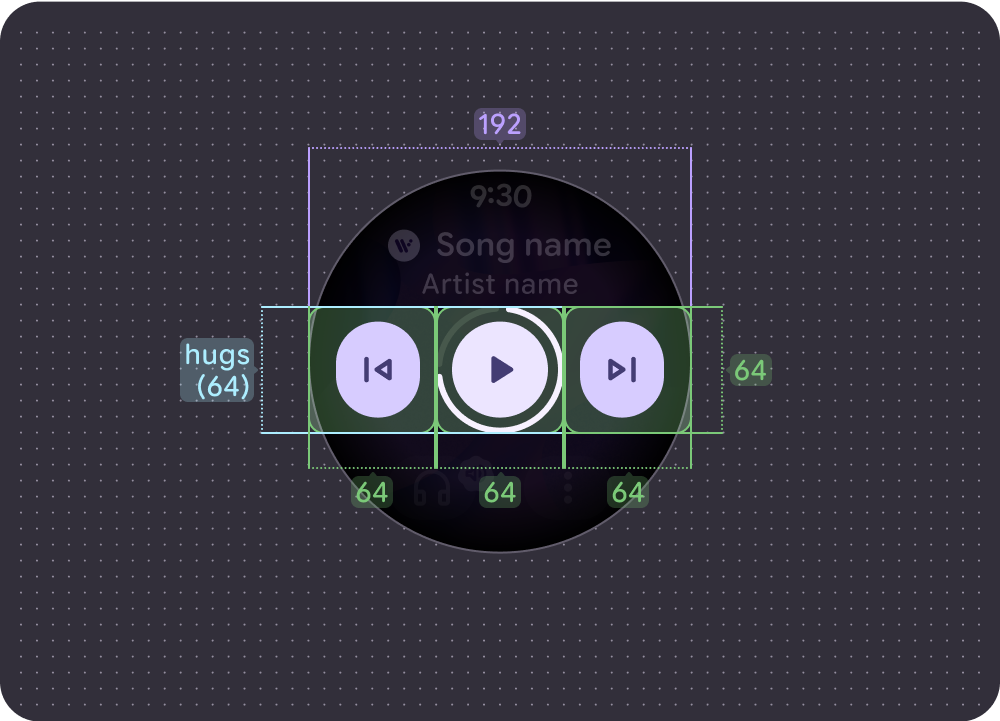
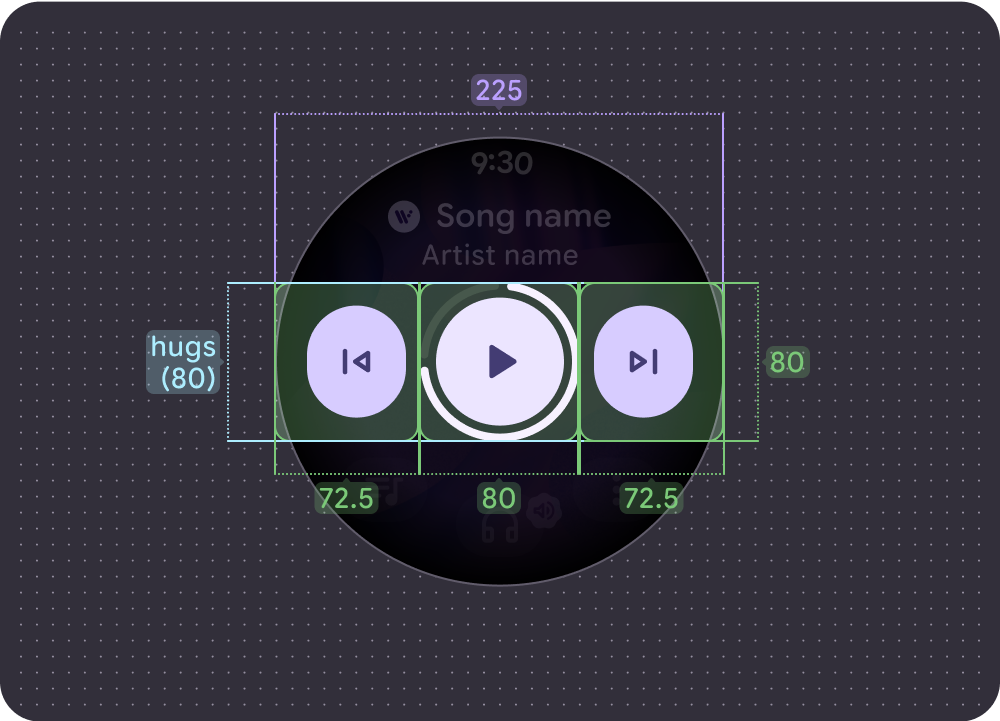
Основные элементы управления и нижние кнопки используют доступное пространство для максимизации цели нажатия. Минимальный размер цели нажатия составляет 48 x 48 dp на устройствах Wear OS, при этом значки и кнопки выровнены по центру цели нажатия.
Основные элементы управления

Маленький экран (192dp):
- Основной контроль = 64 x 64 дп
- Боковые элементы управления = 64 x 64 dp

Большой экран (225dp):
- Основной контроль = 80 x 80 дп
- Боковые элементы управления = 72,5 x 80 дп
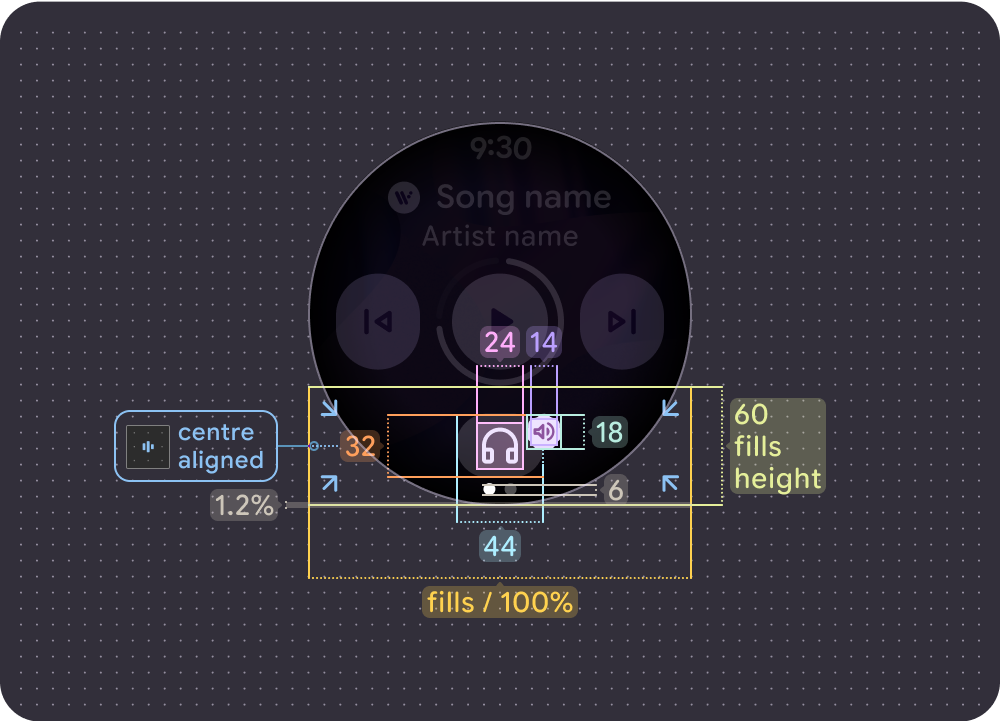
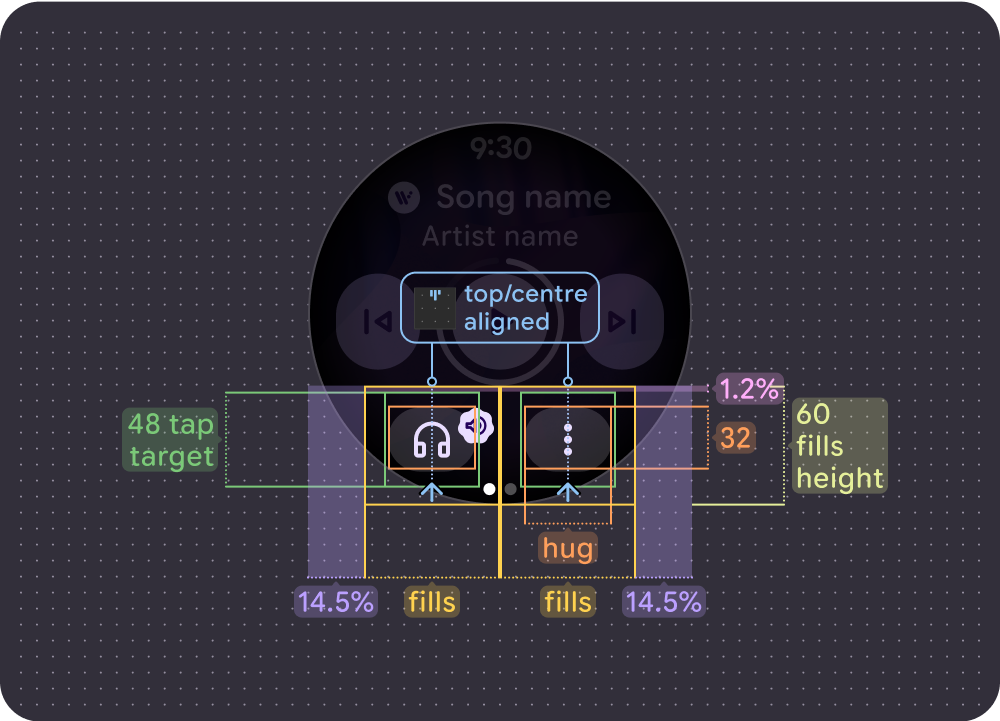
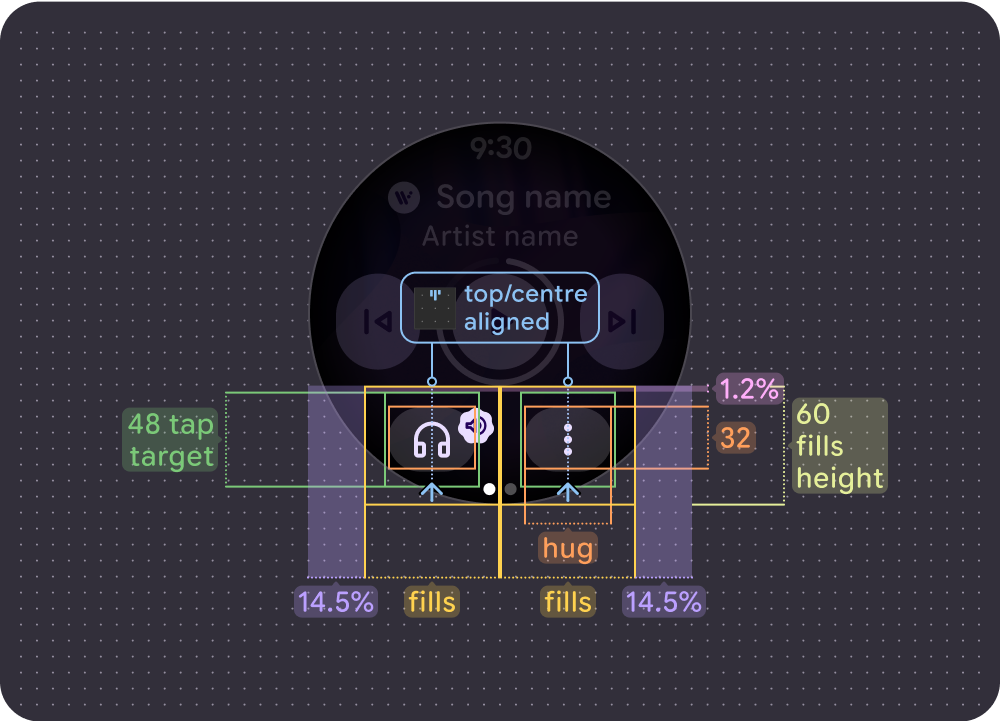
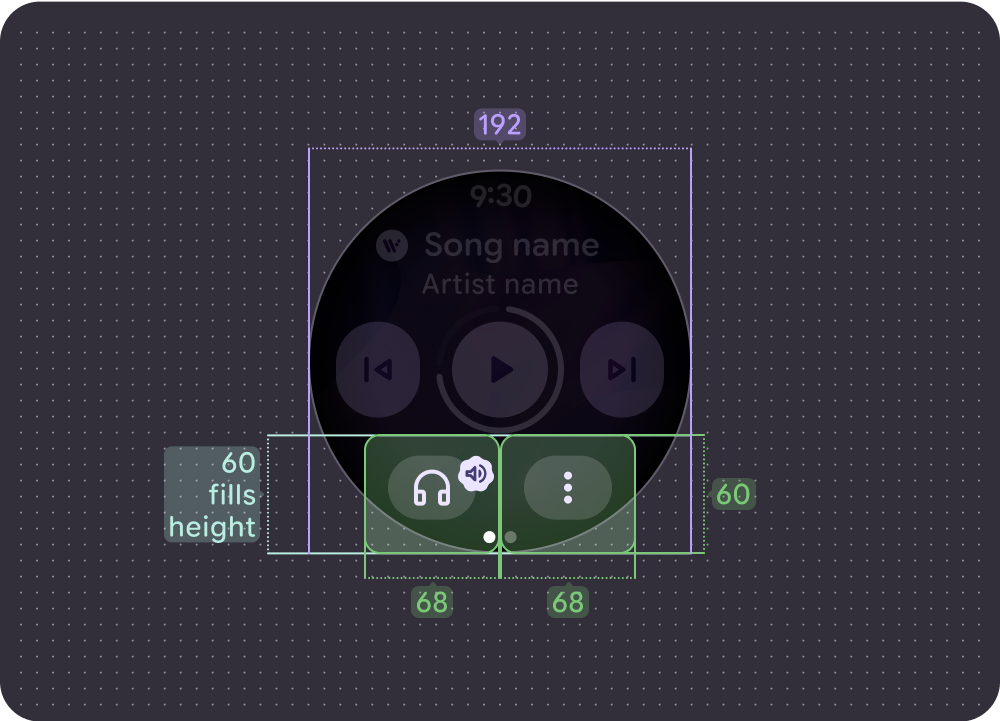
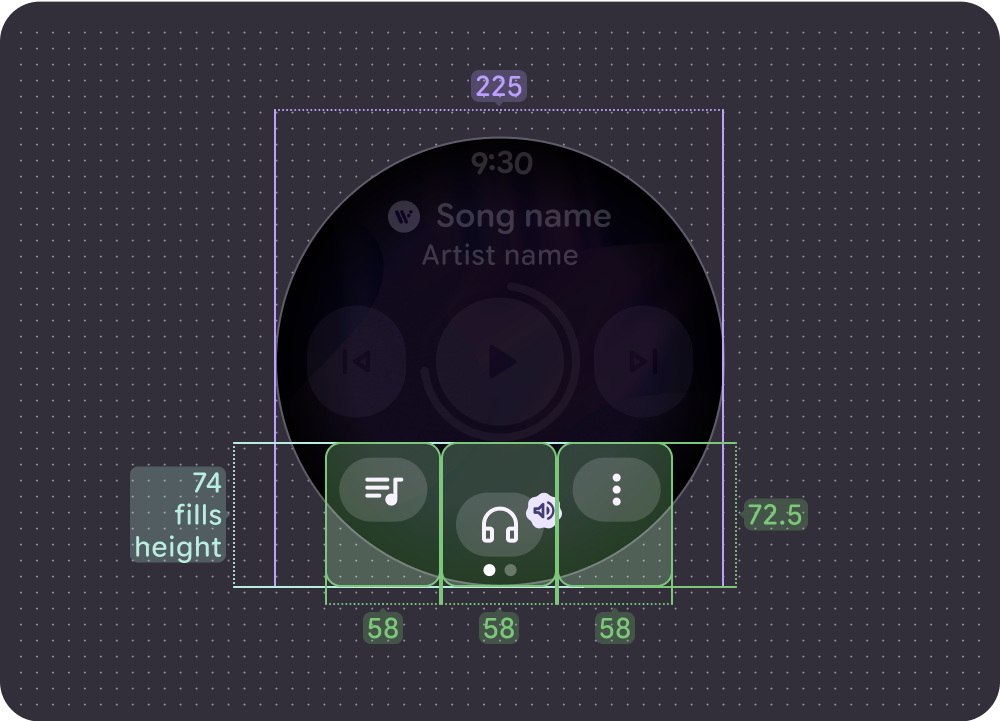
Нижнее управление

Меньшие экраны (192 dp) с максимум 2 кнопками:
Обе пуговицы = 68 x 60 dp

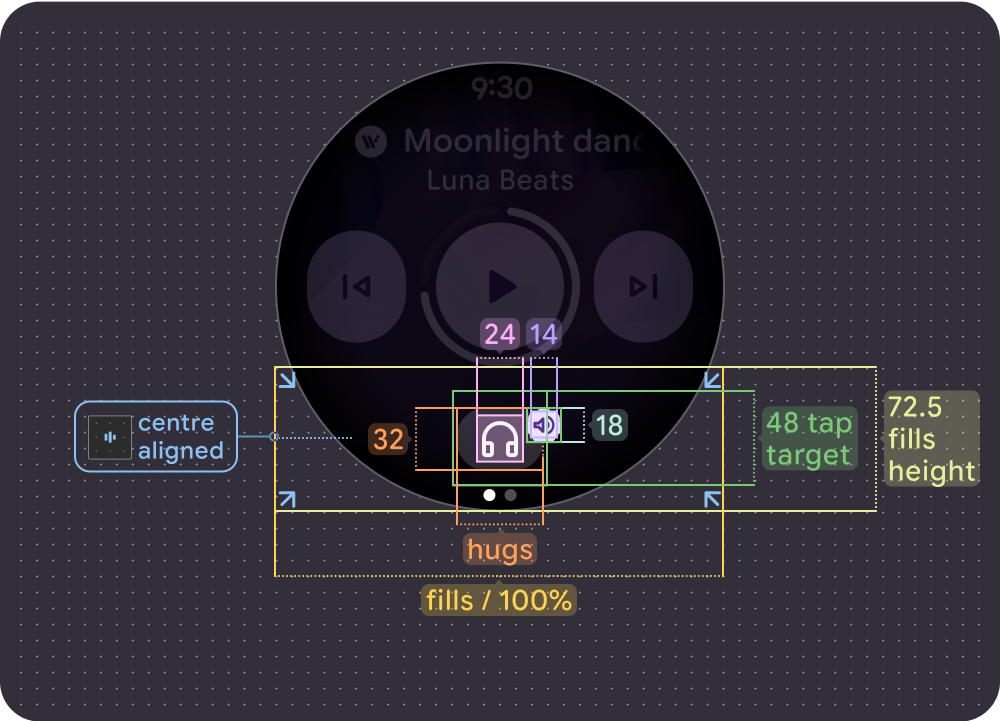
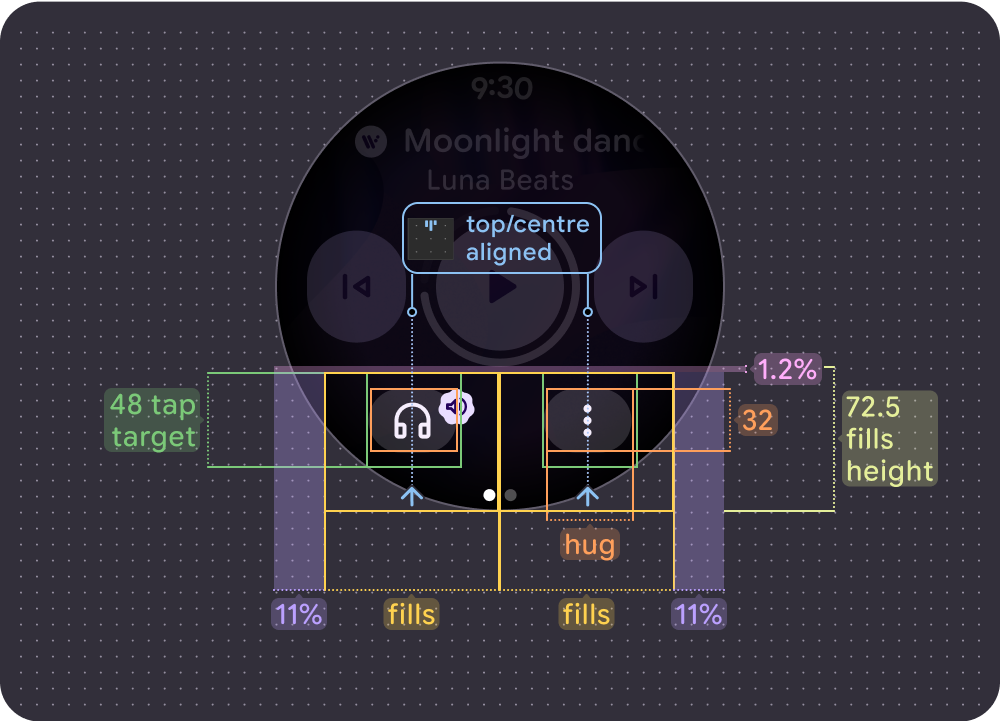
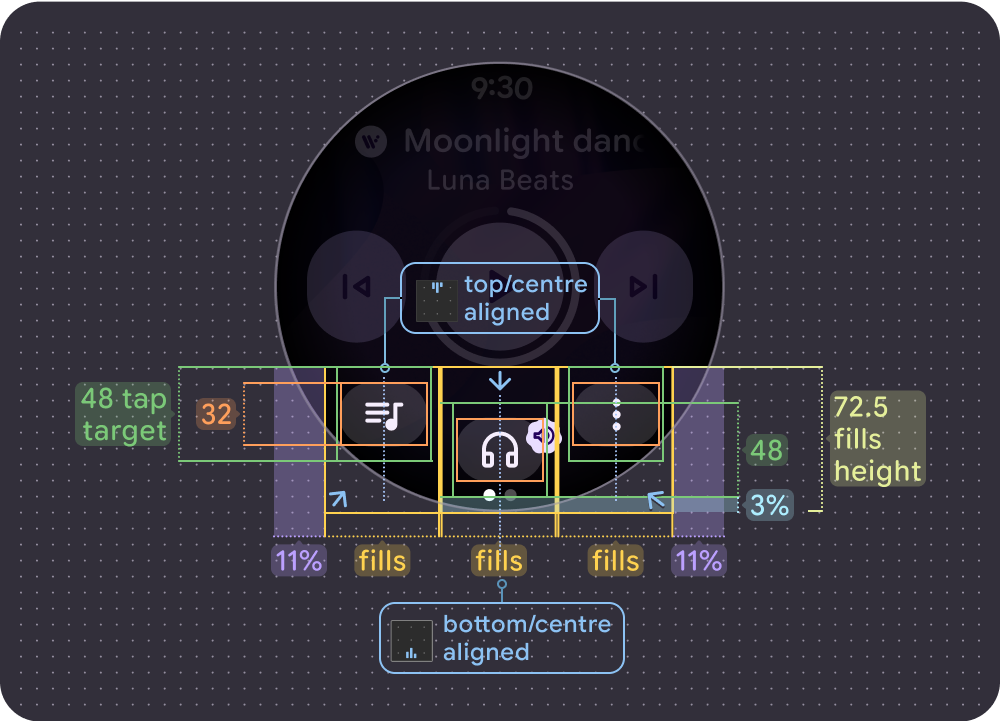
Большие экраны (225 dp) с максимум 3 кнопками:
Все кнопки = 58 x 72,5 dp

