Разрабатывайте мультимедийные возможности на Wear OS, применяя основные принципы, в которых приоритет отдается контролю и эффективности пользователя.
Последовательный и предсказуемый
Согласуйте шаблоны пользовательского интерфейса и избегайте создания новых интерфейсов для стандартных взаимодействий.

Наглядный и критический
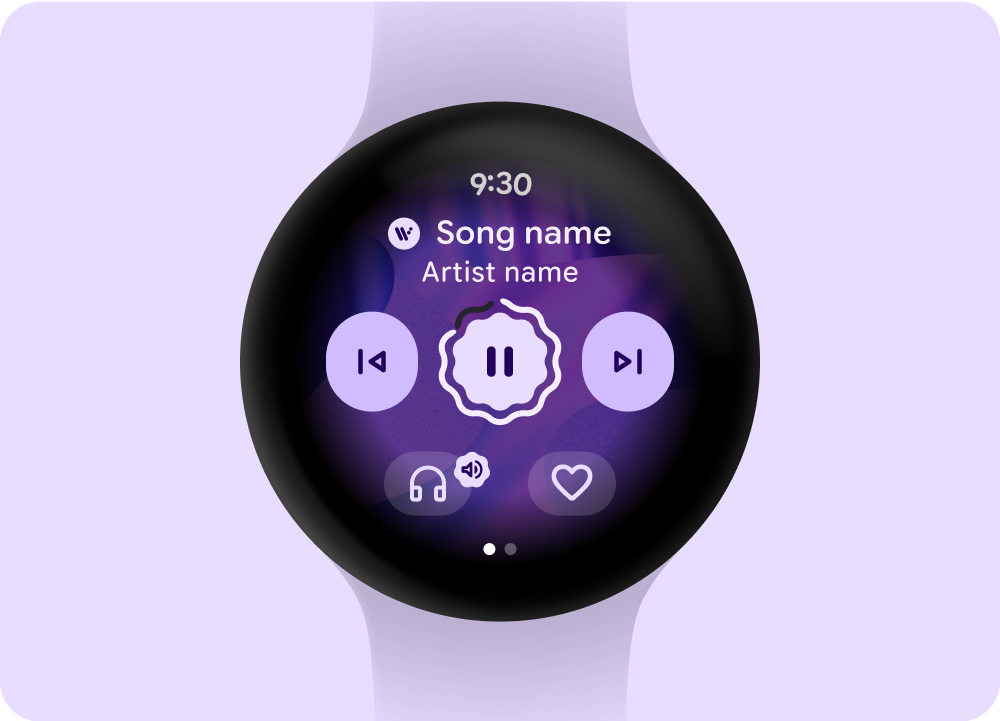
Отображайте важные элементы управления и контент в четкой информационной иерархии, чтобы пользователи могли управлять просмотром и воспроизведением мультимедиа на своих часах.
Отражает динамическое состояние, например, текущую громкость устройства или подключенное выходное устройство.

Быстро и последовательно
Избегайте скрытых жестов или шаблонов взаимодействия, которые требуют адаптации и пространственной памяти. Обеспечьте визуальные возможности в строке, которые четко направляют пользователей к дополнительным функциям.
Убедитесь, что пользовательские пути, включающие пользовательский интерфейс системы и приложения, бесшовно интегрируются, чтобы избежать дублирования экранов, позволяющих пользователям перемещаться между поверхностями в разных контекстах.

Общие шаблоны проектирования
В следующих разделах описываются общие шаблоны проектирования для мультимедийных приложений на Wear OS.
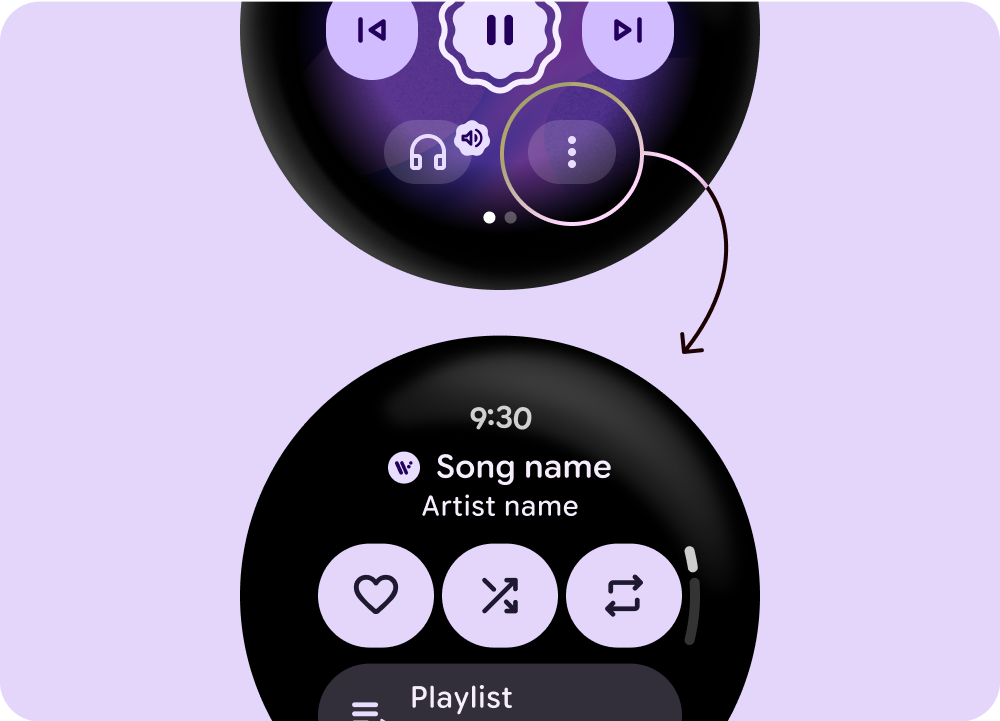
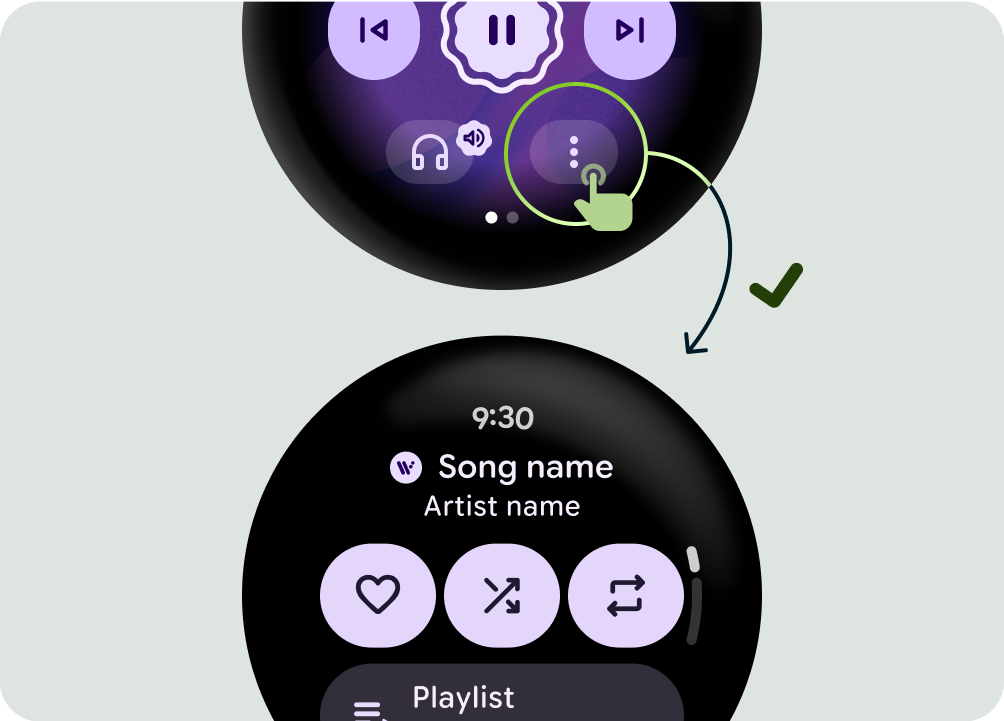
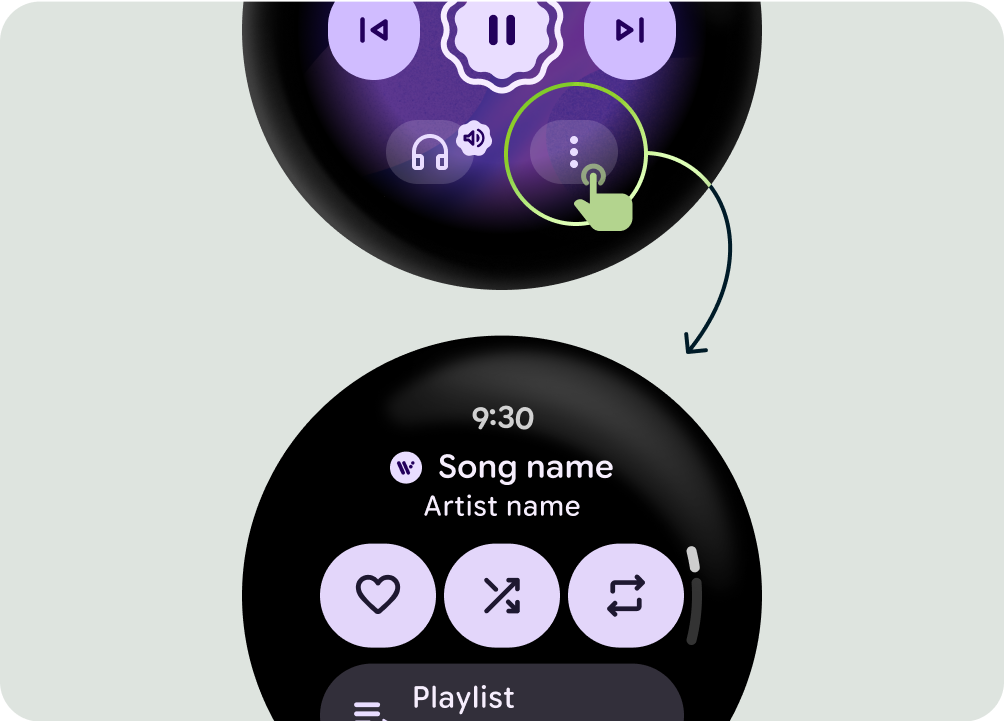
Кнопка переполнения
Используйте кнопку переполнения для обеспечения единообразной навигации и дополнительных функций.

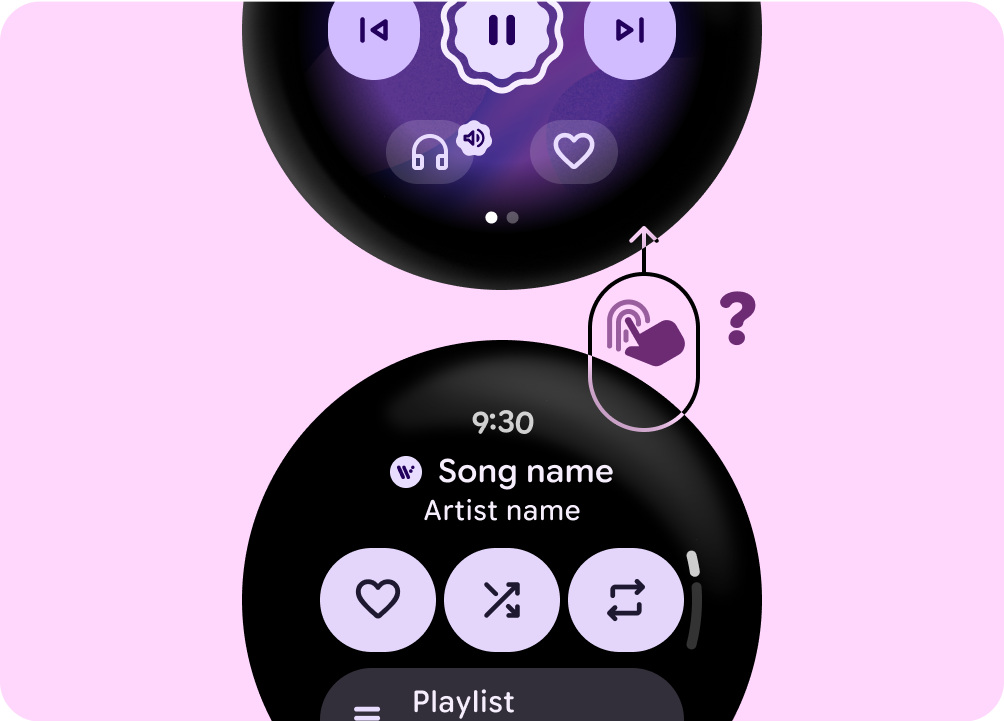
Не
Используйте скрытые жесты, требующие от пользователей запоминания навигации.

Делать
Обеспечьте видимую кнопку переполнения, которая поможет пользователям получить доступ к дополнительным функциям.
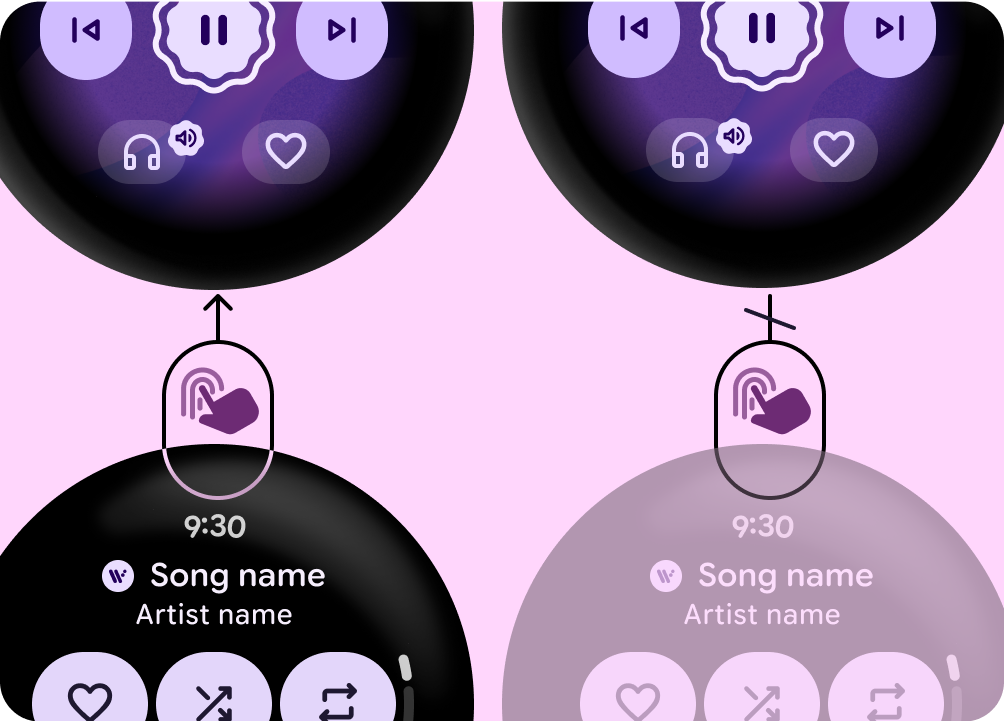
Постоянный доступ к медиа-опциям
Обеспечьте постоянный доступ к функциональным возможностям на всех медиа-поверхностях и в разных контекстах.

Не
Непоследовательные шаблоны управления мультимедиа на разных медиа-поверхностях и в разных контекстах вызывают путаницу у пользователей и когнитивную нагрузку.

Делать
Обеспечивать единообразие шаблонов на всех медиа-поверхностях и в разных контекстах.
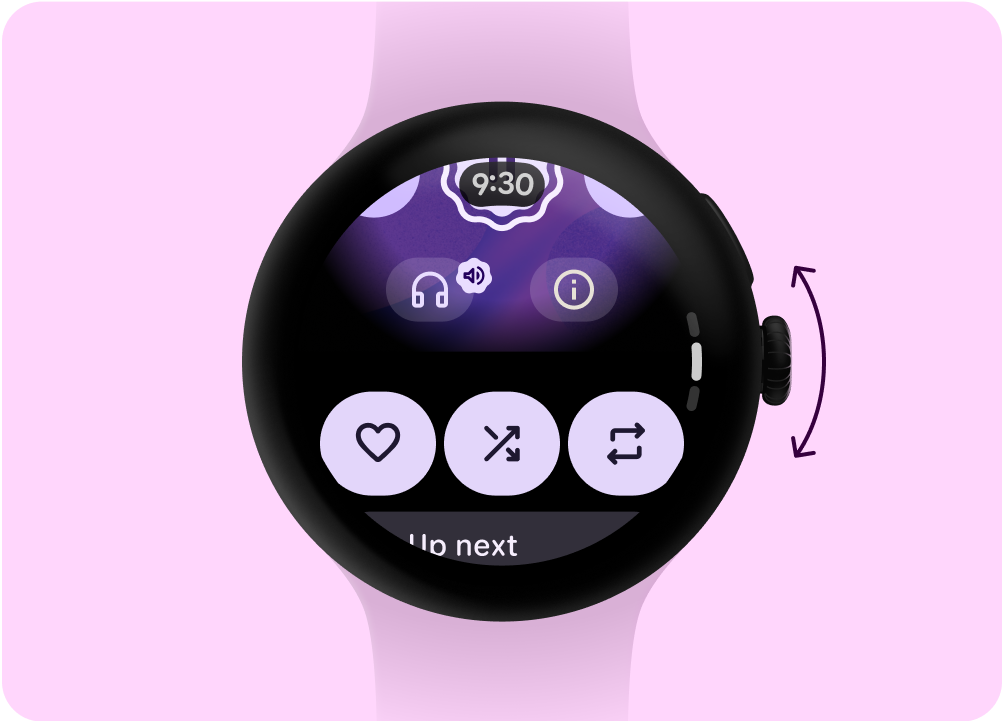
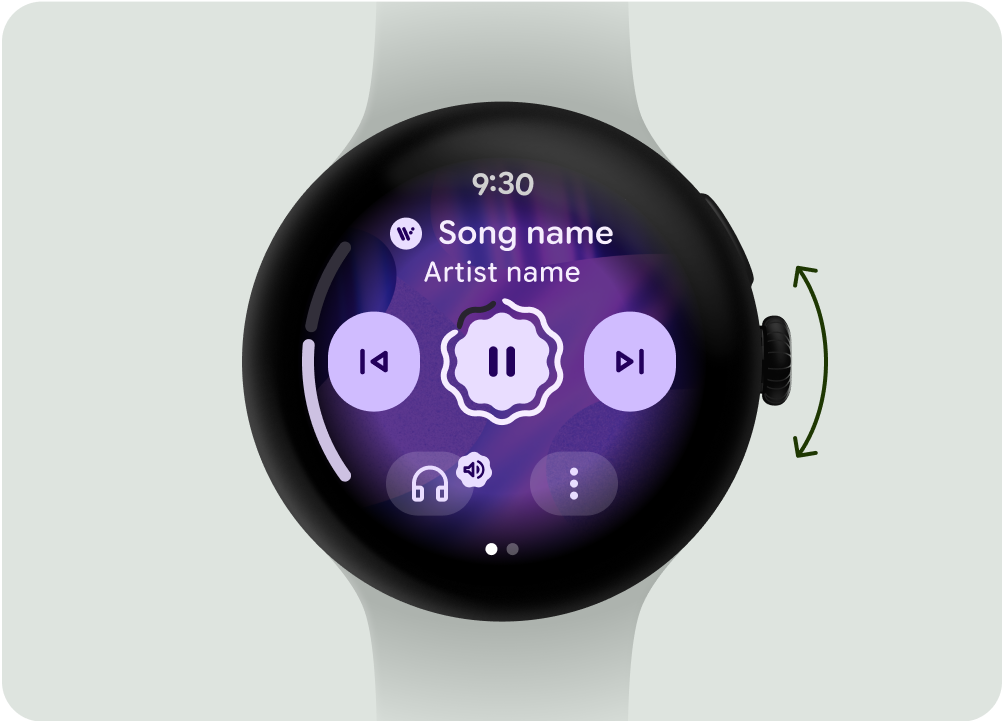
Регулировка громкости
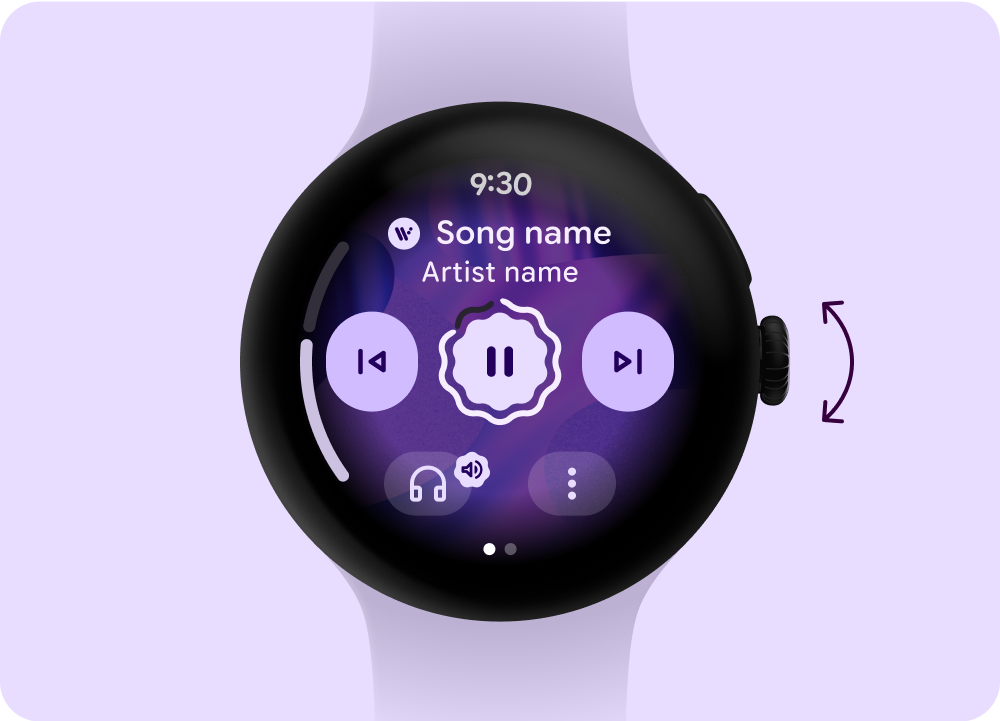
Используйте основные элементы управления громкостью, такие как касание, шкала громкости и аппаратные элементы управления, чтобы обеспечить возможность выполнения критически важных задач по регулировке громкости.

Не
Сбивает с толку тот факт, что пользователи не могут регулировать громкость с помощью оборудования.

Делать
Позвольте пользователям управлять громкостью с помощью аппаратной заводной головки.
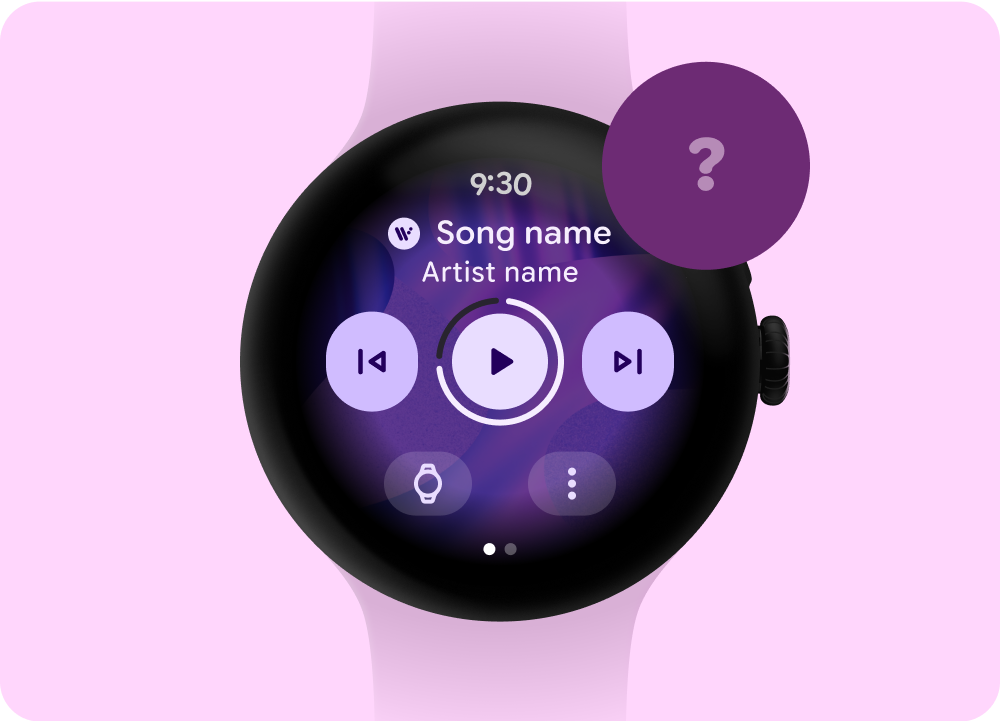
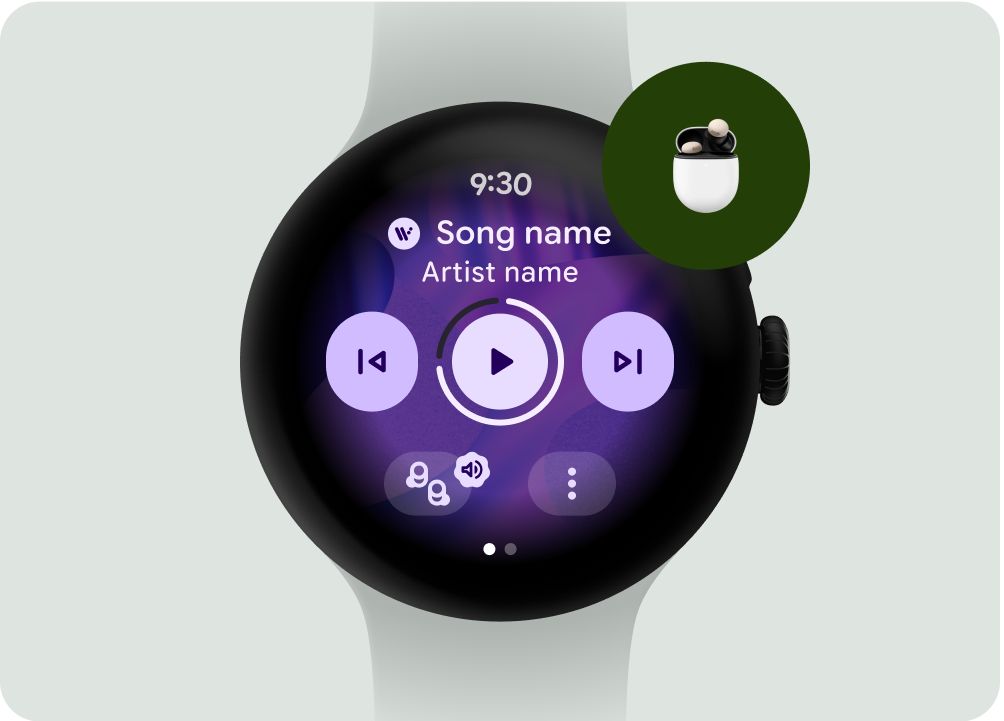
Устройство вывода
Используйте значок, который четко показывает пользователям, какое устройство они используют для прослушивания медиафайлов.

Не
Значок не отображает, откуда будет исходить звук и где регулировать громкость.

Делать
Отображение состояния выходного устройства с указанием регуляторов громкости
Распространяется на все устройства
Рассмотрите возможность обеспечения согласованности между устройствами и используйте существующие шаблоны для более предсказуемого и последовательного взаимодействия с пользователем.

