
Os usuários do Android interagem com vários tipos de mídia, incluindo audiolivros, música, podcasts e rádio. É importante projetar apps que permitam que os usuários acessem o conteúdo de mídia no relógio de maneira conveniente. O smartwatch é uma plataforma especial em que a prioridade é tornar o uso fácil e rápido, já que os usuários passam muito menos tempo interagindo com o relógio do que usando o smartphone ou tablet.
Para saber mais, consulte o Kit de ferramentas de mídia no GitHub.
Arquitetura de apps de mídia
Crie apps de mídia que atendam aos requisitos de design do Wear OS. Os apps de mídia geralmente incluem páginas Procurar e Entidade.

Procurar
Permite que os usuários encontrem mídia para reproduzir. Priorize os itens salvos para ajudar os usuários a iniciar ou retomar a reprodução rapidamente.

Entidade
Fornece mais informações aos usuários sobre um item de mídia específico. O contexto e as principais ações importantes precisam estar disponíveis, como download, reprodução ou ordem aleatória.
Reduza a hierarquia do seu app e exiba a mídia para o usuário. Crie uma arquitetura de informações simples que permite acessar listas rapidamente e mostrar miniaturas para os usuários. Considere usar componentes de design personalizados para o Wear OS. Para mais informações, confira as recomendações de design para Ícones e Cards.
Telas de controle de mídia
Esses aplicativos também precisam incluir telas de controles de mídia. Criar controles de mídia usando um layout de cinco botões. Isso garante que os requisitos de área mínima de toque sejam atendidos. Confira abaixo exemplos de controles de mídia para um app de música e um de podcast:

Os controles de mídia mostrados devem combinar com o tipo de conteúdo. Use um ícone flutuante de três pontos para direcionar os usuários a outra página se você quiser incluir mais de cinco ações. É possível usar ícones e fontes personalizados no app.

Controlar o volume
Os controles de volume são um dos controles de mídia mais importantes para os usuários no relógio. Os controles de mídia precisam incluir um botão de volume para acessar a tela de controles de volume.
A maioria dos dispositivos Wear OS tem uma borda ou um botão lateral giratório (RSB, na sigla em inglês). Alguns dispositivos Wear OS também têm outros botões de hardware para controlar o volume. Use o RSB, a borda ou o outro botão para controlar o volume. Mostre o indicador somente quando o RSB ou a borda for girada, conforme mostrado no exemplo.
Casos de uso comuns
Ao projetar apps de mídia, priorize os seguintes casos de uso importantes:
- Ouvir mídia transferida por download
- Ouvir música por streaming no relógio
Ouvir mídia transferida por download
Uma página de entidade precisa permitir que os usuários façam o download manual de mídias.
Informe ao usuário onde o download será salvo, o progresso dele, o tempo que vai levar e o tamanho, conforme mostrado no exemplo abaixo:

Quando o usuário procurar mídia, mostre o download mais recente:

Se o conteúdo já foi transferido, deixe isso claro mostrando uma ação para remover o download do relógio. Nesse caso, você também precisa mostrar quanto espaço o download está ocupando no relógio, conforme mostrado na imagem a seguir:

Se o dispositivo de origem for o relógio, peça para o usuário conectar um fone de ouvido antes de começar a ouvir música. Quando o fone de ouvido estiver conectado, abra os controles de mídia e reproduza a mídia.

Ouvir música por streaming no relógio
O streaming de mídia do relógio tem um efeito significativo na bateria de um dispositivo Wear OS. Quando os usuários quiserem ouvir algo no dispositivo Wear OS, mostre na lista de navegação os downloads usados recentemente, para priorizar o conteúdo salvo no dispositivo. Recomendamos adicionar um botão que leve a uma lista completa de downloads, conforme mostrado nas imagens abaixo:

Para saber mais, consulte o Kit de ferramentas de mídia no GitHub.
Layouts adaptáveis
As adaptações de tela maior para apps de mídia são focadas apenas na experiência do media player. Todos os outros elementos são capturados em páginas de ícones, botões, caixas de diálogo e listas que descrevem o comportamento adequado do app para acomodar telas maiores.

Configuração do botão
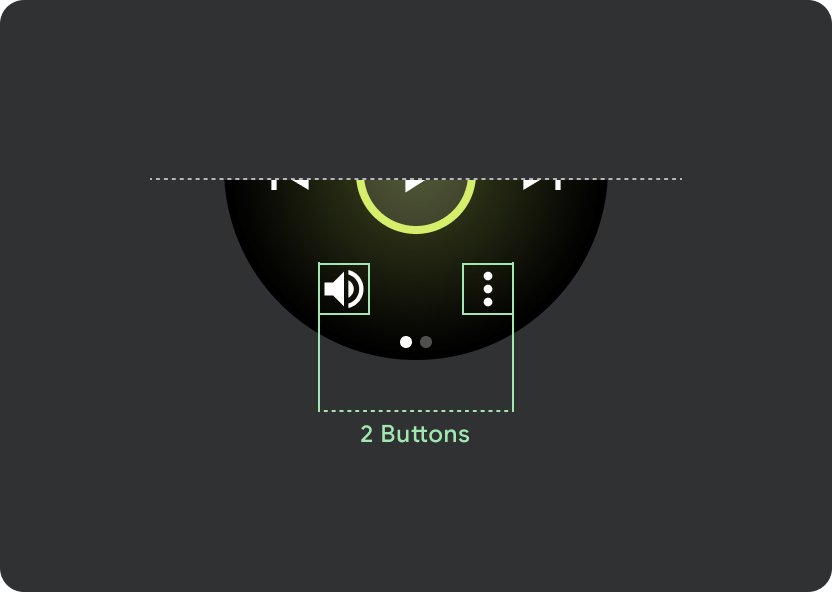
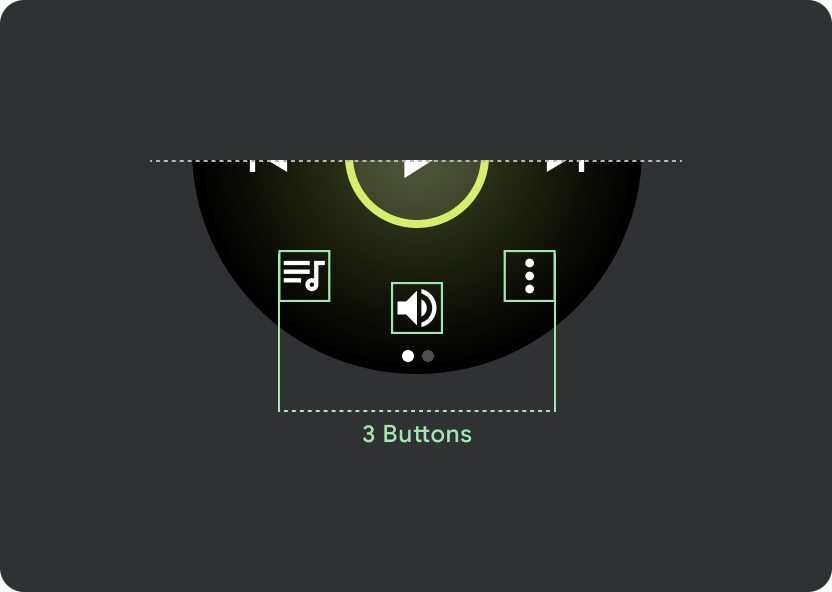
Para seguir os princípios de dimensionamento de alvo de toque, mostre um layout de dois botões em dispositivos Wear OS menores que 225 dp e um layout de três botões em dispositivos com telas maiores. As imagens a seguir descrevem exemplos adicionais, como um layout de um botão e um layout de dois botões com um logotipo:




Botão de controle responsivo
O controle principal (reproduzir/pausar) é dimensionado de 60 dp a 72 dp em dispositivos Wear OS maiores que 225 dp, tornando a seção do meio com 72 dp de altura e, portanto, aumentando os alvos de toque para todos os controles. Esse comportamento responsivo é integrado e será herdado do modelo do player de mídia.

Dimensionamento em diferentes tamanhos de tela:
< 225 dp: 60 dp x 60 dp
> 225 dp: 72 dp x 72 dp
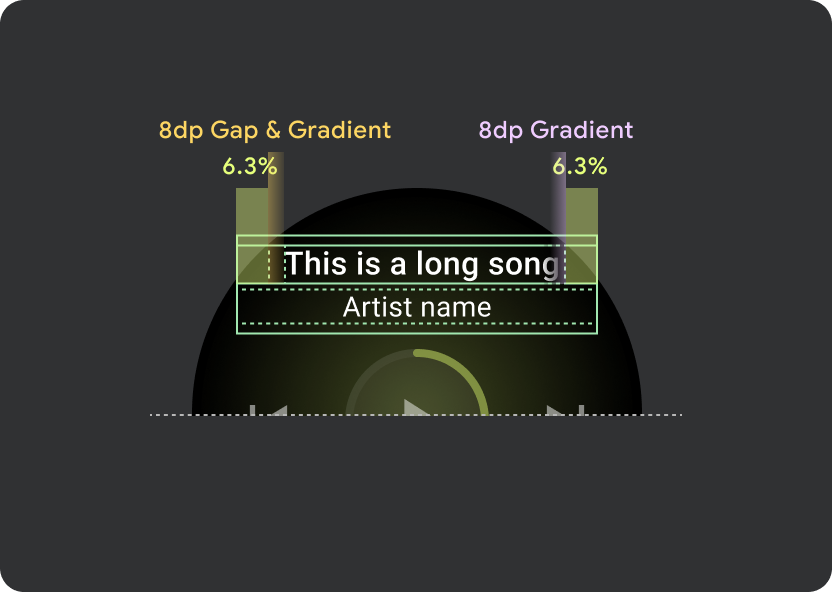
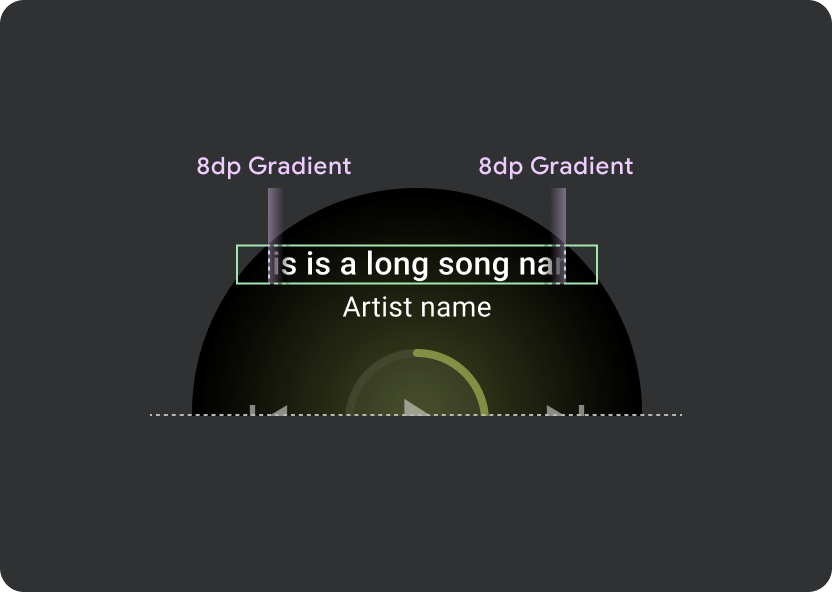
Comportamento com marcações
No cabeçalho, use uma margem universal de 9,38%, com uma margem adicional de 6,3% para o título da música. Use um gradiente de 8 dp para títulos de rolagem e uma lacuna adicional de 8 dp (com gradiente de 8 dp) quando um ícone estiver presente. Inclua todas as transições de rolagem de moldura abaixo do ícone, cuja posição permanece fixa.

Margens do átomo do cabeçalho
9,38%
Margem interna do título da música
6,3%
Gradientes
8 dp de sangria
8 dp de padding à esquerda (para acomodar o ícone do app)
Espaça entre ícones
8 dp




Áreas de toque
Em dispositivos Wear OS com telas maiores, os ícones nas seções do meio e do rodapé aproveitam o espaço extra para aumentar os tamanhos das áreas de toque. Isso significa que, além de um átomo de controle fixo, as propriedades "preencher espaço disponível" são aplicadas aos contêineres de ícones:



Telas pequenas do Wear OS (<225 dp)
- É recomendável ter no máximo dois botões em telas menores com dois botões na menor tela.
- O alvo mínimo de toque para os botões de baixo precisa ser 48 dp (A) x 48 dp (L)
- Os ícones devem estar no centro da área de toque



Telas maiores do Wear OS / ponto de interrupção (>225dp)
- Recomendamos ter no máximo três botões em telas maiores, com três botões na menor dessas "telas maiores".
- O alvo mínimo de toque para os botões de baixo precisa ser 48 dp (A) x 48 dp (L)
- Os ícones precisam ficar na área central do alvo de toque, mas precisam ter alinhamento superior/inferior e preenchimento interno para criar um efeito arredondado.

