Ô không phải là ứng dụng, vì vậy, ô được triển khai và khởi chạy bằng các cơ chế khác nhau.
Khi một thiết bị bật tuỳ chọn cho nhà phát triển (trình mô phỏng bật các tính năng này theo mặc định), các tính năng bổ sung hỗ trợ việc phát triển ô sẽ có sẵn để sử dụng trong cả Android Studio và adb.
Triển khai thẻ thông tin
Để triển khai thẻ thông tin, bạn có thể cài đặt ứng dụng trên một thiết bị thực tế hoặc trình mô phỏng bằng Android Studio, như mô tả trong phần Tạo và chạy ứng dụng. Sau đó, hãy làm theo các bước tương tự như người dùng thông thường để thêm thẻ thông tin vào băng chuyền thẻ thông tin theo cách thủ công.
Trong quá trình phát triển đang diễn ra, bạn có thể thấy việc sử dụng tính năng "Thẻ thông tin Wear OS" Run/Debug Configuration (Cấu hình chạy/gỡ lỗi) của Android Studio sẽ dễ dàng và nhanh chóng hơn. Phương thức này tự động triển khai và kích hoạt ô của bạn, cho phép tương tác ngay mà không cần các bước thủ công bổ sung.
Tự động tạo cấu hình
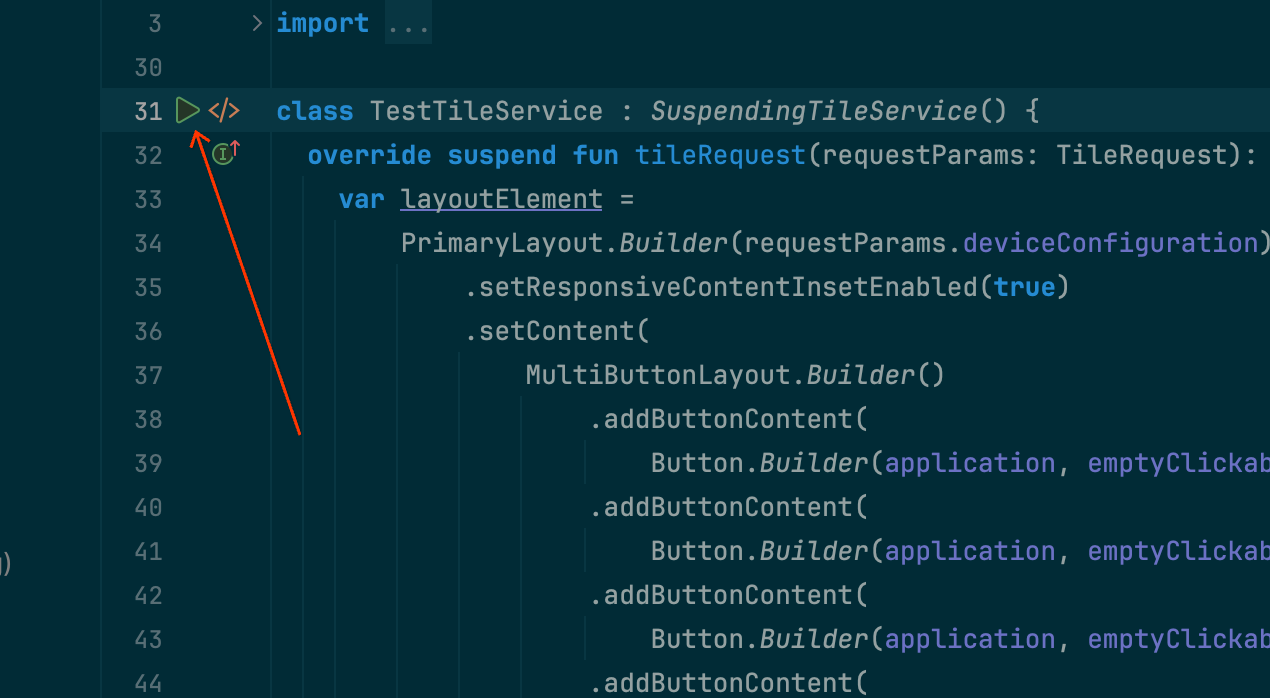
Cách dễ nhất để triển khai và chạy một ô là sử dụng biểu tượng "run service" (chạy dịch vụ) trong rãnh. Thao tác này sẽ tự động tạo một cấu hình chạy nếu cấu hình đó chưa tồn tại. Hãy xem phần Cấu hình chạy/gỡ lỗi trên Wear OS để biết thêm thông tin.


Tạo cấu hình theo cách thủ công
Nếu chế độ định cấu hình tự động không hoạt động hoặc bạn muốn kiểm soát kết quả nhiều hơn, hãy xem các hướng dẫn sau. Ảnh chụp màn hình là từ Android Studio Meerkat (2024.3.1).
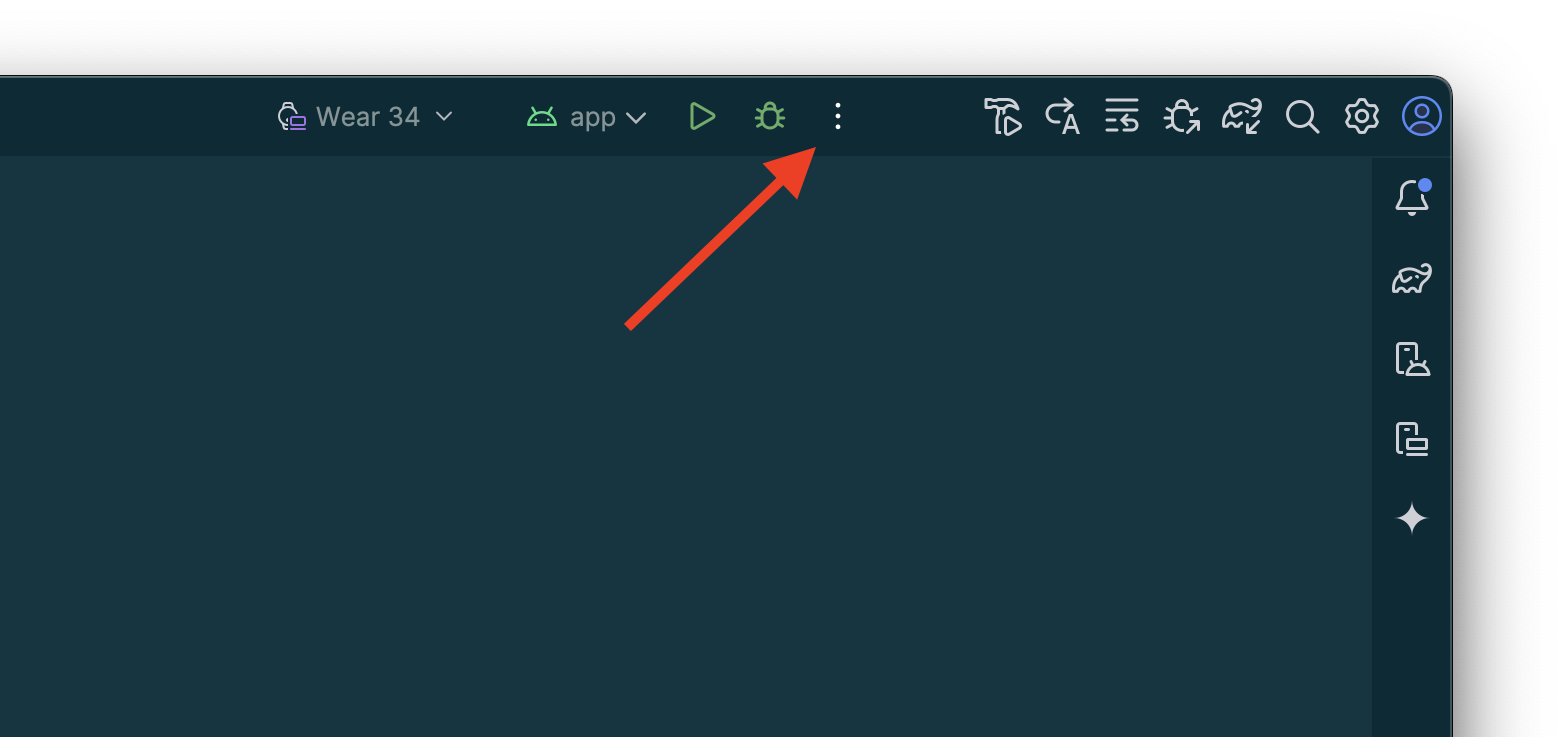
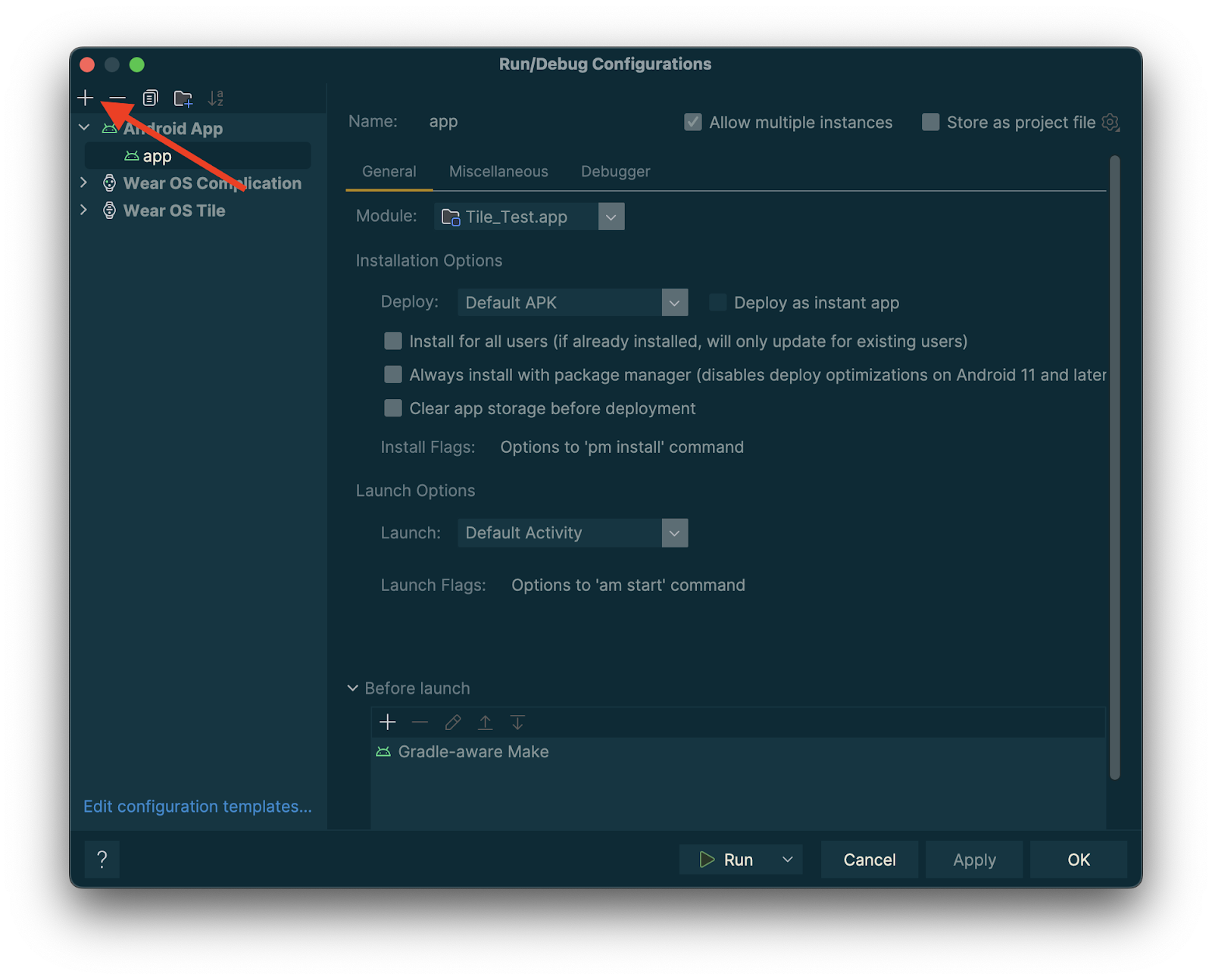
Chọn biểu tượng "⋮" ("hamburger") trên thanh tiêu đề.

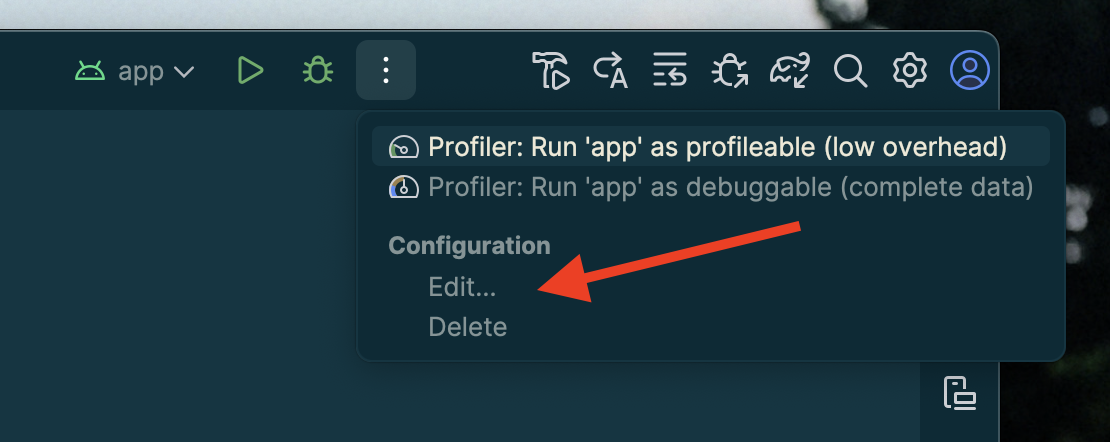
Chọn "Chỉnh sửa...".

Chọn "+" để thêm một cấu hình vào hộp thoại xuất hiện.

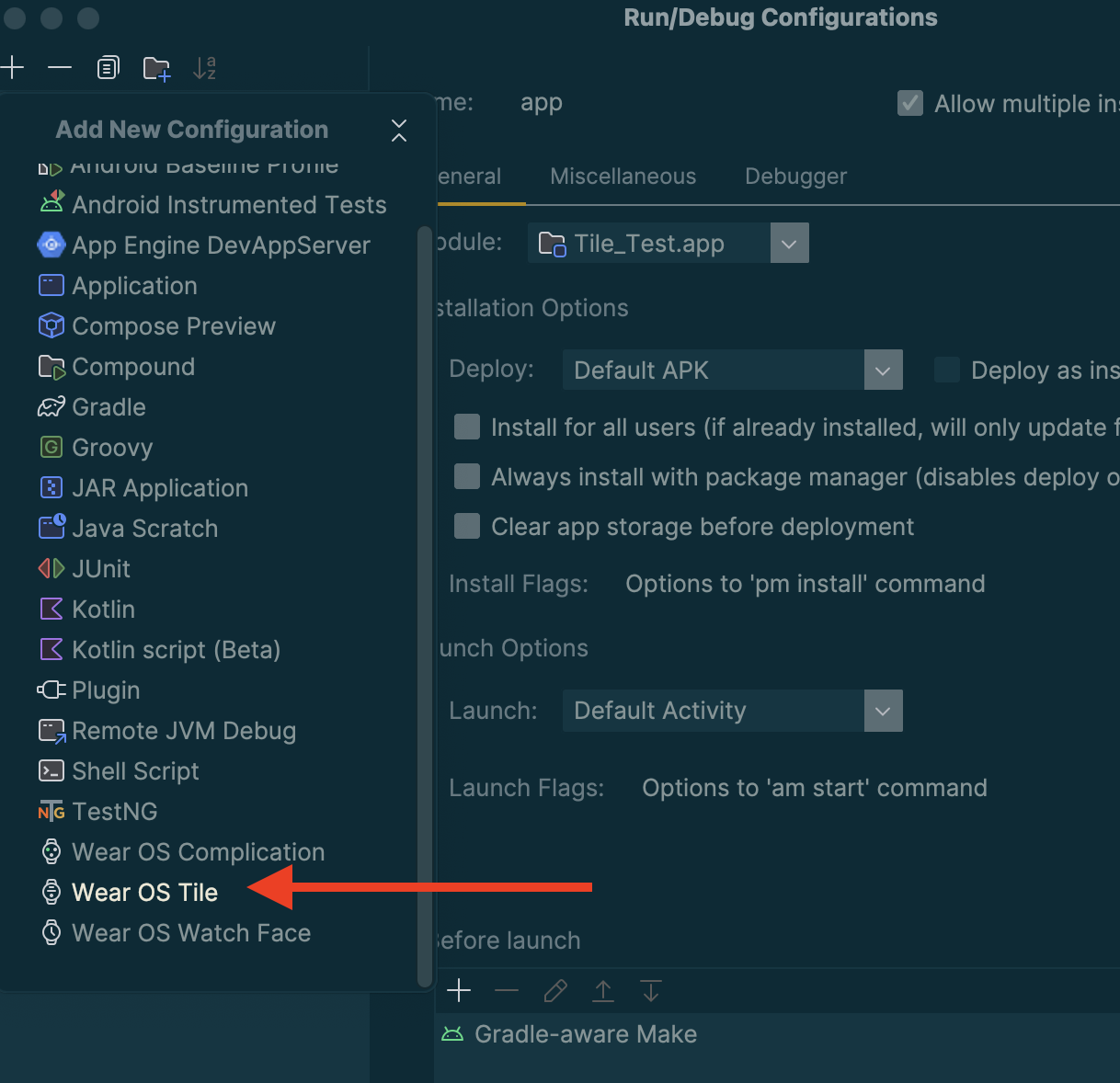
Chọn "Thẻ thông tin trong Wear OS" làm loại cấu hình mới.

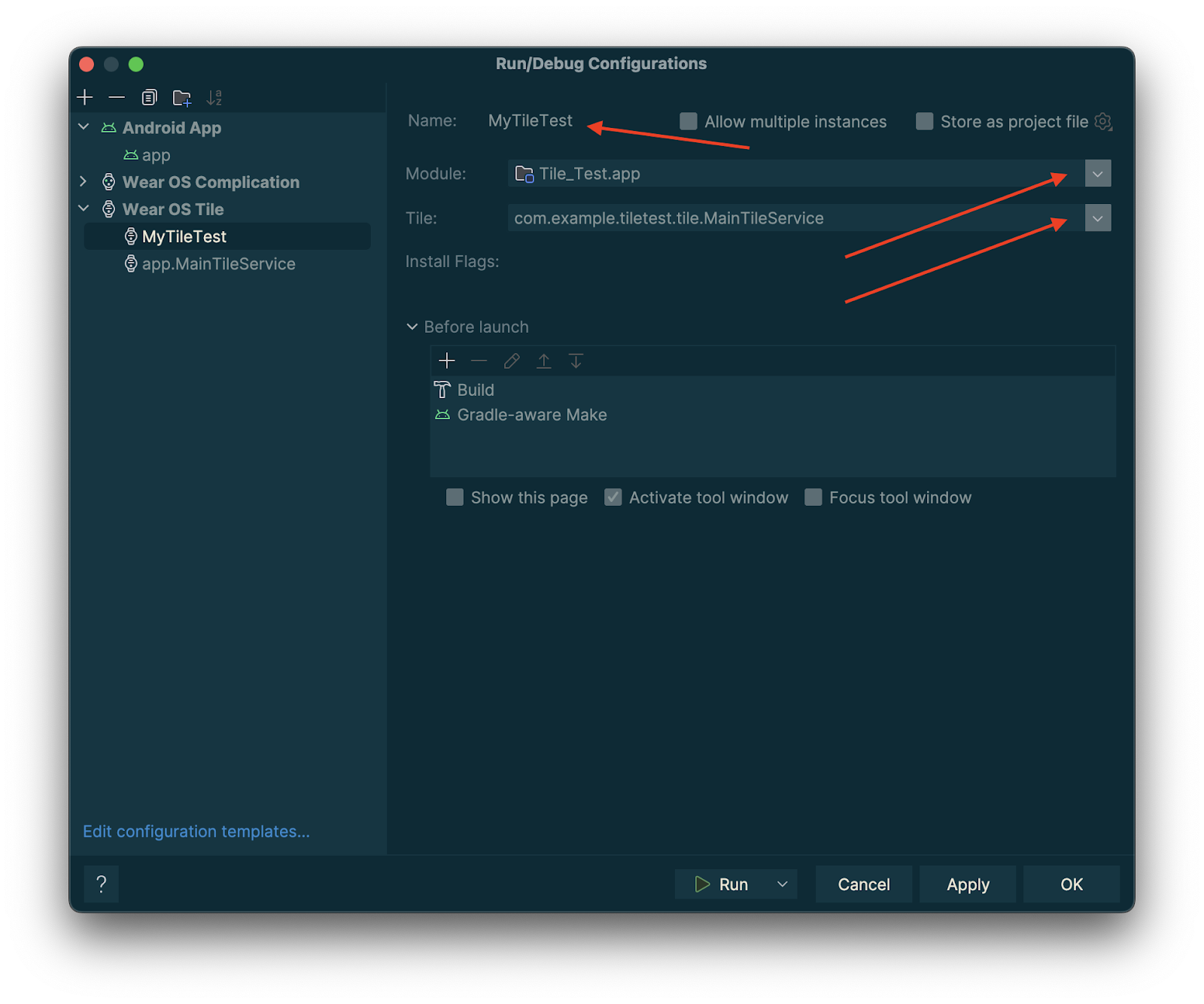
Nhập tên cho cấu hình của bạn rồi chọn mô-đun và thẻ thông tin cho phù hợp.

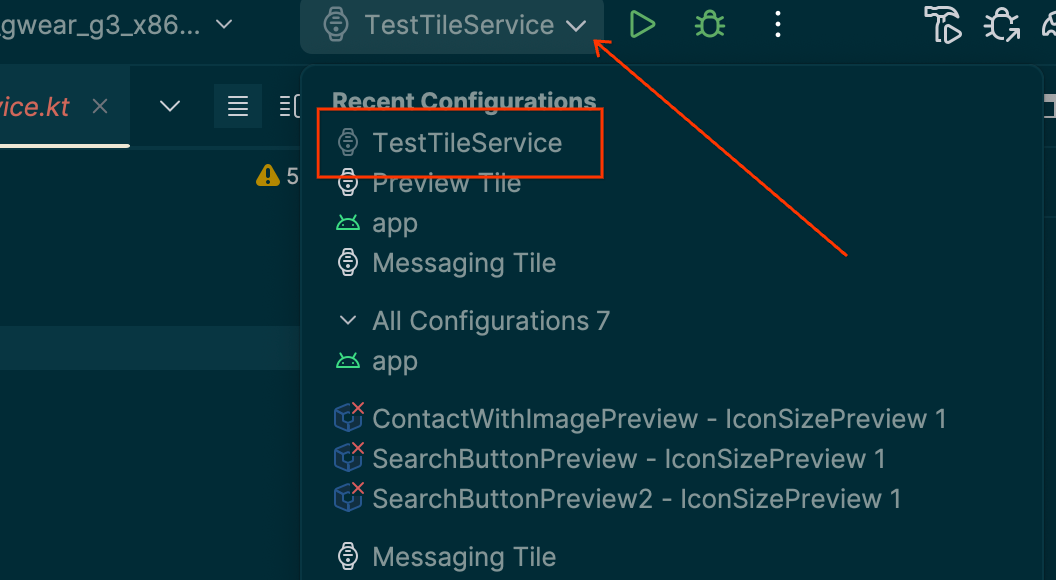
Nhấn vào "OK". Cấu hình của bạn sẽ xuất hiện trong thanh tiêu đề. Nhấn vào nút "▷" ("chạy") và ô của bạn sẽ được triển khai và kích hoạt.
Xem trước thẻ thông tin trong Android Studio
Kể từ Android Studio Koala Feature Drop, bạn có thể xem ảnh chụp nhanh về các thẻ thông tin của ứng dụng Wear OS. Bảng điều khiển này đặc biệt hữu ích nếu giao diện của ô thay đổi theo các điều kiện, chẳng hạn như nội dung khác nhau tuỳ thuộc vào kích thước màn hình của thiết bị hoặc một sự kiện thể thao đạt đến thời gian nghỉ giữa trận.

Thêm phần phụ thuộc
Đưa các phần phụ thuộc sau vào tệp build.gradle.kts hoặc build.gradle của ứng dụng:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.6.0-alpha04")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.6.0-alpha04")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
Định cấu hình bản xem trước ô
Để xem trước giao diện của ô trên các kích thước màn hình Wear OS khác nhau, hãy thêm chú thích @Preview và truyền tham số device. Xin lưu ý rằng chú thích @Preview này thuộc một gói khác với gói bạn dùng cho bản xem trước của thành phần kết hợp.
@Preview(device = WearDevices.SMALL_ROUND) @Preview(device = WearDevices.LARGE_ROUND) fun tilePreview(context: Context) = TilePreviewData { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() }
Thêm và đăng ký tài nguyên
Nếu thẻ thông tin của bạn sử dụng tài nguyên Android, bạn sẽ cần đăng ký các tài nguyên đó trong tham số onTileResourceRequest của TilePreviewData, như minh hoạ trong đoạn mã sau:
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(RESOURCES_VERSION) .addIdToImageMapping( myImageId, getImageById(R.drawable.animated_walk) ) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() } )
Hiện các giá trị cụ thể từ nguồn dữ liệu của nền tảng
Nếu thẻ thông tin của bạn sử dụng dữ liệu nền tảng (chẳng hạn như nhịp tim, lượng calo, khoảng cách và số bước), thì thẻ này sẽ hiển thị các giá trị mặc định cho những dữ liệu đó.
Để hiện một giá trị cụ thể, hãy đặt tham số platformDataValues khi tạo đối tượng TilePreviewData, như minh hoạ trong đoạn mã sau:
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayoutDynamic(context, request.deviceConfiguration) ).build() } )
Thao tác với các ô bằng adb
Bạn có thể dùng adb để cài đặt, xoá và kích hoạt các ô theo cách lập trình trong quá trình phát triển.
Trong các lệnh sau, ComponentName là một chuỗi bao gồm tên gói và một lớp bên trong gói đó, ví dụ: com.example.wear.tiles/com.example.wear.tiles.PreviewTileService.
add-tile
Thêm một ô do COMPONENT_NAME cung cấp và trả về chỉ mục.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation add-tile --ecn component [COMPONENT_NAME]
Kết quả điểm dữ liệu:
Broadcast completed: result=1, data="Index=[0]"
Nếu một ô đã có trong băng chuyền, thì ô đó sẽ bị xoá và chèn lại vào cùng một vị trí. Nếu không, phần tử sẽ được chèn vào Index[0]. Ngoài ra, nếu băng chuyền đã đạt đến mức tối đa, ô cuối cùng sẽ bị xoá để nhường chỗ cho ô mới.
show-tile
Kích hoạt ô tại chỉ mục TILE_INDEX.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SYSUI --es operation show-tile --ei index [TILE_INDEX]
Kết quả điểm dữ liệu:
Broadcast completed: result=1
remove-tile
Xoá tất cả các phiên bản ô trên băng chuyền được liên kết với COMPONENT_NAME.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation remove-tile --ecn component [COMPONENT_NAME]
Kết quả điểm dữ liệu:
result=1, data="Tile(s) removed."
Giá trị trả về
- result=0: Không có broadcast receiver nào phản hồi lệnh này, rất có thể là do phiên bản Wear OS quá cũ hoặc quy trình gỡ lỗi không chạy.
- result=1: Thành công.
- result>1: Lỗi.
