Las tarjetas no son apps, por lo que se implementan y se inician con mecanismos diferentes.
Cuando un dispositivo tiene habilitadas las opciones para desarrolladores (los emuladores tienen estas funciones habilitadas de forma predeterminada), se encuentran disponibles funciones adicionales que admiten el desarrollo de tarjetas para su uso en Android Studio y adb.
Implementa tarjetas
Para implementar tu tarjeta, puedes instalar tu app en un dispositivo físico o en un emulador con Android Studio, como se describe en Compila y ejecuta tu app. Luego, siguiendo los mismos pasos que los usuarios habituales, agrega manualmente la tarjeta al carrusel de tarjetas.
Durante el desarrollo activo, es posible que te resulte más fácil y rápido usar la función "Wear OS Tile" Run/Debug Configuration de Android Studio. Este método implementa y activa tu tarjeta automáticamente, lo que permite la interacción inmediata sin pasos manuales adicionales.
Crea la configuración automáticamente
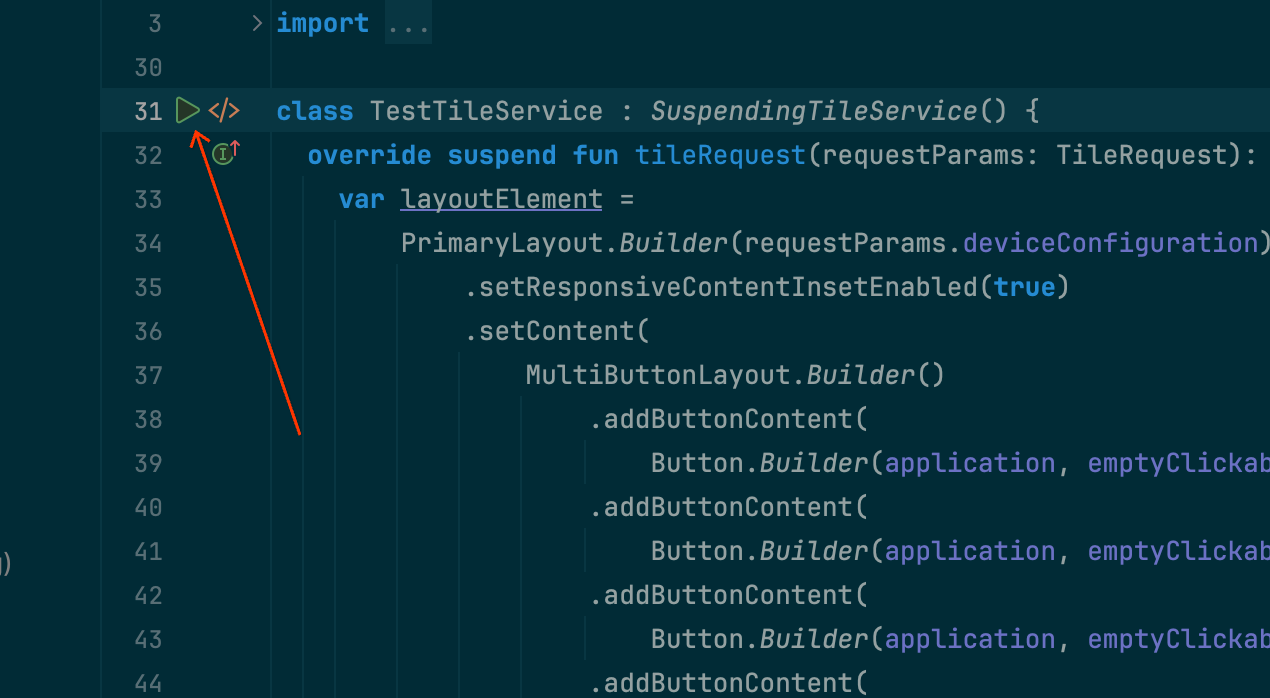
La forma más sencilla de implementar y ejecutar una tarjeta es usar el ícono "Ejecutar servicio" en el margen. De esta forma, se crea automáticamente una configuración de ejecución si aún no existe. Para obtener más información, consulta Configuraciones de ejecución y depuración de Wear OS.


Crea la configuración de forma manual
Si la configuración automática no funciona o deseas tener más control sobre el resultado, consulta las siguientes instrucciones. Las capturas de pantalla son de Android Studio Meerkat (2024.3.1).
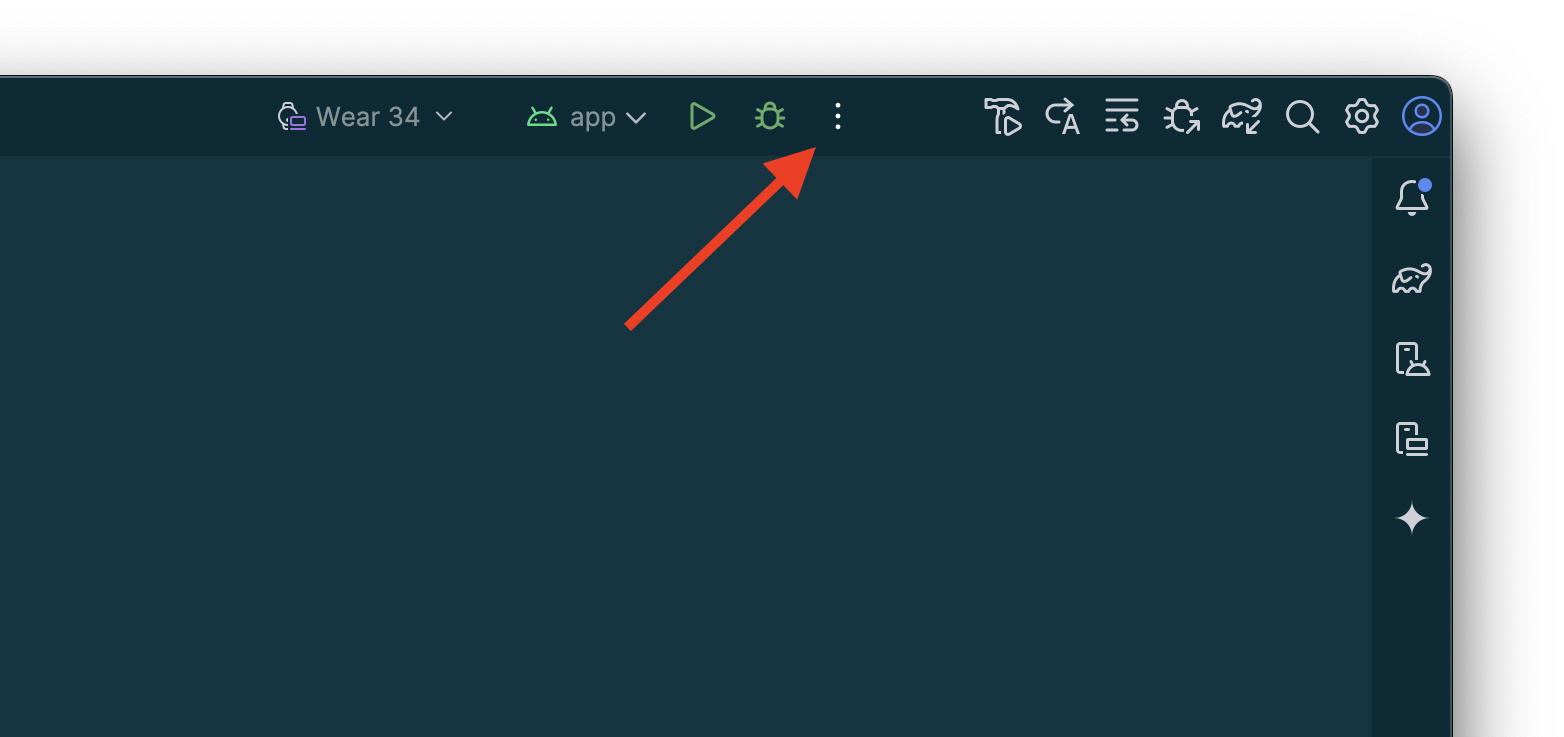
Selecciona la opción “⋮” (“hamburguesa”) en la barra de título.

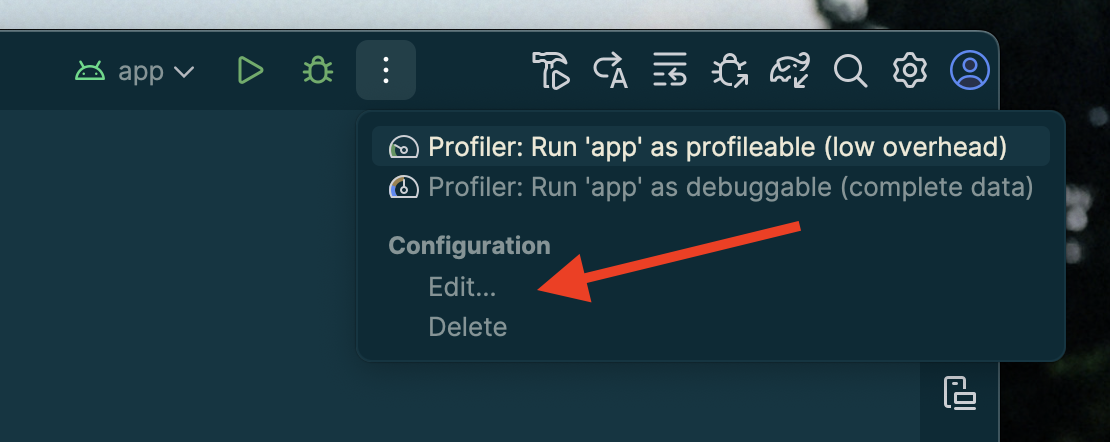
Selecciona "Editar…".

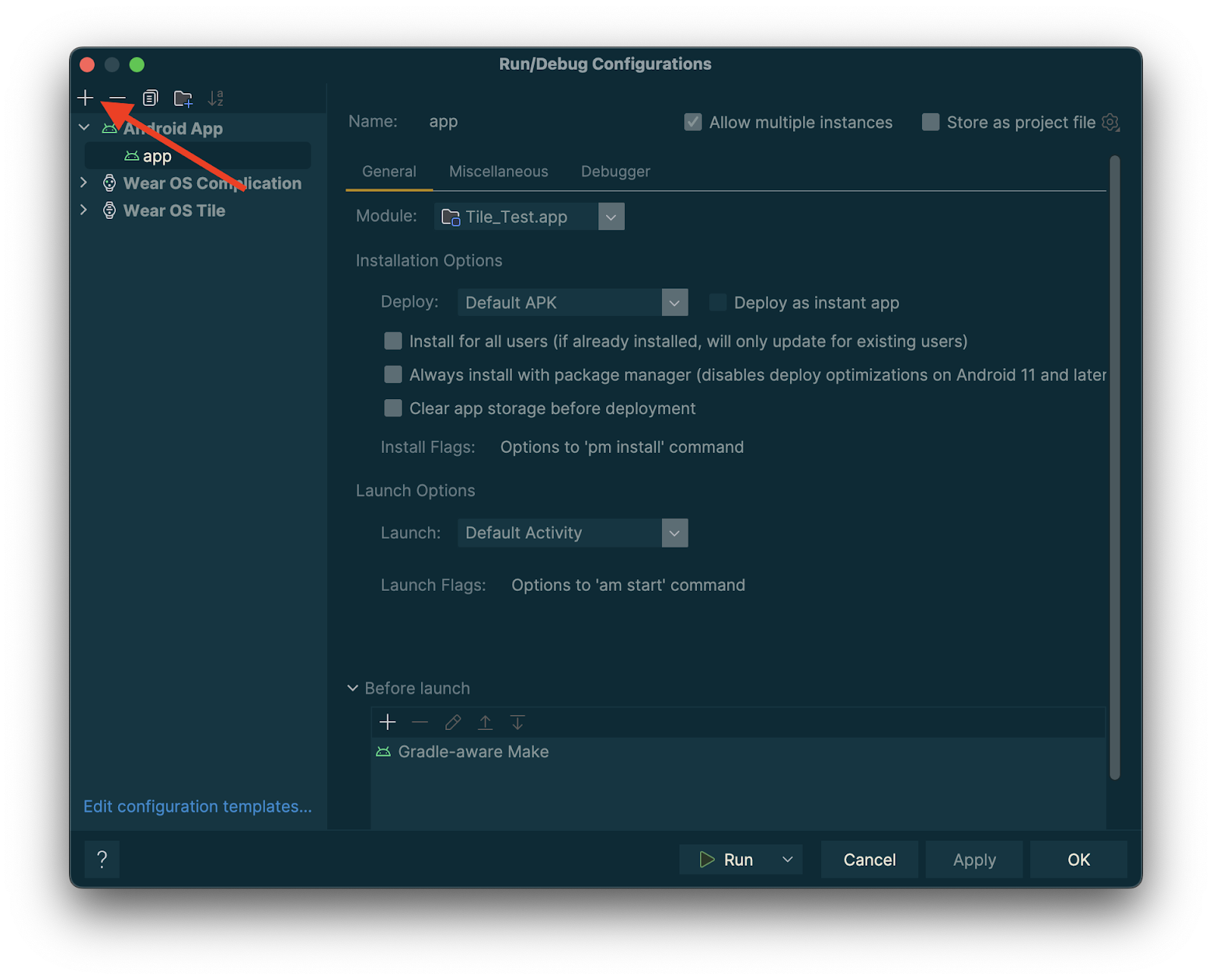
Selecciona "+" para agregar una configuración en el diálogo que aparece.

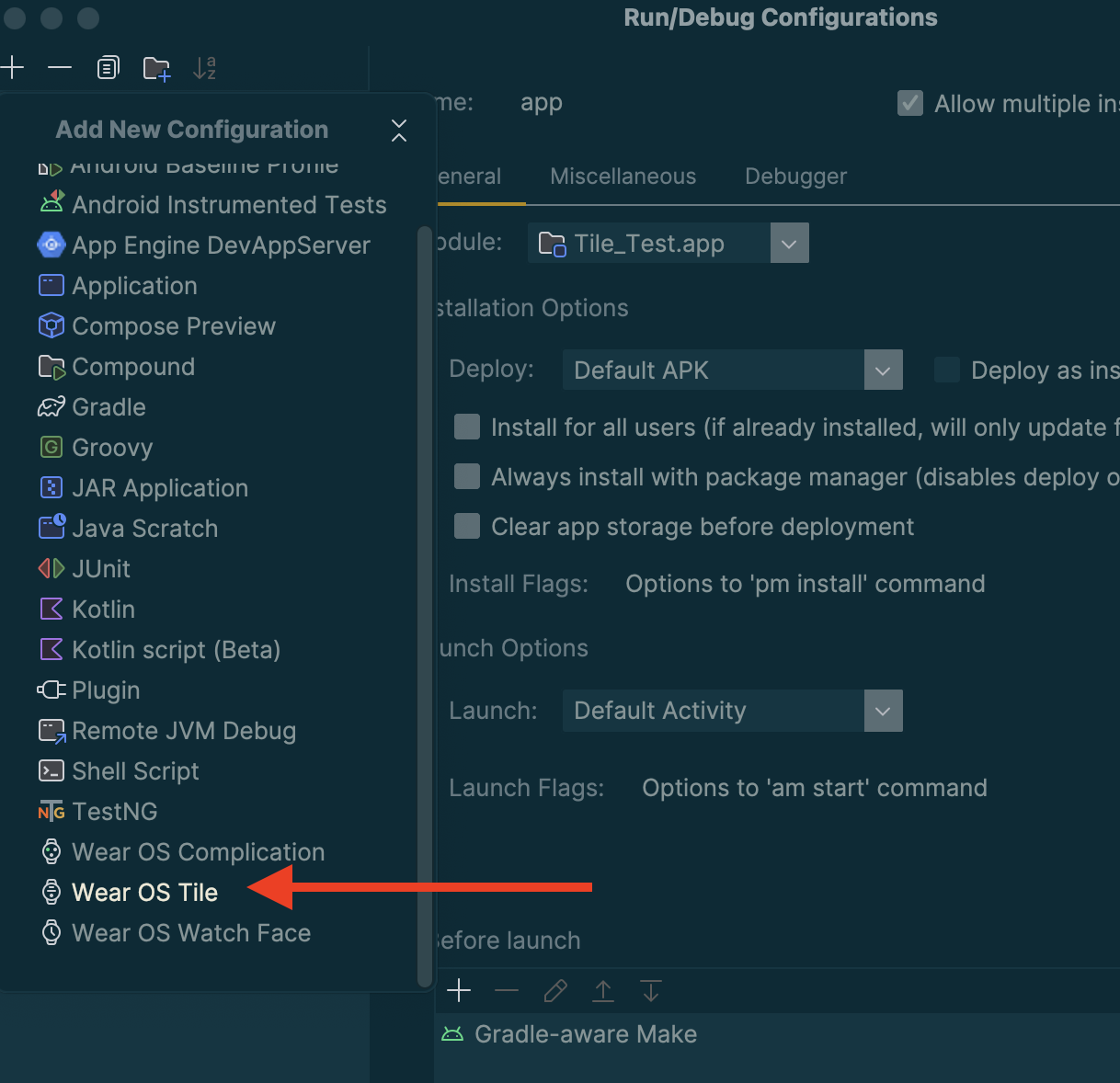
Selecciona "Wear OS Tile" como el tipo de configuración nueva.

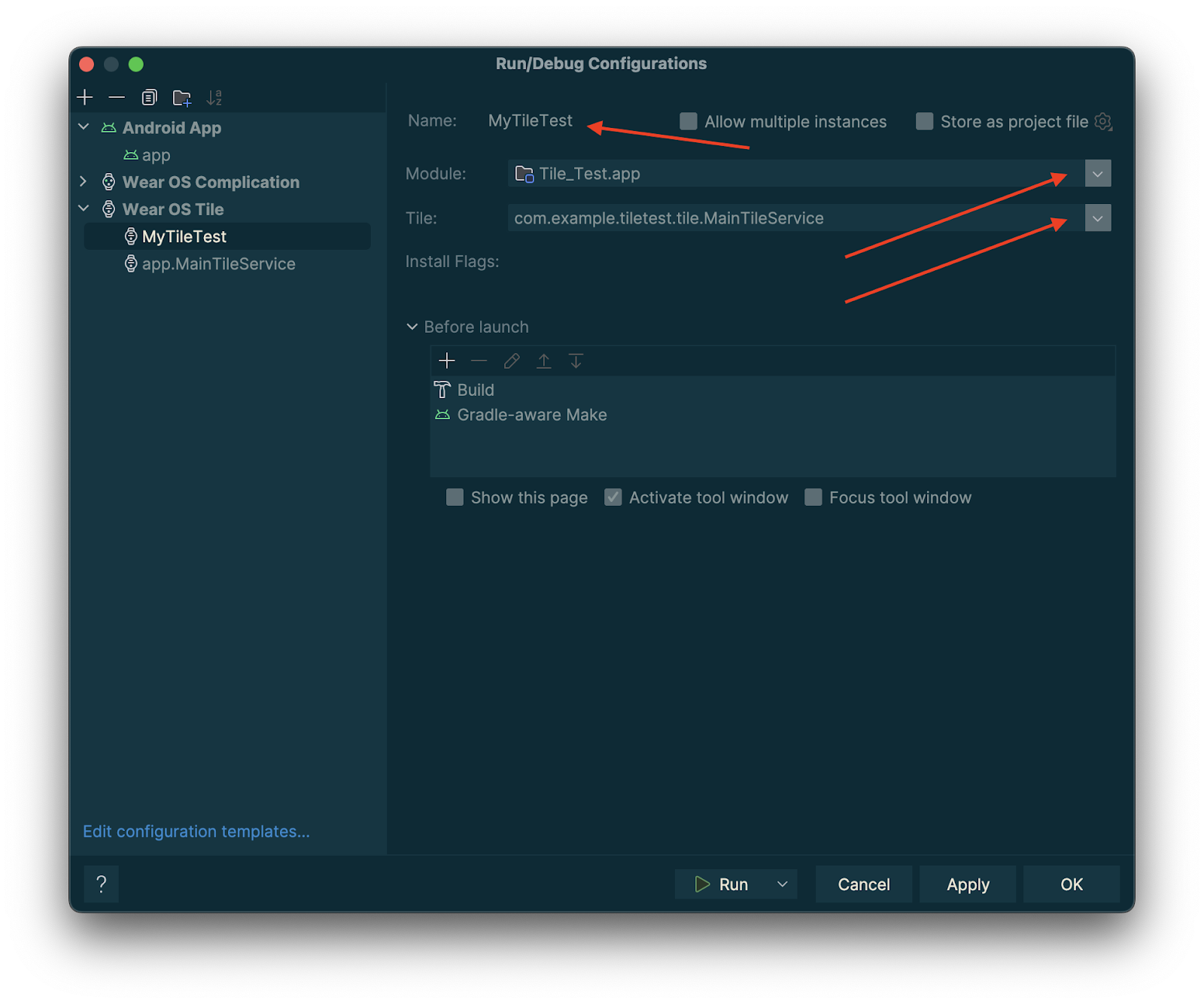
Ingresa un nombre para tu configuración y selecciona el módulo y la tarjeta según corresponda.

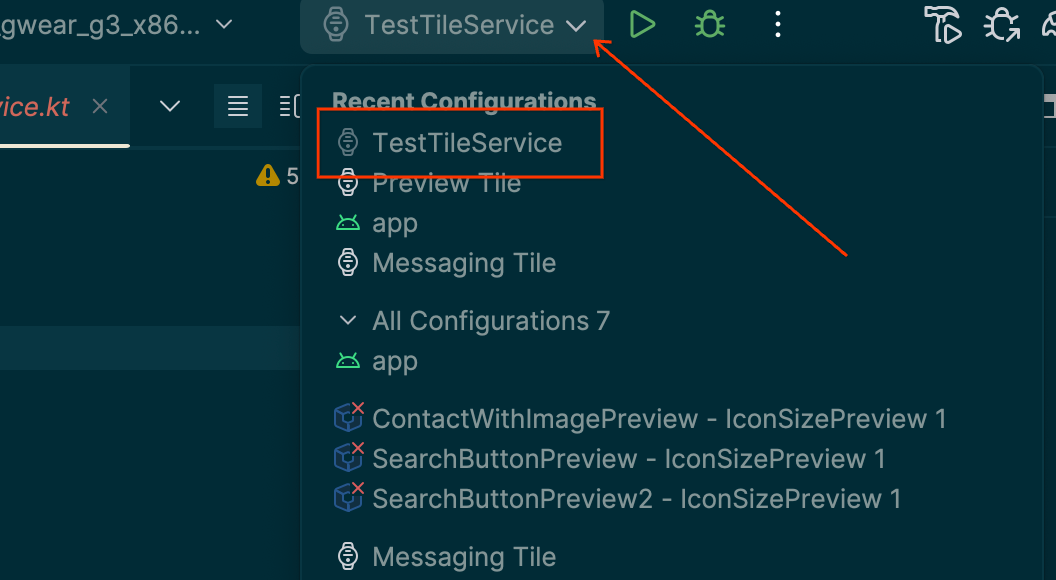
Presiona "Aceptar". Tu configuración aparecerá en la barra de título. Presiona el botón "▷" ("ejecutar") y se implementará y activará tu tarjeta.
Vistas previas de tarjetas en Android Studio
A partir de la versión de Android Studio Koala Feature Drop, puedes ver instantáneas de las tarjetas de tu app para Wear OS. Este panel es especialmente útil si la apariencia de la tarjeta cambia en respuesta a condiciones, como contenido diferente según el tamaño de la pantalla del dispositivo o un evento deportivo que llega al descanso.

Cómo agregar dependencias
Incluye las siguientes dependencias en el archivo build.gradle.kts o build.gradle de tu app:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.6.0-alpha05")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.6.0-alpha05")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
Configura vistas previas de tarjetas
Para ver una vista previa de la apariencia de tu tarjeta en diferentes tamaños de pantalla de Wear OS, agrega la anotación @Preview y pasa el parámetro device. Ten en cuenta que esta anotación @Preview proviene de un paquete diferente del que usas para las vistas previas componibles.
@Preview(device = WearDevices.SMALL_ROUND) @Preview(device = WearDevices.LARGE_ROUND) fun tilePreview(context: Context) = TilePreviewData { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() }
Agrega y registra recursos
Si tu tarjeta usa recursos de Android, deberás registrarlos dentro del parámetro onTileResourceRequest de TilePreviewData, como se muestra en el siguiente fragmento de código:
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(RESOURCES_VERSION) .addIdToImageMapping( myImageId, getImageById(R.drawable.animated_walk) ) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() } )
Mostrar valores específicos de las fuentes de datos de la plataforma
Si tu tarjeta usa datos de la plataforma, como la frecuencia cardíaca, las calorías, la distancia y los pasos, mostrará los valores predeterminados para ellos.
Para mostrar un valor específico, establece el parámetro platformDataValues cuando crees el objeto TilePreviewData, como se muestra en el siguiente fragmento de código:
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayoutDynamic(context, request.deviceConfiguration) ).build() } )
Cómo manipular tarjetas con adb
adb se puede usar para instalar, quitar y activar tarjetas de forma programática durante el desarrollo.
En los siguientes comandos, ComponentName es una cadena compuesta por el nombre del paquete y una clase dentro de ese paquete, por ejemplo, com.example.wear.tiles/com.example.wear.tiles.PreviewTileService.
add-tile
Agrega una tarjeta proporcionada por COMPONENT_NAME y devuelve el índice.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation add-tile --ecn component [COMPONENT_NAME]
Resultado de ejemplo:
Broadcast completed: result=1, data="Index=[0]"
Si ya existe una tarjeta en el carrusel, se quita y se vuelve a insertar en la misma ubicación. De lo contrario, se insertará en Index[0]. Además, si el carrusel está en su capacidad máxima, se quita la última tarjeta para dejar espacio a la nueva.
show-tile
Activa la tarjeta en el índice TILE_INDEX.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SYSUI --es operation show-tile --ei index [TILE_INDEX]
Resultado de ejemplo:
Broadcast completed: result=1
remove-tile
Quita todas las instancias de tarjetas del carrusel asociadas con COMPONENT_NAME.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation remove-tile --ecn component [COMPONENT_NAME]
Resultado de ejemplo:
result=1, data="Tile(s) removed."
Valores de retorno
- result=0: Ningún receptor de transmisión respondió a este comando, probablemente porque la versión de Wear OS es demasiado antigua o el proceso de depuración no se está ejecutando.
- result=1: Éxito.
- result>1: Error.
