Пользователи Android взаимодействуют с различными типами медиа, такими как музыка, подкасты, аудиокниги и радио. Разрабатывайте приложения, которые позволяют пользователям быстро получать доступ к медиа на своих часах. На часах отдавайте приоритет простоте и скорости взаимодействия, поскольку пользователи тратят гораздо меньше времени на взаимодействие со своими часами, чем с телефоном или планшетом.

Архитектура медиа-приложения
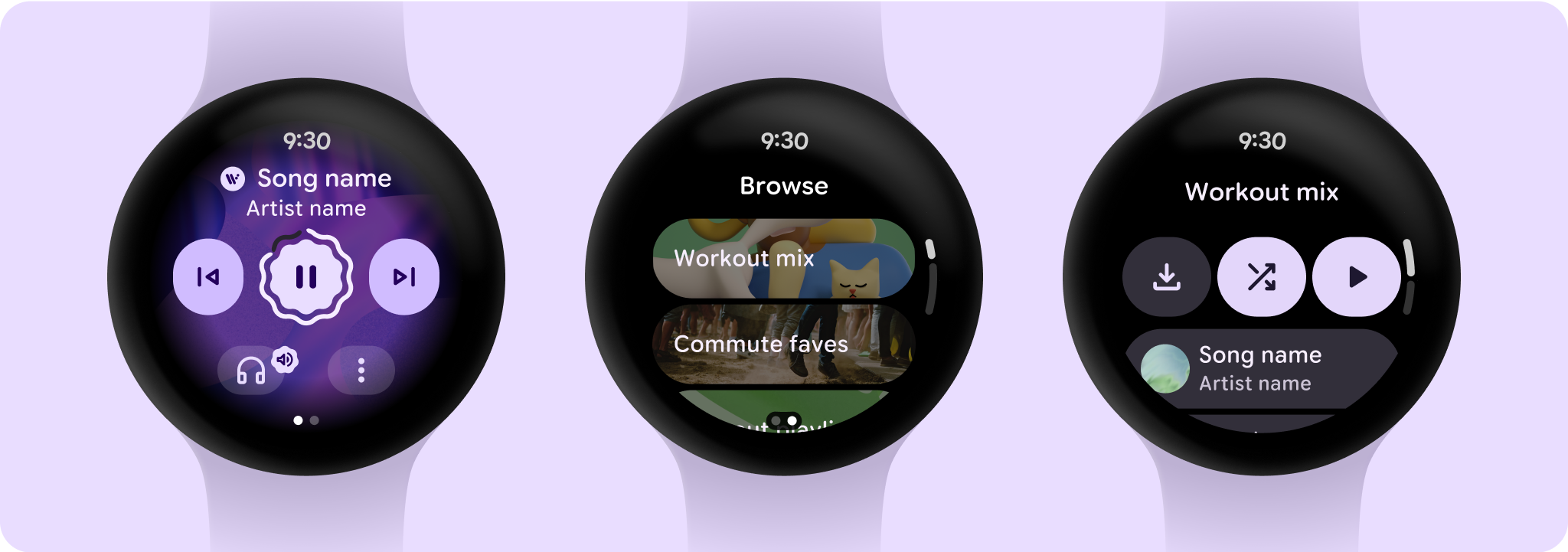
Медиаприложения имеют определенные ограничения и требования, поэтому сосредоточьтесь на ключевых вариантах использования, таких как просмотр доступных медиафайлов или просмотр сведений о конкретном медиаобъекте.

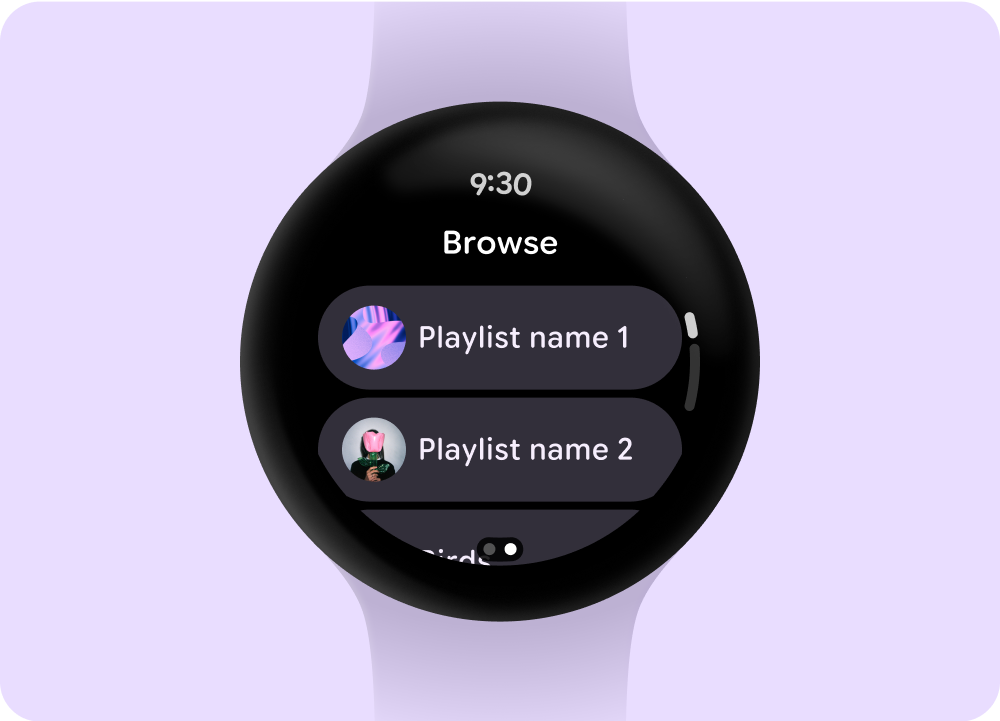
Просматривать
Помогает пользователям находить медиафайлы и контент, отдавая приоритет загруженным элементам.

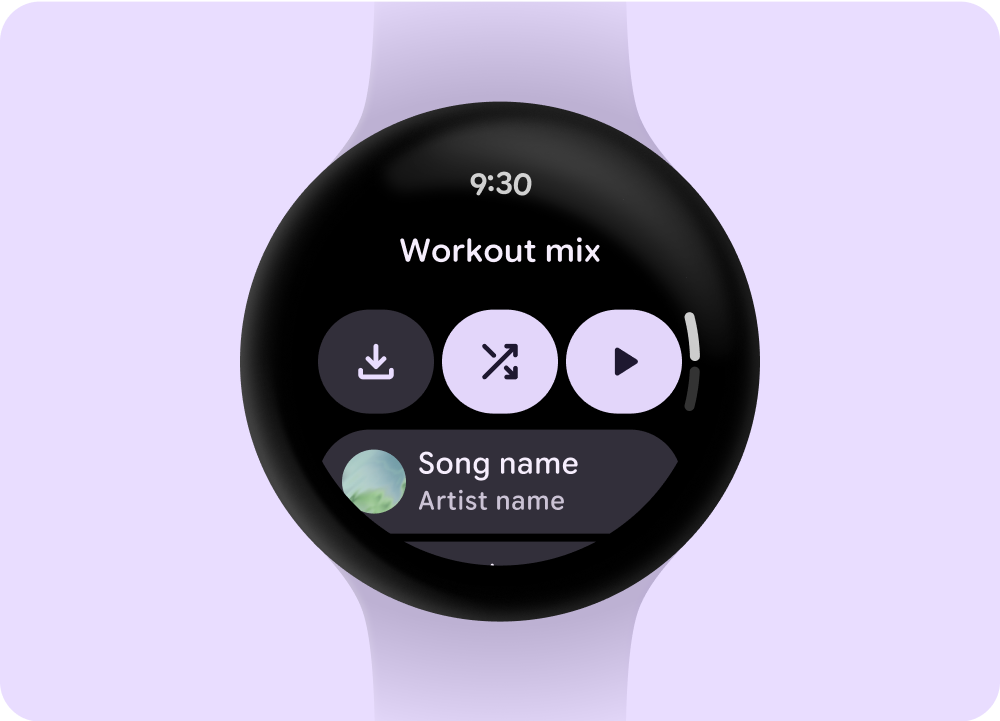
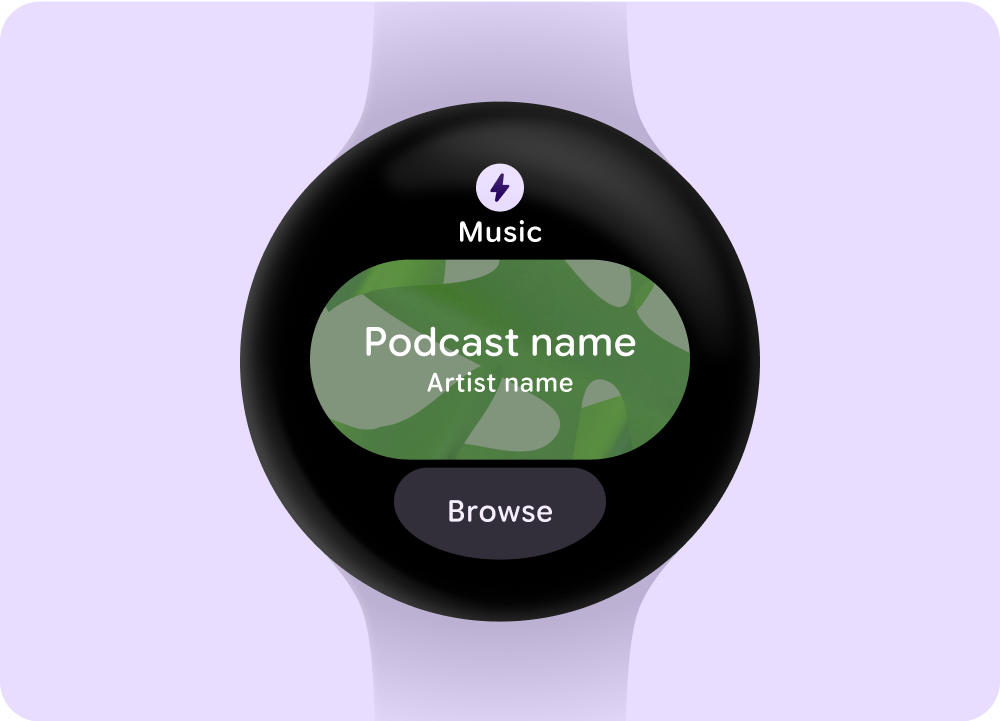
Страница сущности
Дайте пользователям больше информации о том, что содержит элемент мультимедиа. Предоставляйте важный контекст и действия, такие как ручная загрузка, воспроизведение или перемешивание, легко.
Сократите иерархию приложений и предоставьте пользователю медиа. Разрабатывайте с плоской информационной архитектурой, которая позволяет пользователям быстро получать доступ к спискам и отображать миниатюры. Рассмотрите возможность использования компонентов пользовательского дизайна для Wear OS.
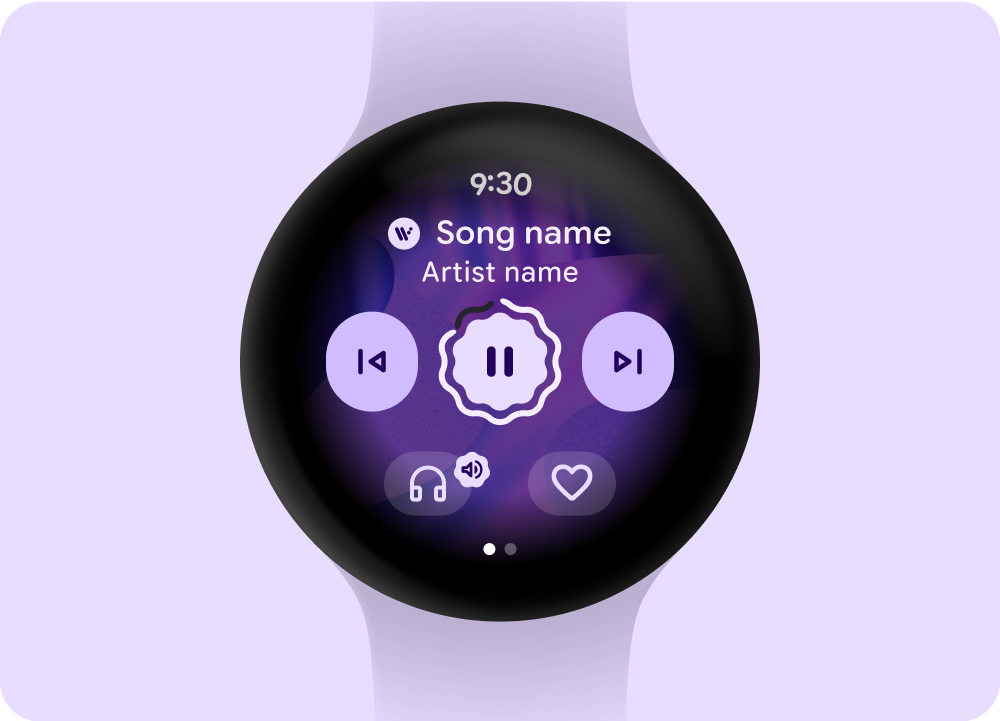
Экран управления мультимедиа
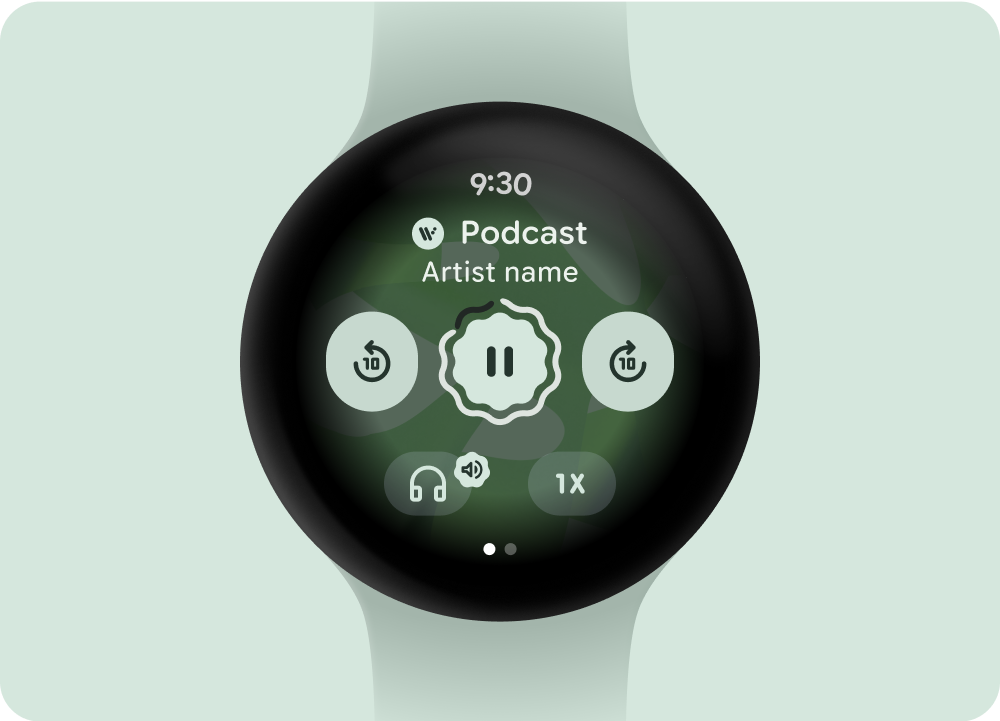
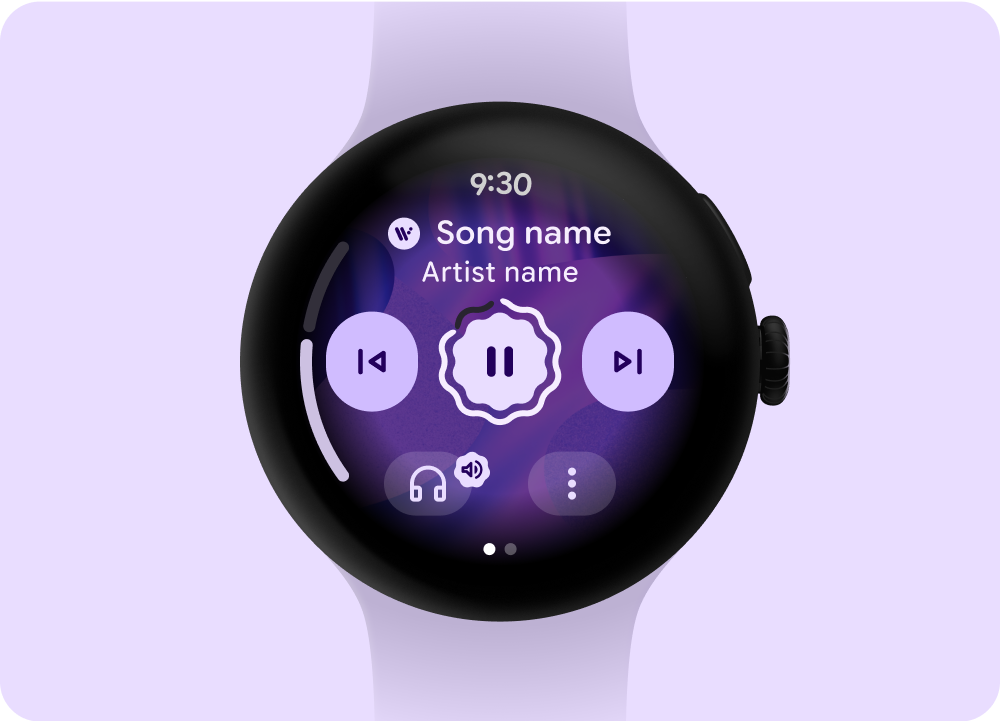
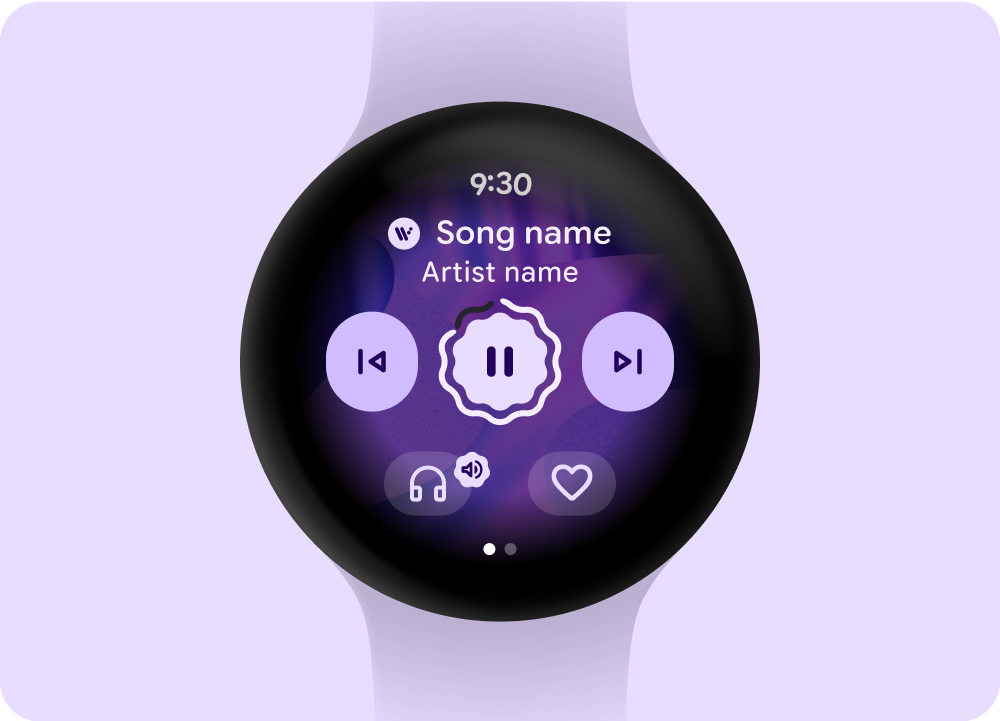
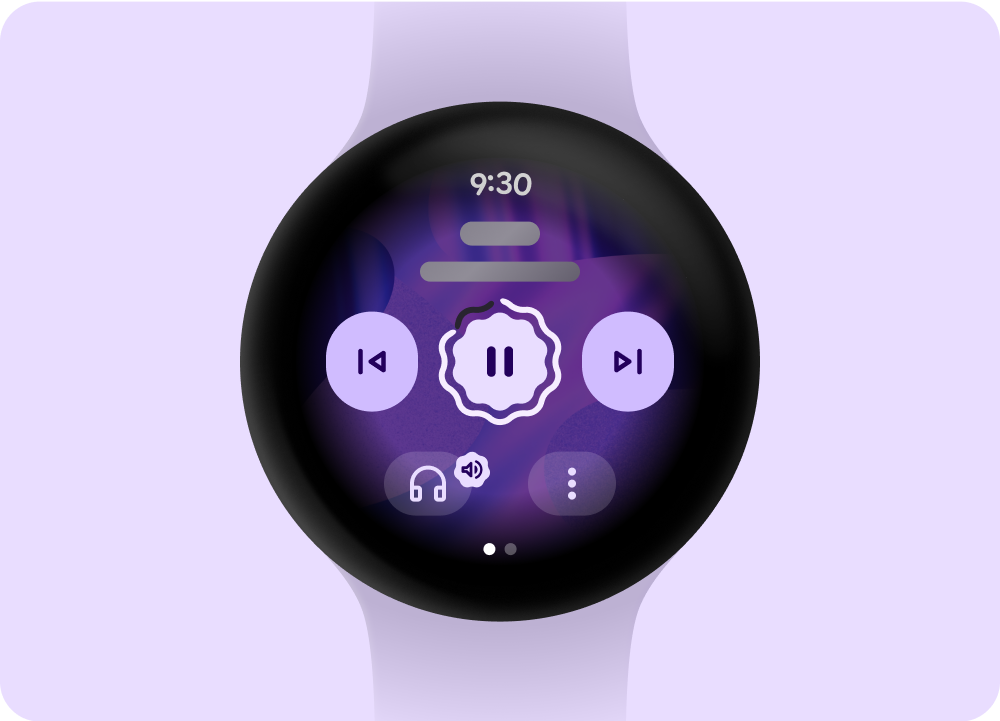
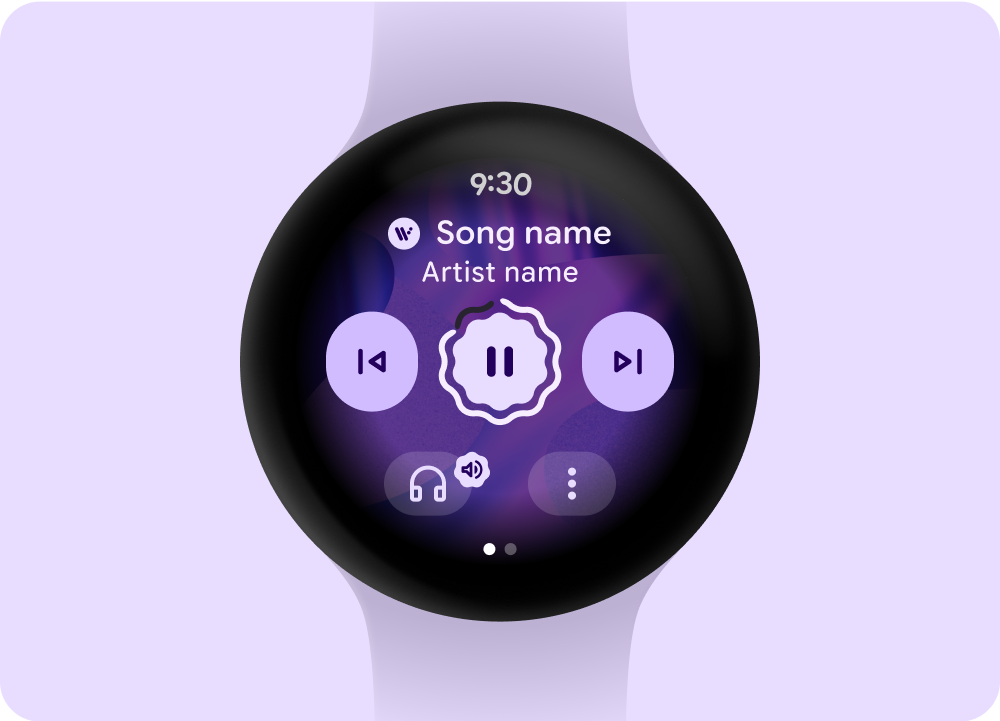
Медиа-приложения включают экраны управления мультимедиа. Создавайте элементы управления мультимедиа с помощью макета из 5 кнопок. Макет из 5 кнопок помогает достичь минимального количества нажатий. Ниже приведены примеры элементов управления мультимедиа для музыкального приложения и приложения подкаста или аудиокниги.
 Музыка
Музыка  Подкасты или аудиокниги
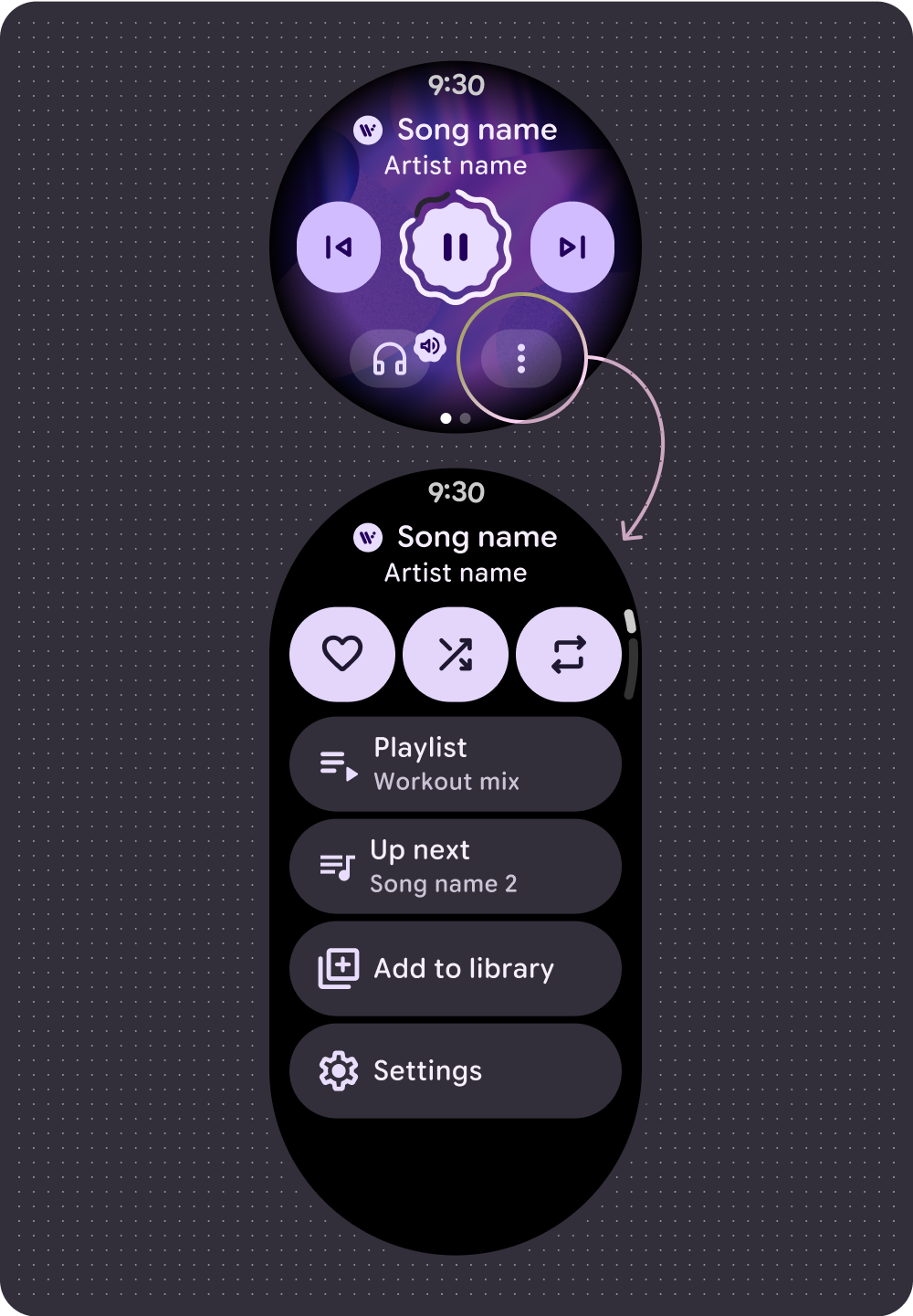
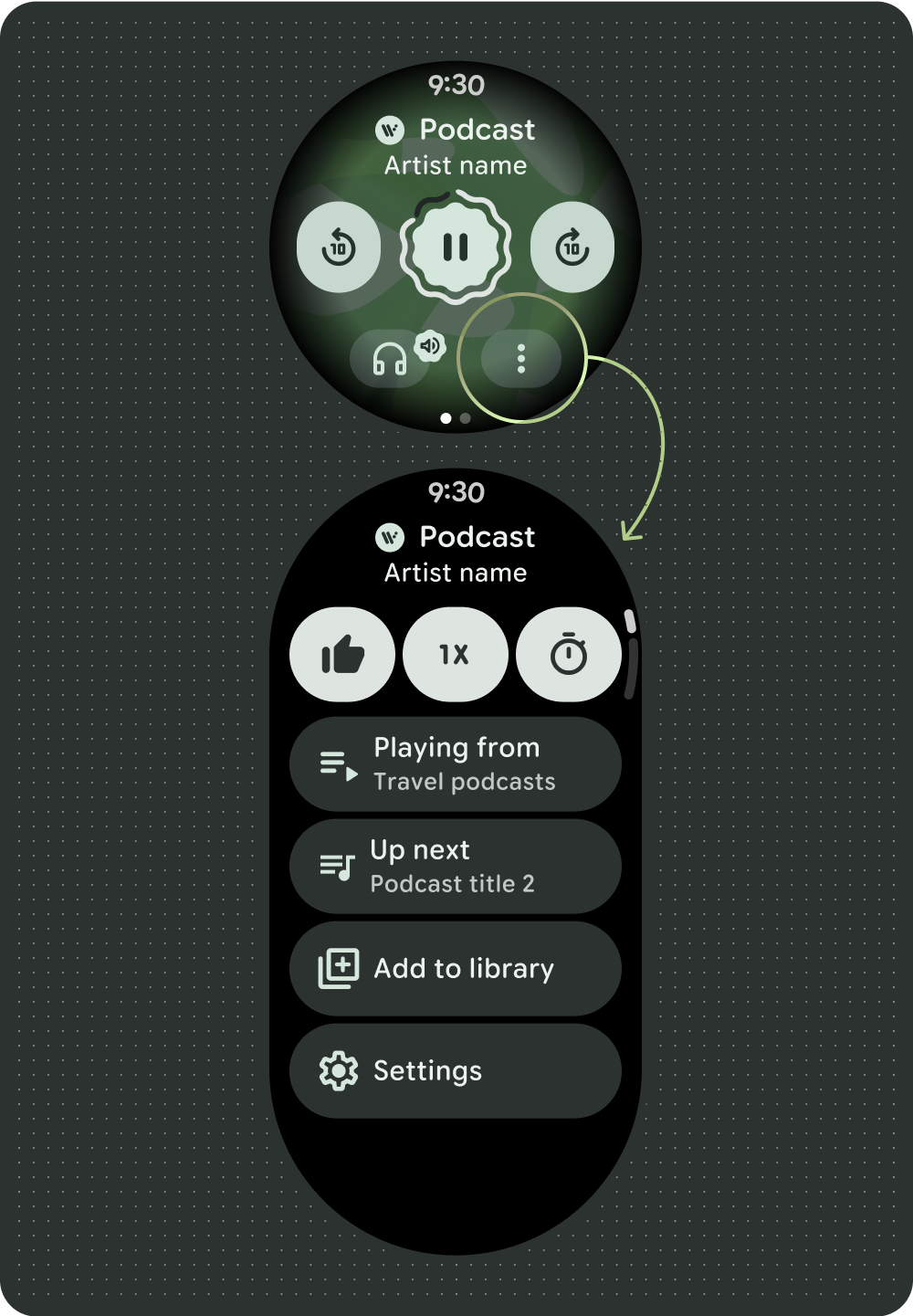
Подкасты или аудиокнигиЕсли вы включаете более 5 действий, используйте значок переполнения из трех точек, чтобы перенаправить пользователей на дополнительную страницу. Адаптируйте отображаемые элементы управления мультимедиа в зависимости от типа контента. Вы можете использовать пользовательские значки и шрифты для своего приложения.
 Музыка
Музыка  Подкасты или аудиокниги
Подкасты или аудиокнигиРегулировка громкости
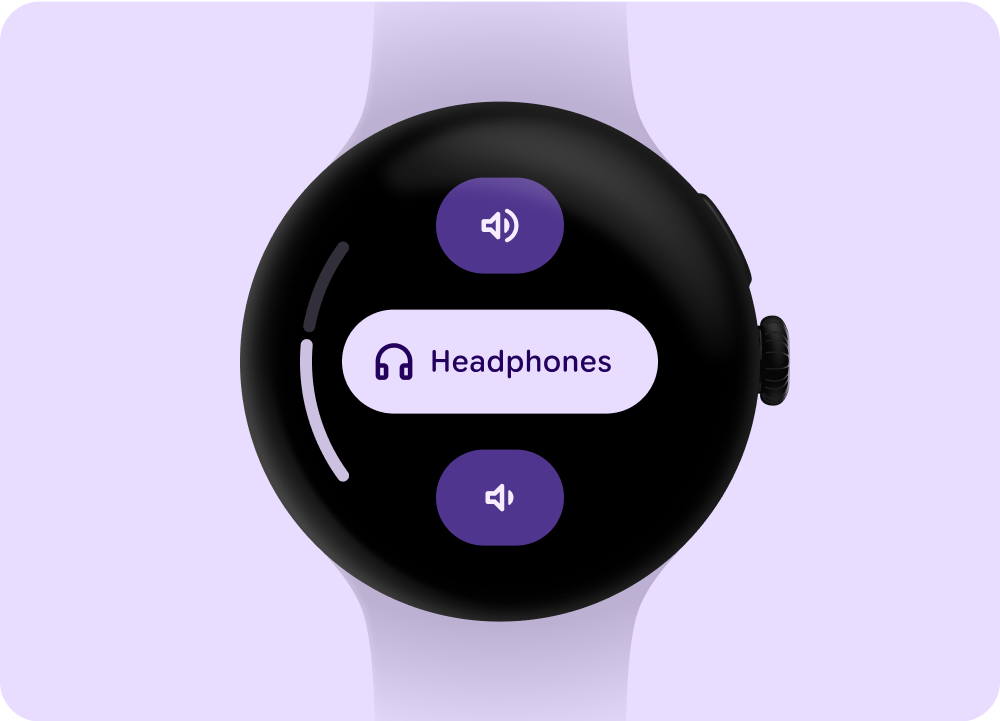
Регуляторы громкости являются ключевым элементом управления мультимедиа для пользователей часов. Элементы управления мультимедиа включают кнопку громкости устройства для входа в экран управления громкостью и указания используемого выходного устройства, например наушников.
Большинство устройств Wear OS имеют вращающуюся боковую кнопку (RSB) или безель. Некоторые устройства Wear также могут иметь дополнительные аппаратные кнопки для управления громкостью. Используйте RSB, безель или дополнительную кнопку для управления громкостью. На экране управления мультимедиа покажите индикатор громкости только при повороте RSB или безеля, как показано в примере.

Показывать индикатор только при вращении RSB или безеля

Компонент степпера: Регулировка громкости и выходного сигнала
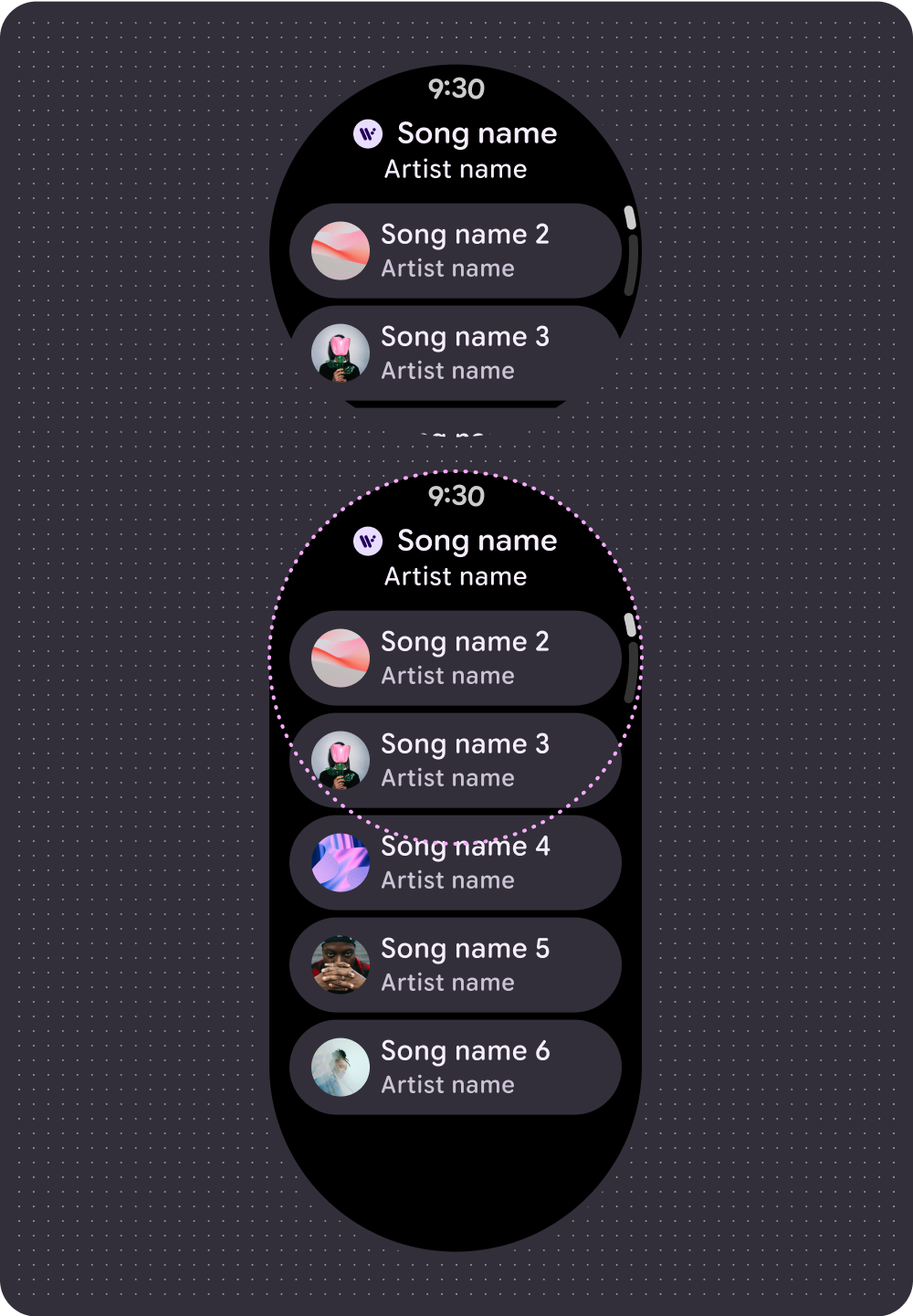
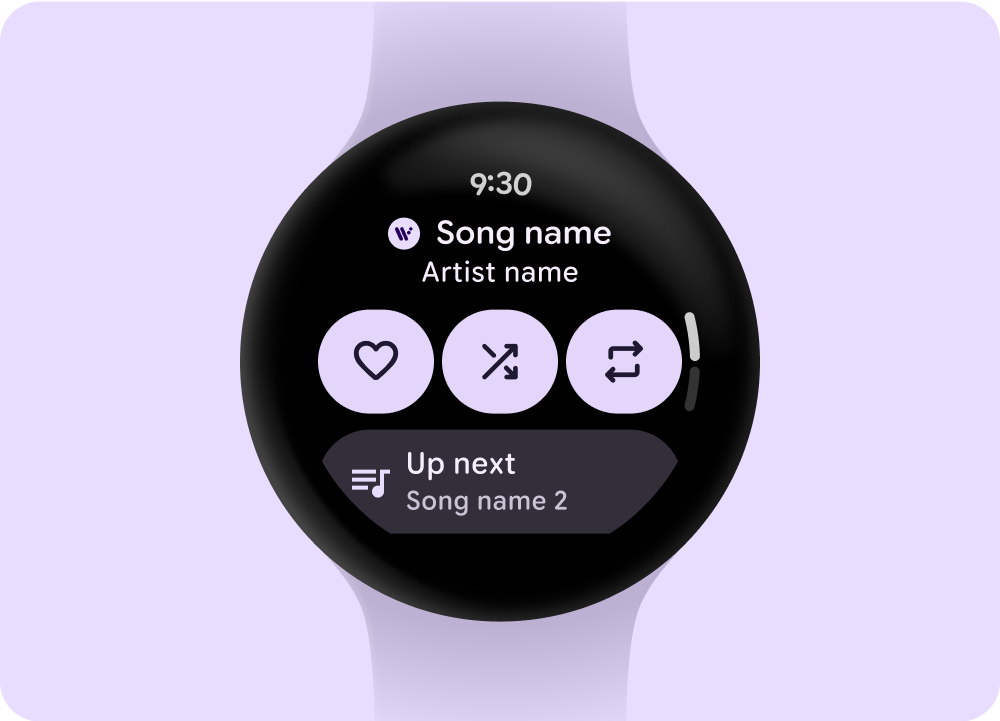
Управление очередью воспроизведения
Очереди воспроизведения бывают двух типов:
- Очередь воспроизведения без предыдущих песен.
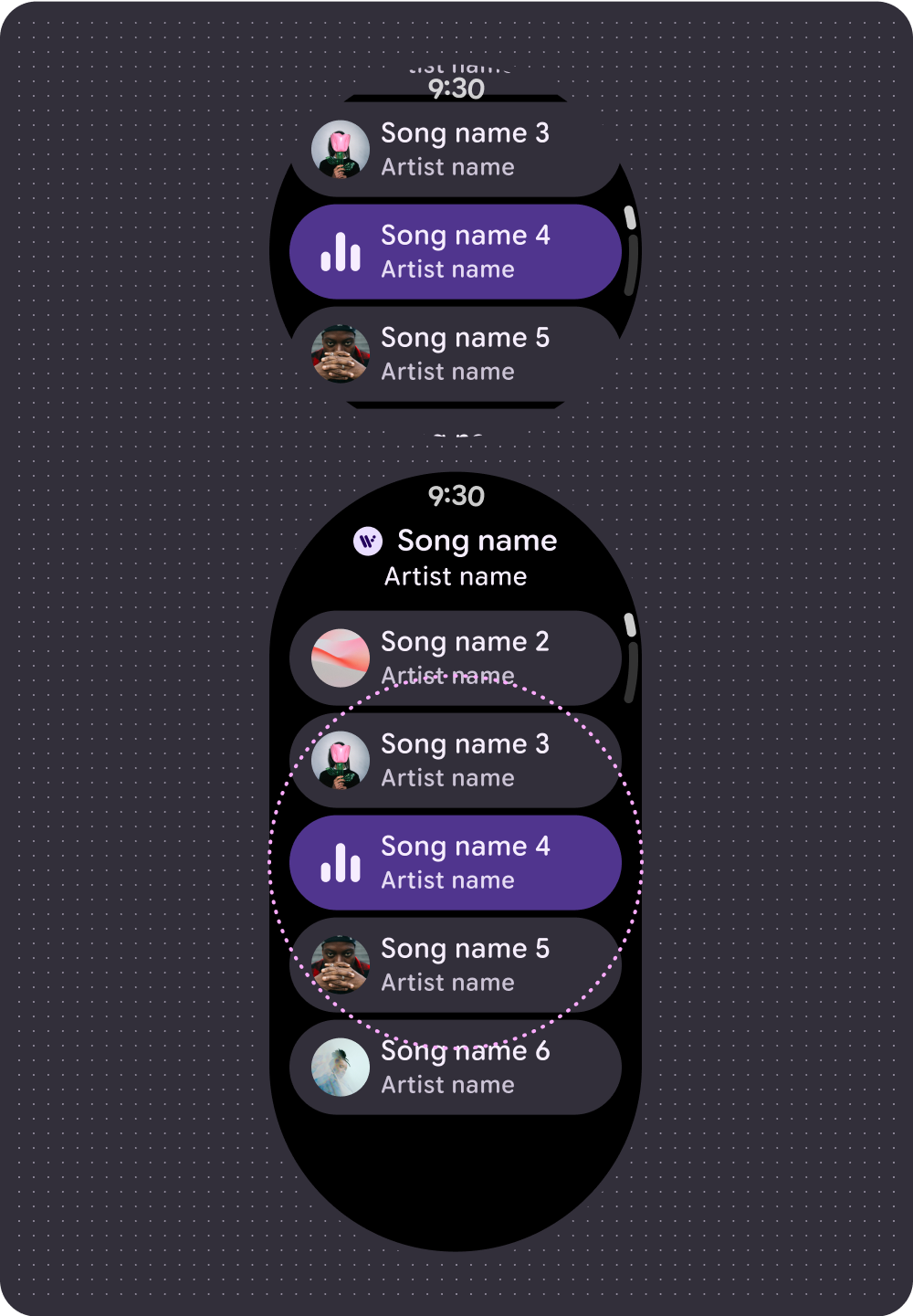
- Очередь воспроизведения с предыдущими песнями.
Чтобы помочь пользователям эффективно взаимодействовать с очередью воспроизведения, используйте последовательную схему, показанную в следующем примере.
 Очередь воспроизведения без предыдущих песен
Очередь воспроизведения без предыдущих песен  Очередь воспроизведения с предыдущими песнями
Очередь воспроизведения с предыдущими песнямиВсегда на дисплее (AOD)
Разработчики также могут создать собственный макет окружающего режима. Это поддерживает текущие возможности, такие как управление мультимедиа. Поскольку эти макеты остаются на экране в течение длительного времени, ограничьте количество подсвечиваемых пикселей.
 Медиаплеер
Медиаплеер  Режим Ambiactive AOD (управляется разработчиками)
Режим Ambiactive AOD (управляется разработчиками)Чтобы сделать контент энергоэффективным и при этом удовлетворить потребности пользователей, удалите индикаторы прогресса, которые часто обновляются во время сеансов мультимедиа.
Если индикатор прогресса должен обновляться несколько раз в минуту, чтобы предоставить пользователю ценность, удалите его. Например, кольцо прогресса для короткой 3-минутной аудиодорожки будет обновляться слишком редко, чтобы быть полезным в режиме постоянного включения.
Управление загрузкой состояний
Чтобы уменьшить воспринимаемую задержку, система поддерживает состояния заполнителя и загрузки, которые намекают на то, где контент появляется после загрузки. Эта анимированная обработка накладывается на загружаемый контент и следует той же структуре макета и компонентов, которые загружаются. Переход между состояниями загрузки и загрузки создает естественный переход.
 Состояние загрузки или заполнителя
Состояние загрузки или заполнителя  Загруженное состояние
Загруженное состояние  Состояние загрузки или заполнителя
Состояние загрузки или заполнителя  Загруженное состояние
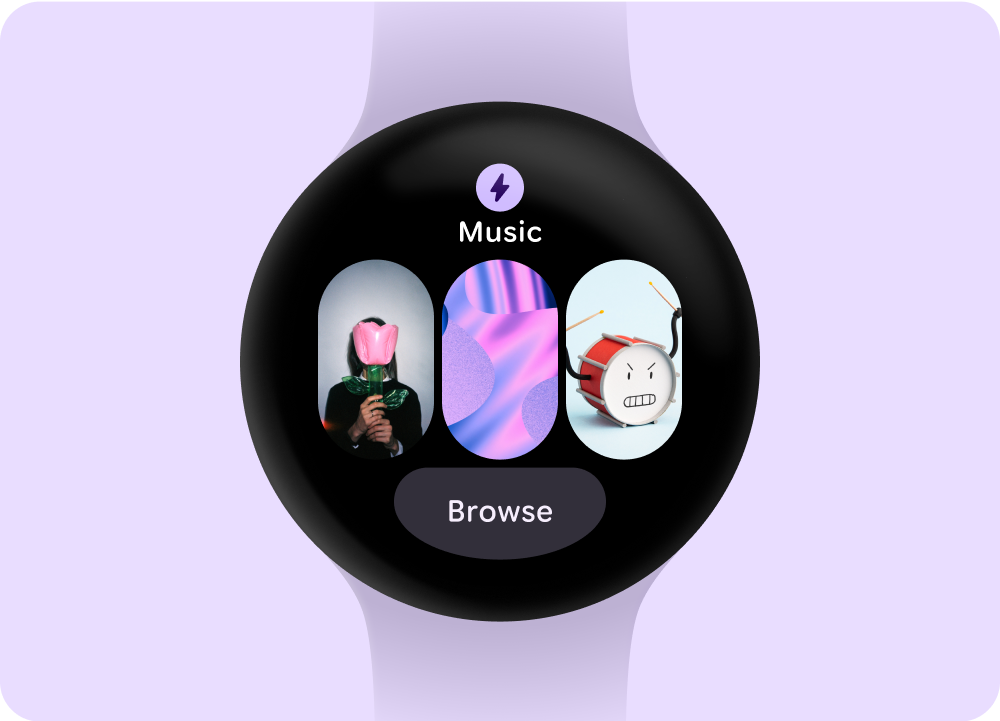
Загруженное состояниеДизайнерская плитка
Для плиток мультимедиа покажите выбираемые медиа и включите эффективный способ быстрого доступа к приложению. Задержка устройства для обновления медиаданных на плитках может длиться до 20 секунд. Поэтому избегайте кнопок прямого действия, таких как пауза или воспроизведение, которые управляют функциями в приложении.
 Выбираемые параметры носителя
Выбираемые параметры носителя  Медиа-игра
Медиа-игра
