Ce guide explique comment créer une barre d'application supérieure dynamique dans Compose qui modifie ses options lorsque des éléments sont sélectionnés dans la liste. Vous pouvez modifier le titre et les actions de la barre d'application supérieure en fonction de l'état de sélection.
Implémenter le comportement dynamique de la barre d'application supérieure
Ce code définit une fonction composable pour la barre d'application supérieure qui change en fonction de la sélection d'éléments :
@Composable fun AppBarSelectionActions( selectedItems: Set<Int>, modifier: Modifier = Modifier, ) { val hasSelection = selectedItems.isNotEmpty() val topBarText = if (hasSelection) { "Selected ${selectedItems.size} items" } else { "List of items" } TopAppBar( title = { Text(topBarText) }, colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), actions = { if (hasSelection) { IconButton(onClick = { /* click action */ }) { Icon( imageVector = Icons.Filled.Share, contentDescription = "Share items" ) } } }, modifier = modifier ) }
Points clés concernant le code
AppBarSelectionActionsaccepte unSetd'index d'éléments sélectionnés.- L'icône
topBarTextchange selon que vous sélectionnez ou non des éléments.- Lorsque vous sélectionnez des éléments, un texte décrivant le nombre d'éléments sélectionnés s'affiche dans
TopAppBar. - Si vous ne sélectionnez aucun élément, le
topBarTextest "Liste des éléments".
- Lorsque vous sélectionnez des éléments, un texte décrivant le nombre d'éléments sélectionnés s'affiche dans
- Le bloc
actionsdéfinit les actions que vous affichez dans la barre d'application supérieure. SihasSelectionest défini sur "true", une icône de partage s'affiche après le texte. - Le lambda
onClickdeIconButtongère l'action de partage lorsque vous cliquez sur l'icône.
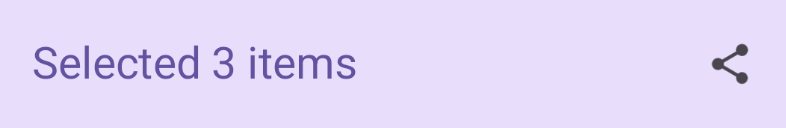
Résultat

Intégrer une liste sélectionnable dans une barre d'application supérieure dynamique
Cet exemple montre comment ajouter une liste sélectionnable à une barre d'application supérieure dynamique :
@Composable private fun AppBarMultiSelectionExample( modifier: Modifier = Modifier, ) { val listItems by remember { mutableStateOf(listOf(1, 2, 3, 4, 5, 6)) } var selectedItems by rememberSaveable { mutableStateOf(setOf<Int>()) } Scaffold( modifier = modifier, topBar = { AppBarSelectionActions(selectedItems) } ) { innerPadding -> LazyColumn(contentPadding = innerPadding) { itemsIndexed(listItems) { _, index -> val isItemSelected = selectedItems.contains(index) ListItemSelectable( selected = isItemSelected, Modifier .combinedClickable( interactionSource = remember { MutableInteractionSource() }, indication = null, onClick = { /* click action */ }, onLongClick = { if (isItemSelected) selectedItems -= index else selectedItems += index } ) ) } } } }
Points clés concernant le code
- La barre supérieure est mise à jour en fonction du nombre d'éléments de liste que vous sélectionnez.
selectedItemscontient l'ensemble des index des éléments sélectionnés.AppBarMultiSelectionExampleutilise unScaffoldpour structurer l'écran.topBar = { AppBarSelectionActions(selectedItems) }définit le composableAppBarSelectionActionscomme barre d'application supérieure.AppBarSelectionActionsreçoit l'étatselectedItems.
LazyColumnaffiche les éléments dans une liste verticale, en n'affichant que ceux visibles à l'écran.ListItemSelectablereprésente un élément de liste sélectionnable.combinedClickablepermet de gérer les clics et les clics longs pour la sélection d'éléments. Un clic permet d'effectuer une action, tandis qu'un appui prolongé sur un élément permet de modifier son état de sélection.
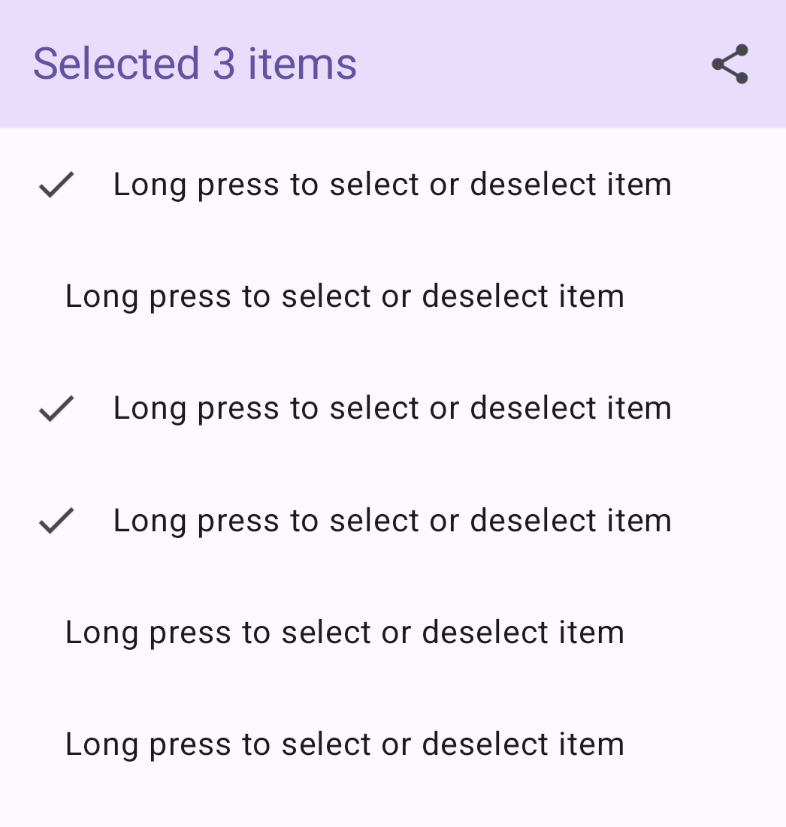
Résultat