Dialog कॉम्पोनेंट, मुख्य ऐप्लिकेशन के कॉन्टेंट के ऊपर मौजूद लेयर पर डायलॉग मैसेज दिखाता है या उपयोगकर्ता से इनपुट का अनुरोध करता है. यह उपयोगकर्ता का ध्यान खींचने के लिए, यूज़र इंटरफ़ेस (यूआई) में रुकावट पैदा करता है.
डायलॉग के इस्तेमाल के उदाहरणों में ये शामिल हैं:
- उपयोगकर्ता की कार्रवाई की पुष्टि करना. जैसे, किसी फ़ाइल को मिटाते समय.
- उपयोगकर्ता से इनपुट का अनुरोध करना. जैसे, 'क्या-क्या करना है' सूची वाले ऐप्लिकेशन में.
- उपयोगकर्ता को चुनने के लिए विकल्पों की सूची दिखाना. जैसे, प्रोफ़ाइल सेटअप करते समय देश चुनना.

अलर्ट संवाद
AlertDialog कंपोज़ेबल, Material Design थीम वाला डायलॉग बनाने के लिए एक सुविधाजनक एपीआई उपलब्ध कराता है. AlertDialog में डायलॉग के कुछ खास एलिमेंट को मैनेज करने के लिए, खास पैरामीटर होते हैं. इनमें ये शामिल हैं:
title: यह डायलॉग बॉक्स के सबसे ऊपर दिखता है.text: यह डायलॉग के बीच में दिखने वाला टेक्स्ट होता है.icon: डायलॉग बॉक्स में सबसे ऊपर दिखने वाला ग्राफ़िक.onDismissRequest: यह फ़ंक्शन तब कॉल किया जाता है, जब उपयोगकर्ता डायलॉग को खारिज करता है. जैसे, डायलॉग के बाहर टैप करके.dismissButton: यह एक कंपोज़ेबल है, जो खारिज करने वाले बटन के तौर पर काम करता है.confirmButton: यह एक कंपोज़ेबल है, जो पुष्टि करने वाले बटन के तौर पर काम करता है.
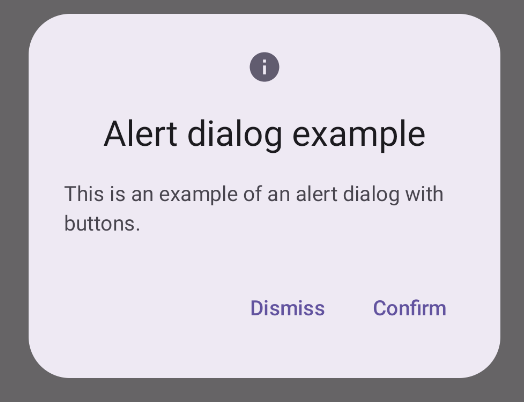
नीचे दिए गए उदाहरण में, सूचना वाले डायलॉग में दो बटन लागू किए गए हैं. इनमें से एक बटन डायलॉग को खारिज करता है और दूसरा बटन अनुरोध की पुष्टि करता है.
@Composable fun AlertDialogExample( onDismissRequest: () -> Unit, onConfirmation: () -> Unit, dialogTitle: String, dialogText: String, icon: ImageVector, ) { AlertDialog( icon = { Icon(icon, contentDescription = "Example Icon") }, title = { Text(text = dialogTitle) }, text = { Text(text = dialogText) }, onDismissRequest = { onDismissRequest() }, confirmButton = { TextButton( onClick = { onConfirmation() } ) { Text("Confirm") } }, dismissButton = { TextButton( onClick = { onDismissRequest() } ) { Text("Dismiss") } } ) }
इस तरीके से लागू करने का मतलब है कि पैरंट कंपोज़ेबल, चाइल्ड कंपोज़ेबल को इस तरह से आर्ग्युमेंट पास करता है:
@Composable fun DialogExamples() { // ... val openAlertDialog = remember { mutableStateOf(false) } // ... when { // ... openAlertDialog.value -> { AlertDialogExample( onDismissRequest = { openAlertDialog.value = false }, onConfirmation = { openAlertDialog.value = false println("Confirmation registered") // Add logic here to handle confirmation. }, dialogTitle = "Alert dialog example", dialogText = "This is an example of an alert dialog with buttons.", icon = Icons.Default.Info ) } } } }
लागू होने पर यह ऐसा दिखता है:

डायलॉग कंपोज़ेबल
Dialog एक बुनियादी कंपोज़ेबल है. यह कॉन्टेंट के लिए कोई स्टाइल या पहले से तय किए गए स्लॉट उपलब्ध नहीं कराता. यह एक सामान्य कंटेनर है. आपको इसे Card जैसे कंटेनर से भरना चाहिए. यहां किसी डायलॉग के कुछ मुख्य पैरामीटर दिए गए हैं:
onDismissRequest: यह लैम्डा तब कॉल किया जाता है, जब उपयोगकर्ता डायलॉग बॉक्स बंद करता है.properties:DialogPropertiesका एक इंस्टेंस, जो पसंद के मुताबिक बनाने के लिए कुछ अतिरिक्त स्कोप उपलब्ध कराता है.
सामान्य उदाहरण
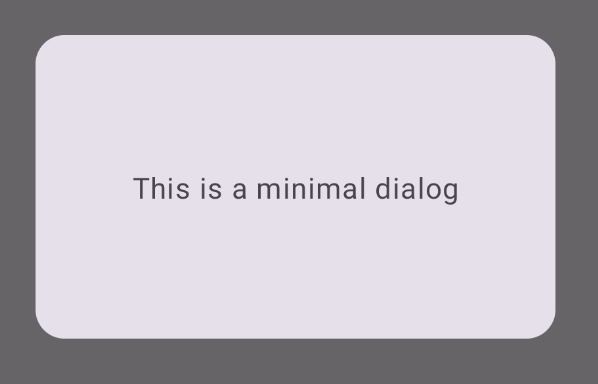
यहां Dialog कंपोज़ेबल को लागू करने का एक सामान्य उदाहरण दिया गया है. ध्यान दें कि यह Card को सेकंडरी कंटेनर के तौर पर इस्तेमाल करता है. Card के बिना, Text कॉम्पोनेंट, ऐप्लिकेशन के मुख्य कॉन्टेंट के ऊपर अकेला दिखेगा.
@Composable fun MinimalDialog(onDismissRequest: () -> Unit) { Dialog(onDismissRequest = { onDismissRequest() }) { Card( modifier = Modifier .fillMaxWidth() .height(200.dp) .padding(16.dp), shape = RoundedCornerShape(16.dp), ) { Text( text = "This is a minimal dialog", modifier = Modifier .fillMaxSize() .wrapContentSize(Alignment.Center), textAlign = TextAlign.Center, ) } } }
लागू होने पर यह ऐसा दिखता है. ध्यान दें कि जब डायलॉग बॉक्स खुला होता है, तब इसके नीचे मौजूद ऐप्लिकेशन का मुख्य कॉन्टेंट, गहरा और धुंधला दिखता है:

ऐडवांस उदाहरण
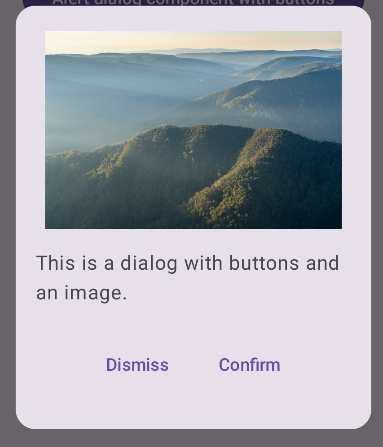
यहां Dialog कंपोज़ेबल का ज़्यादा बेहतर तरीके से इस्तेमाल किया गया है. इस मामले में, कॉम्पोनेंट मैन्युअल तरीके से AlertDialogऊपर दिए गए उदाहरण जैसा इंटरफ़ेस लागू करता है.
@Composable fun DialogWithImage( onDismissRequest: () -> Unit, onConfirmation: () -> Unit, painter: Painter, imageDescription: String, ) { Dialog(onDismissRequest = { onDismissRequest() }) { // Draw a rectangle shape with rounded corners inside the dialog Card( modifier = Modifier .fillMaxWidth() .height(375.dp) .padding(16.dp), shape = RoundedCornerShape(16.dp), ) { Column( modifier = Modifier .fillMaxSize(), verticalArrangement = Arrangement.Center, horizontalAlignment = Alignment.CenterHorizontally, ) { Image( painter = painter, contentDescription = imageDescription, contentScale = ContentScale.Fit, modifier = Modifier .height(160.dp) ) Text( text = "This is a dialog with buttons and an image.", modifier = Modifier.padding(16.dp), ) Row( modifier = Modifier .fillMaxWidth(), horizontalArrangement = Arrangement.Center, ) { TextButton( onClick = { onDismissRequest() }, modifier = Modifier.padding(8.dp), ) { Text("Dismiss") } TextButton( onClick = { onConfirmation() }, modifier = Modifier.padding(8.dp), ) { Text("Confirm") } } } } } }
लागू होने पर यह ऐसा दिखता है: