Il componente Dialog mostra messaggi della finestra di dialogo o richiede l'input dell'utente su un livello sopra i contenuti principali dell'app. Crea un'esperienza utente che interrompe per attirare l'attenzione dell'utente.
Ecco alcuni casi d'uso per una finestra di dialogo:
- Conferma dell'azione dell'utente, ad esempio quando viene eliminato un file.
- Richiesta di input da parte dell'utente, ad esempio in un'app per le liste di cose da fare.
- Presentare un elenco di opzioni per la selezione da parte dell'utente, ad esempio la scelta di un paese nella configurazione di un profilo.

Finestra di avviso
Il composable AlertDialog fornisce un'API pratica per creare una finestra di dialogo a tema Material Design. AlertDialog ha parametri specifici per gestire determinati elementi della finestra di dialogo. tra cui:
title: il testo visualizzato nella parte superiore della finestra di dialogo.text: il testo visualizzato al centro della finestra di dialogo.icon: l'immagine visualizzata nella parte superiore della finestra di dialogo.onDismissRequest: la funzione chiamata quando l'utente chiude la finestra di dialogo, ad esempio toccando al di fuori.dismissButton: un composable che funge da pulsante di chiusura.confirmButton: un composable che funge da pulsante di conferma.
L'esempio seguente implementa due pulsanti in una finestra di dialogo di avviso, uno che chiude la finestra di dialogo e un altro che conferma la richiesta.
@Composable fun AlertDialogExample( onDismissRequest: () -> Unit, onConfirmation: () -> Unit, dialogTitle: String, dialogText: String, icon: ImageVector, ) { AlertDialog( icon = { Icon(icon, contentDescription = "Example Icon") }, title = { Text(text = dialogTitle) }, text = { Text(text = dialogText) }, onDismissRequest = { onDismissRequest() }, confirmButton = { TextButton( onClick = { onConfirmation() } ) { Text("Confirm") } }, dismissButton = { TextButton( onClick = { onDismissRequest() } ) { Text("Dismiss") } } ) }
Questa implementazione implica un elemento componibile principale che passa gli argomenti all'elemento componibile secondario in questo modo:
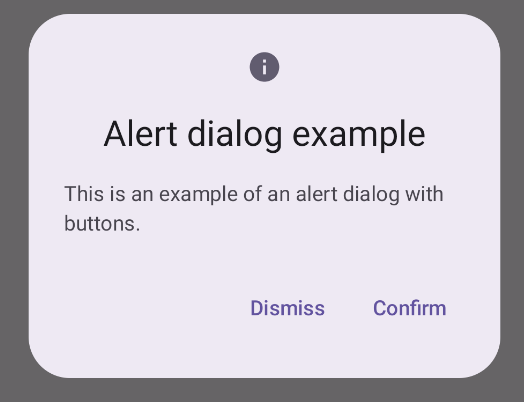
@Composable fun DialogExamples() { // ... val openAlertDialog = remember { mutableStateOf(false) } // ... when { // ... openAlertDialog.value -> { AlertDialogExample( onDismissRequest = { openAlertDialog.value = false }, onConfirmation = { openAlertDialog.value = false println("Confirmation registered") // Add logic here to handle confirmation. }, dialogTitle = "Alert dialog example", dialogText = "This is an example of an alert dialog with buttons.", icon = Icons.Default.Info ) } } } }
Questa implementazione è visualizzata come segue:

Componenti composibili di dialogo
Dialog è un composable di base che non fornisce stili o
scomparti predefiniti per i contenuti. Si tratta di un contenitore relativamente semplice che deve essere compilato con un contenitore come Card. Di seguito sono riportati alcuni dei parametri chiave di una finestra di dialogo:
onDismissRequest: la funzione lambda chiamata quando l'utente chiude la finestra di dialogo.properties: un'istanza diDialogPropertiesche offre un ambito aggiuntivo per la personalizzazione.
Esempio di base
L'esempio seguente è un'implementazione di base del composable Dialog. Tieni conto
che utilizza un Card come contenitore secondario. Senza Card, il componente Text
verrebbe visualizzato da solo sopra i contenuti principali dell'app.
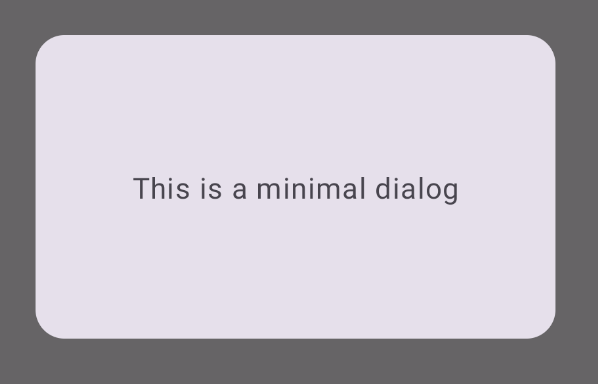
@Composable fun MinimalDialog(onDismissRequest: () -> Unit) { Dialog(onDismissRequest = { onDismissRequest() }) { Card( modifier = Modifier .fillMaxWidth() .height(200.dp) .padding(16.dp), shape = RoundedCornerShape(16.dp), ) { Text( text = "This is a minimal dialog", modifier = Modifier .fillMaxSize() .wrapContentSize(Alignment.Center), textAlign = TextAlign.Center, ) } } }
Questa implementazione è visualizzata come segue. Tieni presente che quando la finestra di dialogo è aperta, i contenuti principali dell'app sottostanti vengono oscurati e non sono selezionabili:

Esempio avanzato
Di seguito è riportata un'implementazione più avanzata del composable Dialog. In questo
caso, il componente implementa manualmente un'interfaccia simile a quella dell'AlertDialog
esempio riportato sopra.
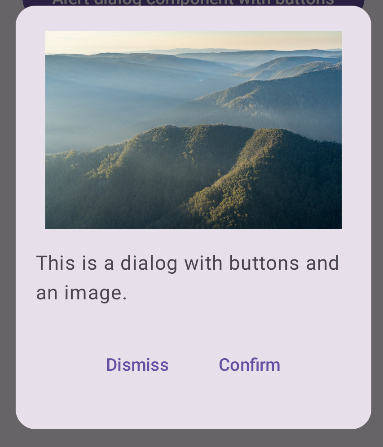
@Composable fun DialogWithImage( onDismissRequest: () -> Unit, onConfirmation: () -> Unit, painter: Painter, imageDescription: String, ) { Dialog(onDismissRequest = { onDismissRequest() }) { // Draw a rectangle shape with rounded corners inside the dialog Card( modifier = Modifier .fillMaxWidth() .height(375.dp) .padding(16.dp), shape = RoundedCornerShape(16.dp), ) { Column( modifier = Modifier .fillMaxSize(), verticalArrangement = Arrangement.Center, horizontalAlignment = Alignment.CenterHorizontally, ) { Image( painter = painter, contentDescription = imageDescription, contentScale = ContentScale.Fit, modifier = Modifier .height(160.dp) ) Text( text = "This is a dialog with buttons and an image.", modifier = Modifier.padding(16.dp), ) Row( modifier = Modifier .fillMaxWidth(), horizontalArrangement = Arrangement.Center, ) { TextButton( onClick = { onDismissRequest() }, modifier = Modifier.padding(8.dp), ) { Text("Dismiss") } TextButton( onClick = { onConfirmation() }, modifier = Modifier.padding(8.dp), ) { Text("Confirm") } } } } } }
Questa implementazione è visualizzata come segue: