El elemento componible Text tiene varios parámetros opcionales para aplicarle estilo a su contenido.
A continuación, incluimos algunos parámetros que abarcan los casos de uso más comunes con texto.
Para ver todos los parámetros de Text, consulta el código fuente de texto de Compose.
Cada vez que configuras uno de estos parámetros, aplicas el estilo a todo el valor de texto. Si necesitas aplicar varios estilos en la misma línea o párrafos, consulta la sección sobre varios estilos intercalados.
Estilos de texto comunes
En las siguientes secciones, se describen formas comunes de aplicar diseño a tu texto.
Cambiar el color del texto
@Composable fun BlueText() { Text("Hello World", color = Color.Blue) }

Cómo cambiar el tamaño del texto
@Composable fun BigText() { Text("Hello World", fontSize = 30.sp) }

Cómo poner texto en cursiva
Usa el parámetro fontStyle para que el texto aparezca en cursiva (o configurar otro FontStyle).
@Composable fun ItalicText() { Text("Hello World", fontStyle = FontStyle.Italic) }

Cómo aplicar negrita al texto
Usa el parámetro fontWeight para que el texto aparezca en negrita (o configura otro FontWeight).
@Composable fun BoldText() { Text("Hello World", fontWeight = FontWeight.Bold) }

Cómo agregar una sombra
El parámetro style te permite establecer un objeto de tipo TextStyle y configurar varios parámetros, como la sombra.
Shadow recibe un color para la sombra, el desplazamiento o su ubicación con respecto al Text y el radio de desenfoque, que es el aspecto borroso.
@Composable fun TextShadow() { val offset = Offset(5.0f, 10.0f) Text( text = "Hello world!", style = TextStyle( fontSize = 24.sp, shadow = Shadow( color = Color.Blue, offset = offset, blurRadius = 3f ) ) ) }

Agrega varios estilos en el texto
Para configurar estilos diferentes en el mismo elemento componible Text, usa una AnnotatedString, una cadena que se puede anotar con estilos de anotaciones arbitrarias.
AnnotatedString es una clase de datos que contiene lo siguiente:
- Un valor
Text - Una
ListdeSpanStyleRange, equivalente al estilo intercalado con el rango de posición dentro del valor de texto - Una
ListdeParagraphStyleRangeque especifica la alineación del texto, la dirección del texto, la altura de la línea y el estilo de sangría del texto
TextStyle es para uso en el elemento componible Text, mientras que SpanStyle y ParagraphStyle se usan en AnnotatedString. Para obtener más información sobre los varios estilos en un párrafo, consulta Agrega varios estilos en un párrafo.
AnnotatedString tiene un compilador de tipo seguro para facilitar la creación: buildAnnotatedString.
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }

Cómo mostrar HTML con vínculos en el texto
Usa AnnotatedString.fromHtml() para mostrar texto con formato HTML con vínculos en los que se puede hacer clic en tu aplicación de Jetpack Compose. Esta función convierte una cadena con etiquetas HTML en un AnnotatedString, lo que permite aplicar diseño y controlar vínculos.
Ejemplo: HTML con un vínculo con diseño aplicado
Este fragmento renderiza texto con formato HTML con un vínculo y aplica un estilo específico al vínculo:
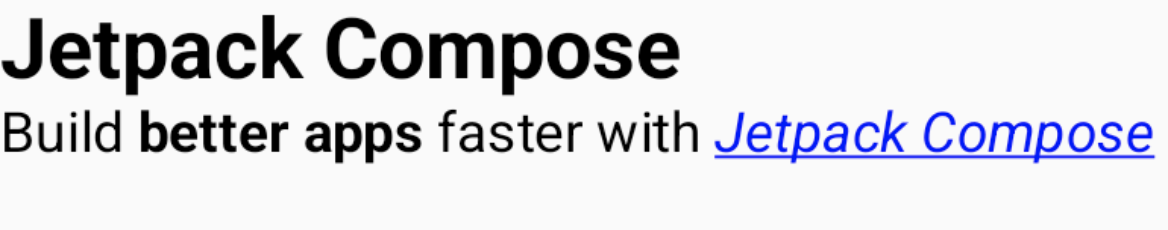
@Composable fun AnnotatedHtmlStringWithLink( modifier: Modifier = Modifier, htmlText: String = """ <h1>Jetpack Compose</h1> <p> Build <b>better apps</b> faster with <a href="https://www.android.com">Jetpack Compose</a> </p> """.trimIndent() ) { Text( AnnotatedString.fromHtml( htmlText, linkStyles = TextLinkStyles( style = SpanStyle( textDecoration = TextDecoration.Underline, fontStyle = FontStyle.Italic, color = Color.Blue ) ) ), modifier ) }
Puntos clave sobre el código
AnnotatedString.fromHtml()convierte la cadenahtmlTexten unaAnnotatedString. El parámetrolinkStylespersonaliza la apariencia del vínculo.TextLinkStylesdefine el estilo de los vínculos dentro del código HTML.SpanStyleestablece la decoración de texto, el estilo de fuente y el color de los vínculos.El elemento componible
Textmuestra elAnnotatedStringresultante.
Resultado
Este fragmento habilita "Jetpack Compose" como un vínculo en el que se puede hacer clic, con diseño en color azul, sublineado y en cursiva:

Habilita el diseño avanzado con Brush
Para habilitar diseños de texto más avanzados, puedes usar la API de Brush con TextStyle y SpanStyle. En cualquier lugar en el que normalmente usarías TextStyle o SpanStyle, ahora también puedes usar Brush.
Usa un pincel para aplicar estilos de texto
Configura el texto con un pincel integrado en TextStyle. Por ejemplo, puedes configurar un pincel linearGradient para tu texto de la siguiente manera:
val gradientColors = listOf(Cyan, LightBlue, Purple /*...*/) Text( text = text, style = TextStyle( brush = Brush.linearGradient( colors = gradientColors ) ) )

linearGradient de la API de Brush con una lista definida de coloresNo estás limitado a este esquema de colores o estilo de coloración en particular. Si bien proporcionamos un ejemplo simple para destacar, usa cualquiera de los pinceles integrados o incluso solo un SolidColor para mejorar el texto.
Integraciones
Dado que puedes usar Brush junto con TextStyle y SpanStyle, la integración con TextField y buildAnnotatedString es perfecta.
Para obtener más información sobre el uso de la API de pincel dentro de un TextField, consulta Entrada de estilo con la API de Brush.
Aplica diseño adicional con SpanStyle
Cómo aplicar un pincel a un intervalo de texto
Si solo deseas aplicar un pincel a partes del texto, usa buildAnnotatedString y la API de SpanStyle, junto con el pincel y el gradiente que elijas.
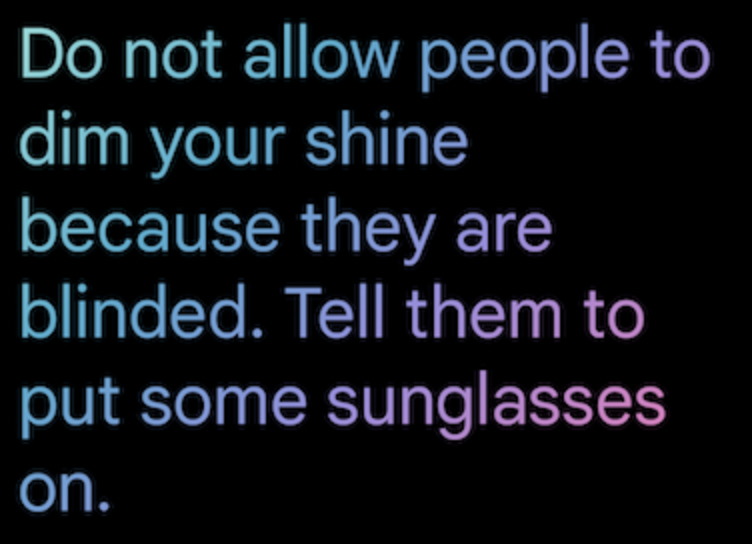
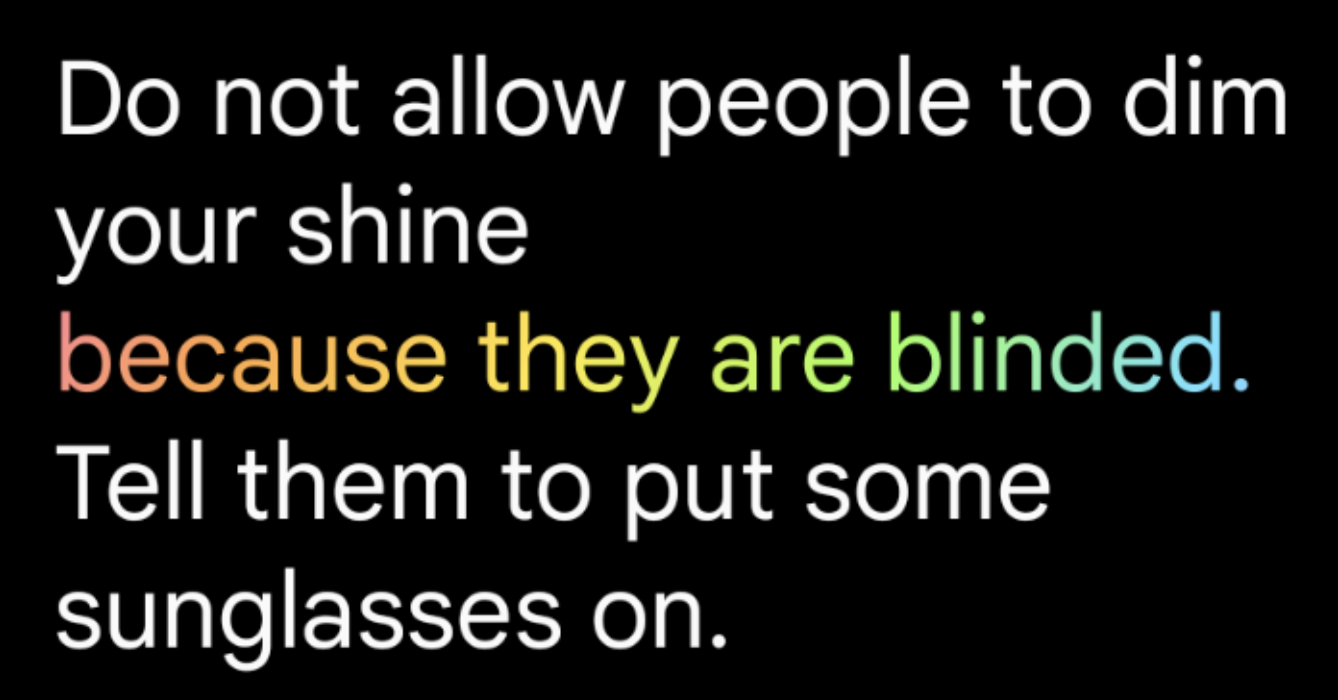
Text( text = buildAnnotatedString { append("Do not allow people to dim your shine\n") withStyle( SpanStyle( brush = Brush.linearGradient( colors = rainbowColors ) ) ) { append("because they are blinded.") } append("\nTell them to put some sunglasses on.") } )

linearGradient como estilo para Text.Opacidad en un fragmento de texto
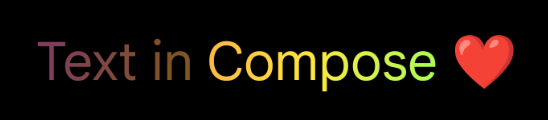
Para ajustar la opacidad de un fragmento de texto en particular, usa el parámetro alpha opcional de SpanStyle. Usa el mismo pincel para ambas partes de un texto y cambia el parámetro alfa en el intervalo correspondiente.
En la muestra de código, el primer intervalo de texto se muestra con la mitad de opacidad (alpha =.5f), mientras que el segundo se muestra con opacidad completa (alpha = 1f).
val brush = Brush.linearGradient(colors = rainbowColors) buildAnnotatedString { withStyle( SpanStyle( brush = brush, alpha = .5f ) ) { append("Text in ") } withStyle( SpanStyle( brush = brush, alpha = 1f ) ) { append("Compose ❤️") } }

buildAnnotatedString y SpanStyle, junto con linearGradient, para agregar opacidad a un intervalo de texto.Aplica el efecto de marco al texto
Puedes aplicar el modificador basicMarquee a cualquier elemento componible para producir un efecto de desplazamiento animado. El efecto de marquesina se produce si el contenido es demasiado ancho para ajustarse a las restricciones disponibles. De forma predeterminada, basicMarquee tiene configuradas ciertas opciones (como la velocidad y la demora inicial), pero puedes modificar estos parámetros para personalizar el efecto.
En el siguiente fragmento, se implementa un efecto de selección básico en un elemento componible Text:
@Composable fun BasicMarqueeSample() { // Marquee only animates when the content doesn't fit in the max width. Column(Modifier.width(400.dp)) { Text( "Learn about why it's great to use Jetpack Compose", modifier = Modifier.basicMarquee(), fontSize = 50.sp ) } }
Figura 6: El modificador basicMarquee aplicado al texto.
Recursos adicionales
- Actualiza tu conocimiento sobre el color de texto de Compose
- Animación del color de texto con pincel en Compose
- Admite varios vínculos en una sola cadena de texto
Recomendaciones para ti
- Nota: El texto del vínculo se muestra cuando JavaScript está desactivado
- Cómo aplicar un estilo a un párrafo
- Material Design 2 en Compose
- Modificadores gráficos

