Mit dem Android Studio Ladybug-Feature Drop wird die neue Benutzeroberfläche aus dem Update der IntelliJ-Plattform 2024.2 als Standardthema eingeführt. Die neue Benutzeroberfläche bietet ein optimiertes Design und erweiterte Funktionen, die es sowohl neuen als auch erfahrenen Entwicklern erleichtern, ihren Workflow effizienter zu steuern.
Wichtige Designänderungen
Die neue Benutzeroberfläche bietet zahlreiche Verbesserungen, die Ihren Workflow optimieren und für eine einheitlichere Umgebung sorgen. Es wurde entwickelt, um die visuelle Komplexität zu reduzieren, einfachen Zugriff auf wichtige Funktionen zu ermöglichen und nach Bedarf erweiterte Funktionen zu präsentieren. Das Ergebnis ist ein aufgeräumteres Erscheinungsbild. In den folgenden Abschnitten werden die wichtigsten Änderungen beschrieben, die Sie in der neuen Benutzeroberfläche von Android Studio sehen werden.
Designs und Symbole
Die aktualisierten hellen und dunklen Designs bieten einen verbesserten Farbkontrast und ein einheitlicheres Design für eine visuell ansprechende Darstellung. Sie können jetzt ganz einfach zwischen den Designs wechseln.
Leicht

Leuchtend mit hellem Header

Dunkel

Die neue Benutzeroberfläche bietet außerdem eine Reihe modernisierter Symbole, die übersichtlicher, besser lesbar und leichter zu unterscheiden sind. So ist die Benutzeroberfläche der IDE visuell einheitlicher.

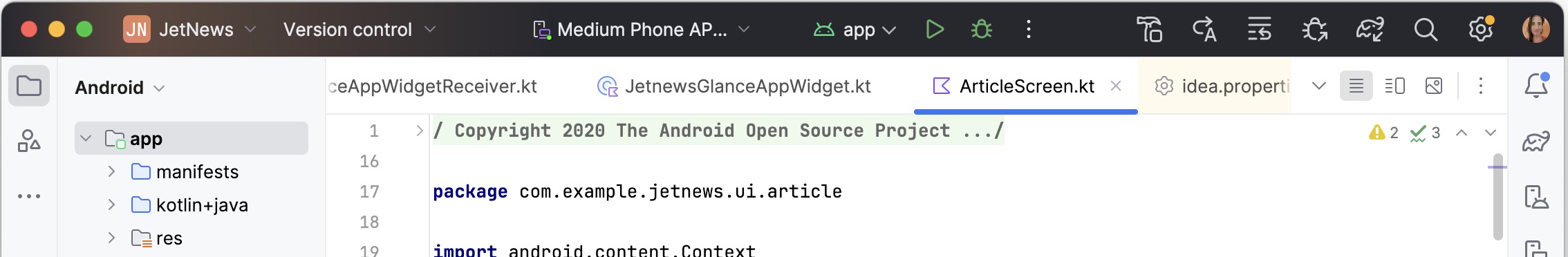
Vereinfachte Hauptsymbolleiste
Die neue Benutzeroberfläche hat eine übersichtlichere Hauptsymbolleiste, in der die am häufigsten verwendeten Aktionen priorisiert werden, z. B. die Auswahl des laufenden Geräts, die Versionskontrolle und das Projektwechseln. So müssen Sie weniger Zeit für die Suche nach Tools aufwenden und können sich mehr auf das Programmieren konzentrieren.


Unter Einstellungen > Darstellung und Verhalten > Menüs und Symbolleisten können Sie die Hauptsymbolleiste mit den wichtigsten Aktionen anpassen.

Widgets für Git und Projekte
Die Hauptsymbolleiste enthält jetzt zwei neue Menü-Widgets:
- Ein Projekt-Widget, mit dem Sie sich Ihre letzten Projekte ansehen oder ein neues erstellen können.

- Ein Git-Widget für die Versionskontrollverwaltung und häufig verwendete Git-Aktionen. Das Git-Widget wurde an die Spitze der Statusleiste verschoben. Sie können es aber wieder an seinen vorherigen Standort rechts unten verschieben.

Konfigurationen und Profilerstellungsaktionen ausführen
Ausführungskonfigurationen und Profiling-Aktionen wurden in einem neuen Ausführungs-Widget zusammengefasst. Profiling-Aktionen wurden in ein Drop-down-Menü verschoben.



Überarbeitete Toolfenster
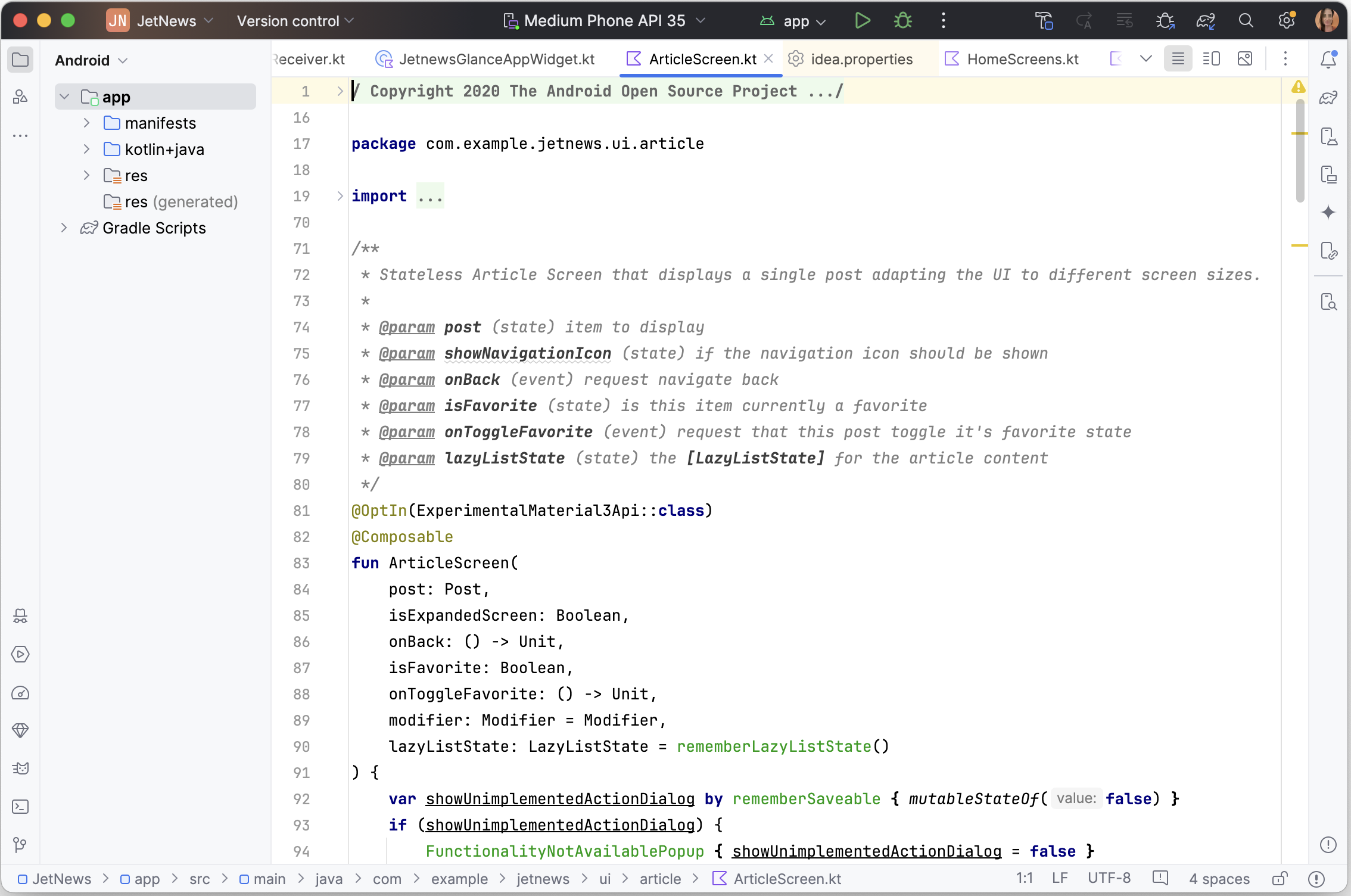
Die Toolfenster sind jetzt besser organisiert und an den Seiten des Hauptfensters angedockt. Die Symbolleiste für Toolfenster wurde optimiert, sodass nur eine Auswahl der Symbole für Toolfenster angezeigt wird. Der Rest ist über ein Überlaufmenü zugänglich. Das neue Toolfenster-Layout ist intuitiver und bietet flexible Optionen zur Anpassung Ihres Arbeitsbereichs.
Über die Schaltfläche Weitere Toolfenster können Sie auf ausgeblendete Toolfenster zugreifen. Danach wird das Toolfenster geöffnet und die zugehörige Schaltfläche wird in der Standardsymbolleiste angezeigt.
Vertikale und horizontale Teilungen
Sie können den Arbeitsbereich aufteilen, indem Sie Symbole für Toolfenster ziehen. Ziehen Sie sie für eine vertikale Teilung unter den Seitenleisten-Separator oder für eine horizontale Teilung in die gegenüberliegende Seitenleiste.
Neue Position für die Steuerelemente des UI-Tools
Die Steuerelemente für die Benutzeroberfläche (Code/Split/Design) für die Compose- und die ansichtenbasierten Vorschau sind jetzt außerhalb der Editor-Tabs zu finden, was den Zugriff erleichtert.


Navigationsleiste
In der Navigationsleiste wird der vollständige Pfad zur ausgewählten Datei angezeigt. Sie können die Navigationsleiste oben im Fenster platzieren. Klicken Sie dazu im Hauptmenü auf Ansicht > Darstellung > Navigationsleiste.

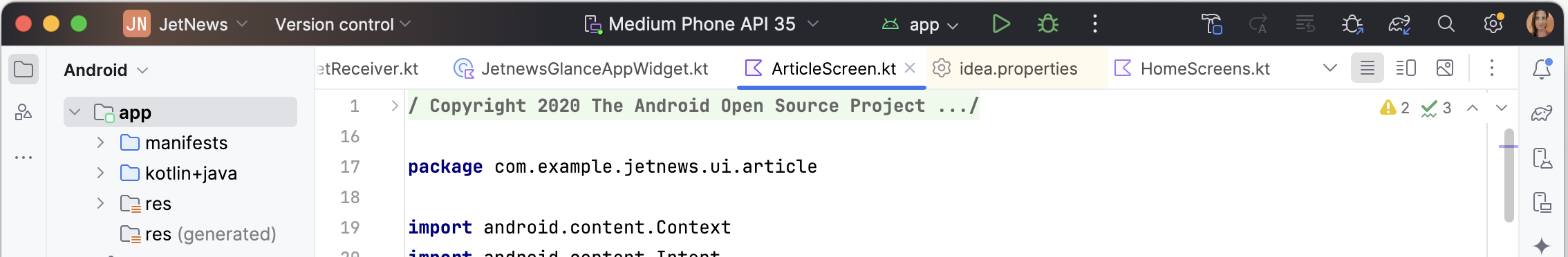
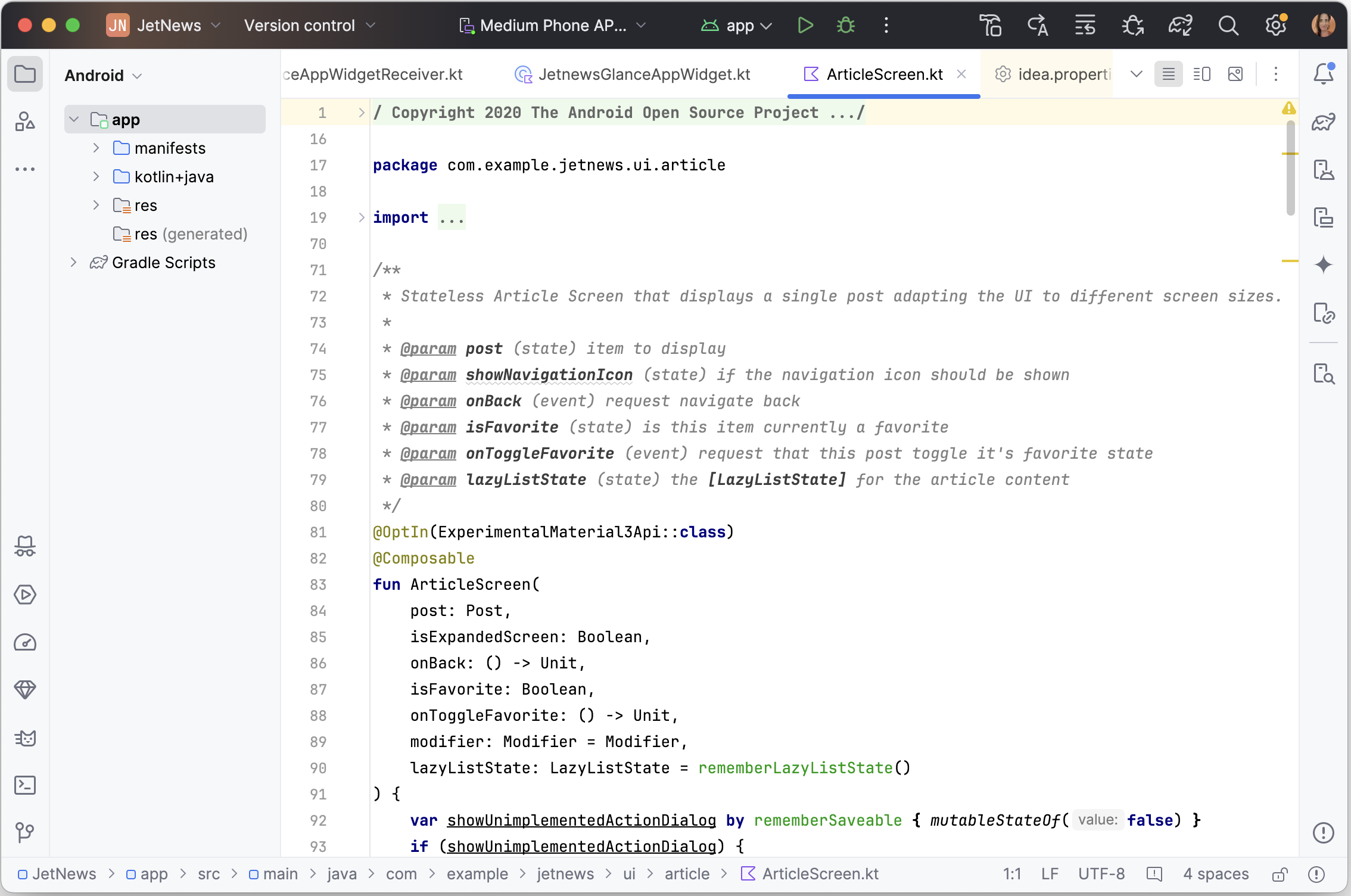
Kompaktmodus
Dieser Modus wurde für kleinere Bildschirme entwickelt und sorgt für eine kompaktere IDE. Symbolleisten und Überschriften sind kürzer, Symbole und Schaltflächen sind kleiner und es gibt weniger Platz zwischen den Elementen.
An


Aus


Sie haben folgende Möglichkeiten, den Kompaktmodus zu aktivieren:
- Gehen Sie zu Ansicht > Darstellung > Kompaktmodus.
- Öffnen Sie die IDE-Einstellungen, wählen Sie Darstellung und Verhalten > Darstellung aus und aktivieren Sie die Option Kompaktmodus.
Weiterhin Unterstützung für die klassische Benutzeroberfläche
Entwickler, die die klassische Benutzeroberfläche bevorzugen, können über ein Plug-in auf den JetBrains Marketplace zugreifen. IntelliJ unterstützt das Plug-in für die klassische Benutzeroberfläche noch mindestens ein Jahr lang, um einen reibungslosen Übergang für alle Entwickler zu ermöglichen.
Weitere Informationen finden Sie im Blogpost von JetBrains.

