Il rilascio di funzionalità di Android Studio Ladybug introduce la nuova UI dell'aggiornamento della piattaforma IntelliJ 2024.2 come tema predefinito. La nuova UI offre un design semplificato e funzionalità avanzate, che consentono agli sviluppatori, sia nuovi che esperti, di gestire il flusso di lavoro in modo più efficiente.
Modifiche principali al design
La nuova UI offre una serie di miglioramenti per ottimizzare il flusso di lavoro e fornisce un ambiente più coerente. È stato progettato per ridurre la complessità visiva, fornire un facile accesso alle funzionalità essenziali e mostrare progressivamente le funzionalità avanzate in base alle esigenze, il che si traduce in un'esperienza più chiara. Le sezioni seguenti illustrano le modifiche più importanti che vedrai nella nuova UI di Android Studio.
Temi e icone
I temi chiari e scuri aggiornati offrono un contrasto dei colori migliorato e un design più coerente per un'esperienza visivamente accattivante. Ora puoi passare facilmente da un tema all'altro in base alle tue preferenze.
Chiaro

Luce con intestazione Luce

Scuro

La nuova UI include anche un insieme di icone modernizzate, più chiare, più leggibili e più facili da distinguere, che offrono un'esperienza più coerente dal punto di vista visivo nell'IDE.

Barra degli strumenti principale semplificata
La nuova interfaccia utente presenta una barra degli strumenti principale semplificata che dà la priorità alle azioni più utilizzate, come la selezione del dispositivo in esecuzione, la gestione del controllo versione e il passaggio da un progetto all'altro. In questo modo, potrai dedicare meno tempo alla ricerca di strumenti e più tempo alla programmazione.


Personalizza la barra degli strumenti principale con le azioni essenziali in Impostazioni > Apparenza e comportamento > Menu e barre degli strumenti.

Widget per Git e progetti
La barra degli strumenti principale ora include due nuovi widget di menu:
- Un widget di progetto per sfogliare i progetti recenti o crearne uno nuovo.

- Un widget Git per la gestione del controllo della versione e le azioni Git di uso comune. Il widget Git è stato spostato nella parte superiore della barra di stato, ma puoi spostarlo nuovamente nella posizione precedente in basso a destra.

Esegui configurazioni e azioni di profilazione
Le configurazioni di esecuzione e le azioni di profilazione sono semplificate in un nuovo widget di esecuzione, mentre le azioni di profilazione vengono spostate in un menu extra.



Finestre degli strumenti ridisegnate
Le finestre degli strumenti ora sono organizzate meglio e agganciate ai lati della finestra principale. La barra della finestra degli strumenti è stata semplificata per mostrare solo una selezione di icone della finestra degli strumenti, mentre le altre sono accessibili da un menu extra. Il layout della finestra di questo nuovo strumento è più intuitivo e offre opzioni flessibili per personalizzare lo spazio di lavoro.
Accedi alle finestre degli strumenti nascoste utilizzando il pulsante Altre finestre degli strumenti. Una volta selezionato, si apre la finestra dello strumento e il relativo pulsante viene visualizzato nella barra degli strumenti predefinita.
Suddivisioni verticali e orizzontali
Suddividi lo spazio di lavoro trascinando le icone delle finestre degli strumenti. Inseriscili sotto il separatore della barra laterale per una suddivisione verticale o nella barra laterale opposta per una suddivisione orizzontale.
Nuova posizione per i controlli degli strumenti dell'interfaccia utente
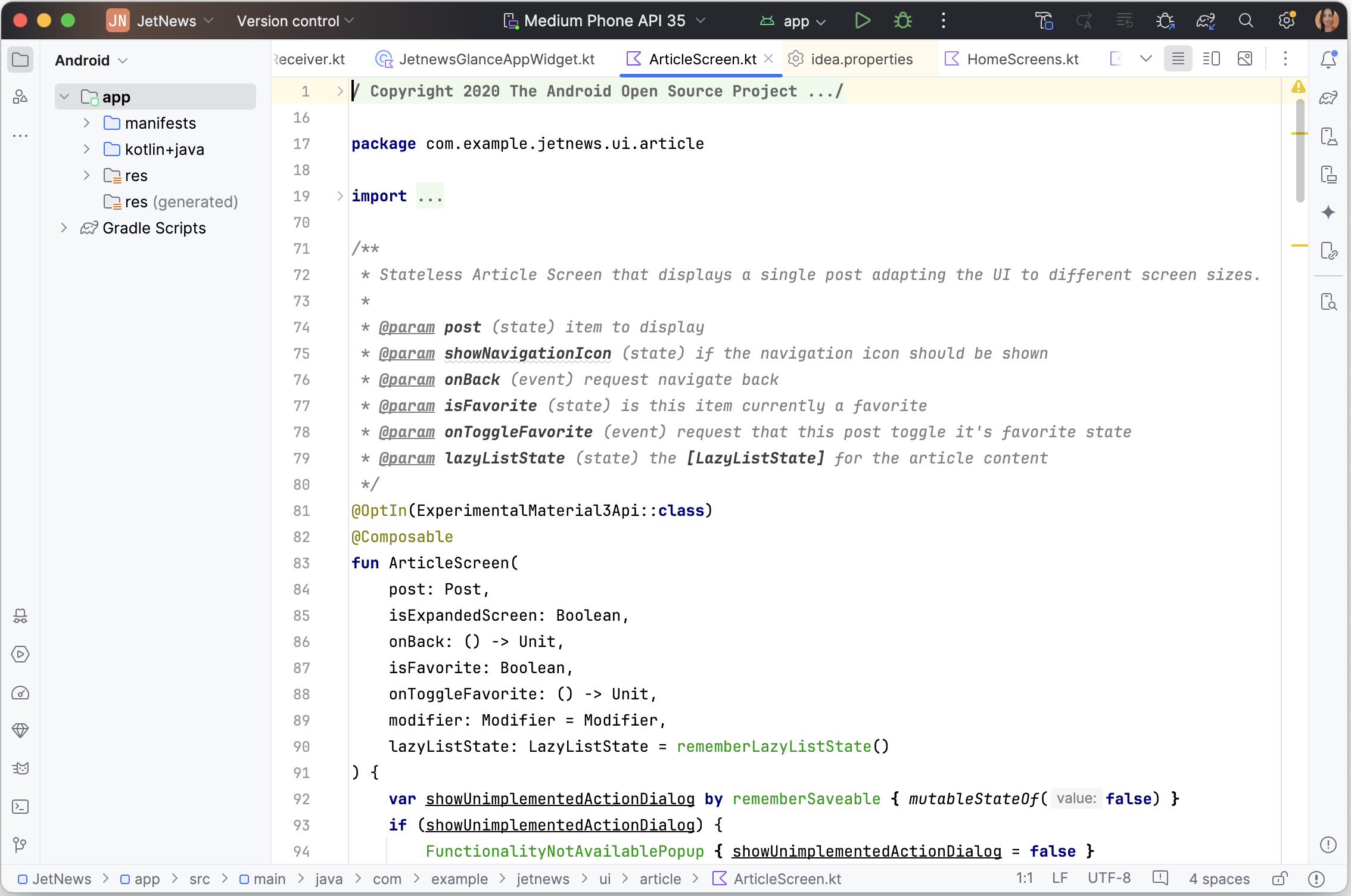
I controlli degli strumenti dell'interfaccia utente (Codice/Dividi/Design) sia per Scrivi che per le anteprime basate sulle visualizzazioni ora non si trovano più all'interno delle schede dell'editor, offrendo un accesso più facile.


Barra di navigazione
La barra di navigazione mostra il percorso completo del file selezionato. Puoi spostare la barra di navigazione nella parte superiore della finestra selezionando Visualizza > Aspetto > Barra di navigazione nel menu principale.

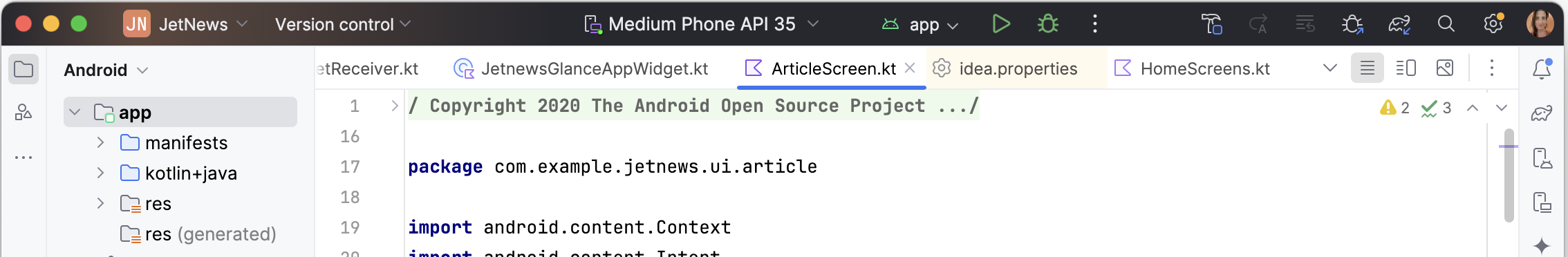
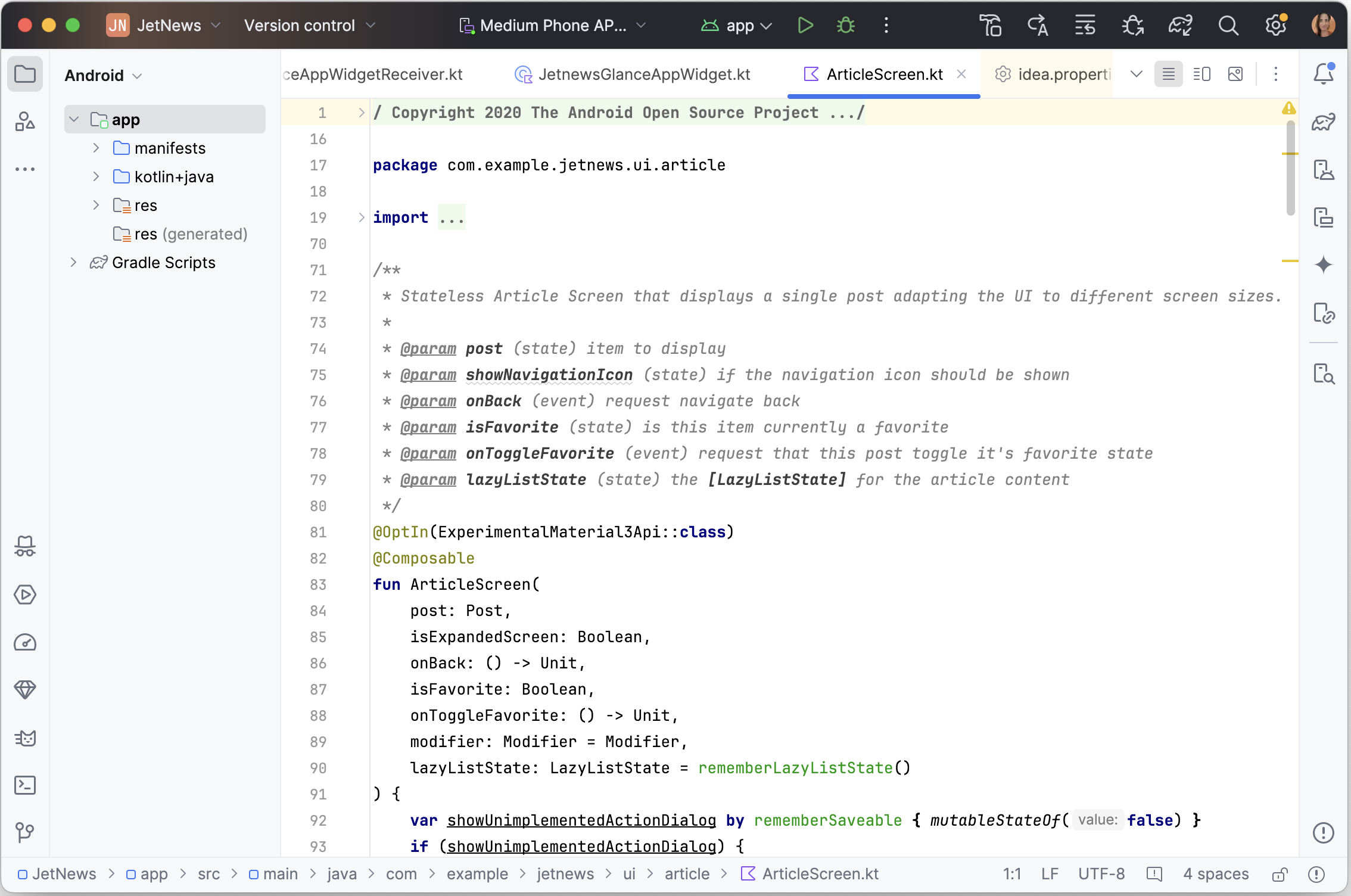
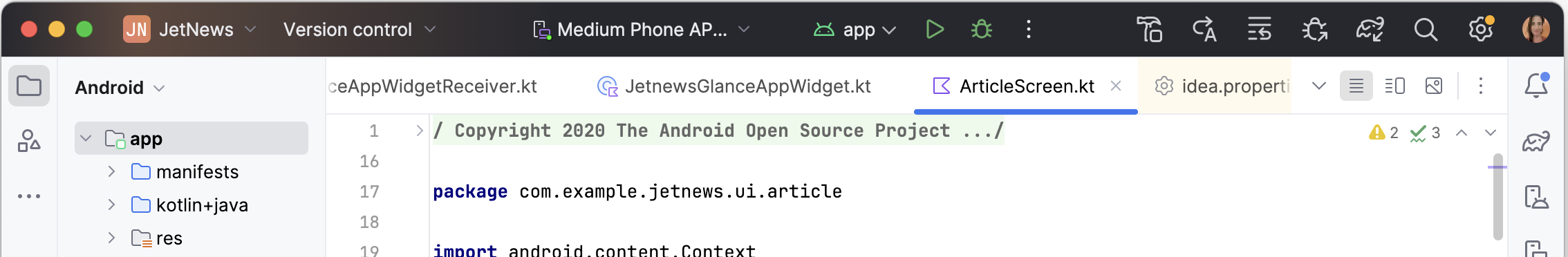
Modalità compatta
Progettata per schermi più piccoli, questa modalità rende l'IDE più compatta. Le barre degli strumenti e le intestazioni sono più brevi, le icone e i pulsanti sono più piccoli e lo spazio tra gli elementi è minore.
On


Off


Puoi attivare la modalità compatta in uno dei seguenti modi:
- Vai a Visualizza > Aspetto > Modalità compatta.
- Apri le impostazioni dell'IDE, seleziona Aspetto e comportamento > Aspetto e attiva l'opzione Modalità compatta.
Supporto continuo per l'interfaccia utente classica
Gli sviluppatori che preferiscono l'interfaccia utente classica possono accedervi tramite un plug-in disponibile su JetBrains Marketplace. IntelliJ continuerà a supportare il plug-in dell'interfaccia utente classica per almeno un anno per garantire una transizione agevole per tutti gli sviluppatori.
Per saperne di più, consulta il post del blog di annunci di JetBrains.

