在布局编辑器中,您可以通过将界面元素拖动到可视化设计编辑器中(而不是手动编写布局 XML),快速构建基于 View 的布局。设计编辑器支持在不同的 Android 设备和版本上预览布局,并且您可以动态调整布局大小,以确保它能够在不同的屏幕尺寸上正常运行。
使用 ConstraintLayout 构建布局时,布局编辑器的功能尤其强大。
本文简要介绍了布局编辑器。如需详细了解布局基础知识,请参阅布局。
布局编辑器简介
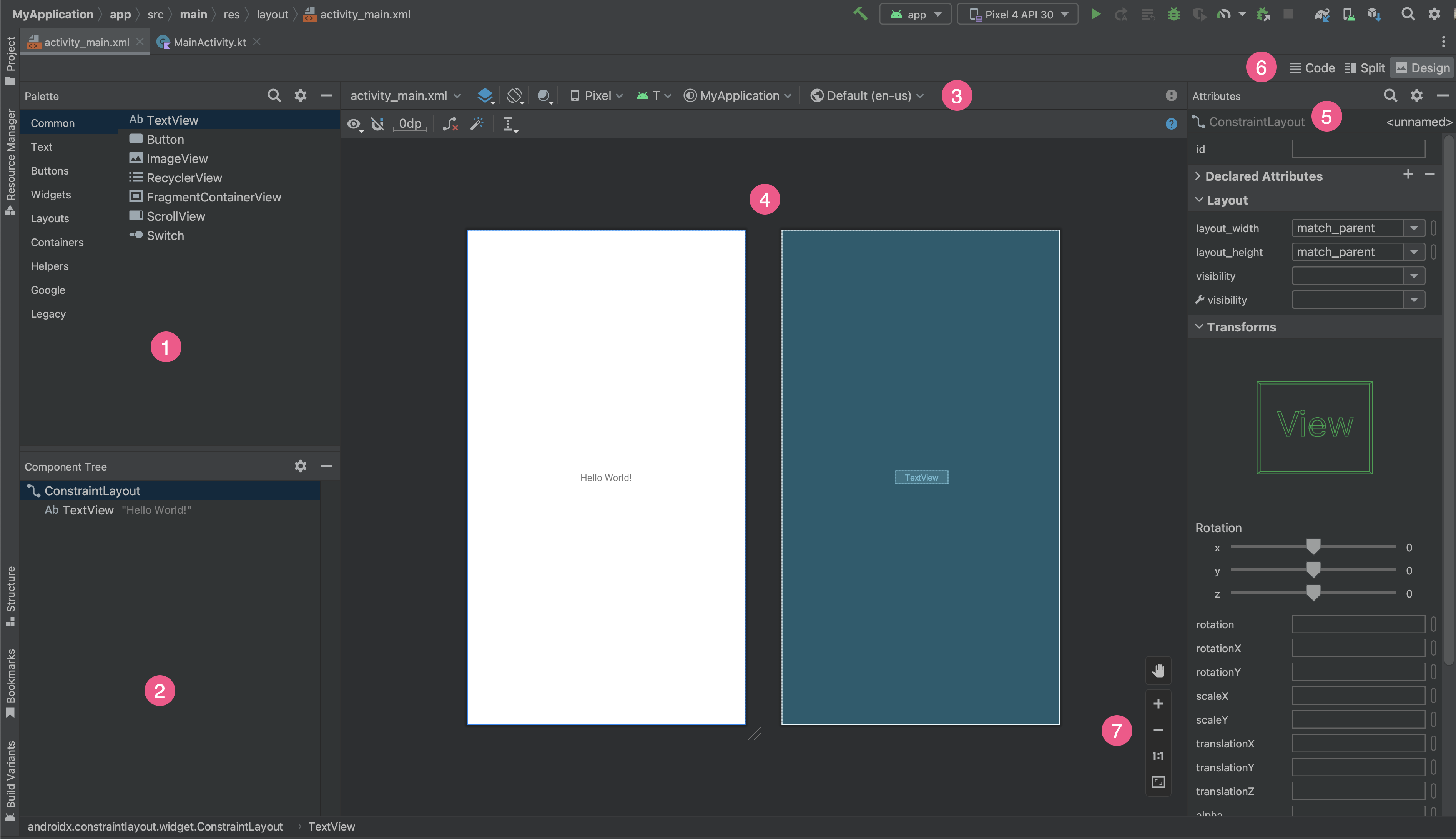
当您打开 XML 布局文件时,就会显示布局编辑器。

- Palette:包含您可以拖到布局中的各种视图和视图组。
- Component Tree:显示布局中的组件层次结构。
- 工具栏:包含用于在编辑器中配置布局外观及更改布局属性的按钮。
- 设计编辑器:可让您在 Design 视图和/或 Blueprint 视图中修改布局。
- Attributes:包含用于对所选视图的属性进行控制的控件。
- 视图模式:您可以采用 Code
 、Split
、Split
 或 Design
或 Design
 模式查看布局。Split 模式会同时显示 Code 和 Design 窗口。
模式查看布局。Split 模式会同时显示 Code 和 Design 窗口。 - 缩放和平移控件:控制编辑器内的预览大小和位置。
当您打开 XML 布局文件时,系统会默认打开设计编辑器,如图 1 所示。如需在文本编辑器中修改布局 XML,请点击窗口右上角的 Code ![]() 按钮。请注意,在 Code 视图中修改布局时,Palette、Component Tree 和 Attributes 面板不可用。
按钮。请注意,在 Code 视图中修改布局时,Palette、Component Tree 和 Attributes 面板不可用。
提示:如需在设计编辑器和文本编辑器之间切换,请按 Alt(在 macOS 上按 Control)、Shift 和向右或向左键。
更改预览外观
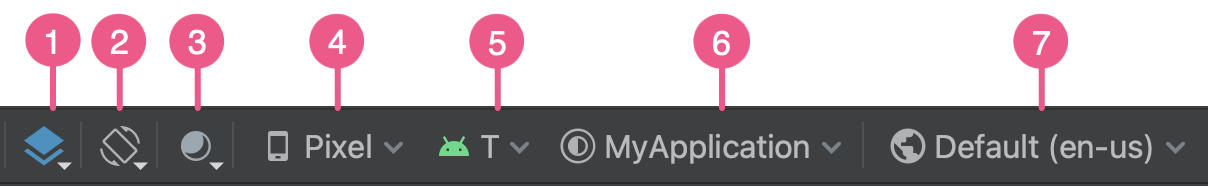
您可以使用设计编辑器顶行中的按钮在编辑器中配置布局的外观。

- Design 和 Blueprint:选择您希望如何在编辑器中查看布局。您还可以按
B循环浏览这些视图类型。- 选择 Design 可查看布局的渲染后预览效果。
- 选择 Blueprint 可仅查看每个视图的轮廓。
- 选择 Design + Blueprint 可并排查看这两个视图。
- 屏幕方向和布局变体:选择屏幕方向(横向或纵向),或选择应用提供备用布局的其他屏幕模式(例如夜间模式)。该菜单还包含用于创建新布局变体的命令,如本页面中的一个部分所述。
您还可以按键盘上的字母
O来更改屏幕方向。 System UI Mode:如果您已在应用中启用动态配色,请切换壁纸,并在使用不同用户所选壁纸时查看布局的显示效果。请注意,您必须先将主题更改为 Material 动态配色主题,然后再更改壁纸。
设备类型和尺寸:选择设备类型(手机/平板电脑、Android TV 或 Wear OS)和屏幕配置(尺寸和密度)。您可以从多种预配置的设备类型和您自己的 AVD 定义中进行选择,也可以从列表中选择 Add Device Definition 创建新的 AVD,如图 3 所示。
- 如需调整设备大小,请拖动布局的右下角。
- 按
D循环浏览设备列表。
针对此菜单中的参考设备测试布局有助于您的应用很好地适应实际设备上的布局状态。

图 3. 显示参考设备的设备列表。 API 版本:选择预览布局时使用的 Android 版本。可用 Android 版本的列表取决于您使用 SDK 管理器安装了哪些 SDK 平台版本。
AppTheme:选择要应用于预览的界面主题背景。这仅适用于支持的布局样式,因此该列表中的许多主题背景都会导致出错。
Language:选择要以何种语言显示界面字符串。此列表仅会显示字符串资源主持的语言。如果您想要修改翻译,请点击菜单中的 Edit Translations。如需详细了解如何使用翻译,请参阅使用 Translations Editor 本地化界面。
创建新布局
为应用添加新布局时,请先在项目的默认 layout/ 目录中创建一个默认布局文件,以便其适用于所有设备配置。默认布局创建完毕后,您可以为特定的设备配置(例如大屏幕)创建布局变体,如本页面中某个部分所述。
您可以通过以下任一方式创建新布局:
使用 Android Studio 的主菜单
- 在 Project 窗口中,点击要添加布局的模块。
- 在主菜单中,依次选择 File > New > XML > Layout XML File。
- 在显示的对话框中,提供文件名、根布局标记以及布局所属的源代码集。
- 点击 Finish 以创建布局。
使用 Project 视图
- 从 Project 窗口中选择 Project 视图。
- 右键点击想要在其中添加布局的布局目录。
- 在显示的上下文菜单中,依次点击 New > Layout Resource File。
使用 Android 视图
- 从 Project 窗口中选择 Android 视图。
- 右键点击
layout文件夹。 - 在显示的上下文菜单中,依次选择 New > Layout Resource File。
使用 Resource Manager
- 在 Resource Manager 中,选择 Layout 标签页。
- 点击
+按钮,然后点击 Layout Resource File。
使用布局变体针对不同屏幕进行优化
布局变体是现有布局的备用版本,针对特定屏幕尺寸或屏幕方向进行了优化。
使用建议的布局变体
Android Studio 包含您可以在项目中使用的常见布局变体。如需使用建议的布局变体,请执行以下操作:
- 打开默认布局文件。
- 点击窗口右上角的 Design 图标
 。
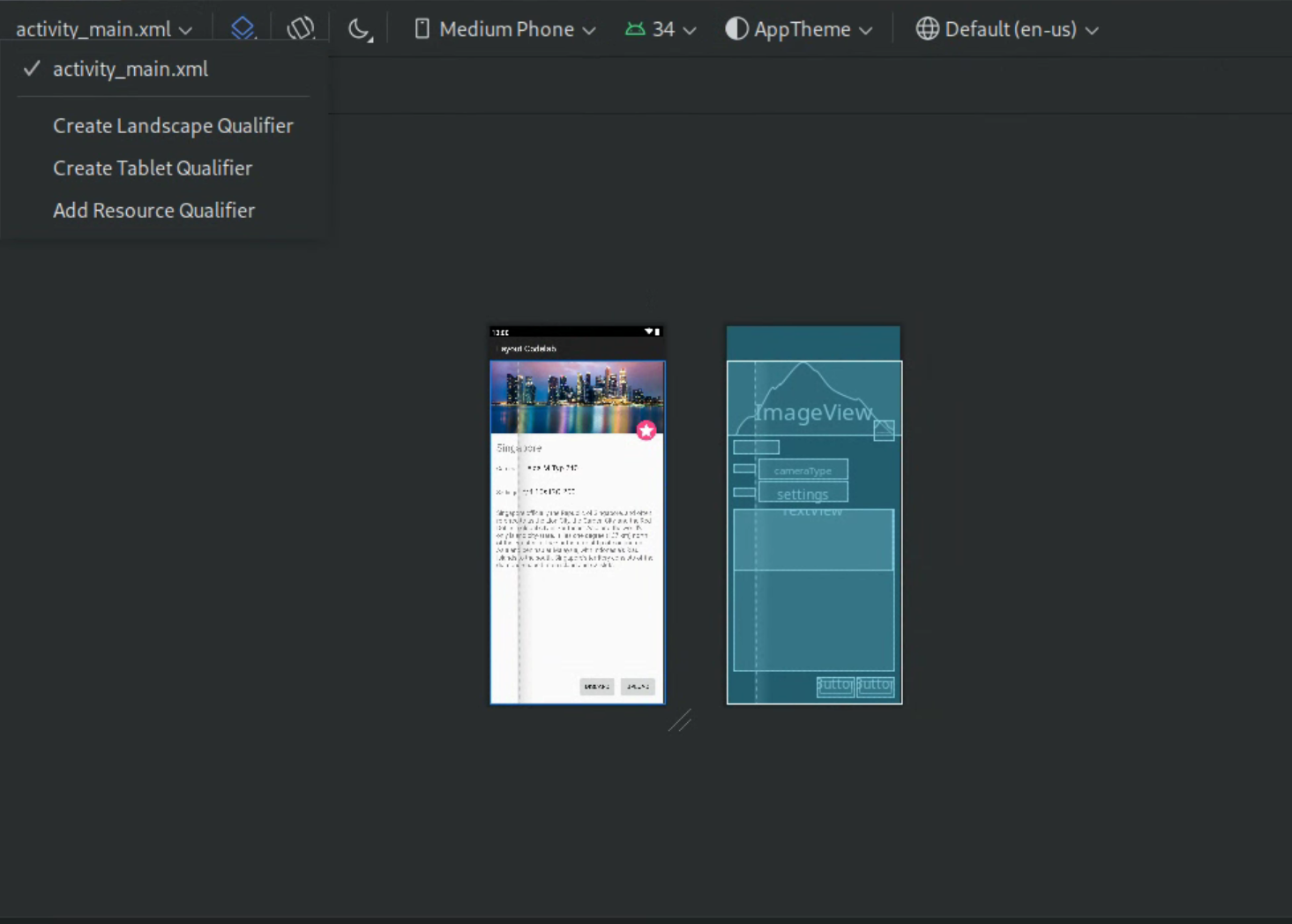
。 - 布局文件的名称会显示在用于为布局文件切换和创建限定符的操作下拉菜单中。选择下拉菜单。
- 在下拉列表中,选择一个变体,例如 Create Landscape Qualifier 或 Create Tablet Qualifier。

图 4. 布局限定符的下拉列表。
系统会创建一个新的布局目录。
创建自己的布局变体
如果您想要创建自己的布局变体,请执行以下操作:
- 打开默认布局文件。
- 点击窗口右上角的 Design 图标
 。
。 - 布局文件的名称会显示在用于为布局文件切换和创建限定符的操作下拉菜单中。选择下拉菜单。
在下拉列表中,选择添加资源限定符。(请参阅上文中的图 4。)
系统随即会显示 Select Resource Directory 对话框。
在 Select Resource Directory 对话框中,为变体定义资源限定符:
- 从 Available qualifiers 列表中选择限定符。
- 点击 Add(添加)
 按钮。
按钮。 - 输入任何必需的值。
- 重复上述步骤以添加其他限定符。
添加完所有限定符后,点击 OK。
如果同一布局有多个变体,如需在这些变体间切换,请从用于切换和为布局文件创建限定符的操作下拉菜单中选择一个变体。
如需详细了解如何为不同显示屏创建布局,请参阅支持不同的显示屏尺寸。
转换视图或布局
您可以将一种视图转换为另一种视图,也可以将一种布局转换为另一种布局:
- 点击编辑器窗口右上角的 Design 按钮。
- 在 Component Tree 中,右键点击相应视图或布局,然后点击 Convert view。
- 在显示的对话框中,选择新类型的视图或布局,然后点击 Apply。
将布局转换为 ConstraintLayout
为了改善布局性能,请将旧版布局转换为 ConstraintLayout。ConstraintLayout 采用基于约束条件的布局系统,让您无需使用任何嵌套视图组即可构建大多数布局。
如需将现有布局转换为 ConstraintLayout,请执行以下操作:
- 在 Android Studio 中打开一个现有布局。
- 点击编辑器窗口右上角的设计
 图标。
图标。 - 在 Component Tree 中,右键点击该布局,然后点击 Convert
your-layout-typeto ConstraintLayout。
如需详细了解 ConstraintLayout,请参阅使用 ConstraintLayout 构建自适应界面。
在 Palette 中查找项目
如需在 Palette 中按名称搜索视图或视图组,请点击 Palette 顶部的 Search  按钮。或者,您也可以在 Palette 窗口每次获得焦点后输入内容名称。
按钮。或者,您也可以在 Palette 窗口每次获得焦点后输入内容名称。
在 Palette 中,您可以在 Common 类别中找到经常使用的项目。如需向此类别中添加内容,请右键点击 Palette 中的相应视图或视图组,然后在上下文菜单中点击 Favorite。
从 Palette 中打开文档
如需打开视图或视图组的 Android 开发者参考文档,请在 Palette 中选择界面元素,然后按 Shift+F1。
如需查看视图或视图组的 Material Guidelines 文档,请右键点击 Palette 中的界面元素,然后从上下文菜单中选择 Material Guidelines。对于相应内容,如果不存在任何特定条目,则此命令会打开 Material Guidelines 文档的首页。
将视图添加到布局中
如需开始构建布局,请将视图和视图组从 Palette 拖动到设计编辑器中。将视图放置到布局中后,编辑器会显示有关该视图与布局其余部分的关系的信息。
如果您使用的是 ConstraintLayout,则可以使用 Infer Constraints 和 Autoconnect 功能自动创建约束条件。
修改视图属性

您可以在布局编辑器的 Attributes 面板中修改视图属性。只有在设计编辑器处于打开状态时,此窗口才会显示,因此请在 Design 或 Split 模式下查看布局,以便使用此窗口。
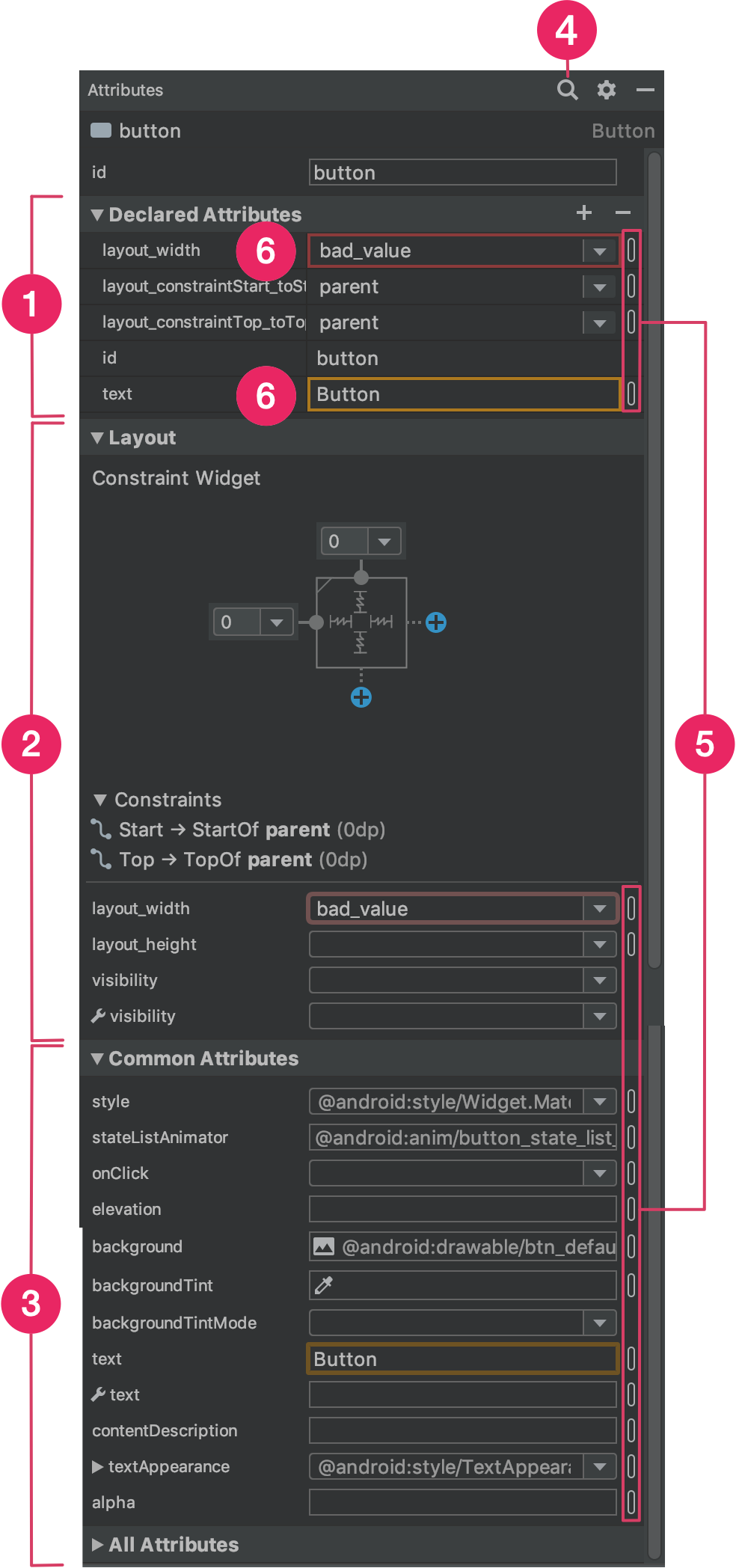
当您选择视图时(无论是通过在 Component Tree 中点击该视图,还是在设计编辑器中点击该视图),Attributes 面板会显示以下内容,如图 5 所示:
- Declared Attributes:列出布局文件中指定的属性。如需添加属性,请点击该部分顶部的 Add 按钮
 。
。 - Layout:包含用于控制视图宽度和高度的控件。如果视图位于
ConstraintLayout中,该部分还会显示约束偏差,并列出相应视图使用的约束条件。如需详细了解如何使用ConstraintLayout控制视图的大小,请参阅调整视图大小。 - Common Attributes:列出了所选视图的常见属性。如需查看所有可用的属性,请展开窗口底部的 All Attributes 部分。
- 搜索:可搜索特定的视图属性。
每个属性值右侧的图标指示属性值是否为资源引用。当属性值是资源引用时,指示器是非中空的
 ,当属性值是硬编码时,指示器是空的
,当属性值是硬编码时,指示器是空的  ,以便您一目了然地识别硬编码值。
,以便您一目了然地识别硬编码值。点击指示器(无论其处于哪种状态)都会打开 Resources 对话框,您可以在其中选择相应属性的资源引用。
属性值周围的红色高亮部分表示值存在错误。例如,错误可能表示布局定义属性的条目无效。
橙色突出显示表示值存在警告。例如,如果在应该使用资源引用时使用了硬编码值,就可能会出现警告。
向视图中添加示例数据
由于很多 Android 布局都依赖于运行时数据,因此在设计应用时很难直观呈现布局的外观和风格。您可以从布局编辑器中向 TextView、ImageView 或 RecyclerView 添加示例预览数据。
如需显示 Design-time View Attributes 窗口,请右键点击其中一种视图类型,然后选择 Set Sample Data,如图 6 所示。

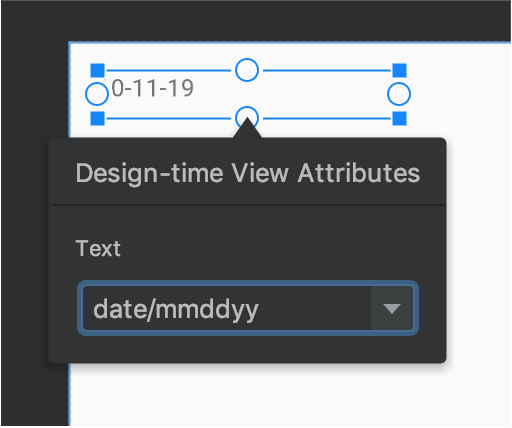
对于 TextView,您可以选择不同的示例文本类别。在使用示例文本时,Android Studio 会使用您选择的示例数据填充 TextView 的 text 属性。请注意,仅当 text 属性为空时,您才能通过 Design-time View Attributes 窗口选择示例文本。

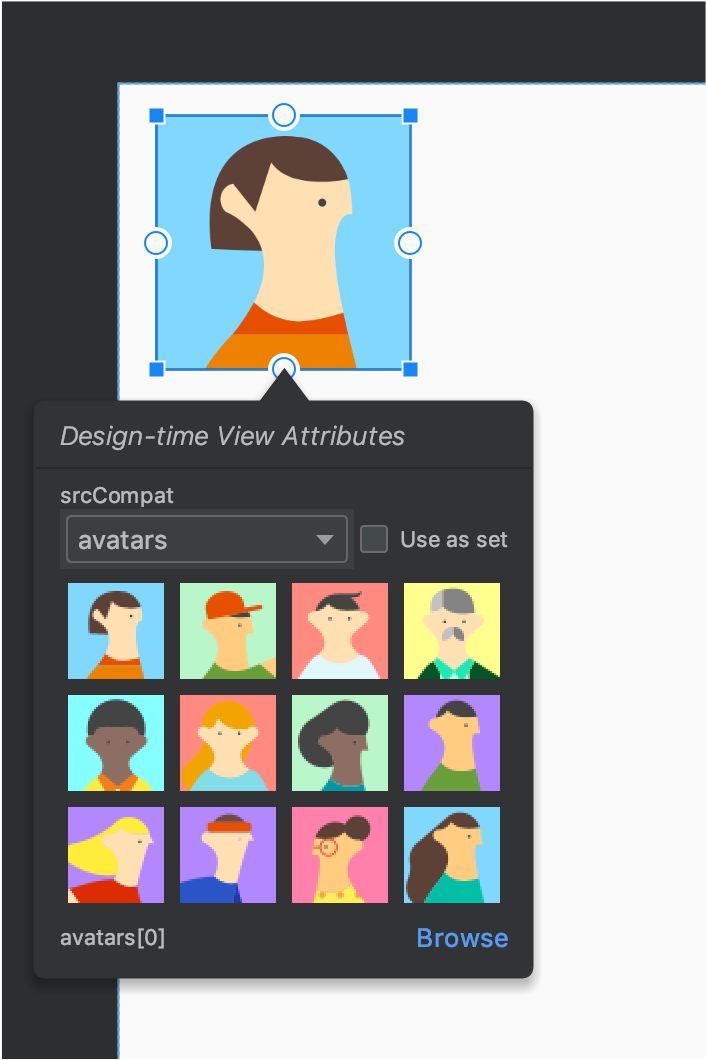
TextView。对于 ImageView,您可以选择不同的示例图片。当您选择示例图片后,Android Studio 会填充 ImageView 的 tools:src 属性(如果使用 AndroidX,则会填充 tools:srcCompat)。

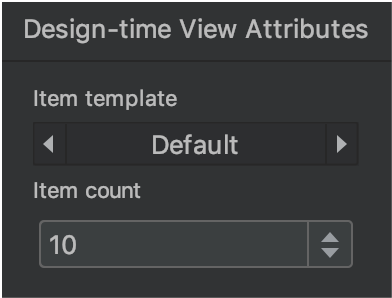
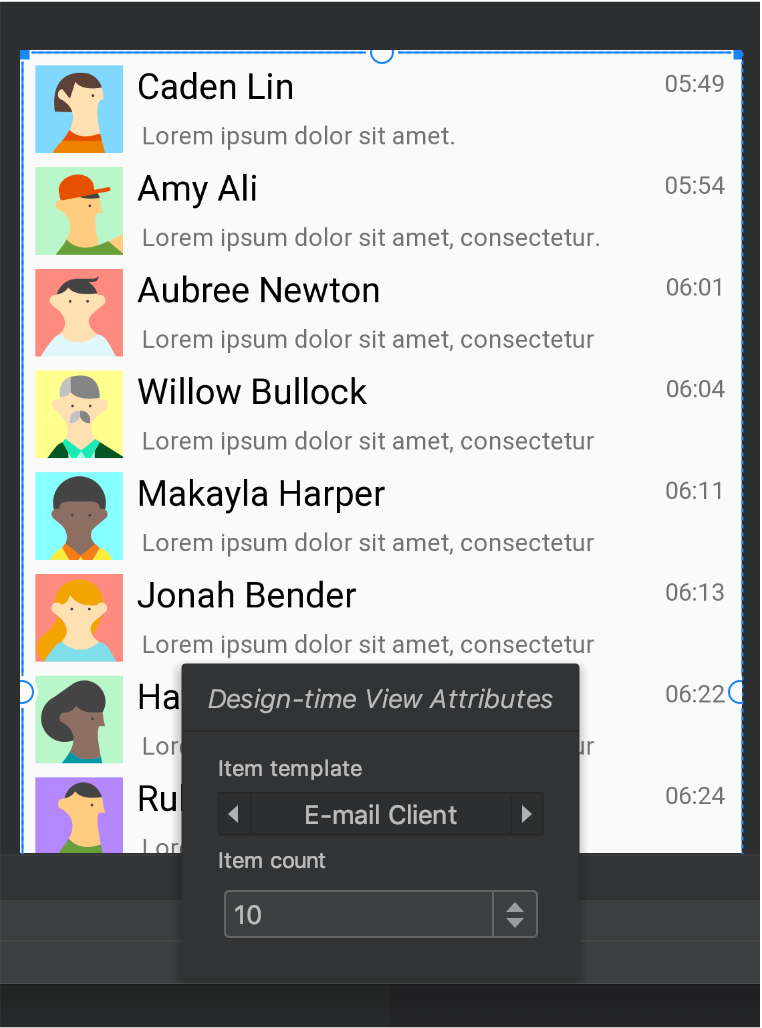
ImageView。对于 RecyclerView,您可以从一组包含示例图片和文本的模板中进行选择。使用这些模板时,Android Studio 会将 recycler_view_item.xml 文件添加到 res/layout 目录,该文件中包含示例数据的布局。Android Studio 还会将元数据添加到 RecyclerView,以正确显示示例数据。

RecyclerView。显示布局警告和错误
布局编辑器会在 Component Tree 中相应视图的旁边使用红色圆圈感叹号图标  (表示错误)或橙色三角形感叹号图标
(表示错误)或橙色三角形感叹号图标  (表示警告)通知您存在的任何布局问题。点击该图标即可查看更多详细信息。
(表示警告)通知您存在的任何布局问题。点击该图标即可查看更多详细信息。
如需在编辑器下方的窗口中查看所有已知问题,请点击工具栏中的 Show Warnings and Errors( 或
或  )。
)。
下载字体并将其应用于文本
使用 Android 8.0(API 级别 26)或 Jetpack Core 库时,您可以按照以下步骤从数百种字体中进行选择:
- 在布局编辑器中,点击 Design
 图标以在设计编辑器中查看布局。
图标以在设计编辑器中查看布局。 - 选择一个文本视图。
- 在 Attributes 面板中,展开 textAppearance,然后展开 fontFamily 方框。
- 滚动到列表底部,然后点击 More Fonts,以打开 Resources 对话框。
- 在 Resources 对话框中,通过浏览列表或在顶部的搜索栏中输入字体来选择字体。如果您选择 Downloadable 下的某种字体,则可以点击 Create downloadable font 以在运行时加载该字体作为可下载字体,或点击 Add font to project 以将 TTF 字体文件打包到 APK 中。 Android 系统提供了 Android 下列出的字体,因此这些字体不需要下载,也不需要打包到 APK 中。
- 点击 OK 完成。
布局验证
“布局验证”是一款可视化工具,用于同时预览使用不同设备和不同显示配置时的布局,可帮助您在此过程的早期发现布局中存在的问题。如需使用该功能,请点击 IDE 窗口右上角的 Layout Validation 标签页:

图 10. Layout Validation 标签页。
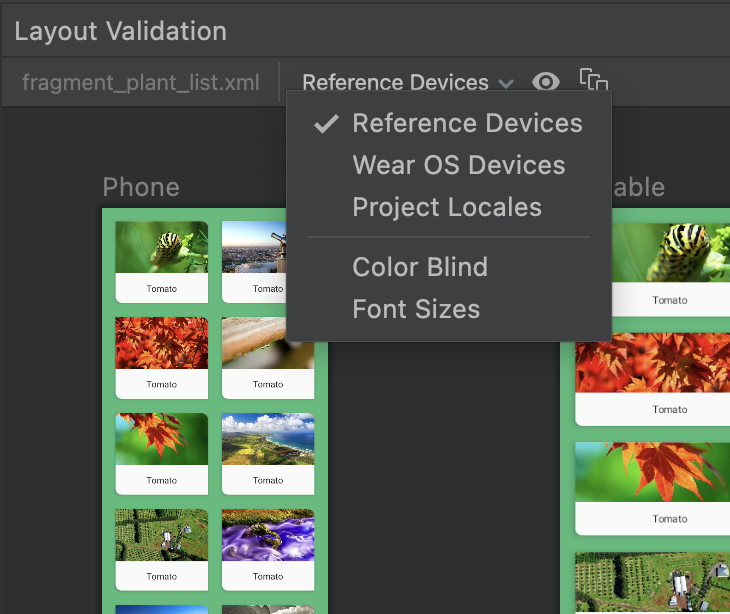
如需在可用的配置集之间切换,请从 Layout Validation 窗口顶部的 Reference Devices 下拉列表中选择以下某个配置:
- Reference Devices(参考设备)
- Custom
- Color Blind
- Font Sizes(字体大小)

图 11. “Reference Devices”(参考设备)下拉菜单。
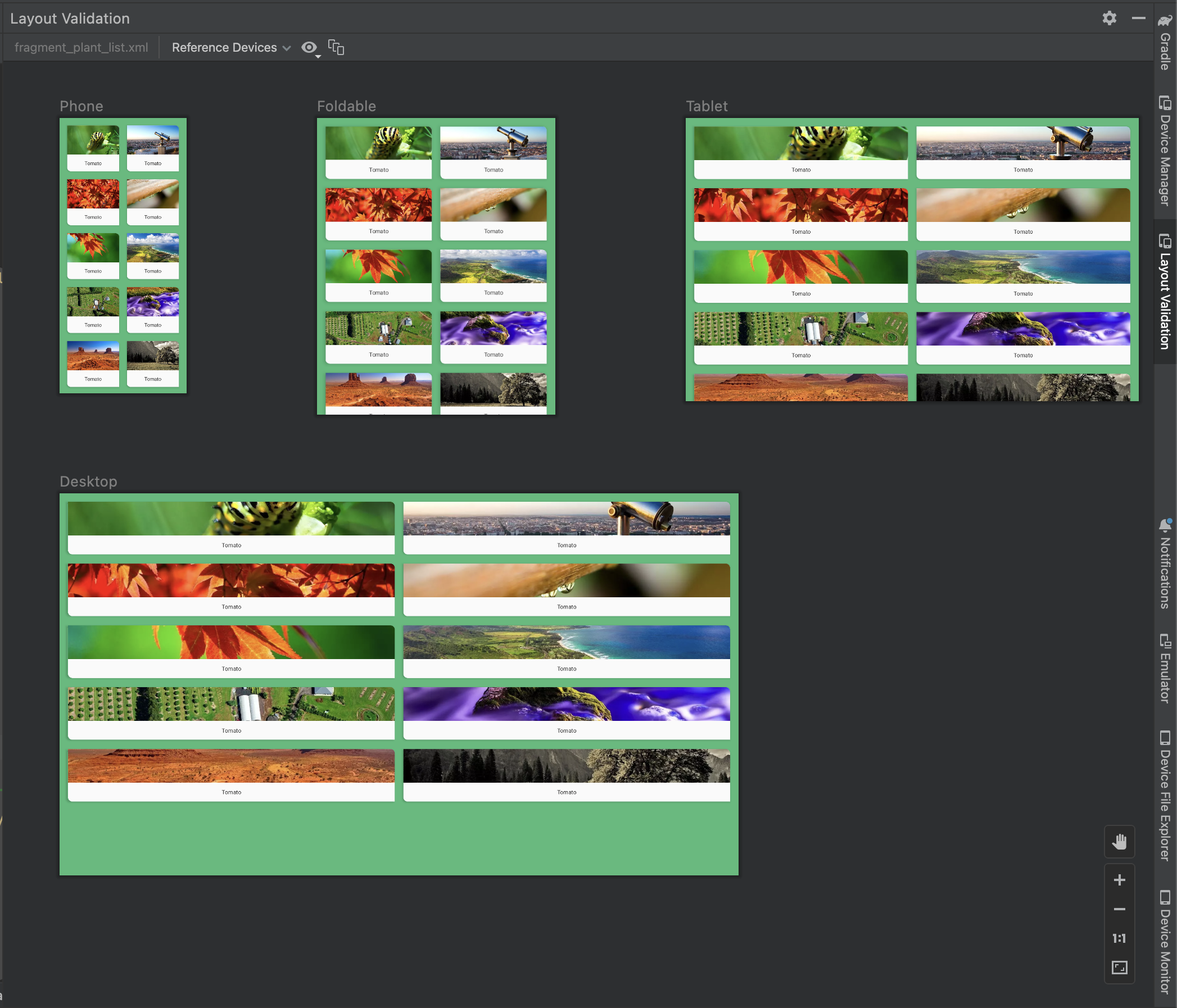
Reference Devices(参考设备)
参考设备是指我们建议您针对其进行测试的一组设备,包括手机、可折叠设备、平板电脑和桌面设备的界面。您应该可以预览您的布局在这一组参考设备上的显示效果:

图 12. 布局验证工具中的参考设备预览。
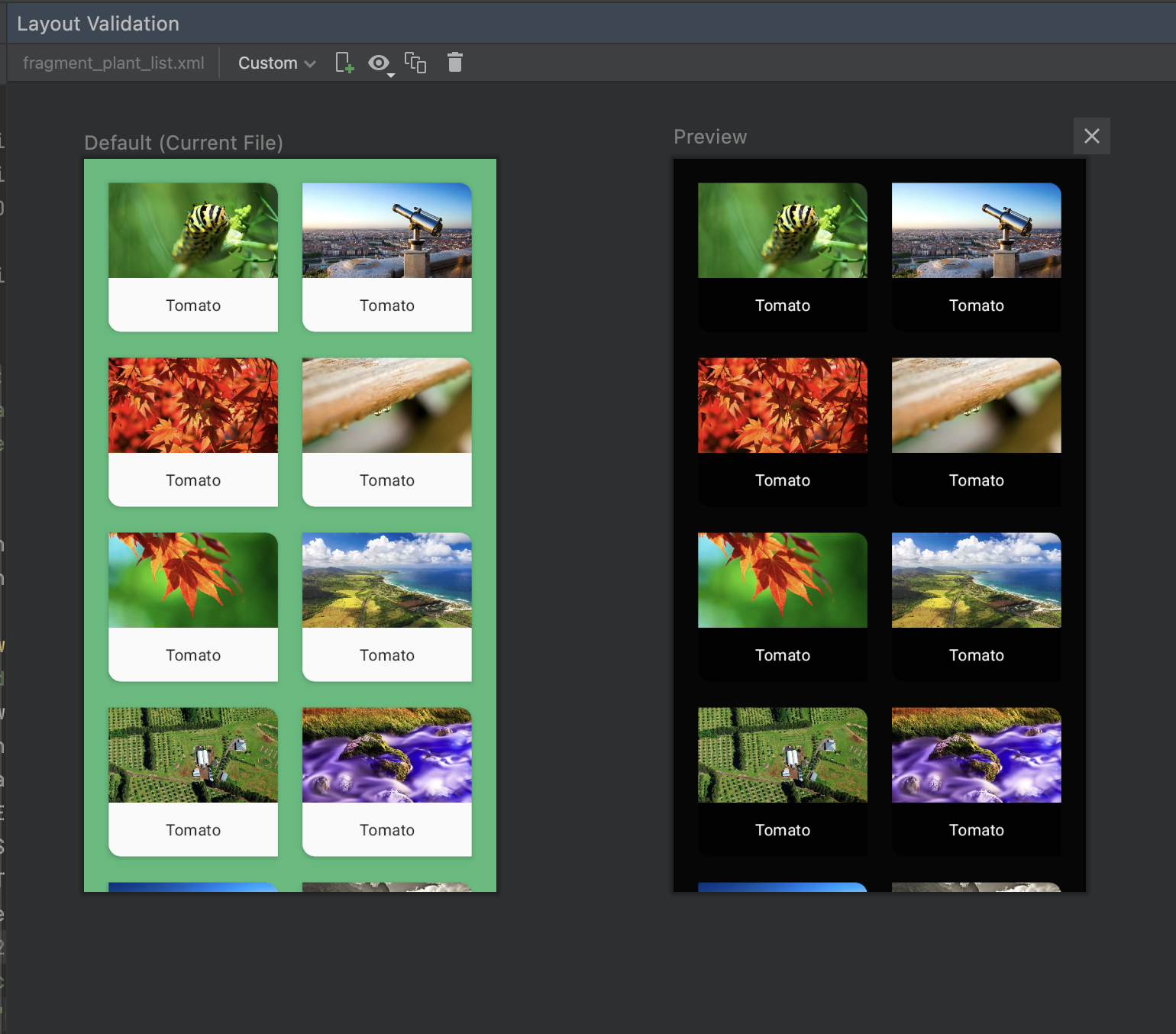
Custom
如需自定义要预览的显示配置,请从各种设置(包括语言、设备或屏幕方向)中进行选择:

图 16. 在布局验证工具中配置自定义显示界面。
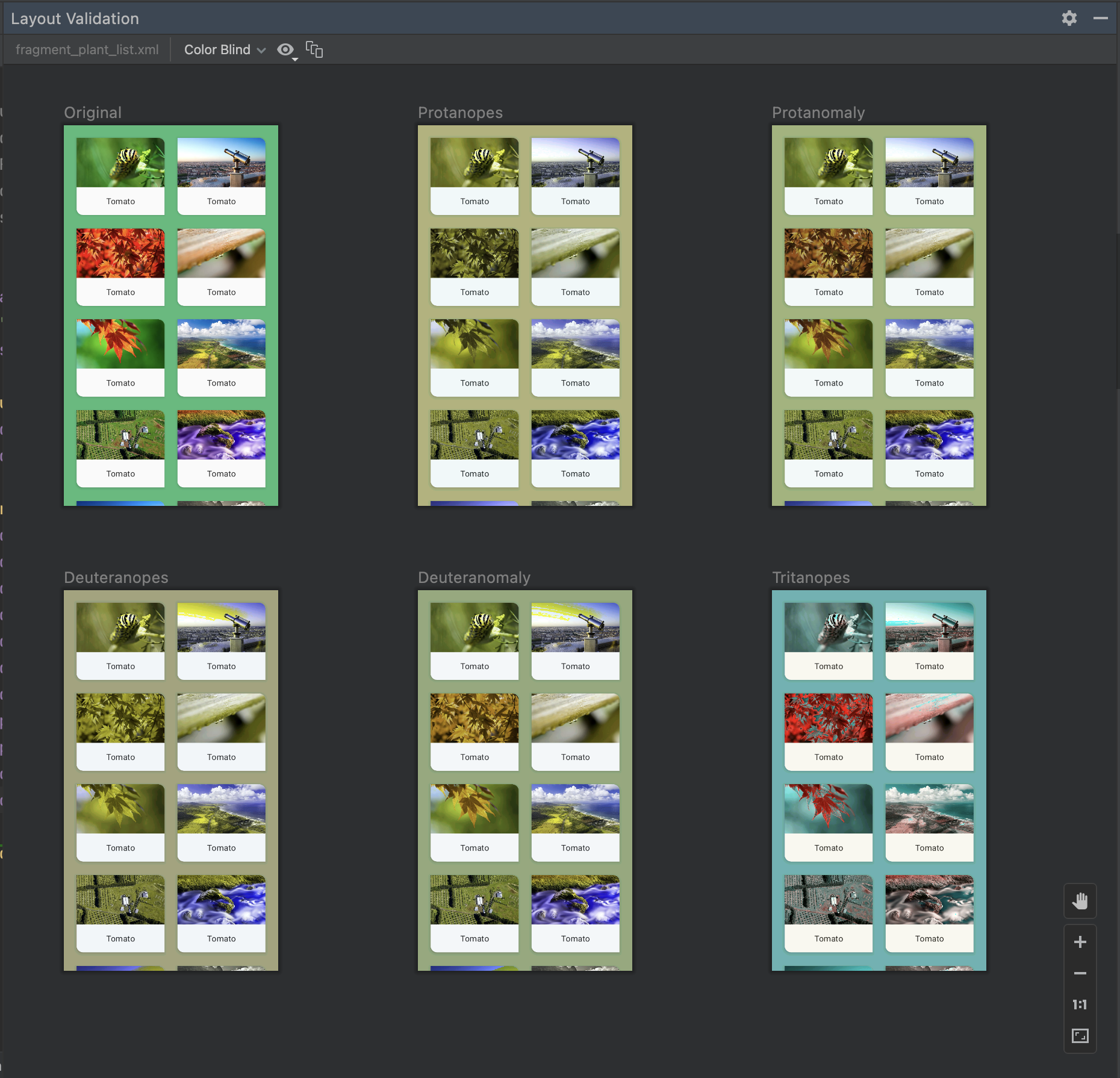
Color Blind
为了方便色盲用户使用您的应用,请对常见的色盲类型进行模拟,以此验证布局:

图 13. 布局验证工具中的色盲模拟预览。
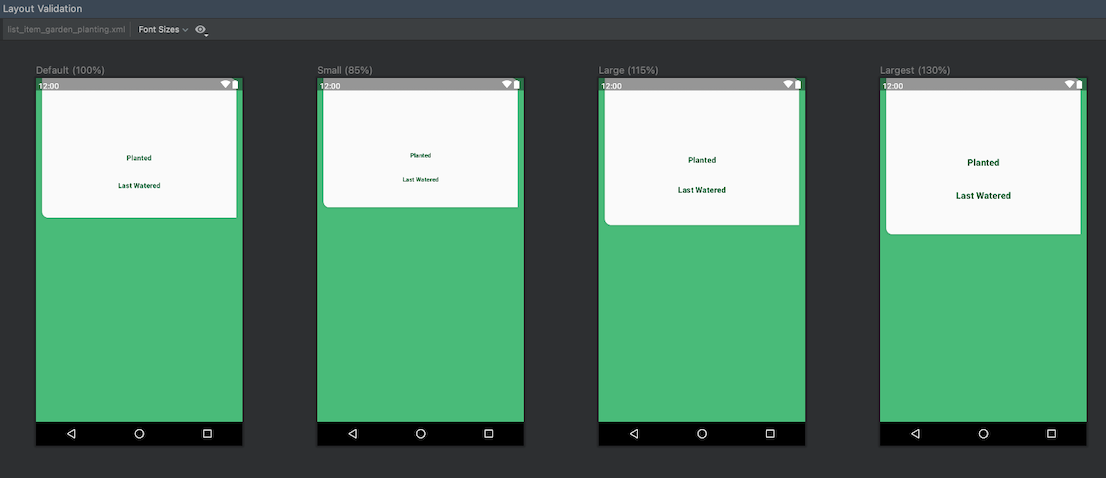
Font Sizes
验证各种字体大小下的布局;使用较大的字体测试布局,改进对视力障碍用户的无障碍支持:

图 14. 布局验证工具中的不同字体大小预览。

