사용자가 잘 알고 있으며 텍스트 라벨이 필요하지 않은 작업에는 Button 구성요소를 사용하세요. 버튼은 원형 모양으로 칩과 구별됩니다.

분석

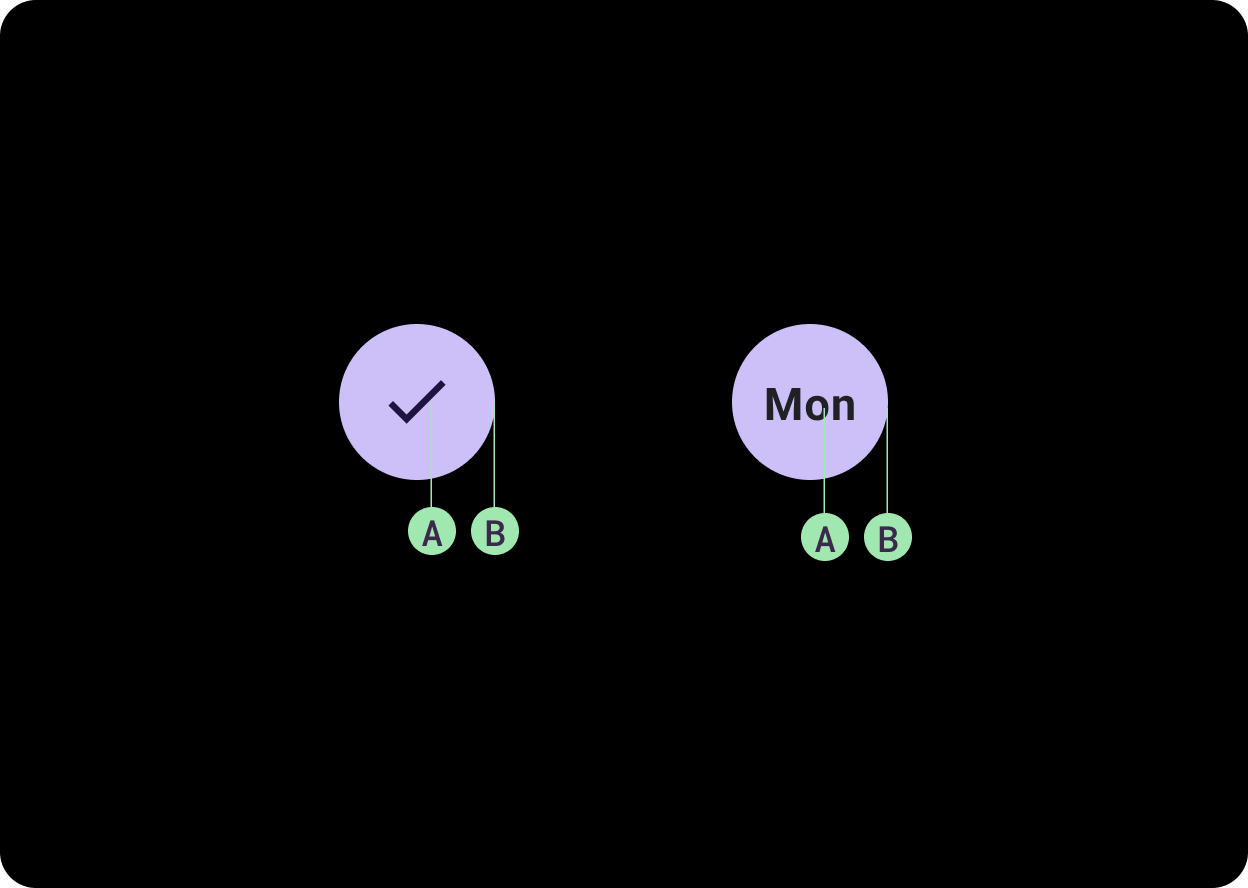
버튼에는 아이콘이나 텍스트용으로 예약된 단일 슬롯이 있습니다. 버튼이 실행하는 작업과 관련된 아이콘을 선택합니다. 아이콘이 관련 작업을 설명할 수 없는 경우 최대 3자(영문 기준)의 텍스트를 사용할 수 있습니다. 아이콘이 작업을 명확하게 설명할 수 없다면 칩 구성요소를 사용하는 것이 좋습니다.
B. 컨테이너
버튼 컨테이너는 단일 단색 채우기로 제한됩니다.
관련 구성요소
계층 구조

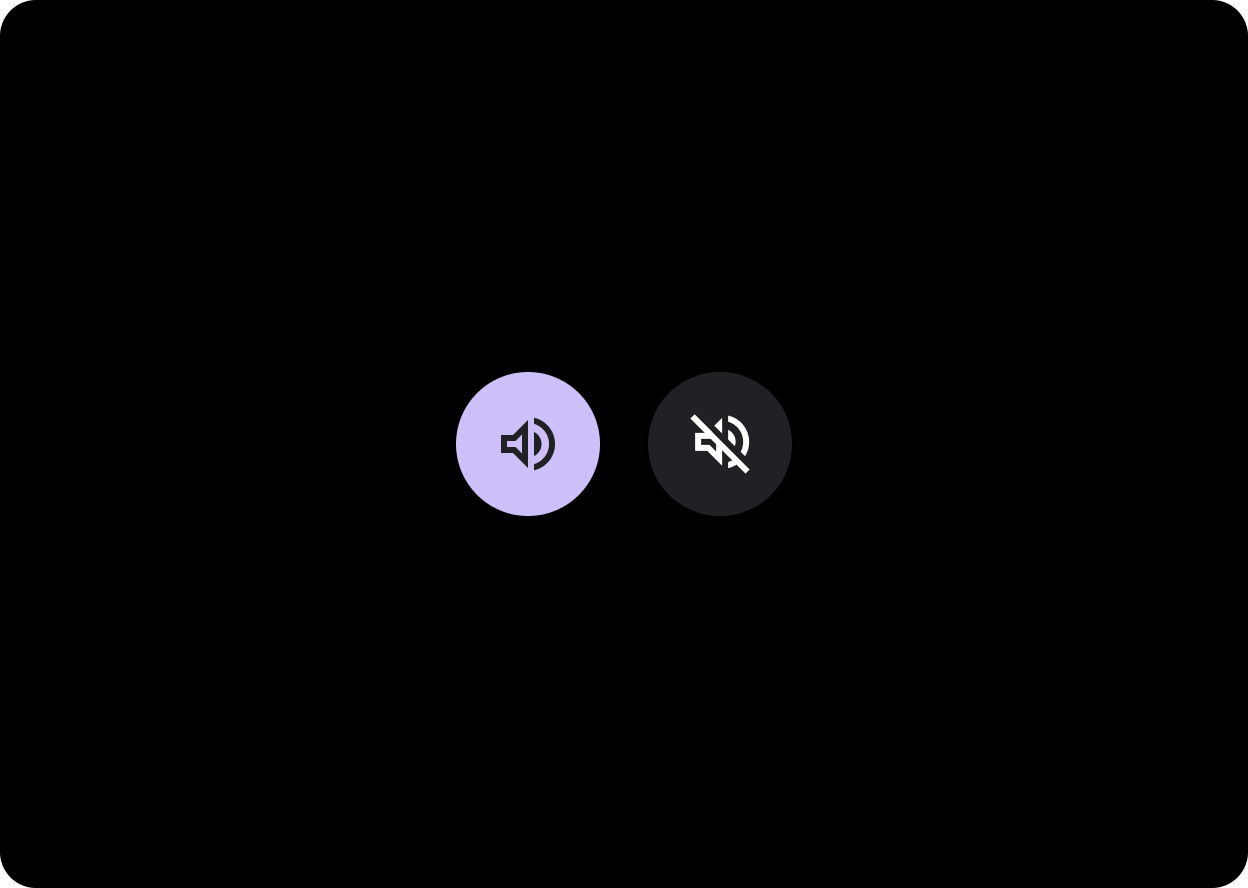
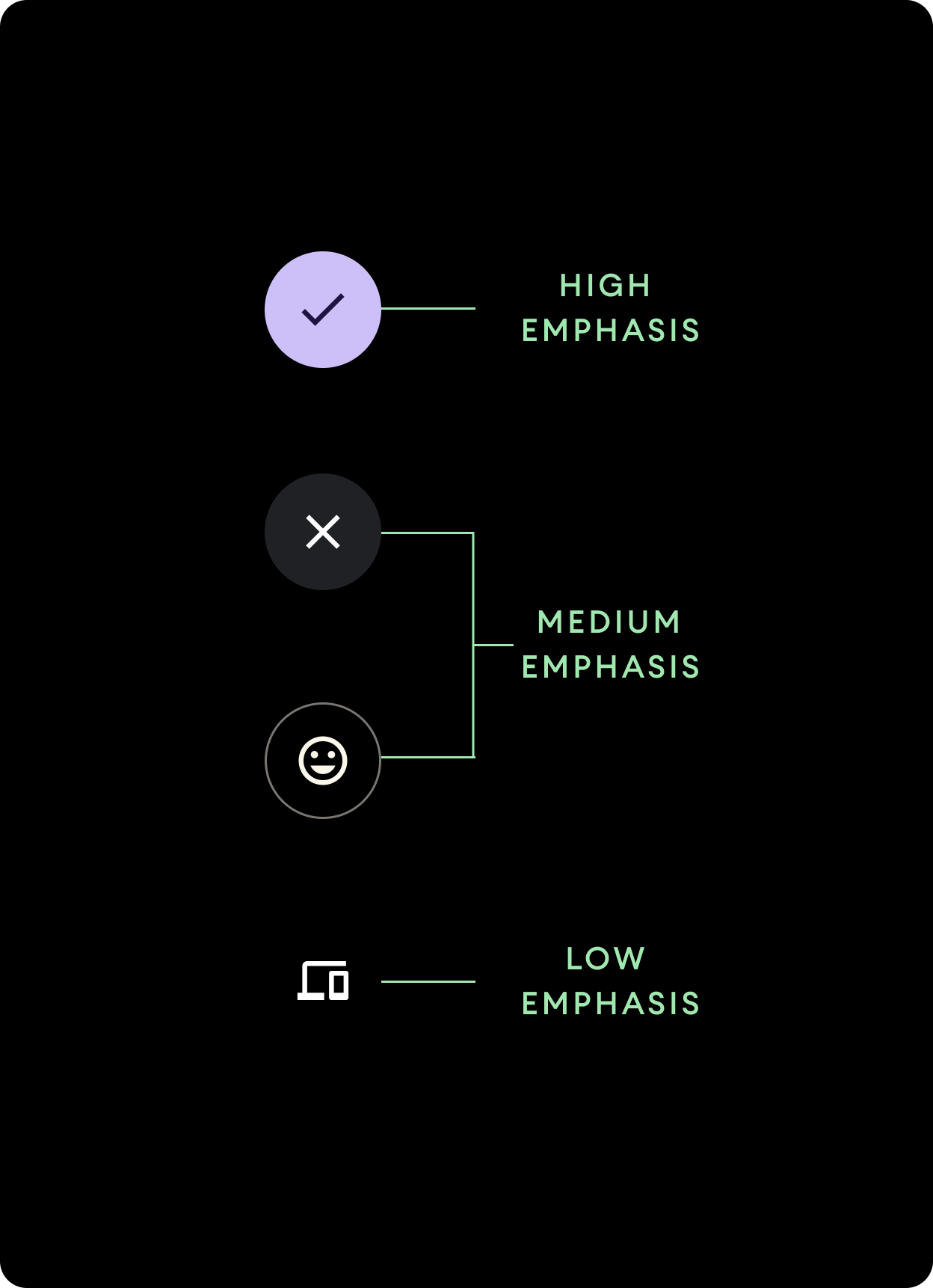
다양한 색상 채우기를 사용하여 버튼 계층 구조를 표시합니다.
높은 강조높은 강조 버튼에는 앱의 주요 작업이 포함됩니다. 높은 강조 버튼의 경우 컨테이너에 기본 색상이나 보조 색상을 사용하고 콘텐츠에는 기본(대비) 색상과 보조(대비) 색상을 사용하세요. 자세한 내용은 Wear Material Theming을 참고하세요.
중간 강조
중간 강조 버튼은 대비가 낮은 색상 채우기로 구별됩니다. 여기에는 기본 작업보다 덜 중요한 작업이 포함됩니다. 컨테이너에 표면 색상을 사용하고 콘텐츠에 표면(대비) 색상을 사용합니다.
또는 중간 강조 버튼에 맞춤 OutlinedButton 구성요소를 사용합니다. 여기에는 투명한 배경, 불투명도 60%의 기본 변형 색상 스트로크, 기본 색상 콘텐츠가 포함됩니다.
낮은 강조(아이콘에만 적용)
낮은 강조 버튼은 채우기가 없는 것으로 구별됩니다. 압축 정렬이 필요한 시계 화면의 작은 영역에 가장 적합합니다. 콘텐츠에는 표면(대비) 색상을 사용합니다.
크기
크기가 다양한 버튼을 사용하여 작업을 강조하거나 강조하지 않습니다.

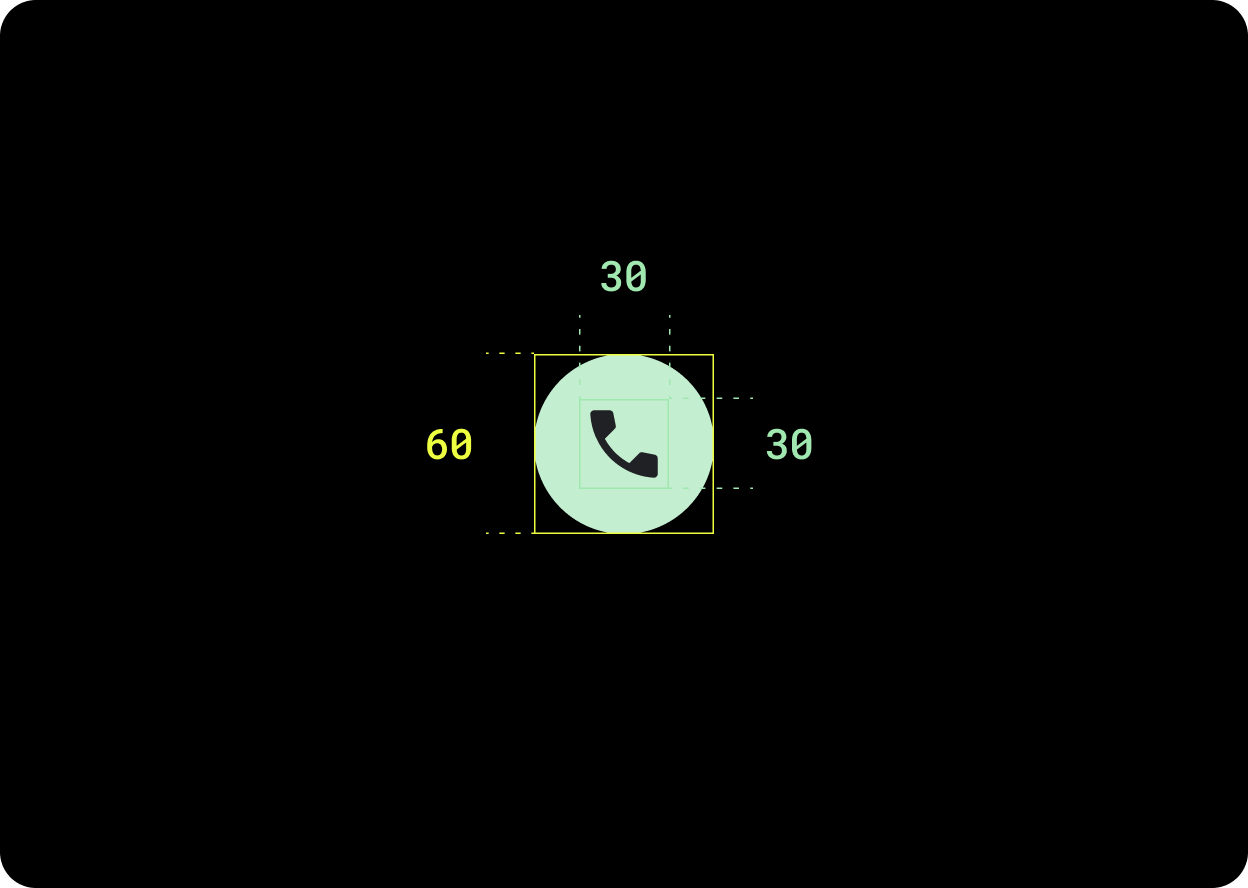
대형
아이콘(30 x 30dp)
컨테이너(60 x 60dp)

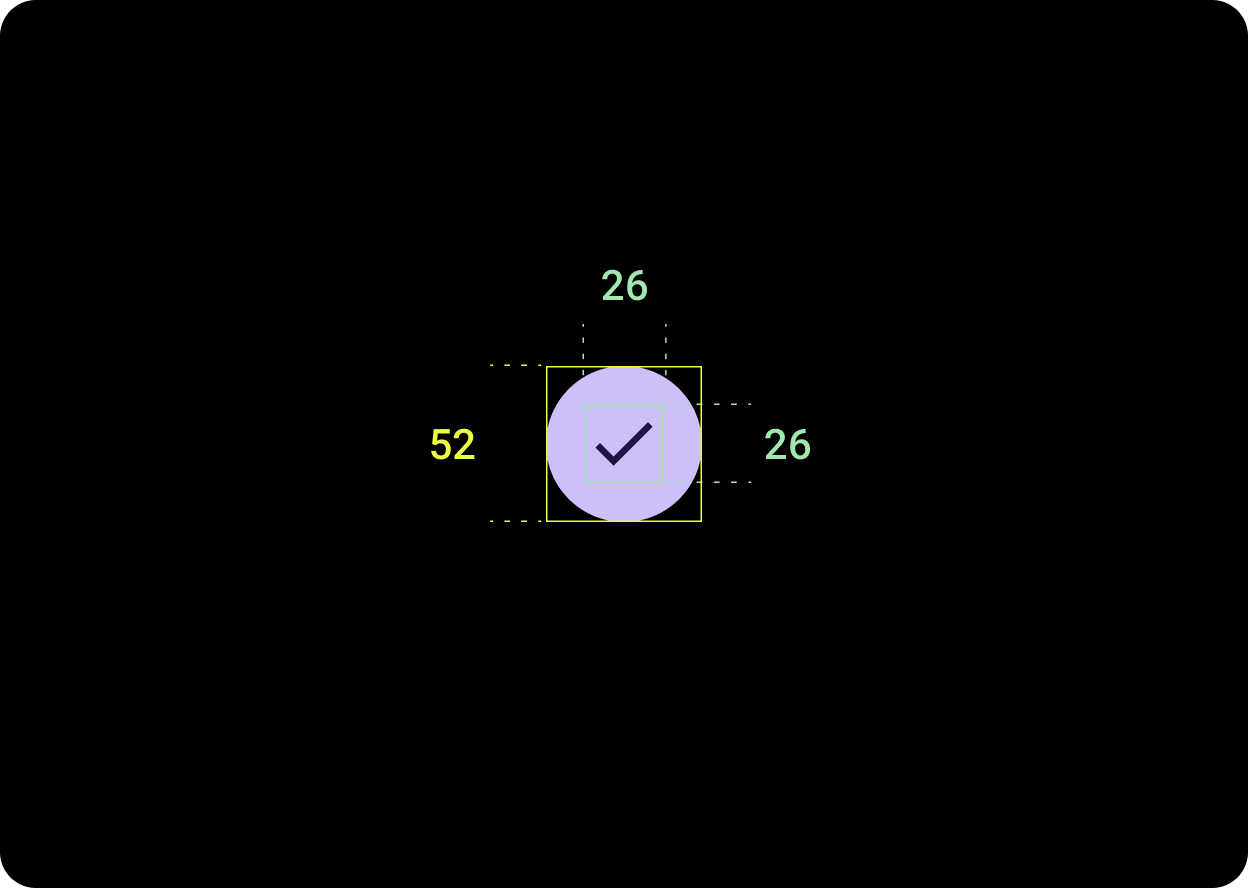
기본값
아이콘(26 x 26dp)
컨테이너(52 x 52dp)

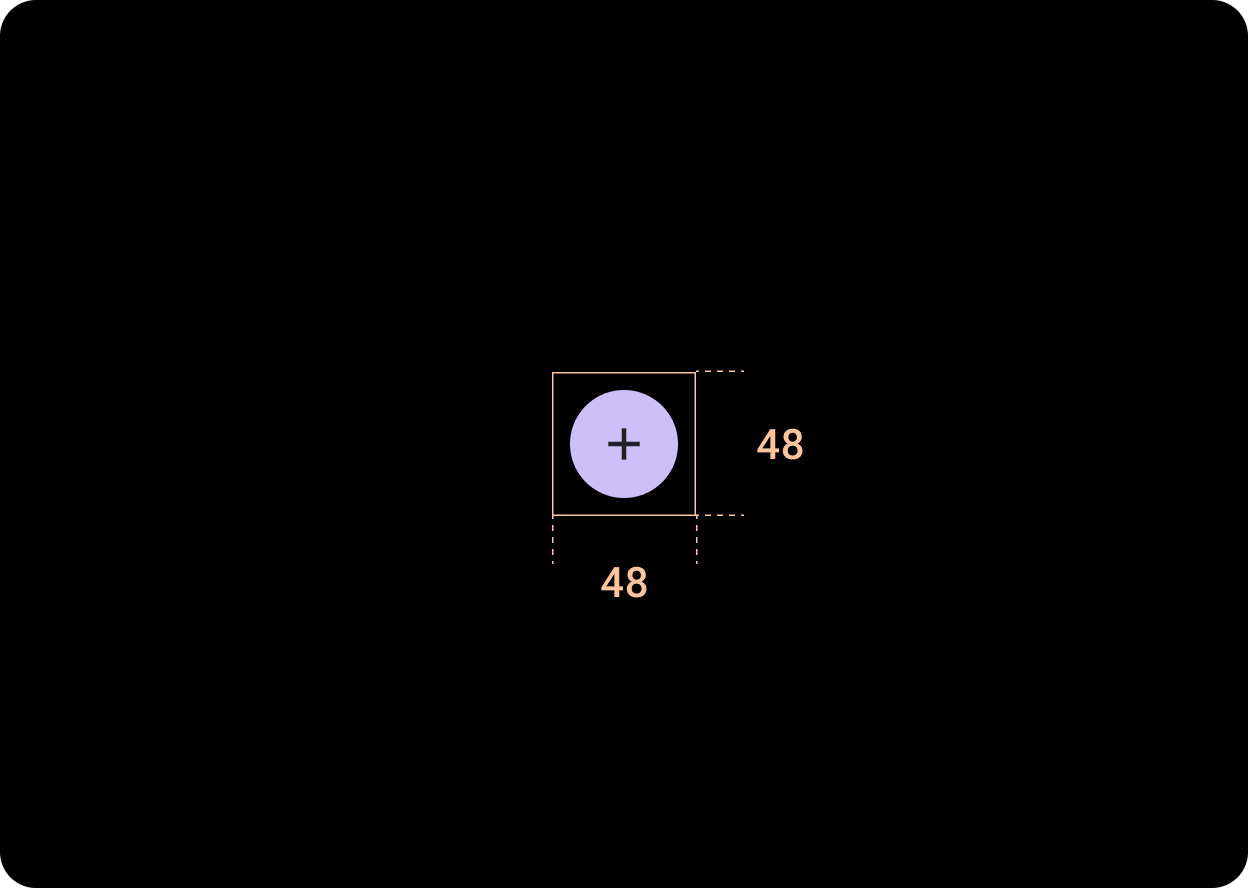
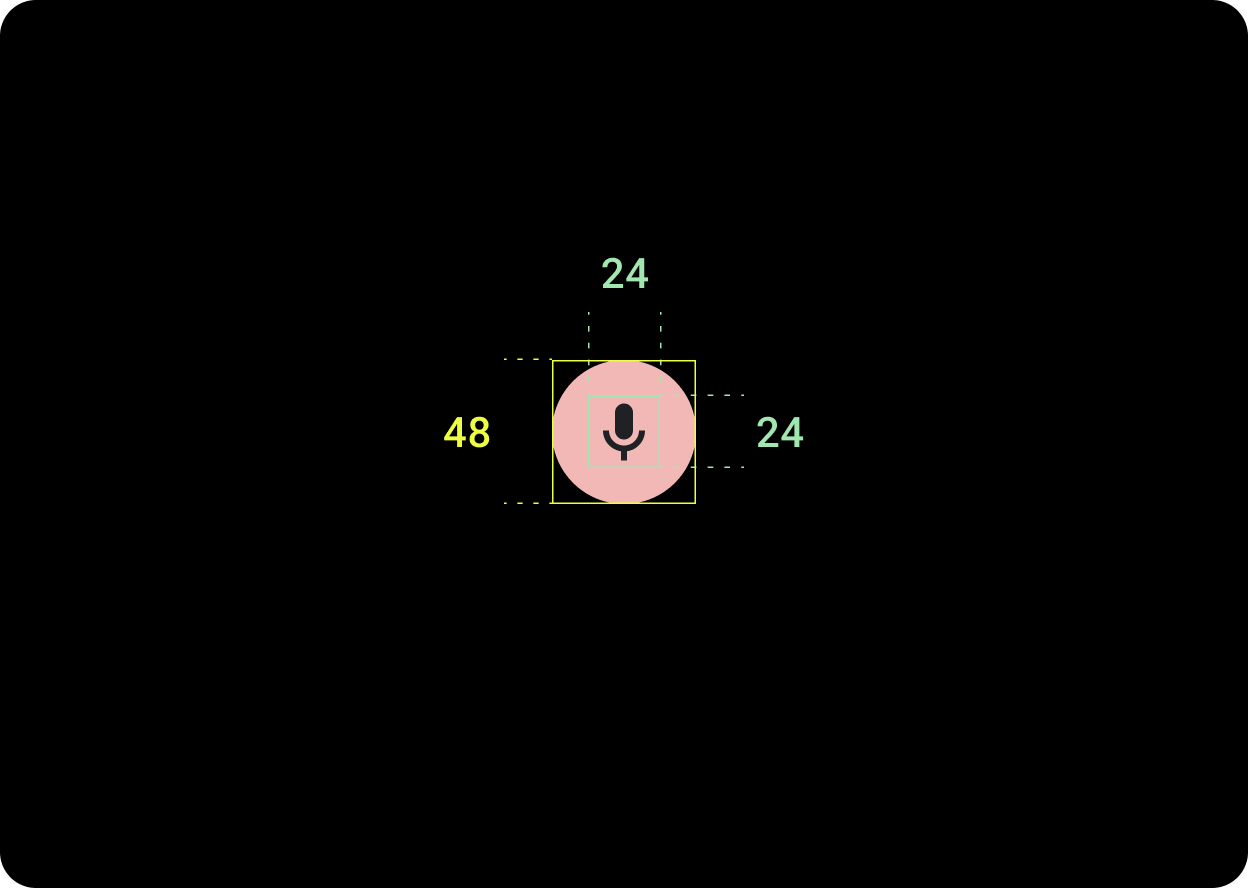
소형
아이콘(24 x 24dp)
컨테이너(48 x 48dp)

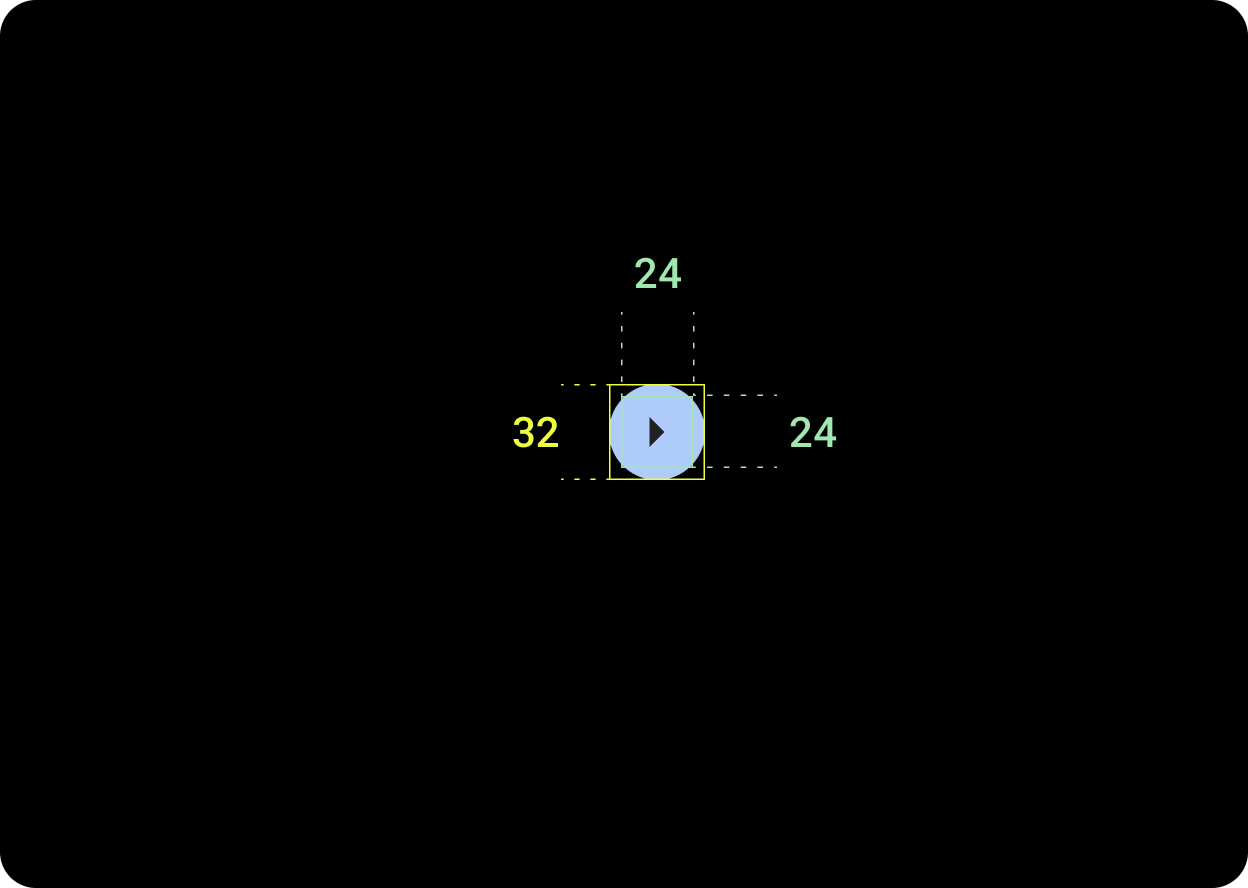
아이콘(24 x 24dp)
컨테이너(32 x 32dp)
압축 버튼만 추가로 더 작게 만들 수 있습니다.
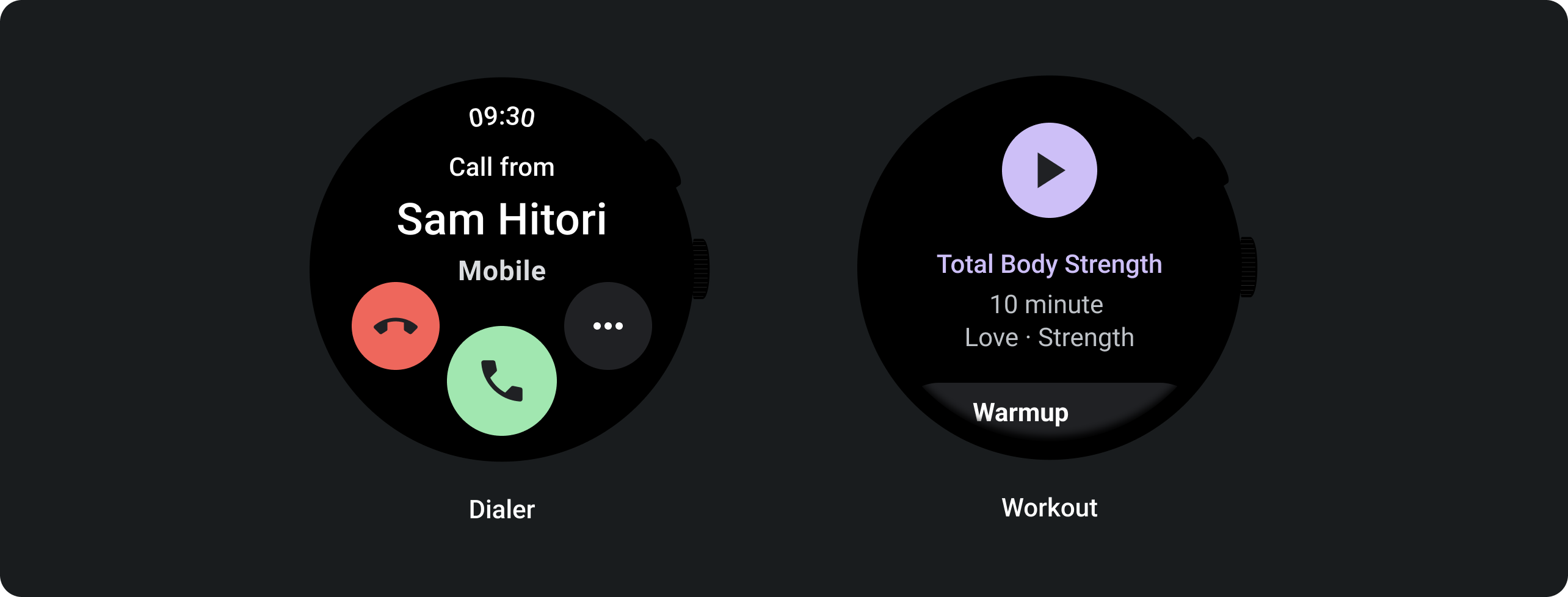
사용
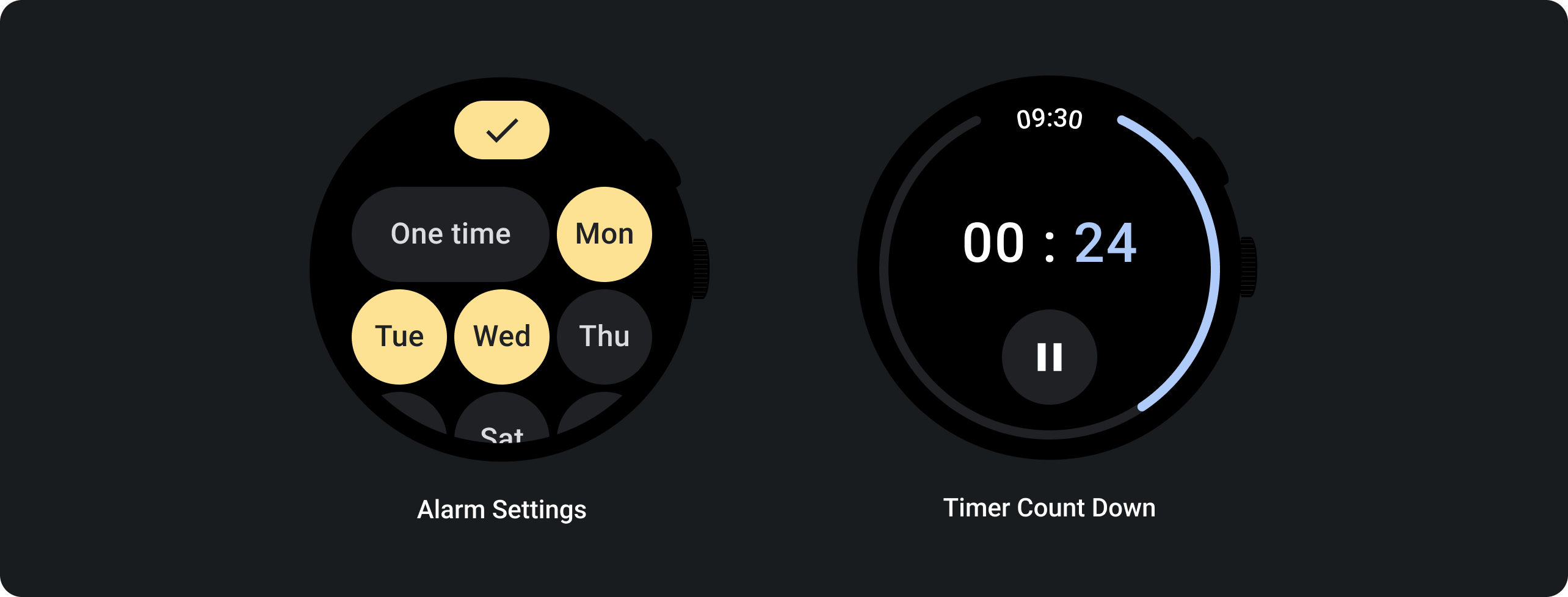
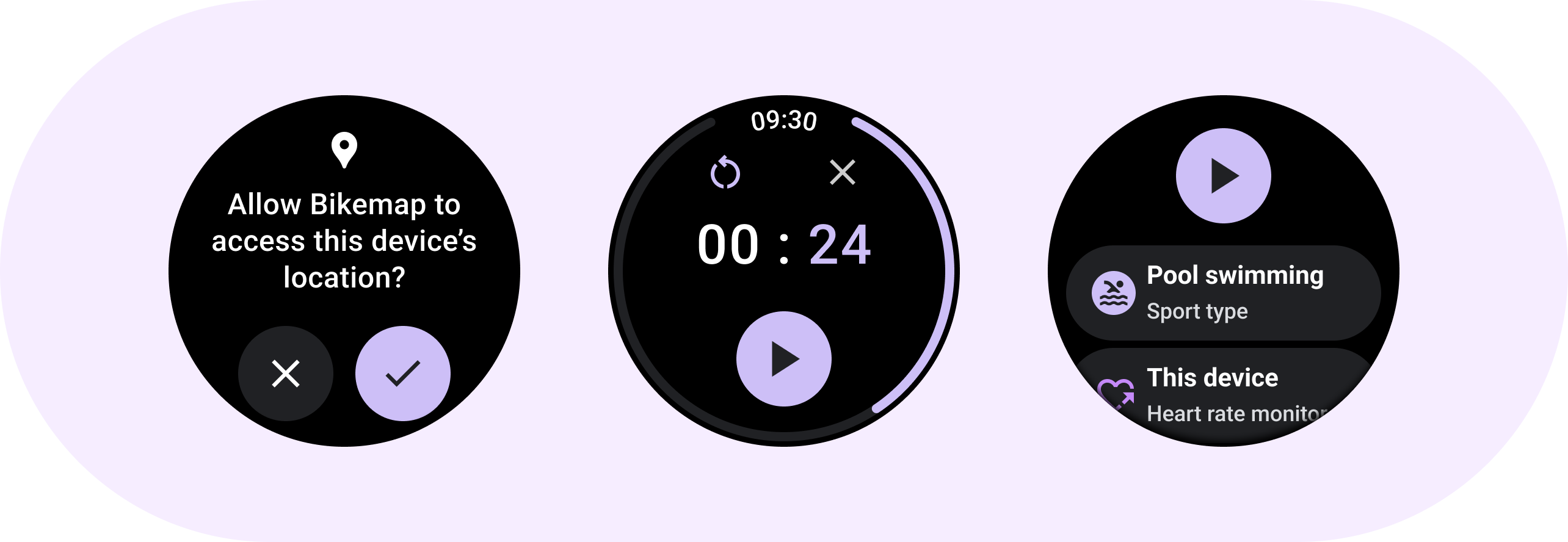
표준 버튼을 사용하면 사용자가 통화 수락 또는 거부, 타이머 시작 등의 단일 작업을 할 수 있습니다.

전환 버튼을 통해 사용자는 요일을 선택 및 선택 해제하거나 타이머를 일시중지 및 재개하는 등의 옵션을 사용 설정하거나 사용 중지할 수 있습니다.