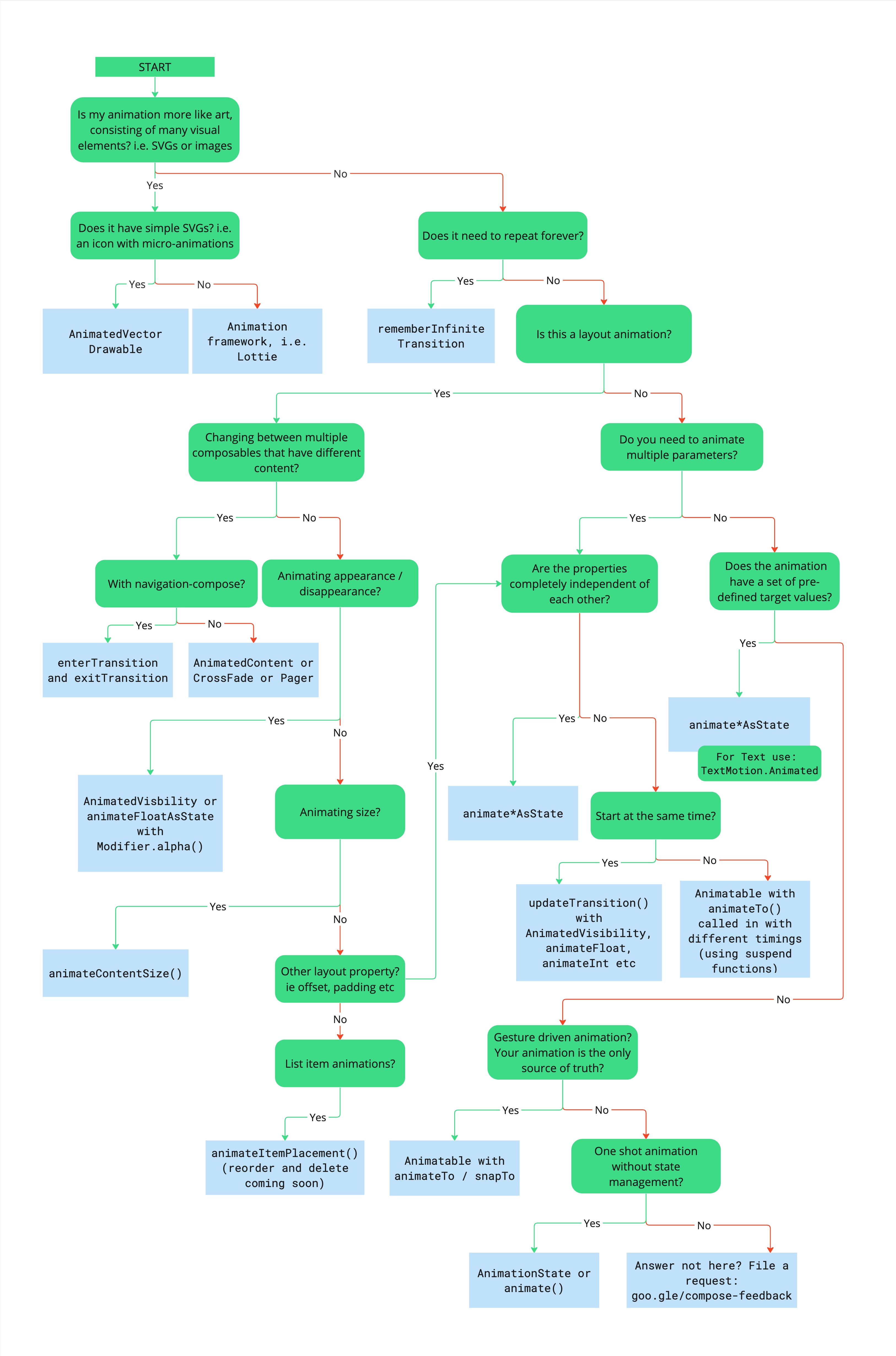
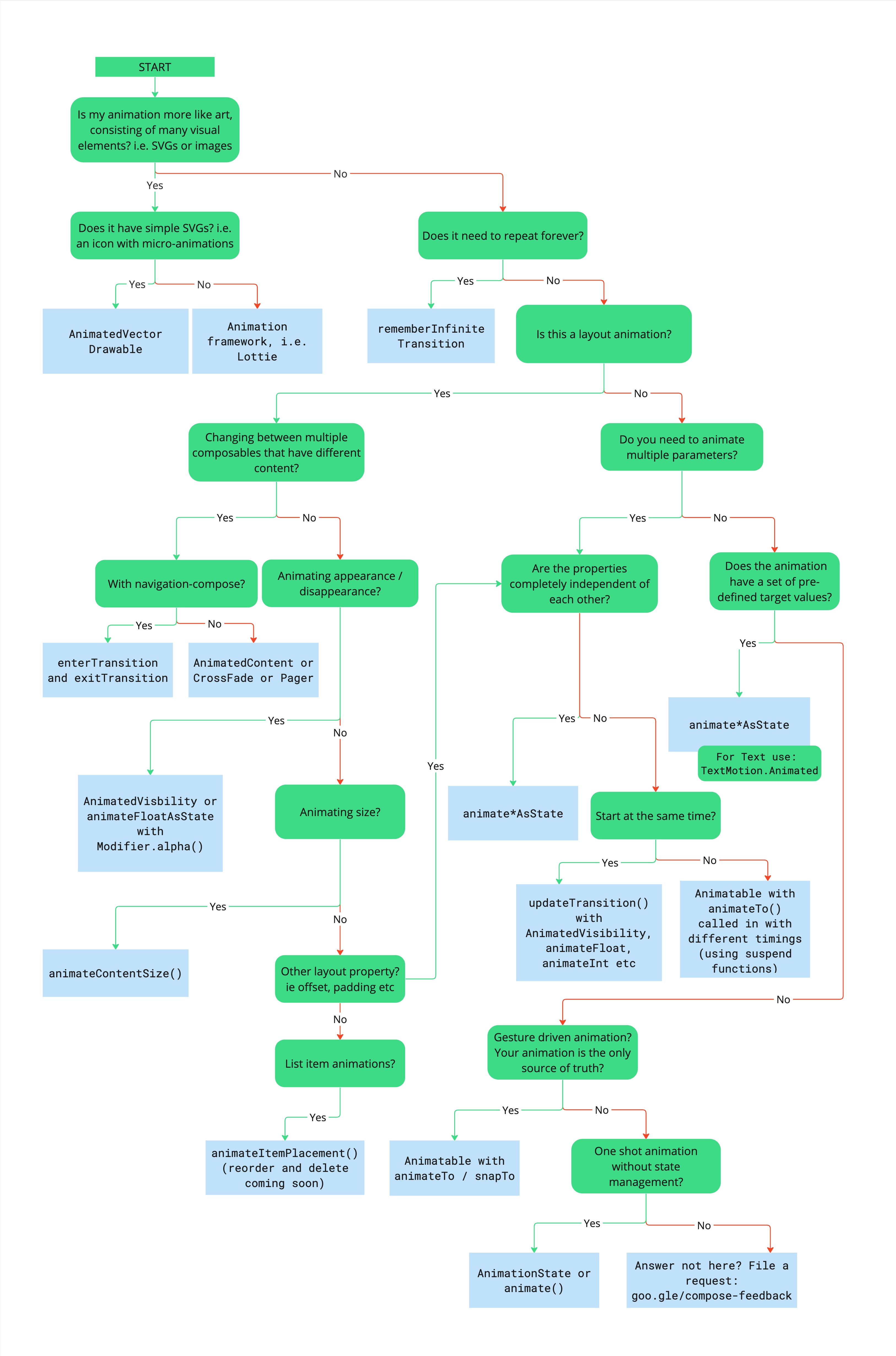
The following diagram helps you decide what API to use to implement your animation.


Use the following decision tree to choose the most appropriate animation API for your use case:
- Is your animation art-based (that is, SVGs or images)?
- Yes: Does it use simple SVGs (that is, an icon with micro-animations)?
- Yes:
AnimatedVectorDrawable. - No: Third-party animation framework, for example,
Lottie.
- Yes:
- No: Does the animation need to repeat infinitely?
- Yes:
rememberInfiniteTransition. - No: Are you animating a layout?
- Yes: Are you switching between composables with different content?
- Yes: Are you using Navigation-Compose?
- Yes:
composable()withenterTransitionandexitTransitionset. - No:
AnimatedContent,Crossfade, orPager.
- Yes:
- No: Are you animating the appearance or disappearance of content?
- Yes:
AnimatedVisibilityoranimateFloatAsStatewithModifier.alpha(). - No: Are you animating a size change?
- Yes:
Modifier.animateContentSize. - No: Are you animating another layout property (for example, offset or padding)?
- Yes: See "Are the properties completely independent of each other?".
- No: Are you animating list items?
- Yes:
animateItem().
- Yes:
- Yes:
- Yes:
- Yes: Are you using Navigation-Compose?
- No: Are you animating multiple properties?
- Yes: Are the properties completely independent of each other?
- Yes:
animate*AsState. For Text, useTextMotion.Animated. - No: Do they need to start at the same time?
- Yes:
updateTransitionwithAnimatedVisibility,animateFloat,animateInt, etc. - No:
AnimatablewithanimateTo, called with different timings using suspend functions.
- Yes:
- Yes:
- No: Does the animation have predefined target values?
- Yes:
animate*AsState. For Text, useTextMotion.Animated. - No: Is the animation gesture-driven and the single source of truth?
- Yes:
AnimatablewithanimateTo/snapTo. - No: Is it a one-shot animation without state management?
- Yes:
AnimationStateoranimate. - No: Answer not here? File a feature request.
- Yes:
- Yes:
- Yes:
- Yes: Are the properties completely independent of each other?
- Yes: Are you switching between composables with different content?
- Yes:
- Yes: Does it use simple SVGs (that is, an icon with micro-animations)?
Download the PDF version of the diagram.
