Compose 有許多內建的動畫機制,因此要選擇哪一種動畫可能會讓您不知所措。以下列出常見的動畫用途。如要進一步瞭解可用的完整 API 選項組合,請參閱完整的 Compose Animation 說明文件。
為常見的可組合屬性加入動畫效果
Compose 提供方便的 API,可解決許多常見的動畫用途。本節將說明如何為可組合項的常見屬性設定動畫。
顯示 / 消失動畫

使用 AnimatedVisibility 隱藏或顯示可組合項。AnimatedVisibility 中的子項可使用 Modifier.animateEnterExit() 為自己的進入或退出轉場效果。
var visible by remember { mutableStateOf(true) } // Animated visibility will eventually remove the item from the composition once the animation has finished. AnimatedVisibility(visible) { // your composable here // ... }
AnimatedVisibility 的進入和退出參數可讓您設定可組合項在顯示和消失時的行為。詳情請參閱完整說明文件。
另一種為可組合項設定顯示效果的動畫效果選項,是使用 animateFloatAsState 為 Alpha 設定動畫效果:
var visible by remember { mutableStateOf(true) } val animatedAlpha by animateFloatAsState( targetValue = if (visible) 1.0f else 0f, label = "alpha" ) Box( modifier = Modifier .size(200.dp) .graphicsLayer { alpha = animatedAlpha } .clip(RoundedCornerShape(8.dp)) .background(colorGreen) .align(Alignment.TopCenter) ) { }
不過,變更 alpha 時,請注意可組合項會留在組合中,並繼續佔用其所排列的空間。這可能會導致螢幕閱讀器和其他無障礙機制仍會考慮畫面上的項目。另一方面,AnimatedVisibility 最終會從組合中移除項目。

以動畫效果顯示背景顏色

val animatedColor by animateColorAsState( if (animateBackgroundColor) colorGreen else colorBlue, label = "color" ) Column( modifier = Modifier.drawBehind { drawRect(animatedColor) } ) { // your composable here }
這個選項的成效優於使用 Modifier.background()。Modifier.background() 適用於單次色彩設定,但在隨著時間變化色彩時,這可能會導致不必要的重組作業。
如要無限重複背景顏色動畫,請參閱「重複動畫」一節。
為可組合項的大小製作動畫

Compose 可讓您以幾種不同的方式為可組合項設定動畫大小。使用 animateContentSize() 為可組合項大小變更之間的動畫。
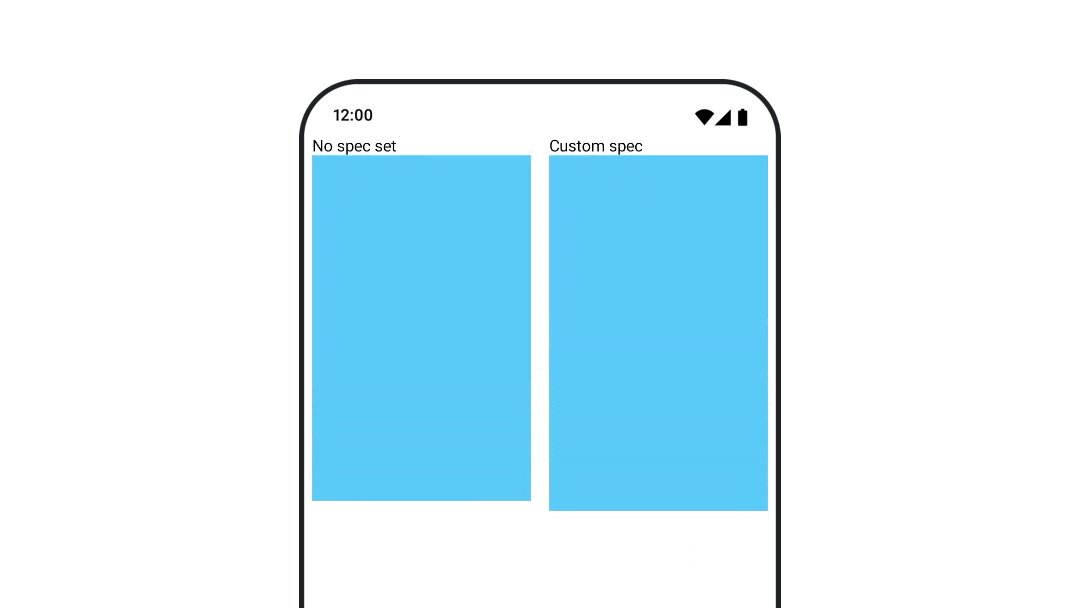
舉例來說,如果您有一個包含文字的方塊,而文字可從一行擴展至多行,您可以使用 Modifier.animateContentSize() 實現更流暢的轉場效果:
var expanded by remember { mutableStateOf(false) } Box( modifier = Modifier .background(colorBlue) .animateContentSize() .height(if (expanded) 400.dp else 200.dp) .fillMaxWidth() .clickable( interactionSource = remember { MutableInteractionSource() }, indication = null ) { expanded = !expanded } ) { }
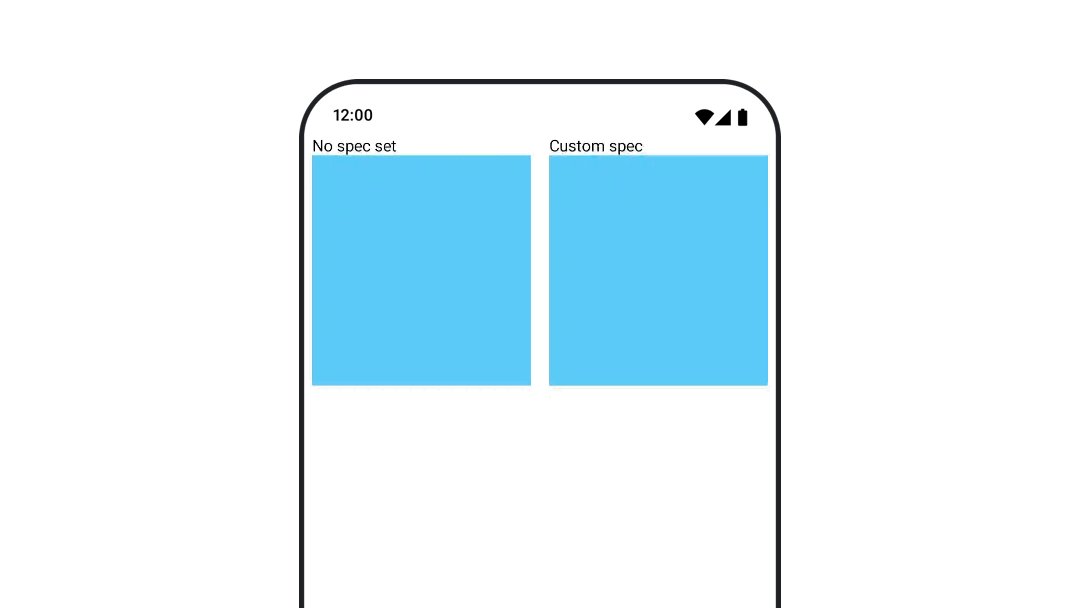
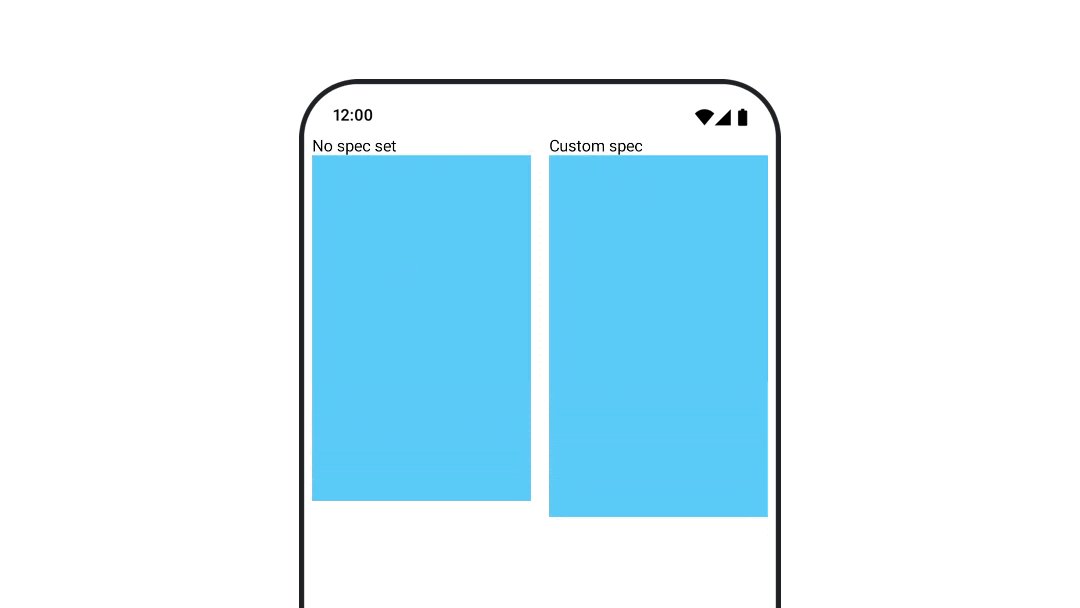
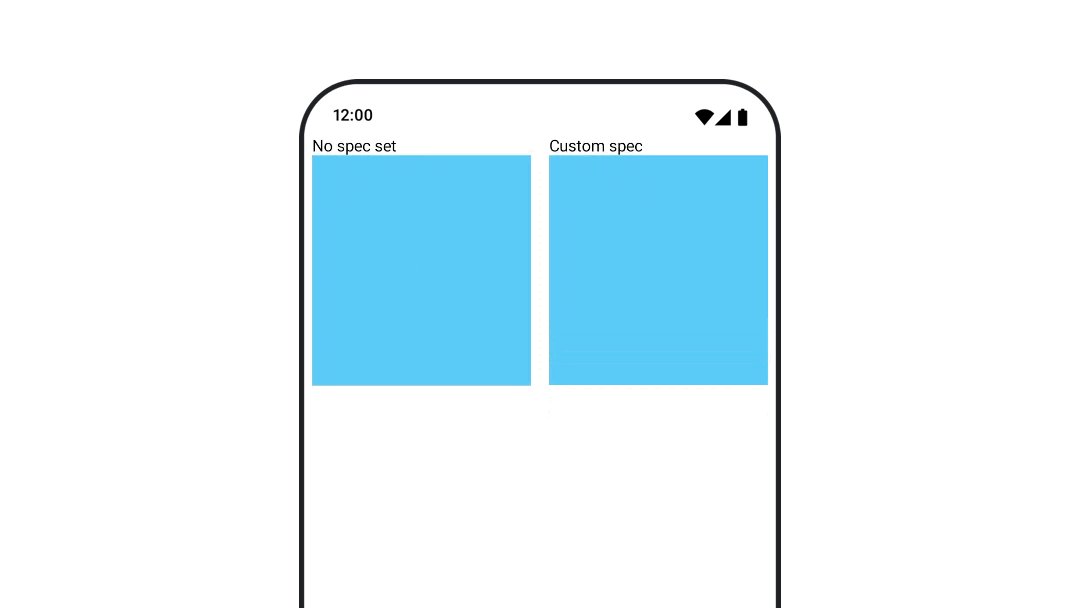
您也可以使用 AnimatedContent,搭配 SizeTransform 說明應如何變更大小。
為可組合項的動畫位置設定動畫

如要為可組合函式的位置製作動畫,請使用 Modifier.offset{ } 搭配 animateIntOffsetAsState()。
var moved by remember { mutableStateOf(false) } val pxToMove = with(LocalDensity.current) { 100.dp.toPx().roundToInt() } val offset by animateIntOffsetAsState( targetValue = if (moved) { IntOffset(pxToMove, pxToMove) } else { IntOffset.Zero }, label = "offset" ) Box( modifier = Modifier .offset { offset } .background(colorBlue) .size(100.dp) .clickable( interactionSource = remember { MutableInteractionSource() }, indication = null ) { moved = !moved } )
如果您想確保在為位置或大小設定動畫時,可組合項不會繪製在其他可組合項上方或下方,請使用 Modifier.layout{ }。此修飾符會將大小和位置變更傳播至父項,進而影響其他子項。
舉例來說,如果您在 Column 中移動 Box,且其他子項需要在 Box 移動時一併移動,請在 Modifier.layout{ } 中加入偏移資訊,如下所示:
var toggled by remember { mutableStateOf(false) } val interactionSource = remember { MutableInteractionSource() } Column( modifier = Modifier .padding(16.dp) .fillMaxSize() .clickable(indication = null, interactionSource = interactionSource) { toggled = !toggled } ) { val offsetTarget = if (toggled) { IntOffset(150, 150) } else { IntOffset.Zero } val offset = animateIntOffsetAsState( targetValue = offsetTarget, label = "offset" ) Box( modifier = Modifier .size(100.dp) .background(colorBlue) ) Box( modifier = Modifier .layout { measurable, constraints -> val offsetValue = if (isLookingAhead) offsetTarget else offset.value val placeable = measurable.measure(constraints) layout(placeable.width + offsetValue.x, placeable.height + offsetValue.y) { placeable.placeRelative(offsetValue) } } .size(100.dp) .background(colorGreen) ) Box( modifier = Modifier .size(100.dp) .background(colorBlue) ) }

Modifier.layout{ } 設定動畫為可組合函式設定邊框間距動畫

如要為可組合項的邊框設定動畫效果,請使用 animateDpAsState 搭配 Modifier.padding():
var toggled by remember { mutableStateOf(false) } val animatedPadding by animateDpAsState( if (toggled) { 0.dp } else { 20.dp }, label = "padding" ) Box( modifier = Modifier .aspectRatio(1f) .fillMaxSize() .padding(animatedPadding) .background(Color(0xff53D9A1)) .clickable( interactionSource = remember { MutableInteractionSource() }, indication = null ) { toggled = !toggled } )
為可組合項的提升效果建立動畫
如要為可組合函式的升高效果製作動畫,請使用 animateDpAsState 搭配 Modifier.graphicsLayer{ }。如要一次性變更海拔高度,請使用 Modifier.shadow()。如果您要為陰影製作動畫,使用 Modifier.graphicsLayer{ } 修飾符是效能較佳的做法。
val mutableInteractionSource = remember { MutableInteractionSource() } val pressed = mutableInteractionSource.collectIsPressedAsState() val elevation = animateDpAsState( targetValue = if (pressed.value) { 32.dp } else { 8.dp }, label = "elevation" ) Box( modifier = Modifier .size(100.dp) .align(Alignment.Center) .graphicsLayer { this.shadowElevation = elevation.value.toPx() } .clickable(interactionSource = mutableInteractionSource, indication = null) { } .background(colorGreen) ) { }
或者,您也可以使用 Card 可組合項,並將升降層屬性設為每個狀態的不同值。
為文字縮放、平移或旋轉加入動畫效果

為文字設定縮放、平移或旋轉動畫時,請將 TextStyle 的 textMotion 參數設為 TextMotion.Animated。這樣可確保文字動畫之間的轉場效果更流暢。使用 Modifier.graphicsLayer{ } 變換、旋轉或縮放文字。
val infiniteTransition = rememberInfiniteTransition(label = "infinite transition") val scale by infiniteTransition.animateFloat( initialValue = 1f, targetValue = 8f, animationSpec = infiniteRepeatable(tween(1000), RepeatMode.Reverse), label = "scale" ) Box(modifier = Modifier.fillMaxSize()) { Text( text = "Hello", modifier = Modifier .graphicsLayer { scaleX = scale scaleY = scale transformOrigin = TransformOrigin.Center } .align(Alignment.Center), // Text composable does not take TextMotion as a parameter. // Provide it via style argument but make sure that we are copying from current theme style = LocalTextStyle.current.copy(textMotion = TextMotion.Animated) ) }
為文字顏色加入動畫效果

如要為文字顏色建立動畫,請在 BasicText 可組合函式上使用 color lambda:
val infiniteTransition = rememberInfiniteTransition(label = "infinite transition") val animatedColor by infiniteTransition.animateColor( initialValue = Color(0xFF60DDAD), targetValue = Color(0xFF4285F4), animationSpec = infiniteRepeatable(tween(1000), RepeatMode.Reverse), label = "color" ) BasicText( text = "Hello Compose", color = { animatedColor }, // ... )
切換不同類型的內容

使用 AnimatedContent 在不同可組合項之間製作動畫,如果您只想在可組合項之間使用標準淡出效果,請使用 Crossfade。
var state by remember { mutableStateOf(UiState.Loading) } AnimatedContent( state, transitionSpec = { fadeIn( animationSpec = tween(3000) ) togetherWith fadeOut(animationSpec = tween(3000)) }, modifier = Modifier.clickable( interactionSource = remember { MutableInteractionSource() }, indication = null ) { state = when (state) { UiState.Loading -> UiState.Loaded UiState.Loaded -> UiState.Error UiState.Error -> UiState.Loading } }, label = "Animated Content" ) { targetState -> when (targetState) { UiState.Loading -> { LoadingScreen() } UiState.Loaded -> { LoadedScreen() } UiState.Error -> { ErrorScreen() } } }
AnimatedContent 可自訂為顯示多種不同的進入和退出轉場效果。如需更多資訊,請參閱 AnimatedContent 的說明文件,或閱讀這篇AnimatedContent的網誌文章。
在前往不同目的地時加入動畫效果

如要在使用 navigation-compose 構件時,為可組合函式指定 enterTransition 和 exitTransition,以便在可組合函式之間加入轉場動畫效果。您也可以設定預設動畫,用於頂層 NavHost 中的所有目的地:
val navController = rememberNavController() NavHost( navController = navController, startDestination = "landing", enterTransition = { EnterTransition.None }, exitTransition = { ExitTransition.None } ) { composable("landing") { ScreenLanding( // ... ) } composable( "detail/{photoUrl}", arguments = listOf(navArgument("photoUrl") { type = NavType.StringType }), enterTransition = { fadeIn( animationSpec = tween( 300, easing = LinearEasing ) ) + slideIntoContainer( animationSpec = tween(300, easing = EaseIn), towards = AnimatedContentTransitionScope.SlideDirection.Start ) }, exitTransition = { fadeOut( animationSpec = tween( 300, easing = LinearEasing ) ) + slideOutOfContainer( animationSpec = tween(300, easing = EaseOut), towards = AnimatedContentTransitionScope.SlideDirection.End ) } ) { backStackEntry -> ScreenDetails( // ... ) } }
有許多不同類型的進入和退出轉場效果,可為進入和退出內容套用不同的效果,請參閱說明文件瞭解詳情。
重複播放動畫

使用 rememberInfiniteTransition 搭配 infiniteRepeatable
animationSpec,即可不斷重複動畫。變更 RepeatModes 以指定其前後移動方式。
使用 finiteRepeatable 重複指定次數。
val infiniteTransition = rememberInfiniteTransition(label = "infinite") val color by infiniteTransition.animateColor( initialValue = Color.Green, targetValue = Color.Blue, animationSpec = infiniteRepeatable( animation = tween(1000, easing = LinearEasing), repeatMode = RepeatMode.Reverse ), label = "color" ) Column( modifier = Modifier.drawBehind { drawRect(color) } ) { // your composable here }
在可組合函式啟動時開始動畫
可組合函式進入組合時,系統會執行 LaunchedEffect。在可組合項啟動時啟動動畫,您可以使用此方法驅動動畫狀態變更。使用 Animatable 搭配 animateTo 方法,在啟動時啟動動畫:
val alphaAnimation = remember { Animatable(0f) } LaunchedEffect(Unit) { alphaAnimation.animateTo(1f) } Box( modifier = Modifier.graphicsLayer { alpha = alphaAnimation.value } )
建立連續動畫

使用 Animatable 協程 API 執行序列或並行動畫。在 Animatable 上依序呼叫 animateTo 會導致每個動畫在繼續之前,等待先前的動畫完成。這是因為它是暫停函式。
val alphaAnimation = remember { Animatable(0f) } val yAnimation = remember { Animatable(0f) } LaunchedEffect("animationKey") { alphaAnimation.animateTo(1f) yAnimation.animateTo(100f) yAnimation.animateTo(500f, animationSpec = tween(100)) }
建立並行動畫

使用協同程式 API (Animatable#animateTo() 或 animate) 或 Transition API 來實現並行動畫。如果您在協同程式背景中使用多個啟動函式,系統會同時啟動動畫:
val alphaAnimation = remember { Animatable(0f) } val yAnimation = remember { Animatable(0f) } LaunchedEffect("animationKey") { launch { alphaAnimation.animateTo(1f) } launch { yAnimation.animateTo(100f) } }
您可以使用 updateTransition API 使用相同狀態,同時驅動多種不同的屬性動畫。以下範例會為兩個受狀態變更控制的屬性 (rect 和 borderWidth) 製作動畫:
var currentState by remember { mutableStateOf(BoxState.Collapsed) } val transition = updateTransition(currentState, label = "transition") val rect by transition.animateRect(label = "rect") { state -> when (state) { BoxState.Collapsed -> Rect(0f, 0f, 100f, 100f) BoxState.Expanded -> Rect(100f, 100f, 300f, 300f) } } val borderWidth by transition.animateDp(label = "borderWidth") { state -> when (state) { BoxState.Collapsed -> 1.dp BoxState.Expanded -> 0.dp } }
最佳化動畫效能
Compose 中的動畫可能會導致效能問題。這是因為動畫的特性:快速移動或變更畫面上的像素,逐格呈現以營造移動的錯覺。
請考量 Compose 的不同階段:組合、版面配置和繪製。如果動畫變更版面配置階段,則需要所有受影響的可組合項重新排版和重新繪製。如果動畫發生在繪圖階段,根據預設,其效能會比在版面配置階段執行動畫時來得高,因為整體工作量會減少。
為確保應用程式在製作動畫時盡可能減少運作,請盡可能選擇 Modifier 的 lambda 版本。這會略過重新組合,並在組合階段以外執行動畫,否則請使用 Modifier.graphicsLayer{ },因為這個修飾符一律會在繪製階段執行。如要進一步瞭解這項功能,請參閱效能說明文件中的「延後讀取」一節。
變更動畫時間
根據預設,Compose 會為大多數動畫使用彈簧動畫。彈簧或以物理為主的動畫,感覺會更自然。由於這些事件會考量物件的目前速度,而非固定時間,因此也能中斷。如要覆寫預設值,您可以設定 animationSpec 來自訂動畫執行方式,無論您想在特定時間內執行動畫,還是想讓動畫更有彈性,上述動畫 API 都能做到。
以下是各種 animationSpec 選項的摘要:
spring:以物理為基礎的動畫,所有動畫的預設值。您可以變更彈性或 dampingRatio,以獲得不同的動畫外觀和感受。tween(between 的縮寫):以時間長度為基礎的動畫,會使用Easing函式在兩個值之間製作動畫。keyframes:動畫中特定關鍵點的值規格。repeatable:以時間長度為依據的規格,會執行RepeatMode指定的次數。infiniteRepeatable:以時間長度為準的規格,會一直執行。snap:立即以無動畫的方式固定為結束值。

如要進一步瞭解 animationSpec,請參閱完整說明文件。
其他資源
如需更多 Compose 中有趣動畫的範例,請參閱下列內容:

