ปัจจุบันมีการใช้อุปกรณ์ Android ที่มีหน้าจอขนาดใหญ่กว่า 300 ล้านเครื่อง ซึ่งรวมถึงแท็บเล็ต, อุปกรณ์แบบพับได้, อุปกรณ์ ChromeOS, จอแสดงผลในรถยนต์ และทีวี และจะมีมากขึ้นเรื่อยๆ เพื่อมอบประสบการณ์ที่ดีที่สุดแก่ผู้ใช้สำหรับจำนวน อุปกรณ์ที่เพิ่มขึ้นและความหลากหลายของอุปกรณ์หน้าจอขนาดใหญ่ เช่นเดียวกับโทรศัพท์มาตรฐาน ให้สร้างแอปที่ปรับขนาดได้
แอปที่ปรับเปลี่ยนได้คืออะไร
แอปที่ปรับเปลี่ยนได้จะเปลี่ยนเลย์เอาต์ตามการเปลี่ยนแปลงในการแสดงผลของแอป โดยเฉพาะอย่างยิ่งขนาดของหน้าต่างแอป แต่แอปที่ปรับเปลี่ยนได้ยังรองรับการเปลี่ยนแปลงลักษณะของอุปกรณ์แบบพับได้ด้วย เช่น ลักษณะการวางบนโต๊ะหรือลักษณะการวางแบบหนังสือ รวมถึงการเปลี่ยนแปลงความหนาแน่นของหน้าจอและขนาดแบบอักษร
แอปที่ปรับเปลี่ยนได้จะแทนที่คอมโพเนนต์เลย์เอาต์และแสดงหรือซ่อนเนื้อหาแทนที่จะแค่ยืดหรือย่อองค์ประกอบ UI เพื่อตอบสนองต่อขนาดหน้าต่างที่แตกต่างกัน เช่น ในโทรศัพท์มาตรฐาน แอปแบบปรับอัตโนมัติอาจแสดงแถบนำทางด้านล่าง แต่จะแสดงแถบนำทางบนหน้าจอขนาดใหญ่ บนหน้าจอขนาดใหญ่ แอปที่ปรับเปลี่ยนได้จะแสดงเนื้อหามากขึ้น เช่น เลย์เอาต์แบบ 2 หน้าจอที่มีรายการและรายละเอียด ส่วนบนหน้าจอขนาดเล็ก แอปจะแสดงเนื้อหาน้อยลง ไม่ว่าจะเป็นรายการหรือรายละเอียด
ที่ผ่านมาแอปทำงานแบบเต็มหน้าจอในยุคที่โทรศัพท์เป็นศูนย์กลาง ปัจจุบันแอปทำงานในโหมดหลายหน้าต่างในหน้าต่างขนาดใดก็ได้โดยไม่ขึ้นอยู่กับขนาดหน้าจอของอุปกรณ์ ผู้ใช้จะเปลี่ยนขนาดหน้าต่างได้ทุกเมื่อ ดังนั้น แอปจึงต้องปรับเปลี่ยนได้แม้ในอุปกรณ์ประเภทเดียว
แอปที่ปรับเปลี่ยนได้จะดูดีและทำงานได้ดีในอุปกรณ์ทุกเครื่องในการกำหนดค่าใดๆ
เหตุผลที่ควรสร้าง UI แบบปรับอัตโนมัติ
ผู้ใช้คาดหวังให้แอปของคุณทำงานได้อย่างราบรื่นในอุปกรณ์ทุกเครื่องและมอบความสามารถที่เพิ่มขึ้นบนหน้าจอขนาดใหญ่ ผู้ใช้สามารถทำงานหลายอย่างพร้อมกันในโหมดหลายหน้าต่างเพื่อประสบการณ์การใช้งานแอปที่ดียิ่งขึ้นและเพิ่มประสิทธิภาพการทำงาน
แอปที่จำกัดให้ทำงานแบบครั้งเดียวในโทรศัพท์มาตรฐานจะพลาดโอกาสในการเข้าถึงฐานผู้ใช้ที่หลากหลายและกำลังขยายตัว
Google Play
Google Play มีคอลเล็กชันและคำแนะนำสำหรับแอปโดยเฉพาะสำหรับแท็บเล็ตและอุปกรณ์พับได้ ซึ่งช่วยให้ผู้ใช้ค้นพบแอปคุณภาพสูง
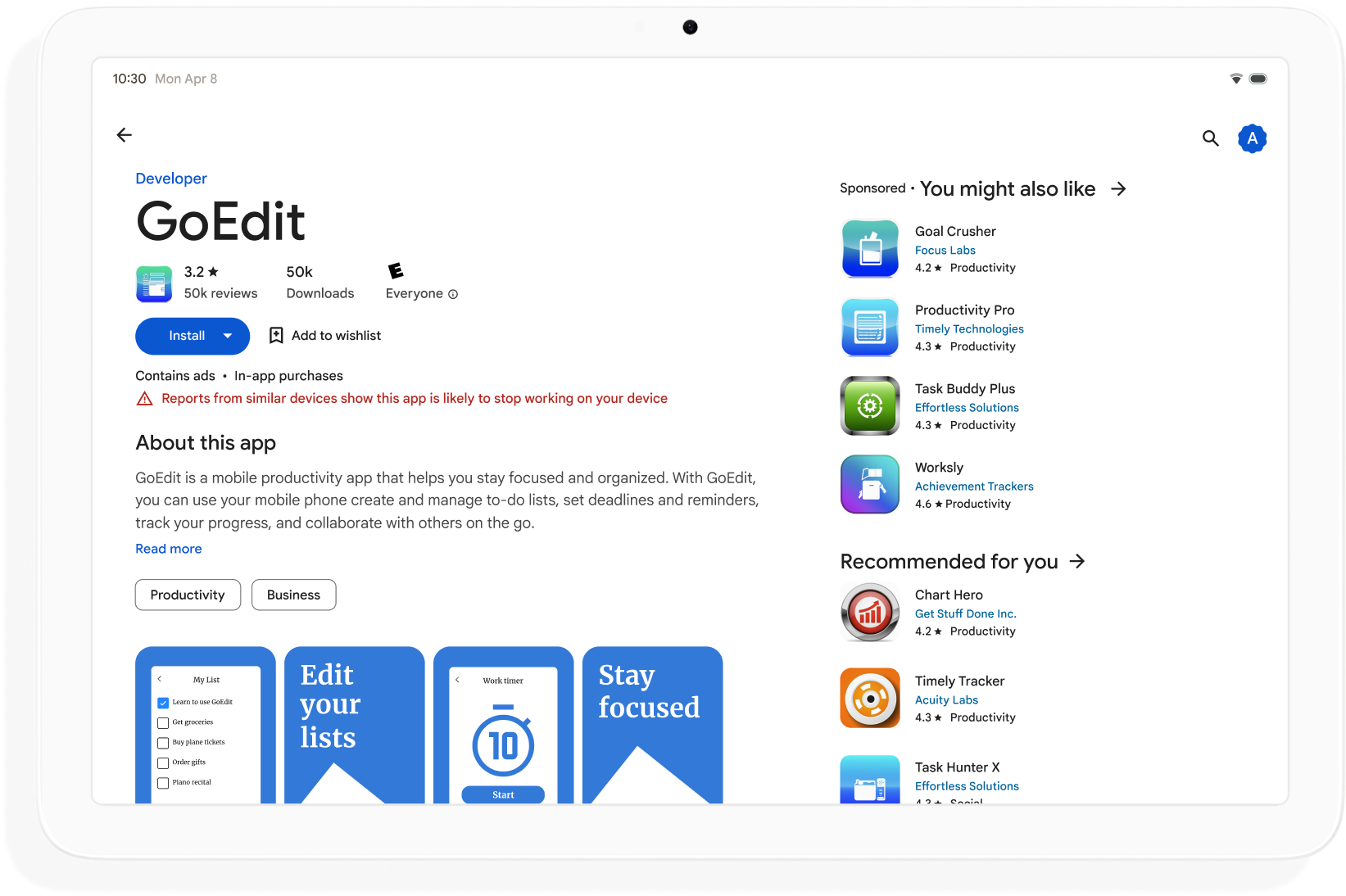
Play จะจัดอันดับแอปและเกมที่เพิ่มประสิทธิภาพสำหรับหน้าจอขนาดใหญ่สูงกว่าแอปที่ไม่ได้เพิ่มประสิทธิภาพ โดยการจัดอันดับจะอิงตามหลักเกณฑ์ด้านคุณภาพสำหรับแอปหน้าจอขนาดใหญ่ การจัดอันดับที่สูงขึ้นจะช่วยเพิ่มการค้นพบได้โดยช่วยให้ผู้ใช้หลายอุปกรณ์เห็นคะแนนและรีวิวเฉพาะหน้าจอขนาดใหญ่บนโทรศัพท์
แอปที่ไม่เป็นไปตามมาตรฐานคุณภาพหน้าจอขนาดใหญ่ของ Play Store จะแสดงคำเตือนในหน้ารายละเอียดแอป คำเตือนจะแจ้งให้ผู้ใช้ทราบว่าแอปอาจทำงานได้ไม่ดีในอุปกรณ์หน้าจอขนาดใหญ่

สร้างแอปที่ปรับเปลี่ยนได้เพื่อขยายการค้นพบได้ใน Google Play และเพิ่มจำนวนอุปกรณ์ที่สามารถดาวน์โหลดแอปของคุณให้ได้มากที่สุด
วิธีเริ่มต้นใช้งาน
คิดถึงการออกแบบที่ปรับใช้ได้ในทุกขั้นตอนการพัฒนาแอป ตั้งแต่การวางแผนไปจนถึงการนำไปใช้ แจ้งนักออกแบบกราฟิกเกี่ยวกับการออกแบบที่ปรับเปลี่ยนได้ ออกแบบแอปให้ปรับตัวได้เพื่อให้คุณสร้างแอปที่จัดการ ขยายการใช้งานได้ และพร้อมใช้งานสำหรับรูปแบบของอุปกรณ์และโหมดกรอบเวลาในอนาคต
หากต้องการสร้างแอปที่ปรับขนาดได้ซึ่งรองรับการกำหนดค่าและขนาดจอแสดงผลทั้งหมด ให้ทําดังนี้
- ใช้คลาสขนาดหน้าต่างเพื่อตัดสินใจเกี่ยวกับเลย์เอาต์
- สร้างด้วยไลบรารี Compose Material 3 Adaptive
- รองรับการป้อนข้อมูลนอกเหนือจากการสัมผัส
- ทดสอบในอุปกรณ์ทุกประเภท
คลาสขนาดหน้าต่าง
ขนาดหน้าต่างแอปอาจแตกต่างกันไปในอุปกรณ์แต่ละเครื่อง หรือในอุปกรณ์เครื่องเดียวกันในกรณีของอุปกรณ์แบบพับได้ แม้ว่าแอปจะแสดงแบบเต็มหน้าจอก็ตาม การวางแนวของอุปกรณ์ที่แตกต่างกันจะทำให้มีสัดส่วนภาพที่ต่างกัน ในโหมดหลายหน้าต่าง ขนาดหน้าต่างแอป สัดส่วนการแสดงผล และการวางแนวอาจแตกต่างจากหน้าจอของอุปกรณ์
แอปที่ปรับเปลี่ยนได้จะลดความซับซ้อนและทำให้ปัญหาการกําหนดและจัดการขนาดหน้าต่าง อัตราส่วนการแสดงผล และการวางแนวเป็นปัญหาทั่วไปโดยพิจารณาเฉพาะหน้าต่างแอปเมื่อแสดงผลเลย์เอาต์ ซึ่งจะทํางานเมื่อหน้าต่างแอปเป็นโหมดเต็มหน้าจอด้วย
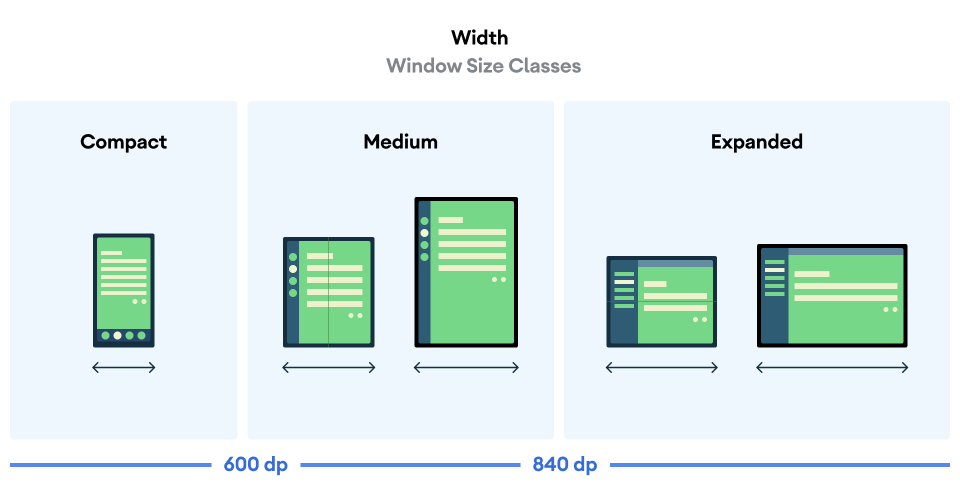
คลาสขนาดหน้าต่างจะจัดหมวดหมู่หน้าต่างแอปเป็นกะทัดรัด กลาง หรือขยายโดยอิงตามความกว้างหรือความสูงของหน้าต่าง

คํานวณ WindowSizeClass ของแอปโดยใช้ฟังก์ชันระดับบนสุด currentWindowAdaptiveInfo() ของไลบรารี Compose แบบปรับเปลี่ยนได้ของ Material 3 ฟังก์ชันนี้จะแสดงอินสแตนซ์ของ
WindowAdaptiveInfo ซึ่งมี windowSizeClass แอปของคุณจะได้รับการอัปเดตทุกครั้งที่คลาสขนาดหน้าต่างมีการเปลี่ยนแปลง ดังนี้
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
แผงเนื้อหา
บางครั้งเลย์เอาต์ของกิจกรรมเรียกว่าหน้าจอ เช่น แอปอาจมีหน้าจอหลัก หน้าจอรายการ และหน้าจอรายละเอียดรายการ คําศัพท์นี้บ่งบอกว่ากิจกรรมแต่ละรายการจะแสดงเต็มหน้าจออุปกรณ์
อย่างไรก็ตาม ในหน้าจออุปกรณ์ที่ใหญ่พอที่จะรองรับคลาสขนาดหน้าต่างแบบขยาย หน้าจอกิจกรรมหลายรายการจะแสดงบนหน้าจอพร้อมกันได้ Pane เป็นคำที่เจาะจงมากขึ้นสำหรับการแสดงเนื้อหาของกิจกรรมเดี่ยว
คลาสขนาดหน้าต่างช่วยให้คุณกำหนดจำนวนแผงเนื้อหาที่จะแสดงในเลย์เอาต์หลายแผงได้ตามที่ระบุไว้ใน Material Design

แผงจะไปยังส่วนต่างๆ ได้ ในคลาสขนาดกะทัดรัดและขนาดกลาง แอปจะแสดงแผงเดียว ดังนั้นการนำทางไปยังปลายทางใดก็ตามจะแสดงเพียงแผงเดียว
ในคลาสขนาดหน้าต่างแบบขยาย แอปจะแสดงเนื้อหาที่เกี่ยวข้องในแผงหลายแผงได้ เช่น เลย์เอาต์รายการแบบละเอียด การนำทางไปยังแผงใดแผงหนึ่งจะแสดงเลย์เอาต์แบบ 2 แผง หากขนาดหน้าต่างเปลี่ยนเป็นกะทัดรัดหรือปานกลาง แอปแบบปรับขนาดได้จะแสดงเพียงแผงเดียว คือปลายทางการนำทาง รายการหรือรายละเอียด
|
|
|
เขียนสื่อการเรียนการสอนของชั้นเรียน 3 แบบปรับอัตโนมัติ
Jetpack Compose เป็นแนวทางแบบโมเดิร์นที่ใช้ประกาศในการสร้างแอปที่ปรับให้เหมาะกับอุปกรณ์ต่างๆ ได้โดยไม่ต้องทำซ้ำและบำรุงรักษาไฟล์เลย์เอาต์หลายไฟล์
ไลบรารี Compose Material 3 Adaptive มี Composable ที่จัดการคลาสขนาดหน้าต่าง คอมโพเนนต์การนำทาง เลย์เอาต์แบบหลายหน้าต่าง รวมถึงลักษณะการพับได้และตำแหน่งบานพับ เช่น
NavigationSuiteScaffold: สลับระหว่างแถบนำทางกับแถบนําทางโดยอัตโนมัติ โดยขึ้นอยู่กับคลาสขนาดหน้าต่างแอปและลักษณะการวางอุปกรณ์ListDetailPaneScaffold: ใช้เลย์เอาต์ Canonical ของรายละเอียดรายการปรับเลย์เอาต์ให้เข้ากับขนาดหน้าต่างของแอป แสดงรายการและรายละเอียดของรายการในแผงแบบแสดงคู่ในคลาสขนาดหน้าต่างแบบขยาย แต่แสดงเฉพาะรายการหรือรายละเอียดในคลาสขนาดหน้าต่างแบบกะทัดรัดและขนาดกลาง
SupportingPaneScaffold: ใช้เลย์เอาต์ Canonical ของแผงที่รองรับแสดงแผงเนื้อหาหลักและแผงสนับสนุนในคลาสขนาดหน้าต่างแบบขยาย แต่แสดงเฉพาะแผงเนื้อหาหลักในคลาสขนาดหน้าต่างแบบกะทัดรัดและขนาดกลาง
ไลบรารี Material 3 Adaptive ของ Compose เป็นทรัพยากร Dependency ที่ต้องมีสำหรับการพัฒนาแอปแบบปรับเปลี่ยนได้
การกําหนดค่าและความต่อเนื่อง
แอปแบบปรับอัตโนมัติจะแสดงความต่อเนื่องระหว่างการเปลี่ยนแปลงการกำหนดค่า
การเปลี่ยนแปลงการกำหนดค่าจะเกิดขึ้นเมื่อปรับขนาดหน้าต่างแอป เปลี่ยนลักษณะของอุปกรณ์แบบพับได้ หรือเปลี่ยนความหนาแน่นของหน้าจอหรือแบบอักษร
โดยค่าเริ่มต้น การเปลี่ยนแปลงการกำหนดค่าจะสร้างกิจกรรมบนแอปขึ้นมาใหม่ และสถานะของกิจกรรมทั้งหมดจะหายไป แอปแบบปรับอัตโนมัติจะบันทึกสถานะในเมธอด onSaveInstanceState() ของกิจกรรมหรือใน ViewModel เพื่อรักษาความต่อเนื่อง
การตั้งท่า
แอปที่ปรับเปลี่ยนได้จะตอบสนองต่อการเปลี่ยนแปลงลักษณะของอุปกรณ์แบบพับได้ ท่าต่างๆ ได้แก่ บนโต๊ะและท่าอ่านหนังสือ

อินเทอร์เฟซ WindowInfoTracker ใน Jetpack WindowManager ช่วยให้คุณดูรายการออบเจ็กต์ DisplayFeature สำหรับอุปกรณ์ได้ ฟีเจอร์การแสดงผลอย่างหนึ่งคือ FoldingFeature.State ซึ่งจะระบุว่าอุปกรณ์เปิดอยู่ครึ่งหนึ่งหรือเปิดจนสุด
ไลบรารี Compose Material 3 Adaptive มีฟังก์ชันระดับบนสุด currentWindowAdaptiveInfo() ซึ่งแสดงผลอินสแตนซ์ของ WindowAdaptiveInfo ที่มี windowPosture
การป้อนข้อมูลนอกเหนือจากการสัมผัส
ผู้ใช้มักเชื่อมต่อแป้นพิมพ์ภายนอก แทร็กแพด เมาส์ และสไตลัสกับอุปกรณ์ที่มีหน้าจอขนาดใหญ่ อุปกรณ์ต่อพ่วงจะช่วยเพิ่มประสิทธิภาพการทำงานของผู้ใช้ ความถูกต้องแม่นยำในการป้อนข้อมูล การแสดงออกส่วนบุคคล และการช่วยเหลือพิเศษ อุปกรณ์ ChromeOS ส่วนใหญ่มีแป้นพิมพ์และแทร็กแพดในตัว
แอปที่ปรับเปลี่ยนได้รองรับอุปกรณ์อินพุตภายนอก แต่เฟรมเวิร์ก Android จะทํางานส่วนใหญ่ให้คุณ
Jetpack Compose 1.7 ขึ้นไป: รองรับการไปยังส่วนต่างๆ ของแป้นพิมพ์ด้วย Tab และการคลิก เลือก และเลื่อนด้วยเมาส์หรือทัชแพดโดยค่าเริ่มต้น
ไลบรารี
androidx.compose.material3ของ Jetpack: ช่วยให้ผู้ใช้เขียนลงในคอมโพเนนต์TextFieldใดก็ได้โดยใช้ปากกาสไตลัสเครื่องมือช่วยเหลือแป้นพิมพ์ลัด: ช่วยให้ผู้ใช้ค้นพบแป้นพิมพ์ลัดของแพลตฟอร์ม Android และแอป เผยแพร่แป้นพิมพ์ลัดของแอปในโปรแกรมความช่วยเหลือสำหรับแป้นพิมพ์ลัดโดยลบล้างการเรียกกลับของหน้าต่าง
onProvideKeyboardShortcuts()
แอปที่ปรับให้เหมาะกับอุปกรณ์รองรับอินพุตทุกประเภทเพื่อให้รองรับรูปแบบของอุปกรณ์ทุกขนาด
วิธีทดสอบแอปที่ปรับเปลี่ยนได้
ทดสอบขนาดหน้าจอและหน้าต่างต่างๆ รวมถึงการกำหนดค่าอุปกรณ์ต่างๆ ใช้ภาพหน้าจอฝั่งโฮสต์และตัวอย่างการคอมโพสเพื่อตรวจสอบเลย์เอาต์ของแอป เรียกใช้แอปในโปรแกรมจำลอง Android Studio และอุปกรณ์ Android ระยะไกลที่โฮสต์ในศูนย์ข้อมูลของ Google
หลักเกณฑ์ด้านคุณภาพของแอปบนหน้าจอขนาดใหญ่
หลักเกณฑ์ด้านคุณภาพสำหรับแอปที่มีหน้าจอขนาดใหญ่ช่วยให้มั่นใจได้ว่าแอปแบบปรับขนาดได้ทำงานได้ดีบนแท็บเล็ต อุปกรณ์แบบพับได้ และอุปกรณ์ ChromeOS หลักเกณฑ์ดังกล่าวรวมถึงการทดสอบที่ช่วยให้คุณยืนยันฟังก์ชันการทํางานของแอปสําหรับเส้นทางของผู้ใช้ที่สําคัญได้ แม้ว่าหลักเกณฑ์จะมุ่งเน้นหน้าจอขนาดใหญ่ แต่ก็ใช้ได้กับหน้าจอทุกขนาด
การกำหนดค่าหลายรายการ
อินเทอร์เฟซ DeviceConfigurationOverride ใน Compose 1.7 ขึ้นไปช่วยให้คุณลบล้างการกำหนดค่าอุปกรณ์ในด้านต่างๆ ได้ API จะจําลองการกําหนดค่าอุปกรณ์ต่างๆ ในลักษณะที่แปลแล้วสําหรับเนื้อหาแบบคอมโพสิเบิลที่คุณต้องการทดสอบ เช่น คุณทดสอบ UI หลายขนาดที่กำหนดเองได้ในการเรียกใช้ชุดทดสอบครั้งเดียวในอุปกรณ์หรือโปรแกรมจำลองเดียว
ฟังก์ชันส่วนขยาย DeviceConfigurationOverride.then() ช่วยให้คุณทดสอบพารามิเตอร์การกําหนดค่าหลายรายการพร้อมกันได้ เช่น ขนาดแบบอักษร ภาษา ธีม และขนาดเลย์เอาต์
ภาพหน้าจอฝั่งโฮสต์
การทดสอบภาพหน้าจอฝั่งโฮสต์เป็นวิธีที่รวดเร็วและปรับขนาดได้ในการยืนยันลักษณะที่ปรากฏของเลย์เอาต์แอป ใช้ภาพหน้าจอฝั่งโฮสต์เพื่อทดสอบ UI สำหรับขนาดการแสดงผลที่หลากหลาย
ดูข้อมูลเพิ่มเติมได้ที่การทดสอบภาพหน้าจอตัวอย่างของข้อความที่เขียน
สร้างตัวอย่าง
การแสดงตัวอย่างการคอมไพล์ช่วยให้คุณตรวจสอบ UI ของแอปในมุมมองการออกแบบของ Android Studio ได้ ตัวอย่างใช้คำอธิบายประกอบ เช่น @PreviewScreenSizes,
@PreviewFontScale และ @PreviewLightDark เพื่อให้คุณเห็นเนื้อหาที่คอมโพสได้ในรูปแบบต่างๆ คุณยังโต้ตอบกับตัวอย่างเพลงได้ด้วย
Android Studio ยังไฮไลต์ปัญหาด้านความสามารถในการใช้งานที่พบได้ทั่วไปในตัวอย่าง เช่น ปุ่มหรือช่องข้อความที่กว้างเกินไป
ดูข้อมูลเพิ่มเติมได้ที่แสดงตัวอย่าง UI ด้วยตัวอย่างคอมโพเนนต์ประกอบ
โปรแกรมจำลอง
Android Studio มีโปรแกรมจำลองมากมายสำหรับการทดสอบเลย์เอาต์ขนาดต่างๆ
- โปรแกรมจำลองที่ปรับขนาดได้: จำลองโทรศัพท์ แท็บเล็ต หรืออุปกรณ์แบบพับได้ และให้คุณสลับระหว่างอุปกรณ์ต่างๆ ได้ทันที
- โปรแกรมจำลอง Pixel Fold: จำลองโทรศัพท์แบบพับได้หน้าจอขนาดใหญ่ Pixel Fold
- โปรแกรมจำลอง Pixel Tablet: จำลองอุปกรณ์หน้าจอขนาดใหญ่ Pixel Tablet
- โปรแกรมจำลองเดสก์ท็อป: ช่วยให้ทดสอบการใช้หน้าต่างรูปแบบอิสระ การเลื่อนเมาส์เหนือ และแป้นพิมพ์ลัดได้
สตรีมมิงจากอุปกรณ์ระยะไกล
เชื่อมต่อกับอุปกรณ์ Android ระยะไกลที่โฮสต์ในศูนย์ข้อมูลของ Google ได้อย่างปลอดภัย และเรียกใช้แอปในอุปกรณ์ Pixel และ Samsung รุ่นล่าสุด ติดตั้งและแก้ไขข้อบกพร่องแอป เรียกใช้คำสั่ง ADB รวมถึงหมุนและพับอุปกรณ์เพื่อให้แน่ใจว่าแอปจะทำงานได้ดีในอุปกรณ์จริงที่หลากหลาย
การสตรีมอุปกรณ์ระยะไกลผสานรวมอยู่ใน Android Studio สำหรับข้อมูลเพิ่มเติม โปรดดูการสตรีมบนอุปกรณ์ Android ที่ขับเคลื่อนโดย Firebase
แหล่งข้อมูลเพิ่มเติม
- การนำเสนอ I/O: การสร้างแอป Android แบบปรับอัตโนมัติ

