このガイドでは、Compose でリストから項目が選択されたときにオプションが変化する動的なトップアプリバーを作成する方法について説明します。選択状態に基づいて、トップアプリバーのタイトルとアクションを変更できます。
動的な上部アプリバーの動作を実装する
このコードは、アイテムの選択に基づいて変化するトップアプリバーのコンポーズ可能な関数を定義します。
@Composable fun AppBarSelectionActions( selectedItems: Set<Int>, modifier: Modifier = Modifier, ) { val hasSelection = selectedItems.isNotEmpty() val topBarText = if (hasSelection) { "Selected ${selectedItems.size} items" } else { "List of items" } TopAppBar( title = { Text(topBarText) }, colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), actions = { if (hasSelection) { IconButton(onClick = { /* click action */ }) { Icon( imageVector = Icons.Filled.Share, contentDescription = "Share items" ) } } }, modifier = modifier ) }
コードに関する主なポイント
AppBarSelectionActionsは、選択したアイテムのインデックスのSetを受け取ります。topBarTextは、アイテムを選択しているかどうかによって変化します。- アイテムを選択すると、選択したアイテムの数を説明するテキストが
TopAppBarに表示されます。 - 項目を選択しない場合、
topBarTextは「項目のリスト」になります。
- アイテムを選択すると、選択したアイテムの数を説明するテキストが
actionsブロックは、上部のアプリバーに表示するアクションを定義します。hasSelectionが true の場合、テキストの後に共有アイコンが表示されます。IconButtonのonClickラムダは、アイコンをクリックしたときに共有アクションを処理します。
結果

選択可能なリストを動的トップアプリバーに統合
この例では、選択可能なリストを動的なトップ アプリバーに追加する方法を示します。
@Composable private fun AppBarMultiSelectionExample( modifier: Modifier = Modifier, ) { val listItems by remember { mutableStateOf(listOf(1, 2, 3, 4, 5, 6)) } var selectedItems by rememberSaveable { mutableStateOf(setOf<Int>()) } Scaffold( modifier = modifier, topBar = { AppBarSelectionActions(selectedItems) } ) { innerPadding -> LazyColumn(contentPadding = innerPadding) { itemsIndexed(listItems) { _, index -> val isItemSelected = selectedItems.contains(index) ListItemSelectable( selected = isItemSelected, Modifier .combinedClickable( interactionSource = remember { MutableInteractionSource() }, indication = null, onClick = { /* click action */ }, onLongClick = { if (isItemSelected) selectedItems -= index else selectedItems += index } ) ) } } } }
コードに関する主なポイント
- 選択したリストアイテムの数に応じて、上部のバーが更新されます。
selectedItemsには、選択されたアイテムのインデックスのセットが保持されます。AppBarMultiSelectionExampleはScaffoldを使用して画面を構成します。topBar = { AppBarSelectionActions(selectedItems) }は、AppBarSelectionActionsコンポーザブルをトップ アプリバーとして設定します。AppBarSelectionActionsはselectedItems状態を受け取ります。
LazyColumnは、縦方向のリストでアイテムを表示し、画面に表示されているアイテムのみをレンダリングします。ListItemSelectableは、選択可能なリストアイテムを表します。combinedClickableを使用すると、アイテム選択のクリックと長押しの両方の処理が可能になります。クリックするとアクションが実行され、アイテムを長押しすると選択状態が切り替わります。
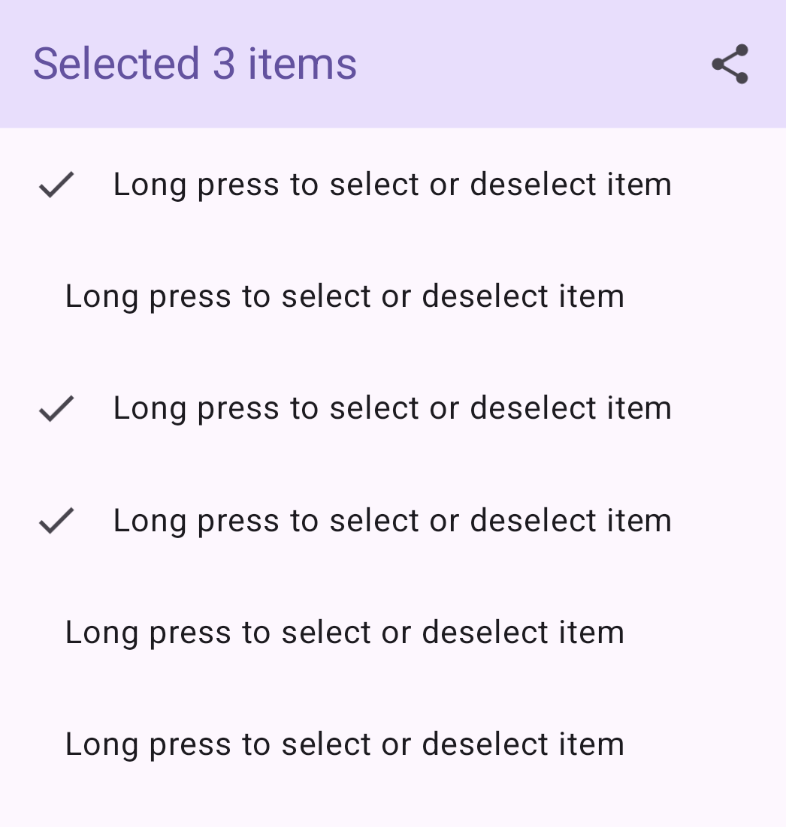
結果