Compose の UI テストでは、セマンティクスを使用して UI 階層を操作します。セマンティクスは、その名のとおり、UI の一部に意味を与えます。ここで、「UI の一部」(要素)とは、単一のコンポーザブルから画面全体まで、あらゆるものを指します。セマンティクス ツリーは UI 階層に沿って生成され、階層を記述します。
セマンティクス全般については、Compose のセマンティクスをご覧ください。

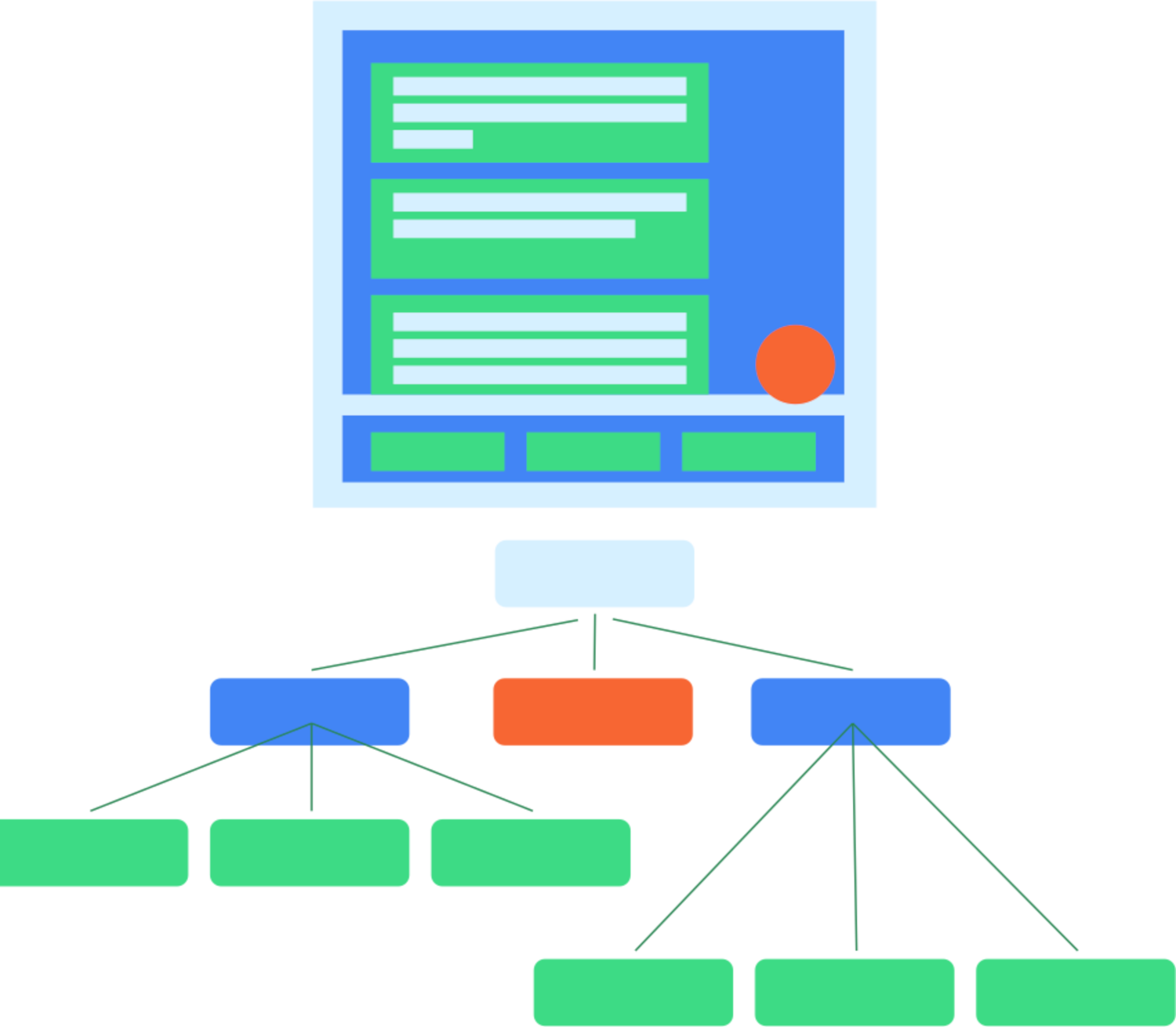
図 1. 典型的な UI 階層とそのセマンティクス ツリー。
セマンティクス フレームワークは主にユーザー補助機能で使用されるため、テストでは、セマンティクスが UI 階層について公開する情報を利用します。公開する内容と公開範囲はデベロッパーが決定します。

図 2. アイコンとテキストを含む一般的なボタン。
たとえば、アイコンとテキスト要素で構成されるこのようなボタンの場合、デフォルトのセマンティクス ツリーには「Like」というテキストラベルしか含まれません。これは、一部のコンポーザブル(Text など)がすでにセマンティクス ツリーに一部のプロパティを公開しているためです。プロパティをセマンティクス ツリーに追加するには、Modifier を使用します。
MyButton(
modifier = Modifier.semantics { contentDescription = "Add to favorites" }
)
参考情報
- Android でアプリをテストする: Android テストのメイン ランディング ページで、テストの基礎と手法についてより広範な視点から説明しています。
- テストの基礎: Android アプリのテストの背景にある基本概念について詳しく学べます。
- ローカルテスト: 一部のテストは、自分のワークステーションでローカルに実行できます。
- インストルメンテーション テスト: インストルメンテーション テストも実行することをおすすめします。つまり、デバイス上で直接実行されるテストです。
- 継続的インテグレーション: 継続的インテグレーションを使用すると、テストをデプロイ パイプラインに統合できます。
- さまざまな画面サイズをテストする: ユーザーが利用できるデバイスは多種多様であるため、さまざまな画面サイズでテストする必要があります。
- Espresso: ビューベースの UI を対象としていますが、Espresso の知識は Compose テストのいくつかの側面で役立ちます。
