Android Studio bietet Funktionen im Editorbereich, mit denen Sie Ihre Produktivität mit Jetpack Compose steigern können.
Vorlagen für Live-Videos
Android Studio enthält die folgenden Compose-spezifischen Live-Vorlagen, mit denen Sie Code-Snippets für die schnelle Einfügung eingeben können, indem Sie die entsprechende Vorlagenabkürzung eingeben:
comp, um eine@Composable-Funktion einzurichtenprev, um eine@Preview-komponierbare Funktion zu erstellenpaddp, um einenpadding-Modifikator in dp hinzuzufügenweight, um einenweight-Modifikator hinzuzufügenW,WR,WC, um das aktuelle Composed-Element in einenBox-,Row- oderColumn-Container zu setzen
Dachrinnensymbole
Rändersymbole sind kontextbezogene Aktionen, die in der Seitenleiste neben den Zeilennummern angezeigt werden. In Android Studio gibt es jetzt mehrere spezielle Rändersymbole für Jetpack Compose, die die Entwicklung erleichtern.
Vorschau bereitstellen
Sie können eine @Preview direkt über das Symbol für den Streifen auf dem Emulator oder dem physischen Gerät bereitstellen:
![]()
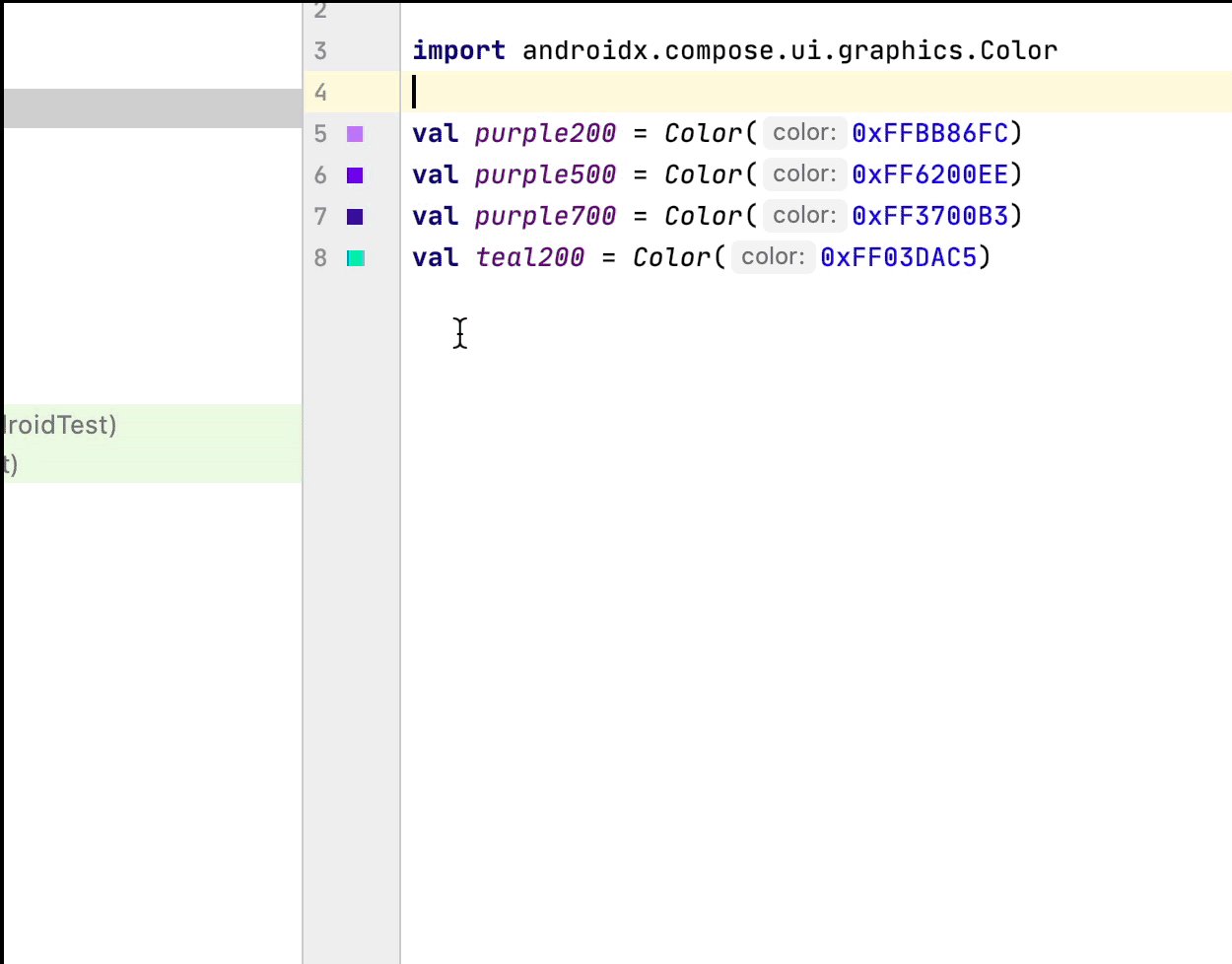
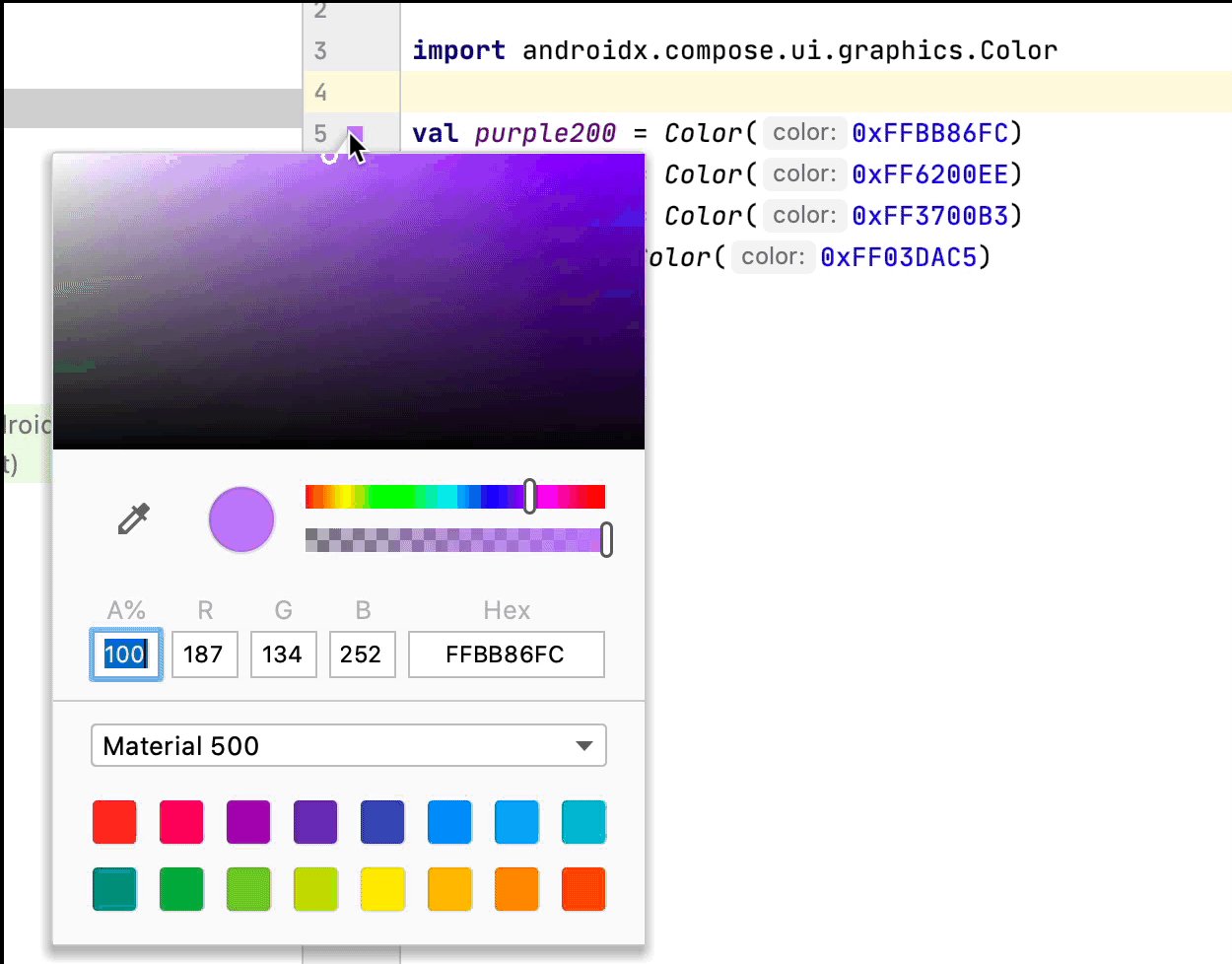
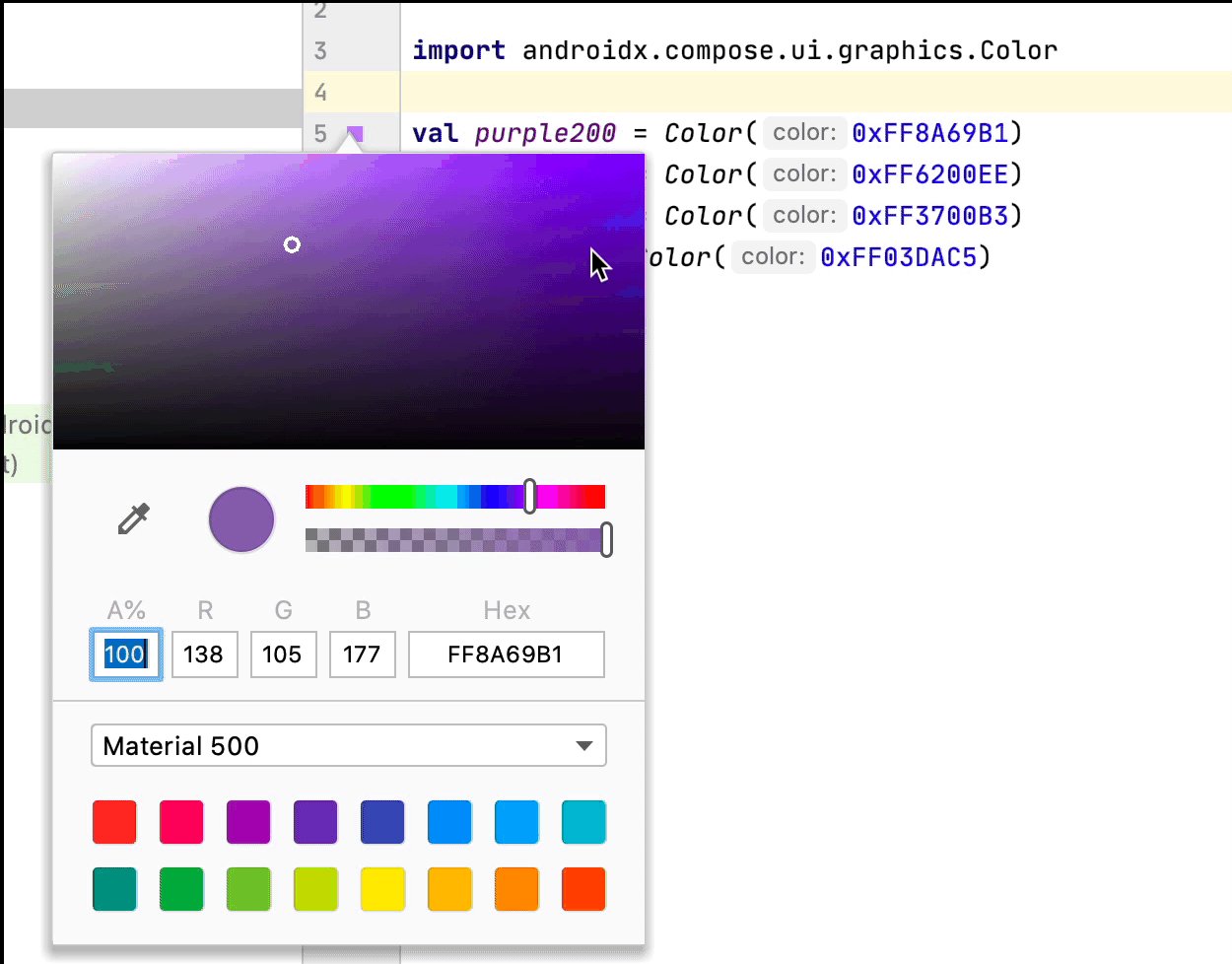
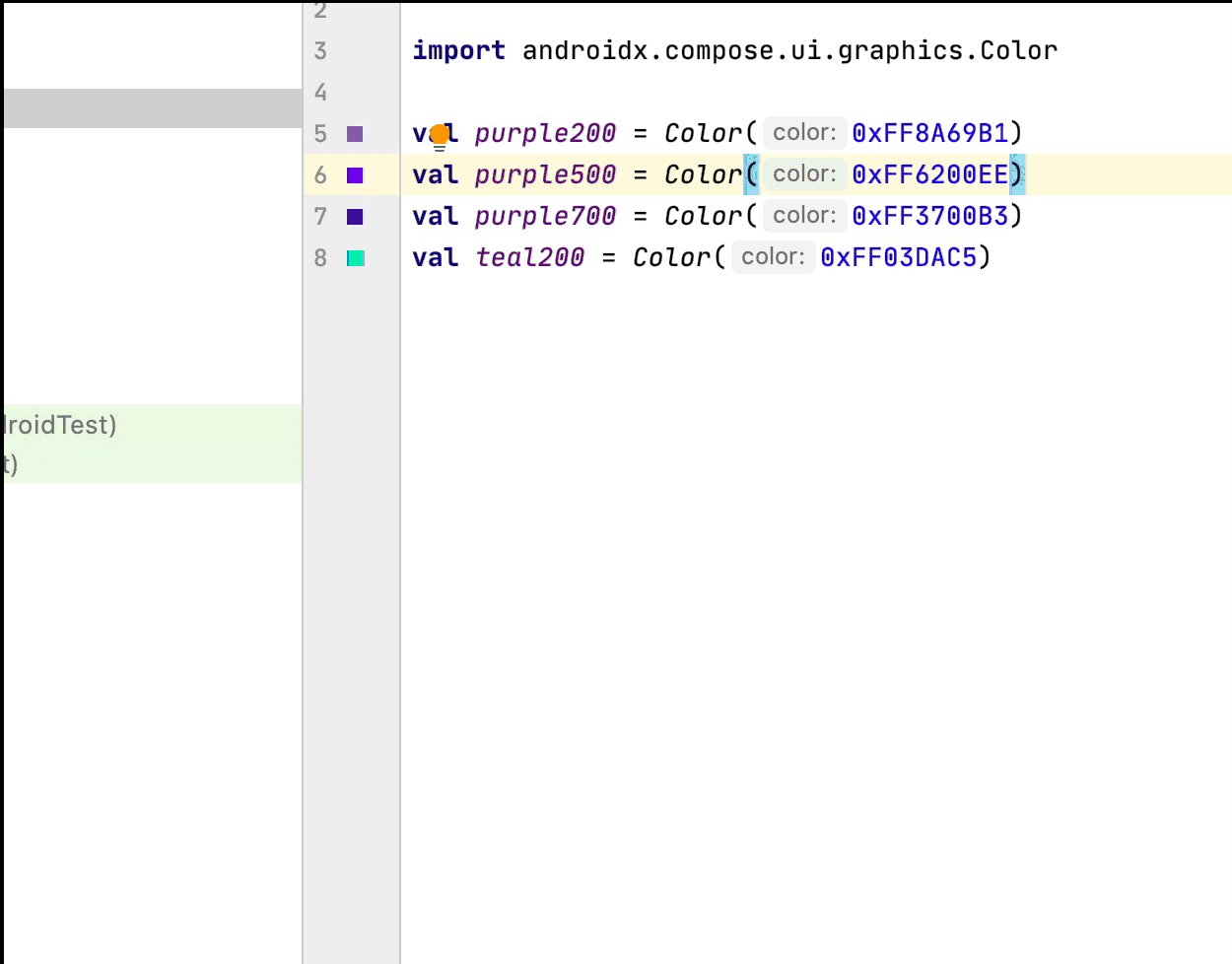
Farbauswahl
Sobald eine Farbe innerhalb oder außerhalb eines Composeables definiert wird, wird die Vorschau im Abstand angezeigt. Sie können die Farbe über die Farbauswahl ändern, indem Sie darauf klicken:

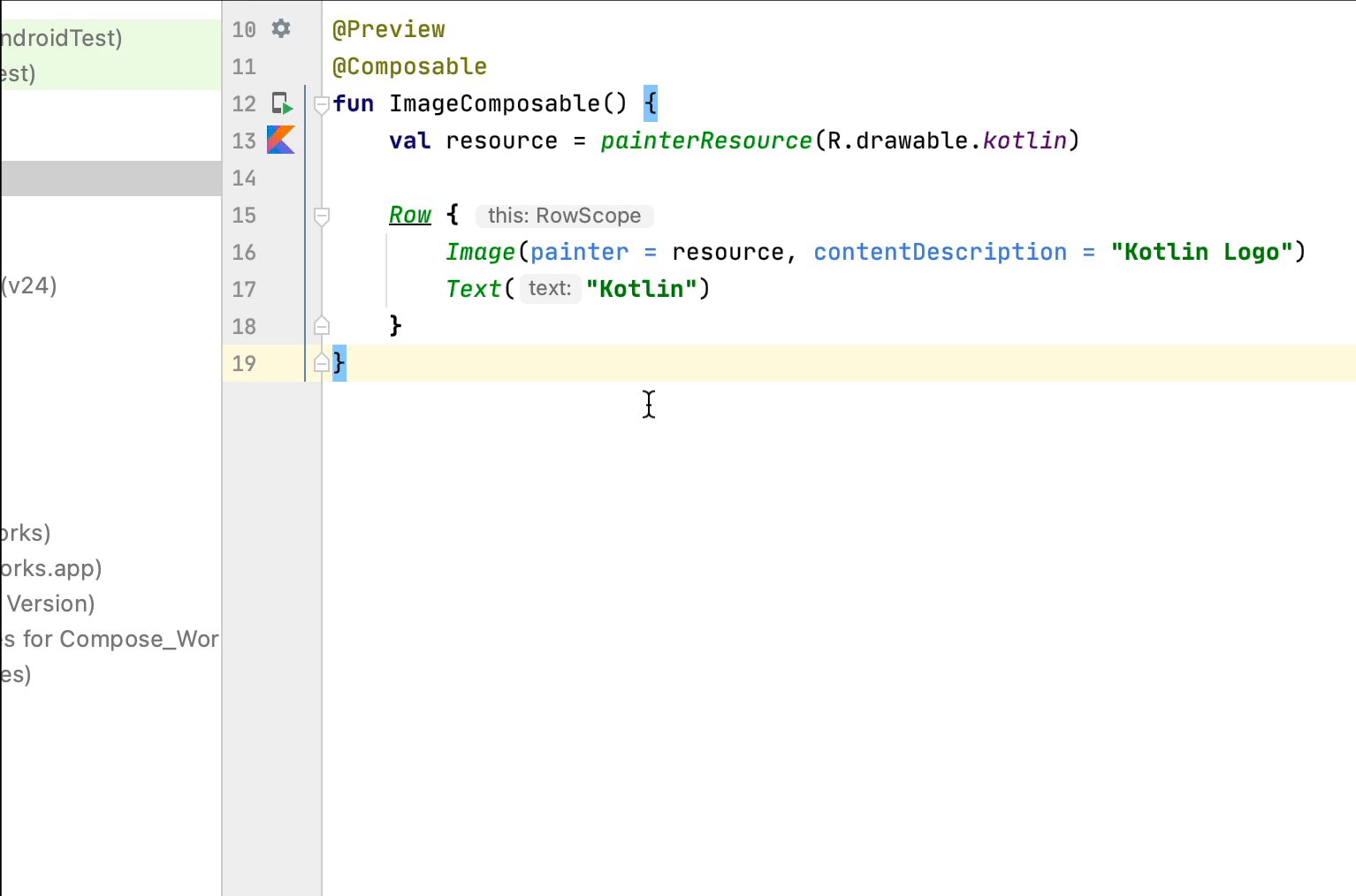
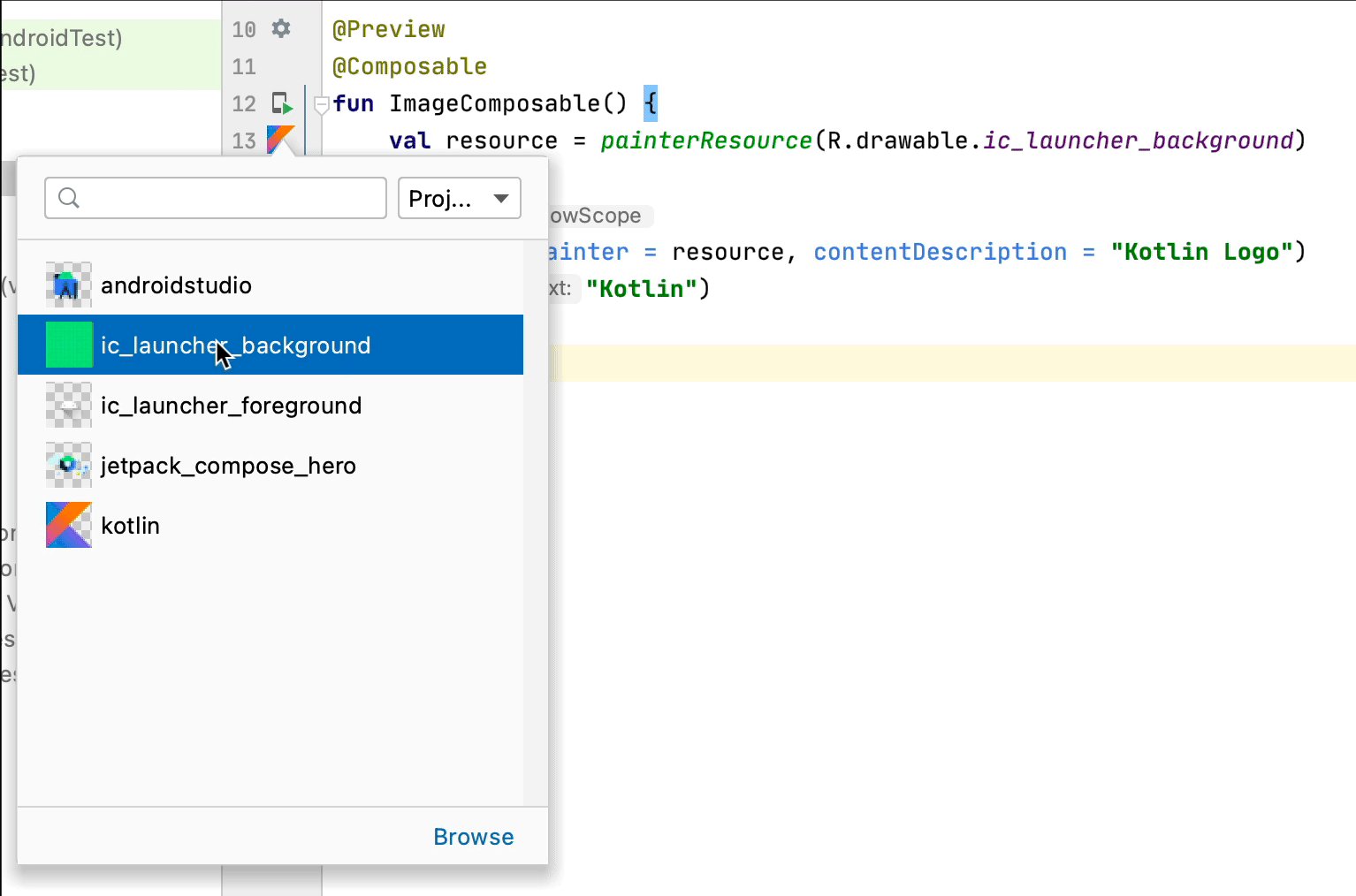
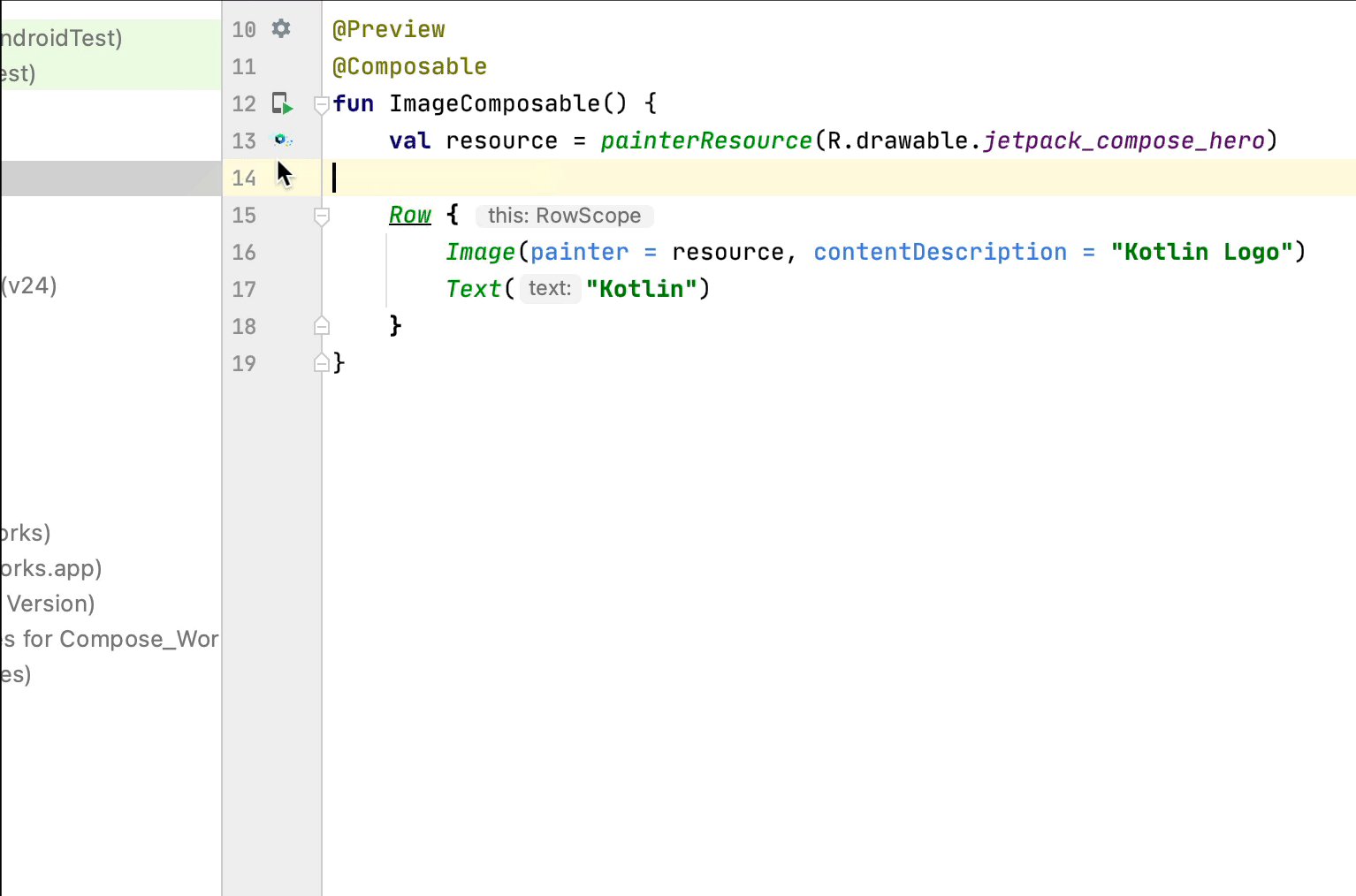
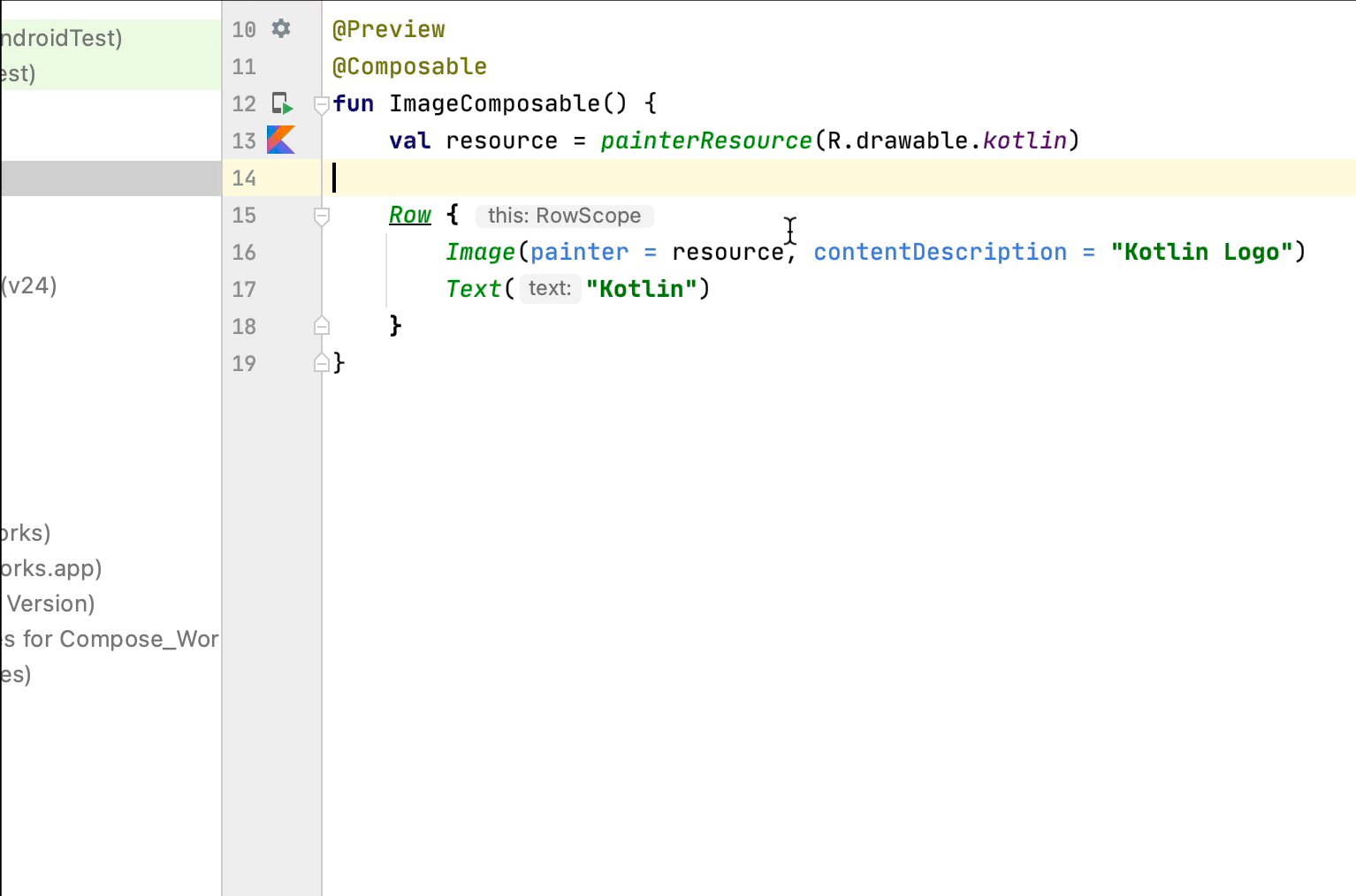
Bildressourcenauswahl
Wenn ein Zeichnen, Vektor oder Bild innerhalb oder außerhalb eines Composeables definiert ist, wird die Vorschau im Abstand angezeigt. Sie können sie über die Bildressourcenauswahl ändern, indem Sie darauf klicken:

Empfehlungen für dich
- Hinweis: Der Linktext wird angezeigt, wenn JavaScript deaktiviert ist.
- Grundlagen des Layouts
- Modifizierer erstellen
- Listen und Raster

