स्क्रीन फ़्लैश को फ़्रंट फ़्लैश या सेल्फ़ी फ़्लैश भी कहा जाता है. यह सुविधा, कम रोशनी में फ़्रंट कैमरे से इमेज कैप्चर करते समय, फ़ोन की स्क्रीन की रोशनी का इस्तेमाल करके सब्जेक्ट को रौशन करती है. यह सुविधा, कई नेटिव कैमरा ऐप्लिकेशन और सोशल मीडिया ऐप्लिकेशन में उपलब्ध है. ज़्यादातर लोग सेल्फ़-पोर्ट्रेट फ़्रेम करते समय, अपने फ़ोन को काफ़ी करीब से पकड़ते हैं. इसलिए, यह तरीका असरदार है.
हालांकि, डेवलपर के लिए इस सुविधा को सही तरीके से लागू करना मुश्किल होता है. साथ ही, सभी डिवाइसों पर अच्छी क्वालिटी में वीडियो कैप्चर करना भी मुश्किल होता है. इस गाइड में बताया गया है कि Android के कैमरा फ़्रेमवर्क के एपीआई Camera2 का इस्तेमाल करके, इस सुविधा को सही तरीके से कैसे लागू किया जाए.
सामान्य वर्कफ़्लो
इस सुविधा को सही तरीके से लागू करने के लिए, दो मुख्य बातों का ध्यान रखना ज़रूरी है. पहला, प्रीकैप्चर मीटरिंग सीक्वेंस (ऑटोमैटिक एक्सपोज़र प्रीकैप्चर) का इस्तेमाल करना. दूसरा, ऑपरेशन का समय. सामान्य वर्कफ़्लो को पहली इमेज में दिखाया गया है.

स्क्रीन फ़्लैश की सुविधा का इस्तेमाल करके इमेज कैप्चर करने के लिए, यह तरीका अपनाया जाता है.
- स्क्रीन फ़्लैश के लिए ज़रूरी यूज़र इंटरफ़ेस (यूआई) में बदलाव लागू करता है. इससे डिवाइस की स्क्रीन का इस्तेमाल करके फ़ोटो लेने के लिए, ज़रूरत के मुताबिक रोशनी मिल सकती है. इस्तेमाल के सामान्य उदाहरणों के लिए, Google ने यूज़र इंटरफ़ेस (यूआई) में ये बदलाव करने का सुझाव दिया है. ये बदलाव, हमारी जांच में इस्तेमाल किए गए हैं:
- ऐप्लिकेशन की स्क्रीन पर सफ़ेद रंग का ओवरले है.
- स्क्रीन की चमक सबसे ज़्यादा हो.
- अगर आपके डिवाइस में ऑटोमैटिक एक्सपोज़र (एई) मोड काम करता है, तो उसे
CONTROL_AE_MODE_ON_EXTERNAL_FLASHपर सेट करें. CONTROL_AE_PRECAPTURE_TRIGGERका इस्तेमाल करके, प्रीकैप्चर मीटरिंग सीक्वेंस ट्रिगर करें.ऑटो-एक्सपोज़र (एई) और ऑटो-व्हाइट बैलेंस (एडब्ल्यूबी) के कन्वर्ज होने का इंतज़ार करें.
फ़ोकस में आने के बाद, ऐप्लिकेशन में फ़ोटो कैप्चर करने का सामान्य तरीका इस्तेमाल किया जाता है.
फ़्रेमवर्क को कैप्चर करने का अनुरोध भेजें.
कैप्चर किए गए नतीजे मिलने का इंतज़ार करें.
अगर
CONTROL_AE_MODE_ON_EXTERNAL_FLASHसेट किया गया था, तो एई मोड को रीसेट करें.स्क्रीन फ़्लैश के लिए, यूज़र इंटरफ़ेस (यूआई) में किए गए बदलाव हटाएं.
Camera2 के सैंपल कोड
ऐप्लिकेशन की स्क्रीन को सफ़ेद रंग के ओवरले से ढंकना
अपने ऐप्लिकेशन की लेआउट एक्सएमएल फ़ाइल में एक व्यू जोड़ें. स्क्रीन फ़्लैश कैप्चर करने के दौरान, व्यू में इतना एलिवेशन है कि वह अन्य सभी यूज़र इंटरफ़ेस (यूआई) एलिमेंट के ऊपर दिखता है. डिफ़ॉल्ट रूप से, इसे छिपाकर रखा जाता है. यह सिर्फ़ तब दिखता है, जब स्क्रीन फ़्लैश यूज़र इंटरफ़ेस (यूआई) में बदलाव लागू किए जाते हैं.
यहां दिए गए कोड के सैंपल में, व्यू के लिए सफ़ेद रंग (#FFFFFF) का इस्तेमाल किया गया है. ऐप्लिकेशन, अपनी ज़रूरतों के हिसाब से रंग चुन सकते हैं या लोगों को कई रंग ऑफ़र कर सकते हैं.
<View android:id="@+id/white_color_overlay" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFFFF" android:visibility="invisible" android:elevation="8dp" />
स्क्रीन की चमक को ज़्यादा से ज़्यादा करना
Android ऐप्लिकेशन में स्क्रीन की रोशनी को कई तरीकों से बदला जा सकता है. सीधे तौर पर बदलने का एक तरीका यह है कि ऐक्टिविटी विंडो के रेफ़रंस में, WindowManager पैरामीटर screenBrightness को बदला जाए.
Kotlin
private var previousBrightness: Float = -1.0f private fun maximizeScreenBrightness() { activity?.window?.let { window -> window.attributes?.apply { previousBrightness = screenBrightness screenBrightness = 1f window.attributes = this } } } private fun restoreScreenBrightness() { activity?.window?.let { window -> window.attributes?.apply { screenBrightness = previousBrightness window.attributes = this } } }
Java
private float mPreviousBrightness = -1.0f; private void maximizeScreenBrightness() { if (getActivity() == null || getActivity().getWindow() == null) { return; } Window window = getActivity().getWindow(); WindowManager.LayoutParams attributes = window.getAttributes(); mPreviousBrightness = attributes.screenBrightness; attributes.screenBrightness = 1f; window.setAttributes(attributes); } private void restoreScreenBrightness() { if (getActivity() == null || getActivity().getWindow() == null) { return; } Window window = getActivity().getWindow(); WindowManager.LayoutParams attributes = window.getAttributes(); attributes.screenBrightness = mPreviousBrightness; window.setAttributes(attributes); }
एई मोड को CONTROL_AE_MODE_ON_EXTERNAL_FLASH पर सेट करें
CONTROL_AE_MODE_ON_EXTERNAL_FLASH, एपीआई लेवल 28 या इसके बाद के वर्शन के साथ उपलब्ध है.
हालांकि, यह एई मोड सभी डिवाइसों में उपलब्ध नहीं होता. इसलिए, देखें कि एई मोड उपलब्ध है या नहीं और उसके हिसाब से वैल्यू सेट करें. उपलब्धता की जांच करने के लिए, CameraCharacteristics#CONTROL_AE_AVAILABLE_MODES का इस्तेमाल करें.
Kotlin
private val characteristics: CameraCharacteristics by lazy { cameraManager.getCameraCharacteristics(cameraId) } @RequiresApi(Build.VERSION_CODES.P) private fun isExternalFlashAeModeAvailable() = characteristics.get(CameraCharacteristics.CONTROL_AE_AVAILABLE_MODES) ?.contains(CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH) ?: false
Java
try { mCharacteristics = mCameraManager.getCameraCharacteristics(mCameraId); } catch (CameraAccessException e) { e.printStackTrace(); } @RequiresApi(Build.VERSION_CODES.P) private boolean isExternalFlashAeModeAvailable() { int[] availableAeModes = mCharacteristics.get(CameraCharacteristics.CONTROL_AE_AVAILABLE_MODES); for (int aeMode : availableAeModes) { if (aeMode == CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH) { return true; } } return false; }
अगर ऐप्लिकेशन में बार-बार कैप्चर करने का अनुरोध सेट किया गया है (यह पूर्वावलोकन के लिए ज़रूरी है), तो एई मोड को बार-बार किए जाने वाले अनुरोध पर सेट करना होगा. ऐसा न करने पर, हो सकता है कि अगली बार कैप्चर करने पर, एई मोड को डिफ़ॉल्ट या उपयोगकर्ता के सेट किए गए किसी अन्य एई मोड से बदल दिया जाए. ऐसा होने पर, कैमरे को बाहरी फ़्लैश एई मोड के लिए सामान्य तौर पर किए जाने वाले सभी ऑपरेशन पूरे करने में काफ़ी समय लग सकता है.
यह पक्का करने के लिए कि कैमरा, एई मोड को अपडेट करने के अनुरोध को पूरी तरह से प्रोसेस कर ले, बार-बार कैप्चर करने वाले कॉलबैक में कैप्चर किए गए नतीजे की जांच करें. साथ ही, नतीजे में एई मोड के अपडेट होने का इंतज़ार करें.
Capture callback that can wait for AE mode to be updated
नीचे दिए गए कोड स्निपेट में, इसे पूरा करने का तरीका बताया गया है.
Kotlin
private val repeatingCaptureCallback = object : CameraCaptureSession.CaptureCallback() { private var targetAeMode: Int? = null private var aeModeUpdateDeferred: CompletableDeferred? = null suspend fun awaitAeModeUpdate(targetAeMode: Int) { this.targetAeMode = targetAeMode aeModeUpdateDeferred = CompletableDeferred() // Makes the current coroutine wait until aeModeUpdateDeferred is completed. It is // completed once targetAeMode is found in the following capture callbacks aeModeUpdateDeferred?.await() } private fun process(result: CaptureResult) { // Checks if AE mode is updated and completes any awaiting Deferred aeModeUpdateDeferred?.let { val aeMode = result[CaptureResult.CONTROL_AE_MODE] if (aeMode == targetAeMode) { it.complete(Unit) } } } override fun onCaptureCompleted( session: CameraCaptureSession, request: CaptureRequest, result: TotalCaptureResult ) { super.onCaptureCompleted(session, request, result) process(result) } }
Java
static class AwaitingCaptureCallback extends CameraCaptureSession.CaptureCallback { private int mTargetAeMode; private CountDownLatch mAeModeUpdateLatch = null; public void awaitAeModeUpdate(int targetAeMode) { mTargetAeMode = targetAeMode; mAeModeUpdateLatch = new CountDownLatch(1); // Makes the current thread wait until mAeModeUpdateLatch is released, it will be // released once targetAeMode is found in the capture callbacks below try { mAeModeUpdateLatch.await(); } catch (InterruptedException e) { e.printStackTrace(); } } private void process(CaptureResult result) { // Checks if AE mode is updated and decrements the count of any awaiting latch if (mAeModeUpdateLatch != null) { int aeMode = result.get(CaptureResult.CONTROL_AE_MODE); if (aeMode == mTargetAeMode) { mAeModeUpdateLatch.countDown(); } } } @Override public void onCaptureCompleted(@NonNull CameraCaptureSession session, @NonNull CaptureRequest request, @NonNull TotalCaptureResult result) { super.onCaptureCompleted(session, request, result); process(result); } } private final AwaitingCaptureCallback mRepeatingCaptureCallback = new AwaitingCaptureCallback();
एई मोड को चालू या बंद करने के लिए, बार-बार किए जाने वाले अनुरोध सेट करना
कैप्चर कॉलबैक की सुविधा चालू होने पर, यहां दिए गए कोड सैंपल में बार-बार किए जाने वाले अनुरोध को सेट करने का तरीका बताया गया है.
Kotlin
/** [HandlerThread] where all camera operations run */ private val cameraThread = HandlerThread("CameraThread").apply { start() } /** [Handler] corresponding to [cameraThread] */ private val cameraHandler = Handler(cameraThread.looper) private suspend fun enableExternalFlashAeMode() { if (Build.VERSION.SDK_INT >= 28 && isExternalFlashAeModeAvailable()) { session.setRepeatingRequest( camera.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW).apply { addTarget(previewSurface) set( CaptureRequest.CONTROL_AE_MODE, CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH ) }.build(), repeatingCaptureCallback, cameraHandler ) // Wait for the request to be processed by camera repeatingCaptureCallback.awaitAeModeUpdate(CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH) } } private fun disableExternalFlashAeMode() { if (Build.VERSION.SDK_INT >= 28 && isExternalFlashAeModeAvailable()) { session.setRepeatingRequest( camera.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW).apply { addTarget(previewSurface) }.build(), repeatingCaptureCallback, cameraHandler ) } }
Java
private void setupCameraThread() { // HandlerThread where all camera operations run HandlerThread cameraThread = new HandlerThread("CameraThread"); cameraThread.start(); // Handler corresponding to cameraThread mCameraHandler = new Handler(cameraThread.getLooper()); } private void enableExternalFlashAeMode() { if (Build.VERSION.SDK_INT >= 28 && isExternalFlashAeModeAvailable()) { try { CaptureRequest.Builder requestBuilder = mCamera.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW); requestBuilder.addTarget(mPreviewSurface); requestBuilder.set(CaptureRequest.CONTROL_AE_MODE, CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH); mSession.setRepeatingRequest(requestBuilder.build(), mRepeatingCaptureCallback, mCameraHandler); } catch (CameraAccessException e) { e.printStackTrace(); } // Wait for the request to be processed by camera mRepeatingCaptureCallback.awaitAeModeUpdate(CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH); } } private void disableExternalFlashAeMode() { if (Build.VERSION.SDK_INT >= 28 && isExternalFlashAeModeAvailable()) { try { CaptureRequest.Builder requestBuilder = mCamera.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW); requestBuilder.addTarget(mPreviewSurface); mSession.setRepeatingRequest(requestBuilder.build(), mRepeatingCaptureCallback, mCameraHandler); } catch (CameraAccessException e) { e.printStackTrace(); } } }
प्रीकैप्चर सीक्वेंस ट्रिगर करना
प्रीकैप्चर मीटरिंग सीक्वेंस को ट्रिगर करने के लिए, CaptureRequest एट्रिब्यूट की वैल्यू को CONTROL_AE_PRECAPTURE_TRIGGER_START पर सेट करके सबमिट करें. आपको अनुरोध प्रोसेस होने का इंतज़ार करना होगा. इसके बाद, एई और एएडब्ल्यूबी के कन्वर्ज होने का इंतज़ार करना होगा.
प्रीकैप्चर, कैप्चर करने के एक अनुरोध के साथ ट्रिगर होता है. हालांकि, एई और एडब्ल्यूबी कन्वर्जेंस का इंतज़ार करने के लिए, ज़्यादा जटिलता की ज़रूरत होती है. बार-बार किए जाने वाले अनुरोध पर सेट किए गए कैप्चर कॉलबैक का इस्तेमाल करके, AE की स्थिति और AWB की स्थिति को ट्रैक किया जा सकता है.
एक ही कॉलबैक को बार-बार अपडेट करने से, कोड को आसान बनाया जा सकता है. ऐप्लिकेशन को अक्सर प्रीव्यू की ज़रूरत होती है. इसके लिए, वे कैमरे को सेट अप करते समय बार-बार अनुरोध करते हैं. इसलिए, बार-बार कैप्चर करने के अनुरोध के लिए, कॉलबैक को एक बार सेट किया जा सकता है. इसके बाद, नतीजे की जांच करने और इंतज़ार करने के लिए, इसका फिर से इस्तेमाल किया जा सकता है.
कन्वर्जेंस का इंतज़ार करने के लिए, कॉलबैक कोड अपडेट कैप्चर करें
बार-बार कैप्चर करने वाले कॉलबैक को अपडेट करने के लिए, इस कोड स्निपेट का इस्तेमाल करें.
Kotlin
private val repeatingCaptureCallback = object : CameraCaptureSession.CaptureCallback() { private var targetAeMode: Int? = null private var aeModeUpdateDeferred: CompletableDeferred? = null private var convergenceDeferred: CompletableDeferred? = null suspend fun awaitAeModeUpdate(targetAeMode: Int) { this.targetAeMode = targetAeMode aeModeUpdateDeferred = CompletableDeferred() // Makes the current coroutine wait until aeModeUpdateDeferred is completed. It is // completed once targetAeMode is found in the following capture callbacks aeModeUpdateDeferred?.await() } suspend fun awaitAeAwbConvergence() { convergenceDeferred = CompletableDeferred() // Makes the current coroutine wait until convergenceDeferred is completed, it will be // completed once both AE & AWB are reported as converged in the capture callbacks below convergenceDeferred?.await() } private fun process(result: CaptureResult) { // Checks if AE mode is updated and completes any awaiting Deferred aeModeUpdateDeferred?.let { val aeMode = result[CaptureResult.CONTROL_AE_MODE] if (aeMode == targetAeMode) { it.complete(Unit) } } // Checks for convergence and completes any awaiting Deferred convergenceDeferred?.let { val aeState = result[CaptureResult.CONTROL_AE_STATE] val awbState = result[CaptureResult.CONTROL_AWB_STATE] val isAeReady = ( aeState == null // May be null in some devices (e.g. legacy camera HW level) || aeState == CaptureResult.CONTROL_AE_STATE_CONVERGED || aeState == CaptureResult.CONTROL_AE_STATE_FLASH_REQUIRED ) val isAwbReady = ( awbState == null // May be null in some devices (e.g. legacy camera HW level) || awbState == CaptureResult.CONTROL_AWB_STATE_CONVERGED ) if (isAeReady && isAwbReady) { // if any non-null convergenceDeferred is set, complete it it.complete(Unit) } } } override fun onCaptureCompleted( session: CameraCaptureSession, request: CaptureRequest, result: TotalCaptureResult ) { super.onCaptureCompleted(session, request, result) process(result) } }
Java
static class AwaitingCaptureCallback extends CameraCaptureSession.CaptureCallback { private int mTargetAeMode; private CountDownLatch mAeModeUpdateLatch = null; private CountDownLatch mConvergenceLatch = null; public void awaitAeModeUpdate(int targetAeMode) { mTargetAeMode = targetAeMode; mAeModeUpdateLatch = new CountDownLatch(1); // Makes the current thread wait until mAeModeUpdateLatch is released, it will be // released once targetAeMode is found in the capture callbacks below try { mAeModeUpdateLatch.await(); } catch (InterruptedException e) { e.printStackTrace(); } } public void awaitAeAwbConvergence() { mConvergenceLatch = new CountDownLatch(1); // Makes the current coroutine wait until mConvergenceLatch is released, it will be // released once both AE & AWB are reported as converged in the capture callbacks below try { mConvergenceLatch.await(); } catch (InterruptedException e) { e.printStackTrace(); } } private void process(CaptureResult result) { // Checks if AE mode is updated and decrements the count of any awaiting latch if (mAeModeUpdateLatch != null) { int aeMode = result.get(CaptureResult.CONTROL_AE_MODE); if (aeMode == mTargetAeMode) { mAeModeUpdateLatch.countDown(); } } // Checks for convergence and decrements the count of any awaiting latch if (mConvergenceLatch != null) { Integer aeState = result.get(CaptureResult.CONTROL_AE_STATE); Integer awbState = result.get(CaptureResult.CONTROL_AWB_STATE); boolean isAeReady = ( aeState == null // May be null in some devices (e.g. legacy camera HW level) || aeState == CaptureResult.CONTROL_AE_STATE_CONVERGED || aeState == CaptureResult.CONTROL_AE_STATE_FLASH_REQUIRED ); boolean isAwbReady = ( awbState == null // May be null in some devices (e.g. legacy camera HW level) || awbState == CaptureResult.CONTROL_AWB_STATE_CONVERGED ); if (isAeReady && isAwbReady) { mConvergenceLatch.countDown(); mConvergenceLatch = null; } } } @Override public void onCaptureCompleted(@NonNull CameraCaptureSession session, @NonNull CaptureRequest request, @NonNull TotalCaptureResult result) { super.onCaptureCompleted(session, request, result); process(result); } }
कैमरे के सेटअप के दौरान, बार-बार किए जाने वाले अनुरोध के लिए कॉलबैक सेट करना
नीचे दिए गए कोड सैंपल की मदद से, शुरू होने के दौरान बार-बार किए जाने वाले अनुरोध के लिए कॉलबैक सेट किया जा सकता है.
Kotlin
// Open the selected camera camera = openCamera(cameraManager, cameraId, cameraHandler) // Creates list of Surfaces where the camera will output frames val targets = listOf(previewSurface, imageReaderSurface) // Start a capture session using our open camera and list of Surfaces where frames will go session = createCameraCaptureSession(camera, targets, cameraHandler) val captureRequest = camera.createCaptureRequest( CameraDevice.TEMPLATE_PREVIEW).apply { addTarget(previewSurface) } // This will keep sending the capture request as frequently as possible until the // session is torn down or session.stopRepeating() is called session.setRepeatingRequest(captureRequest.build(), repeatingCaptureCallback, cameraHandler)
Java
// Open the selected camera mCamera = openCamera(mCameraManager, mCameraId, mCameraHandler); // Creates list of Surfaces where the camera will output frames Listtargets = new ArrayList<>(Arrays.asList(mPreviewSurface, mImageReaderSurface)); // Start a capture session using our open camera and list of Surfaces where frames will go mSession = createCaptureSession(mCamera, targets, mCameraHandler); try { CaptureRequest.Builder requestBuilder = mCamera.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW); requestBuilder.addTarget(mPreviewSurface); // This will keep sending the capture request as frequently as possible until the // session is torn down or session.stopRepeating() is called mSession.setRepeatingRequest(requestBuilder.build(), mRepeatingCaptureCallback, mCameraHandler); } catch (CameraAccessException e) { e.printStackTrace(); }
प्रीकैप्चर सीक्वेंस को ट्रिगर करना और इंतज़ार करना
कॉलबैक सेट होने पर, प्रीकैप्चर सीक्वेंस को ट्रिगर करने और इंतज़ार करने के लिए, यहां दिए गए कोड सैंपल का इस्तेमाल किया जा सकता है.
Kotlin
private suspend fun runPrecaptureSequence() { // Creates a new capture request with CONTROL_AE_PRECAPTURE_TRIGGER_START val captureRequest = session.device.createCaptureRequest( CameraDevice.TEMPLATE_PREVIEW ).apply { addTarget(previewSurface) set( CaptureRequest.CONTROL_AE_PRECAPTURE_TRIGGER, CaptureRequest.CONTROL_AE_PRECAPTURE_TRIGGER_START ) } val precaptureDeferred = CompletableDeferred() session.capture(captureRequest.build(), object: CameraCaptureSession.CaptureCallback() { override fun onCaptureCompleted( session: CameraCaptureSession, request: CaptureRequest, result: TotalCaptureResult ) { // Waiting for this callback ensures the precapture request has been processed precaptureDeferred.complete(Unit) } }, cameraHandler) precaptureDeferred.await() // Precapture trigger request has been processed, we can wait for AE & AWB convergence now repeatingCaptureCallback.awaitAeAwbConvergence() }
Java
private void runPrecaptureSequence() { // Creates a new capture request with CONTROL_AE_PRECAPTURE_TRIGGER_START try { CaptureRequest.Builder requestBuilder = mSession.getDevice().createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW); requestBuilder.addTarget(mPreviewSurface); requestBuilder.set(CaptureRequest.CONTROL_AE_PRECAPTURE_TRIGGER, CaptureRequest.CONTROL_AE_PRECAPTURE_TRIGGER_START); CountDownLatch precaptureLatch = new CountDownLatch(1); mSession.capture(requestBuilder.build(), new CameraCaptureSession.CaptureCallback() { @Override public void onCaptureCompleted(@NonNull CameraCaptureSession session, @NonNull CaptureRequest request, @NonNull TotalCaptureResult result) { Log.d(TAG, "CONTROL_AE_PRECAPTURE_TRIGGER_START processed"); // Waiting for this callback ensures the precapture request has been processed precaptureLatch.countDown(); } }, mCameraHandler); precaptureLatch.await(); // Precapture trigger request has been processed, we can wait for AE & AWB convergence now mRepeatingCaptureCallback.awaitAeAwbConvergence(); } catch (CameraAccessException | InterruptedException e) { e.printStackTrace(); } }
सभी इमेज को एक साथ स्टिच करना
सभी मुख्य कॉम्पोनेंट तैयार होने के बाद, जब भी कोई फ़ोटो लेनी होती है, जैसे कि जब कोई उपयोगकर्ता फ़ोटो लेने के लिए कैप्चर बटन पर क्लिक करता है, तो सभी चरण ऊपर दिए गए क्रम में पूरे किए जा सकते हैं.
Kotlin
// User clicks captureButton to take picture captureButton.setOnClickListener { v -> // Apply the screen flash related UI changes whiteColorOverlayView.visibility = View.VISIBLE maximizeScreenBrightness() // Perform I/O heavy operations in a different scope lifecycleScope.launch(Dispatchers.IO) { // Enable external flash AE mode and wait for it to be processed enableExternalFlashAeMode() // Run precapture sequence and wait for it to complete runPrecaptureSequence() // Start taking picture and wait for it to complete takePhoto() disableExternalFlashAeMode() v.post { // Clear the screen flash related UI changes restoreScreenBrightness() whiteColorOverlayView.visibility = View.INVISIBLE } } }
Java
// User clicks captureButton to take picture mCaptureButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // Apply the screen flash related UI changes mWhiteColorOverlayView.setVisibility(View.VISIBLE); maximizeScreenBrightness(); // Perform heavy operations in a different thread Executors.newSingleThreadExecutor().execute(() -> { // Enable external flash AE mode and wait for it to be processed enableExternalFlashAeMode(); // Run precapture sequence and wait for it to complete runPrecaptureSequence(); // Start taking picture and wait for it to complete takePhoto(); disableExternalFlashAeMode(); v.post(() -> { // Clear the screen flash related UI changes restoreScreenBrightness(); mWhiteColorOverlayView.setVisibility(View.INVISIBLE); }); }); } });
सैंपल इमेज
यहां दिए गए उदाहरणों से पता चलता है कि स्क्रीन फ़्लैश की सुविधा को गलत तरीके से लागू करने पर क्या होता है और सही तरीके से लागू करने पर क्या होता है.
गलत तरीके से इस्तेमाल करने पर
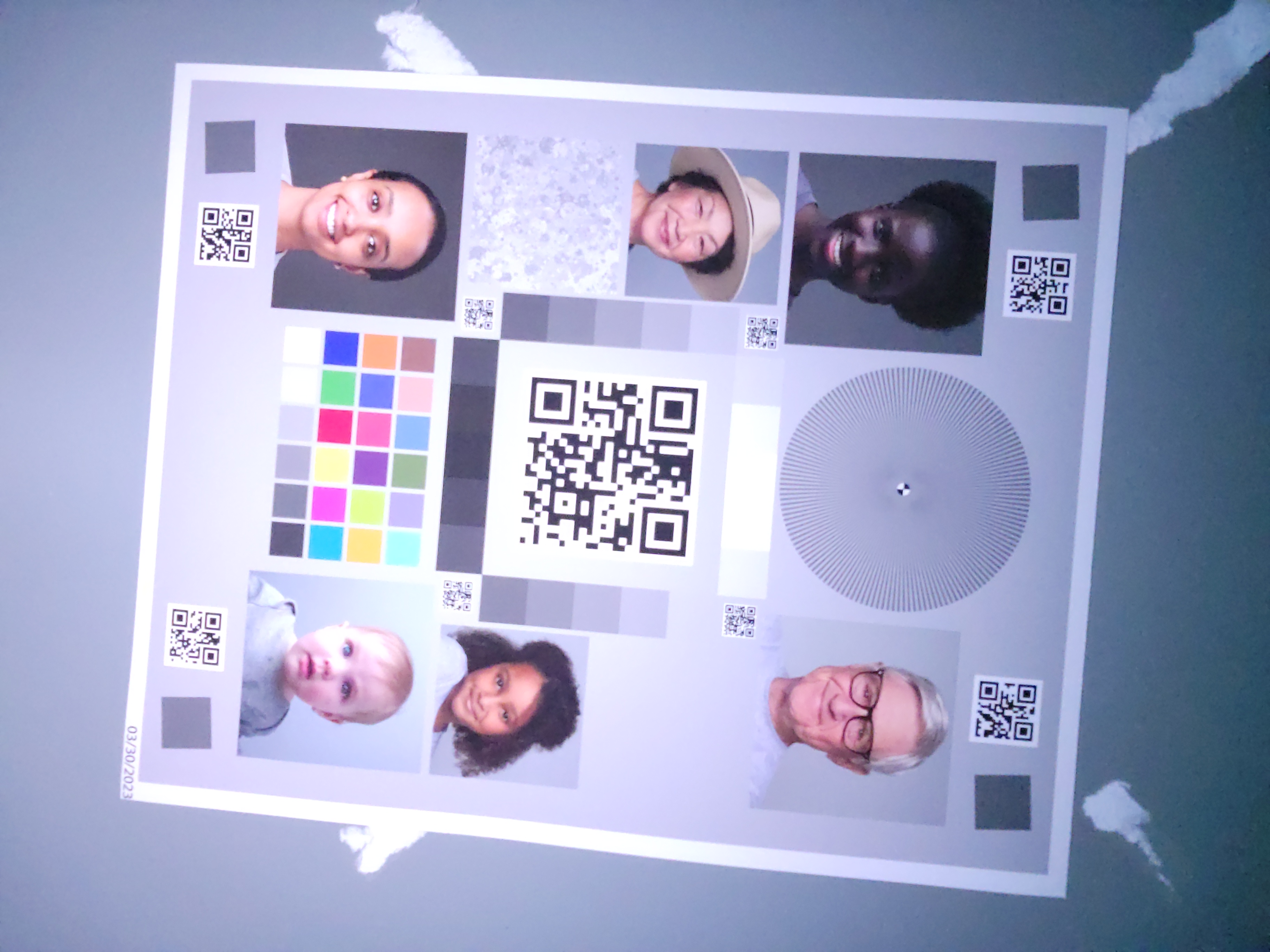
अगर स्क्रीन फ़्लैश की सुविधा को सही तरीके से लागू नहीं किया जाता है, तो आपको अलग-अलग कैप्चर, डिवाइसों, और रोशनी की स्थितियों में अलग-अलग नतीजे मिलते हैं. अक्सर, कैप्चर की गई इमेज में एक्सपोज़र या रंगत से जुड़ी समस्या होती है. कुछ डिवाइसों में, इस तरह के बग किसी खास रोशनी की स्थिति में ज़्यादा दिखते हैं. जैसे, पूरी तरह से अंधेरे की बजाय कम रोशनी वाले माहौल में.
यहां दी गई टेबल में, इस तरह की समस्याओं के उदाहरण दिए गए हैं. इन्हें CameraX लैब के इन्फ़्रास्ट्रक्चर में लिया गया है. साथ ही, रोशनी के सोर्स को वॉर्म-व्हाइट कलर पर रखा गया है. इस वॉर्म-वाइट लाइट सोर्स से, आपको यह पता चलता है कि नीले रंग का टिंट एक समस्या है. यह लाइट सोर्स का साइड इफ़ेक्ट नहीं है.
| एनवायरमेंट | कम रोशनी | ओवर-एक्सपोज़र | रंगत |
|---|---|---|---|
| अंधेरा (फ़ोन के अलावा कोई और रोशनी नहीं) |

|

|

|
| कम रोशनी (करीब 3 लक्स की रोशनी का अतिरिक्त सोर्स) |

|

|

|
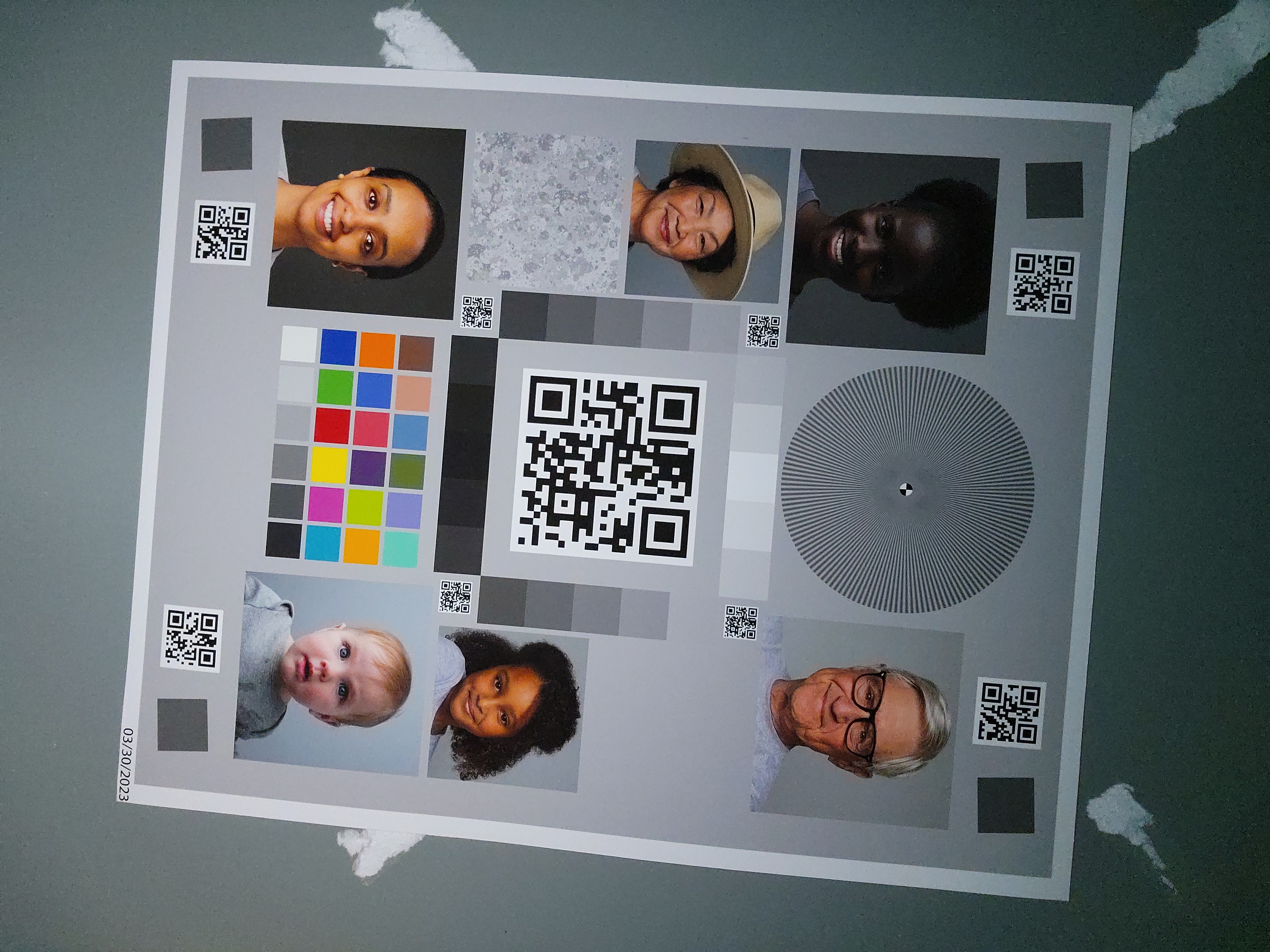
सही तरीके से इस्तेमाल करने पर
जब एक ही डिवाइस और स्थितियों के लिए स्टैंडर्ड तरीके का इस्तेमाल किया जाता है, तो आपको नतीजे इस टेबल में दिख सकते हैं.
| एनवायरमेंट | कम रोशनी (ठीक की गई) | ओवर-एक्सपोज़र (ठीक किया गया) | रंगत (तय की गई) |
|---|---|---|---|
| अंधेरा (फ़ोन के अलावा कोई और रोशनी नहीं) |

|

|

|
| कम रोशनी (करीब 3 लक्स की रोशनी का अतिरिक्त सोर्स) |

|

|

|
देखा गया है कि स्टैंडर्ड तरीके से लागू करने पर, इमेज की क्वालिटी में काफ़ी सुधार होता है.
