Android Studio Ladybug Feature Drop رابط کاربری جدید از بهروزرسانی IntelliJ Platform 2024.2 را به عنوان موضوع پیشفرض معرفی میکند. رابط کاربری جدید طراحی ساده و ویژگیهای پیشرفته را به ارمغان میآورد و توسعهدهندگان جدید و باتجربه را آسانتر میکند تا گردش کار خود را کارآمدتر طی کنند.
تغییرات کلیدی طراحی
رابط کاربری جدید مجموعهای از پیشرفتها را برای بهبود گردش کار شما به ارمغان میآورد و محیط سازگارتری را فراهم میکند. این طراحی شده است تا پیچیدگی بصری را کاهش دهد، دسترسی آسان به ویژگیهای ضروری را فراهم کند، و به تدریج ویژگیهای پیشرفته را در صورت نیاز فاش کند، که در نتیجه ظاهر و احساسی تمیزتر ایجاد میکند. بخش های زیر بزرگترین تغییراتی را که در رابط کاربری جدید در اندروید استودیو مشاهده خواهید کرد توضیح می دهد.
تم ها و نمادها
تم های روشن و تاریک به روز شده کنتراست رنگ بهبود یافته و طراحی سازگارتر را برای تجربه ای جذاب از نظر بصری ارائه می دهند. اکنون می توانید به راحتی بین تم ها بر اساس اولویت خود جابه جا شوید.
نور

نور با هدر نور

تاریک

رابط کاربری جدید همچنین دارای مجموعه ای مدرن شده از نمادها است که تمیزتر، خواناتر و تشخیص آسان تر هستند و تجربه بصری سازگارتری را در سراسر IDE ارائه می دهند.

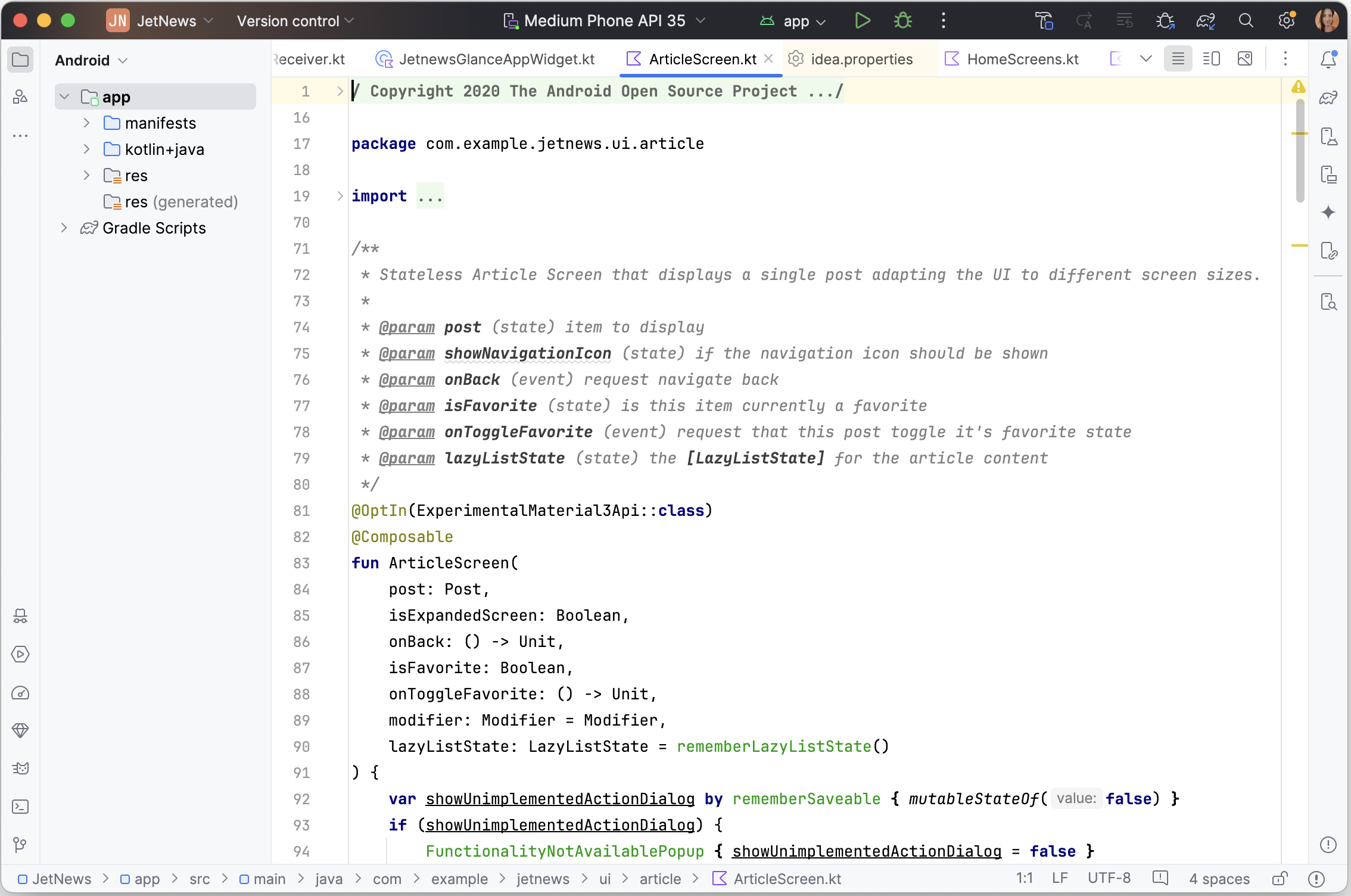
نوار ابزار اصلی ساده شده
رابط کاربری جدید دارای یک نوار ابزار اصلی بینظم است که اقدامات پرکاربرد، مانند انتخاب دستگاه در حال اجرا، مدیریت کنترل نسخه، و تغییر پروژهها را در اولویت قرار میدهد. این به شما امکان می دهد زمان کمتری را صرف جستجوی ابزار و زمان بیشتری برای کدنویسی کنید.


نوار ابزار اصلی را با اقدامات ضروری خود در تنظیمات > ظاهر و رفتار > منوها و نوار ابزار سفارشی کنید.

ابزارک برای Git و پروژه ها
نوار ابزار اصلی اکنون شامل دو ویجت منوی جدید است:
- ویجت پروژه برای مرور پروژه های اخیر یا ایجاد پروژه جدید.

- یک ابزارک Git برای مدیریت کنترل نسخه و اقدامات معمول Git. ویجت Git به بالای نوار وضعیت منتقل شده است، اما می توانید آن را به مکان قبلی خود در پایین سمت راست برگردانید.

پیکربندی ها و اقدامات پروفایل را اجرا کنید
پیکربندیهای اجرا و اقدامات نمایهسازی در یک ویجت اجرای جدید ساده میشوند و اقدامات نمایهسازی به منوی سرریز منتقل میشوند.



پنجره های ابزار بازطراحی شده
اکنون پنجره های ابزار بهتر سازماندهی شده و به کناره های پنجره اصلی متصل شده اند. نوار پنجره ابزار ساده شده است تا فقط مجموعه ای از نمادهای پنجره ابزار را نمایش دهد و بقیه از طریق منوی سرریز قابل دسترسی هستند. این طرحبندی پنجره ابزار جدید بصریتر است و گزینههای انعطافپذیری را برای سفارشی کردن فضای کاری شما ارائه میدهد.
با استفاده از دکمه More tool windows به پنجره های ابزار مخفی دسترسی پیدا کنید. پس از انتخاب، پنجره ابزار باز می شود و دکمه آن در نوار ابزار پیش فرض ظاهر می شود.
تقسیمات عمودی و افقی
با کشیدن نمادهای پنجره ابزار، فضای کاری خود را تقسیم کنید. آنها را زیر جداکننده نوار کناری برای تقسیم عمودی، یا به نوار کناری مقابل برای تقسیم افقی رها کنید.
مکان جدید برای UI Tool Controls
کنترلهای ابزار رابط کاربری (کد/تقسیم/طراحی) برای پیشنمایشهای Compose و View-based اکنون در خارج از برگههای ویرایشگر قرار دارند و دسترسی آسانتری را ارائه میدهند.


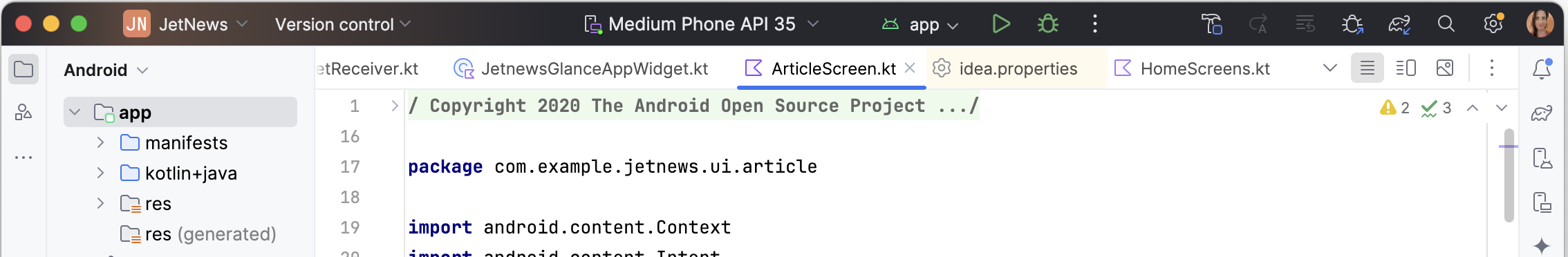
نوار ناوبری
نوار پیمایش مسیر کامل فایل انتخابی شما را نشان می دهد. با رفتن به View > Appearance > Navigation Bar در منوی اصلی می توانید نوار پیمایش را به بالای پنجره منتقل کنید.

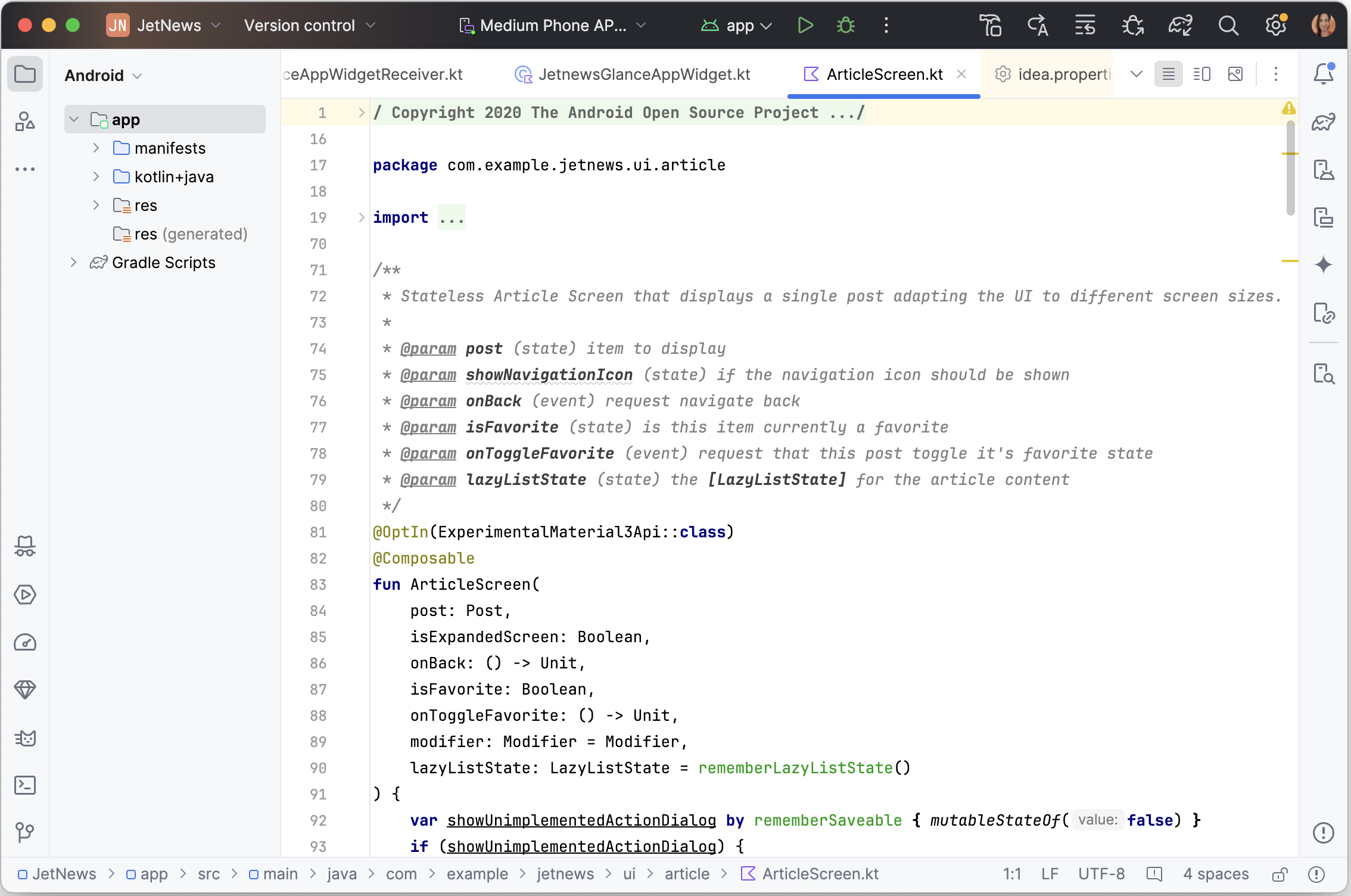
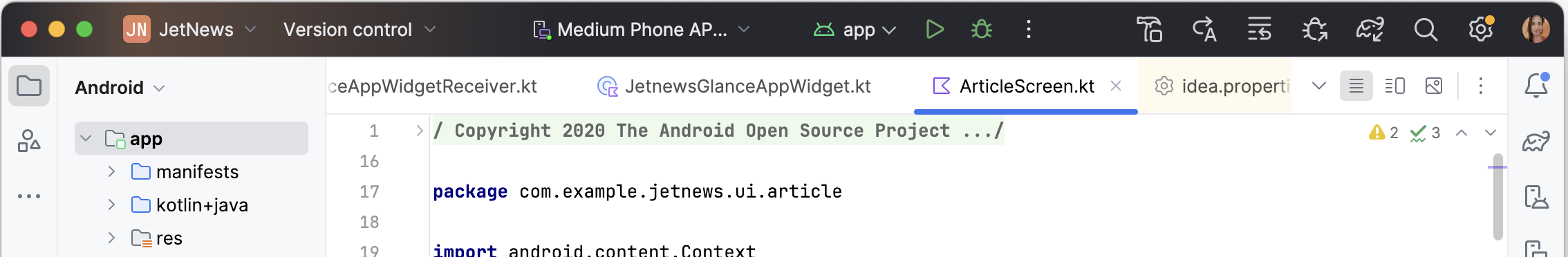
حالت فشرده
این حالت که برای صفحه نمایش های کوچکتر طراحی شده است، IDE را فشرده تر می کند. نوارهای ابزار و سرصفحه ها کوتاه تر، نمادها و دکمه ها کوچکتر هستند و فضای کمتری بین عناصر وجود دارد.
روشن


خاموش


می توانید حالت فشرده را به یکی از روش های زیر فعال کنید:
- به View > Appearance > Compact Mode بروید.
- تنظیمات IDE را باز کنید، Appearance and Behavior > Appearance را انتخاب کنید و گزینه Compact mode را فعال کنید.
پشتیبانی از رابط کاربری کلاسیک ادامه دارد
توسعهدهندگانی که رابط کاربری کلاسیک را ترجیح میدهند، میتوانند از طریق یک افزونه موجود در JetBrains Marketplace به آن دسترسی داشته باشند. IntelliJ به پشتیبانی از افزونه کلاسیک UI برای حداقل یک سال ادامه خواهد داد تا به اطمینان از انتقال روان برای همه توسعه دهندگان کمک کند.
برای کسب اطلاعات بیشتر، به پست وبلاگ اعلامی از JetBrains مراجعه کنید.

