Android Studio supporta una varietà di attributi XML nello spazio dei nomi tools
che abilitano caratteristiche in fase di progettazione, ad esempio quale layout mostrare in un frammento oppure
Comportamenti in fase di compilazione, ad esempio quale modalità di riduzione applicare al file XML
Google Cloud. Quando crei la tua app, gli strumenti di creazione rimuovono questi attributi per
che non ci sia alcun effetto sulle dimensioni dell'APK o sul comportamento di runtime.
Per utilizzare questi attributi, aggiungi lo spazio dei nomi tools all'elemento principale di ogni
in cui vuoi utilizzarli, come mostrato qui:
<RootTag xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" >
Attributi per la gestione degli errori
I seguenti attributi consentono di eliminare i messaggi di avviso relativi al lint:
tools:ignore
Destinato a: qualsiasi elemento
Usato da: Lint
Questo attributo accetta un elenco separato da virgole di ID problemi di lint che ti interessano gli strumenti da ignorare su questo elemento o sui suoi discendenti.
Ad esempio, puoi indicare agli strumenti di ignorare l'errore MissingTranslation:
<string name="show_all_apps" tools:ignore="MissingTranslation">All</string>
tools:targetApi
Destinato a: qualsiasi elemento
Usato da: Lint
Questo attributo funziona come
Annotazione di @TargetApi in Java
le API nel tuo codice. Consente di specificare il livello API (come numero intero o come nome in codice)
che supporta questo elemento.
Questo indica agli strumenti che ritieni che questo elemento e gli eventuali elementi secondari
e utilizzata solo sul livello API specificato o superiore. In questo modo lint non ti avvisa
se l'elemento o i suoi attributi non sono disponibili nel livello API specificato
come minSdkVersion.
Ad esempio, potresti utilizzare questo attributo perché
GridLayout è disponibile solo su
Livello API 14 o superiore, ma sai che questo layout non è utilizzato nel tuo codice
per le versioni precedenti:
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:targetApi="14" >
Tieni però presente che ti consigliamo di utilizzare GridLayout
dalla libreria di supporto.
tools:locale
Destinato a: <resources>
Utilizzato da: Lint, editor di Android Studio
Questo indica agli strumenti la lingua o le impostazioni internazionali predefinite per le risorse
l'elemento <resources> specificato per evitare avvisi del controllo ortografico.
In caso contrario, lo strumento presuppone che la lingua sia l'inglese.
Il valore deve essere un valore locale valido qualificatore.
Ad esempio, puoi aggiungerlo al file values/strings.xml predefinito a
indica che la lingua utilizzata per le stringhe predefinite
Spagnolo anziché inglese:
<resources xmlns:tools="http://schemas.android.com/tools"
tools:locale="es">
Attributi della visualizzazione in fase di progettazione
I seguenti attributi definiscono le caratteristiche del layout visibili solo nell'anteprima del layout di Android Studio.
tools: anziché android:
Destinato a: <View>
Utilizzato da: editor layout di Android Studio
Puoi inserire dati di esempio nell'anteprima del layout utilizzando il prefisso tools:
invece di android: con qualsiasi attributo <View> del framework Android.
Questo è utile quando il valore dell'attributo non viene compilato fino al runtime e tu
vuoi vedere l'effetto nell'anteprima del layout.
Ad esempio, se il valore dell'attributo android:text è impostato in fase di runtime o vuoi
per vedere il layout con un valore diverso da quello predefinito, puoi aggiungere
tools:text per specificare del testo solo per l'anteprima del layout.

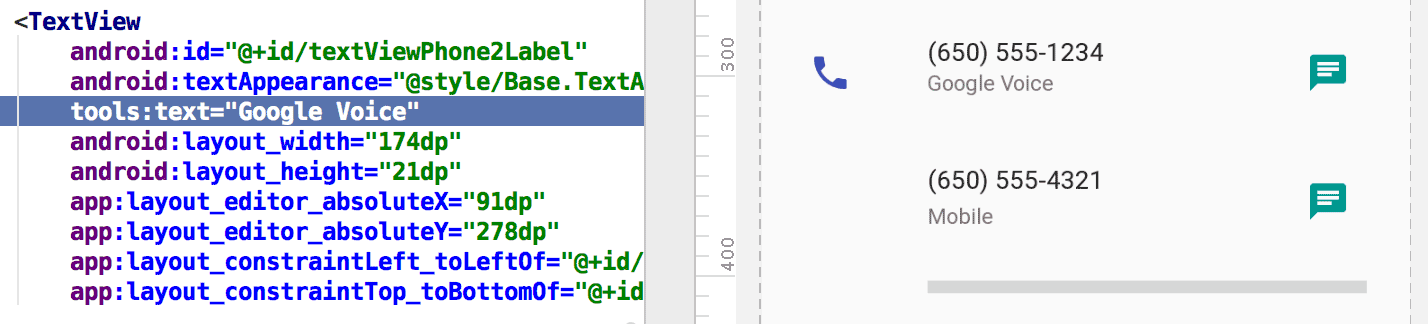
tools:text
set di attributi "Google Voice" come valore per l'anteprima del layout.Puoi aggiungere entrambi l'attributo dello spazio dei nomi android:, che viene utilizzato
runtime e l'attributo tools: corrispondente, che sostituisce il runtime
solo nell'anteprima del layout.
Puoi utilizzare un attributo tools: anche per annullare l'impostazione di un attributo per il parametro
solo anteprima del layout. Ad esempio, se hai un FrameLayout con due figli
ma vuoi vedere un solo elemento secondario nell'anteprima del layout, puoi impostare uno di
in modo che non siano visibili nell'anteprima del layout, come mostrato qui:
<Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="First" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Second" tools:visibility="invisible" />
Quando utilizzi l'Editor layout in
progettazione, la finestra Proprietà consente di modificare alcuni tempi di progettazione
di visualizzazione degli attributi. Ogni attributo tempo di progettazione è indicato con
l'icona della chiave inglese  accanto
per distinguerlo dall'attributo reale dello stesso nome.
accanto
per distinguerlo dall'attributo reale dello stesso nome.
tools:context
Destinato a: Qualsiasi root <View>
Utilizzato da: Lint, Layout di Android Studio Editor
Questo attributo dichiara a quale attività è associato questo layout
predefinito. In questo modo vengono attivate le funzionalità nell'editor o nell'anteprima del layout che richiedono
conoscenza dell'attività, ad esempio quale sia il tema del layout
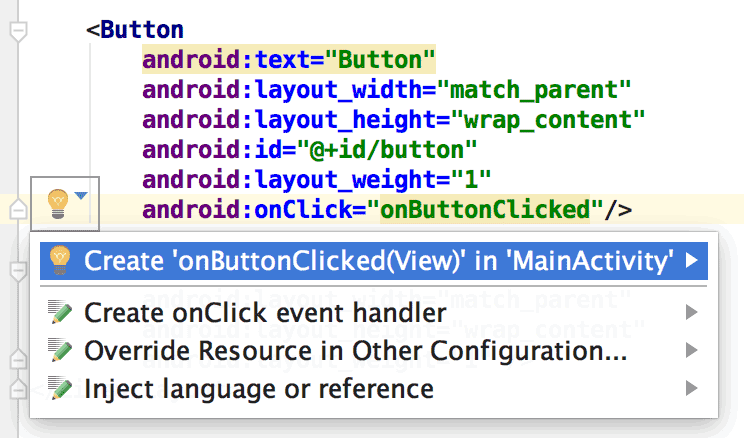
e dove inserire i gestori onClick generati da un
rapida, come mostrato nella Figura 2.

onClick
funziona solo se hai impostato tools:context.Puoi specificare il nome della classe attività utilizzando lo stesso prefisso del punto il file manifest (escluso il nome completo del pacchetto).
Ad esempio:
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity" >
tools:itemCount
Destinato a: <RecyclerView>
Utilizzato da: Layout di Android Studio Editor
Per un determinato
RecyclerView, questo attributo specifica il numero di articoli
L'Editor del layout dovrebbe essere visualizzato nella
Finestra Anteprima.
Ad esempio:
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:itemCount="3"/>
tools:layout
Destinato a: <fragment>
Utilizzato da: editor layout di Android Studio
Questo attributo dichiara quale layout vuoi che venga tracciata dall'anteprima del layout all'interno. il frammento perché l'anteprima del layout non può eseguire codice attività che normalmente applica il layout.
Ad esempio:
<fragment android:name="com.example.main.ItemListFragment"
tools:layout="@layout/list_content" />
tools:listitem, tools:listheader e tools:listfooter
Destinato a: <AdapterView> (e sottoclassi come <ListView>)
Utilizzato da: editor layout di Android Studio
Questi attributi specificano il layout da mostrare nell'anteprima del layout per elementi, intestazione e piè di pagina. Tutti i campi di dati nel layout sono compilati con contenuti numerici, come "Elemento 1", in modo che le voci dell'elenco non siano ripetitive.
Ad esempio:
<ListView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:listitem="@layout/sample_list_item"
tools:listheader="@layout/sample_list_header"
tools:listfooter="@layout/sample_list_footer" />
tools:showIn
Destinato a: qualsiasi <View> principale in un layout a cui fa riferimento un
<include>
Utilizzato da: editor layout di Android Studio
Questo attributo ti consente di puntare a un layout che lo utilizza utilizzando
<include>, in modo da poter
visualizza l'anteprima e modifica questo file come appare quando è incorporato nel suo layout principale.
Ad esempio:
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:text="@string/hello_world"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:showIn="@layout/activity_main" />
Ora l'anteprima del layout mostra questo layout TextView così come appare all'interno della
Layout activity_main.
tools:menu
Destinato a: Qualsiasi root <View>
Utilizzato da: editor layout di Android Studio
Questo attributo specifica il menu che mostra l'anteprima del layout nel
barra delle app. Il valore è uno o più ID menu,
separate da virgole, senza @menu/ o qualsiasi prefisso di questo tipo di ID e senza
l'estensione .xml.
Ad esempio:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:menu="menu1,menu2" />
tools:minValue, tools:maxValue
Destinato a: <NumberPicker>
Utilizzato da: editor layout di Android Studio
Questi attributi impostano i valori minimo e massimo di un
NumberPicker visualizzazione.
Ad esempio:
<NumberPicker xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/numberPicker"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:minValue="0"
tools:maxValue="10" />
tools:openDrawer
Destinato a: <DrawerLayout>
Utilizzato da: editor layout di Android Studio
Questo attributo ti consente di aprire una
DrawerLayout nell'anteprima.
Puoi anche modificare la modalità di rendering del layout nell'Editor del layout: passando uno dei seguenti valori:
Tabella 1. Valori per modificare il modo in cui
L'editor del layout esegue il rendering di un DrawerLayout
| Costante | Valore | Descrizione |
|---|---|---|
end | 800005 | Esegui il push dell'oggetto fino alla fine del rispettivo container, senza modificarne le dimensioni. |
left | 3 | Spingi l'oggetto a sinistra del container senza modificarne le dimensioni. |
right | 5 | Spingi l'oggetto a destra del container senza modificarne le dimensioni. |
start | 800003 | Esegui il push dell'oggetto all'inizio del rispettivo container, senza modificarne le dimensioni. |
Ad esempio:
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:openDrawer="start" />
"@tools:sample/*" risorse
Destinato a: qualsiasi visualizzazione che supporti testo o immagini dell'interfaccia utente
Utilizzato da: Layout di Android Studio Editor
Questo attributo ti consente di inserire immagini o dati segnaposto nella visualizzazione. Ad esempio, per verificare il comportamento del layout con il testo prima hai del testo finalizzato nell'interfaccia utente per la tua app, puoi utilizzare il testo segnaposto che segue:
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:text="@tools:sample/lorem" />
La tabella seguente descrive i tipi di dati segnaposto che è possibile inseriscili nei layout:
Tabella 2. Dati segnaposto per layout
| Valore attributo | Descrizione dei dati segnaposto |
|---|---|
@tools:sample/full_names |
Nomi e cognomi generati in modo casuale dalla combinazione di
@tools:sample/first_names e
@tools:sample/last_names |
@tools:sample/first_names |
Nomi comuni |
@tools:sample/last_names |
Cognome comuni |
@tools:sample/cities |
Nomi di città di tutto il mondo |
@tools:sample/us_zipcodes |
Codici postali degli Stati Uniti generati casualmente |
@tools:sample/us_phones |
Numeri di telefono generati casualmente con il seguente formato:
(800) 555-xxxx |
@tools:sample/lorem |
Testo segnaposto in latino |
@tools:sample/date/day_of_week |
Date e ore randomizzate per il formato specificato |
@tools:sample/date/ddmmyy | |
@tools:sample/date/mmddyy | |
@tools:sample/date/hhmm | |
@tools:sample/date/hhmmss | |
@tools:sample/avatars |
Drawable vettoriali che puoi usare come avatar del profilo |
@tools:sample/backgrounds/scenic |
Immagini utilizzabili come sfondi |
Attributi di riduzione delle risorse
I seguenti attributi ti consentono di attivare controlli di riferimento rigorosi e di dichiarare se mantenere o ignorare determinate risorse quando utilizzi delle risorse.
Per abilitare la riduzione delle risorse, imposta la proprietà shrinkResources su true
nel file build.gradle, insieme a minifyEnabled per la riduzione del codice.
Ad esempio:
Alla moda
android { ... buildTypes { release { shrinkResources true minifyEnabled true proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' } } }
Kotlin
android { ... buildTypes { getByName("release") { isShrinkResources = true isMinifyEnabled = true proguardFiles( getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro" ) } } }
tools:shrinkMode
Destinato a: <resources>
Utilizzo: creare strumenti con riduzione delle risorse
Questo attributo consente di specificare se gli strumenti di creazione devono utilizzare la classe seguenti:
- Modalità provvisoria: conserva tutte le risorse citate esplicitamente e
a cui può essere fatto riferimento in modo dinamico con una chiamata
Resources.getIdentifier(). - Modalità Strict: conserva solo le risorse esplicitamente citati nel codice o in altre risorse.
L'impostazione predefinita è l'utilizzo della modalità provvisoria (shrinkMode="safe"). Per utilizzare invece
modalità con restrizioni, aggiungi shrinkMode="strict" al tag <resources> come mostrato qui:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools"
tools:shrinkMode="strict" />
Quando attivi la modalità con restrizioni, potrebbe essere necessario usare tools:keep
per conservare le risorse rimosse, ma che desideri effettivamente, e utilizzare
tools:discard per rimuovere esplicitamente altre risorse.
Per ulteriori informazioni, vedi Riduci le risorse.
tools:keep
Destinato a: <resources>
Utilizzo: creare strumenti con riduzione delle risorse
Quando si utilizza la riduzione delle risorse per rimuovere le risorse inutilizzate,
consente di specificare le risorse da conservare, tipicamente perché sono
a cui viene fatto riferimento in modo indiretto in fase di runtime, ad esempio passando una
generato il nome della risorsa
Resources.getIdentifier()
Per utilizzarlo, crea un file XML nella directory delle risorse (ad esempio,
res/raw/keep.xml) con un tag <resources>
e specifica ogni risorsa da conservare nell'attributo tools:keep come
elenco separato da virgole. È possibile utilizzare l'asterisco come carattere jolly.
Ad esempio:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools"
tools:keep="@layout/used_1,@layout/used_2,@layout/*_3" />
Per ulteriori informazioni, vedi Riduci le risorse.
tools:discard
Destinato a: <resources>
Utilizzo: creare strumenti con riduzione delle risorse
Quando utilizzi la riduzione delle risorse per rimuovere quelle inutilizzate, questo attributo consente di specificare le risorse da eliminare manualmente, in genere perché viene fatto riferimento alla risorsa, ma in un modo che non influisce sulla tua app o perché il plug-in Gradle ha rilevato erroneamente che la risorsa è a cui viene fatto riferimento.
Per utilizzarlo, crea un file XML nella directory delle risorse (ad esempio,
res/raw/keep.xml) con un tag <resources>
e specifica ogni risorsa da ignorare nell'attributo tools:discard come
elenco separato da virgole. È possibile utilizzare l'asterisco come carattere jolly.
Ad esempio:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools"
tools:discard="@layout/unused_1" />
Per ulteriori informazioni, vedi Riduci le risorse.
