Việc điều hướng giữa nhiều màn hình và ứng dụng là phần cốt lõi trong trải nghiệm người dùng. Nguyên tắc sau đây đặt tiêu chí để trải nghiệm người dùng nhất quán và trực quan trên các ứng dụng. Thành phần Điều hướng (Navigation) được thiết kế để triển khai các nguyên tắc này theo mặc định, đảm bảo người dùng áp dụng phỏng đoán và mẫu tương tự khi di chuyển giữa các ứng dụng.
Điểm bắt đầu cố định
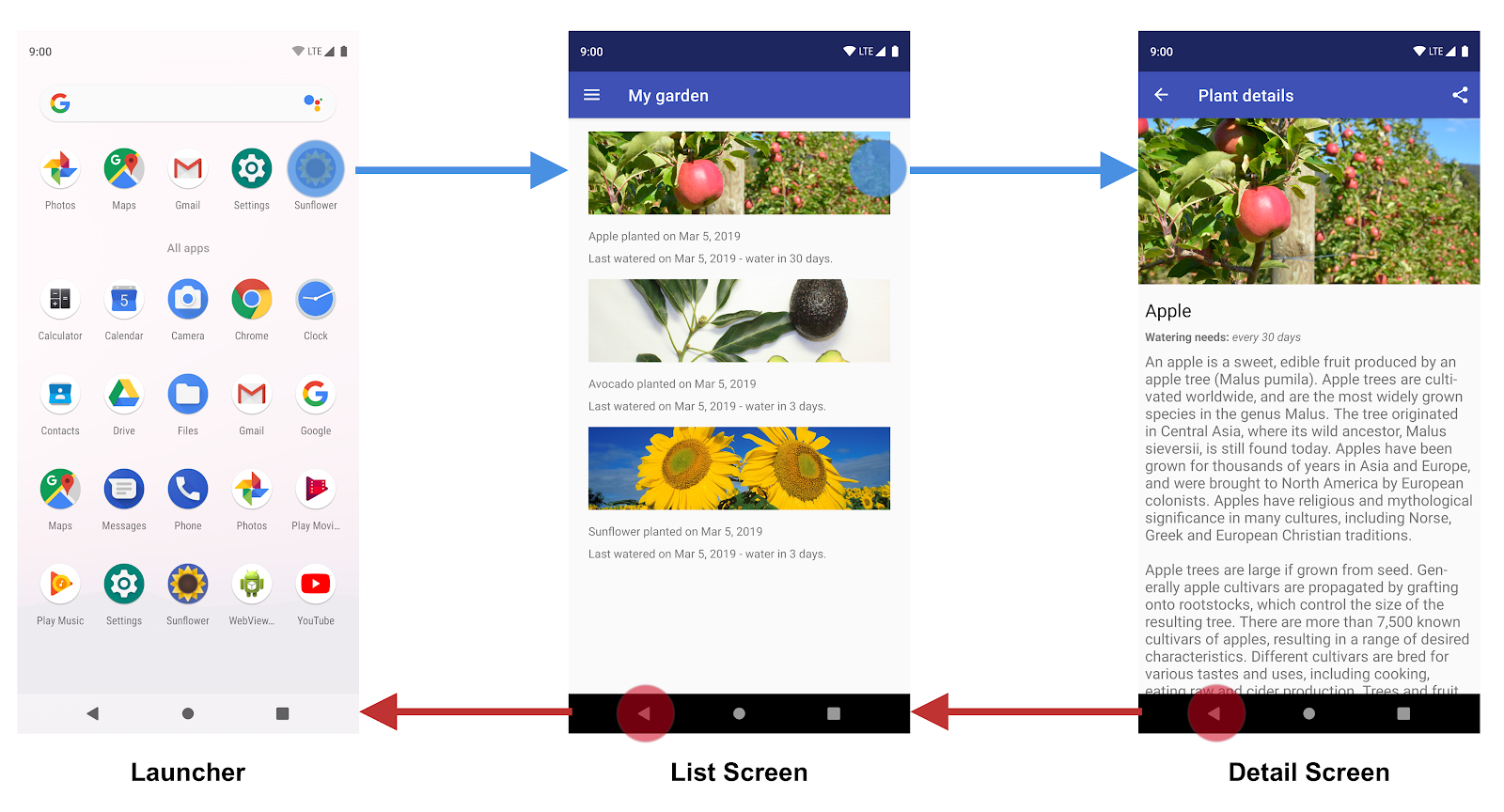
Mỗi ứng dụng bạn tạo đều có một điểm bắt đầu cố định. Đây là màn hình đầu tiên người dùng nhìn thấy khi khởi chạy ứng dụng từ trình chạy. Điểm này cũng là màn hình cuối cùng người dùng nhìn thấy khi nhấn nút Quay lại trình chạy. Hãy cùng lấy ứng dụng Sunflower làm ví dụ minh hoạ.

Hình 1. Màn hình danh sách là điểm bắt đầu của ứng dụng Sunflower.
Khi khởi chạy ứng dụng Sunflower từ trình chạy, màn hình đầu tiên người dùng nhìn thấy là Màn hình danh sách có danh sách các loài cây trong vườn của họ. Đây cũng là màn hình cuối cùng họ nhìn thấy trước khi thoát khỏi ứng dụng. Nếu nhấn vào nút Quay lại từ màn hình danh sách, người dùng sẽ quay lại trình chạy.
Trạng thái điều hướng được thể hiện dưới dạng một ngăn xếp các đích đến
Khi khởi chạy ứng dụng lần đầu, một tác vụ mới được tạo cho người dùng và ứng dụng sẽ hiện đích đến bắt đầu của tác vụ đó. Điểm này trở thành điểm cơ sở của ngăn xếp lui và là cơ sở cho trạng thái điều hướng của ứng dụng. Phần trên cùng của ngăn xếp là màn hình hiện tại, còn các đích đến trước đó trong ngăn xếp chính là nhật ký những đích đến mà bạn đã tới. Ngăn xếp lui luôn có điểm bắt đầu của ứng dụng ở cuối ngăn xếp.
Bạn sẽ luôn thấy các thao tác thay đổi ngăn xếp lui ở đầu ngăn xếp, chẳng hạn như đẩy đích đến mới lên đầu ngăn xếp hoặc đưa đích đến ở trên cùng ra khỏi ngăn xếp. Việc điều hướng đến một đích đến sẽ đẩy đích đến đó lên đầu ngăn xếp.
Thành phần Điều hướng quản lý mọi thứ tự trong ngăn xếp lui cho bạn dù bạn có thể chọn tự quản lý ngăn xếp lui.
Nút Up (Lên) và Back (Quay lại) giống hệt nhau trong thanh tác vụ của ứng dụng

Hình 2. Nút Lên và Quay lại
Nút Back (Quay lại) nằm trên thanh điều hướng hệ thống ở cuối màn hình, được dùng để di chuyển theo thứ tự thời gian đảo ngược thông qua nhật ký màn hình mà người dùng thao tác gần đây. Khi bạn nhấn nút Quay lại, đích đến hiện tại sẽ bật lên trên đầu ngăn xếp lui, sau đó chuyển đến đích đến trước.
Nút Lên sẽ xuất hiện trong thanh ứng dụng ở đầu màn hình. Trong thanh tác vụ của ứng dụng, nút Lên và Quay lại giống hệt nhau.
Nút Lên không bao giờ thoát khỏi ứng dụng của bạn
Nếu người dùng đang ở đích đến bắt đầu của ứng dụng, thì nút Up (Mũi tên lên) sẽ không xuất hiện vì nút này không bao giờ làm bạn thoát khỏi ứng dụng. Tuy nhiên, nút Back (Quay lại) sẽ xuất hiện và khiến bạn bị thoát khỏi ứng dụng.
Khi khởi chạy ứng dụng bằng một đường liên kết sâu trên thanh tác vụ của ứng dụng khác, nút Up (Mũi tên lên) sẽ đưa người dùng quay lại thanh tác vụ của ứng dụng đó và thông qua ngăn xếp lui mô phỏng chứ không phải đến ứng dụng đã kích hoạt đường liên kết sâu. Tuy nhiên, nút Back (Quay lại) sẽ đưa bạn quay lại ứng dụng khác.
Phương pháp liên kết sâu mô phỏng thao tác điều hướng thủ công
Cho dù là liên kết sâu hay điều hướng thủ công tới một đích đến cụ thể, bạn đều có thể sử dụng nút Up (Mũi tên lên) để di chuyển qua các đích đến trở lại đích đến bắt đầu.
Khi liên kết sâu với một đích đến trong thanh tác vụ của ứng dụng, mọi ngăn xếp lui hiện tại trong tác vụ của ứng dụng sẽ bị xoá và thay thế bằng ngăn xếp lui liên kết sâu.
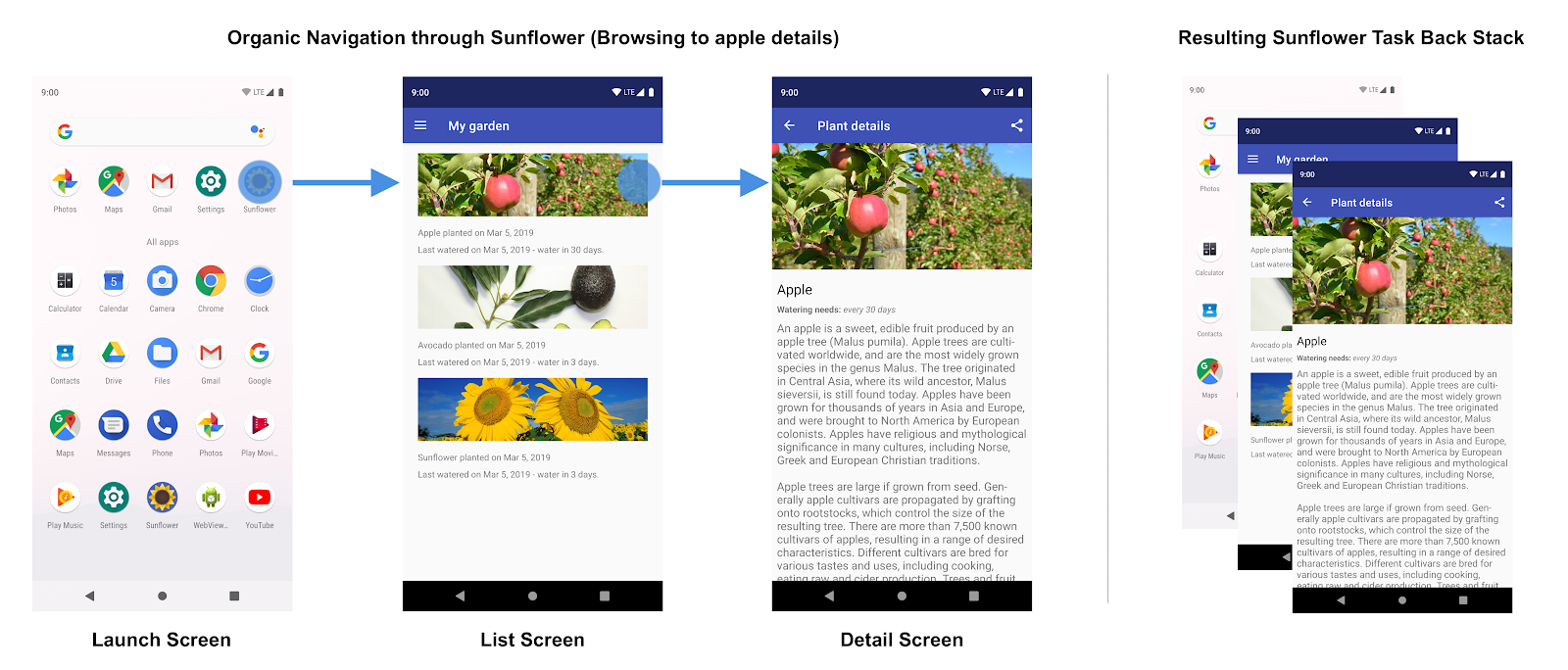
Lại lấy ứng dụng Sunflower làm ví dụ, giả sử người dùng đã từng khởi chạy ứng dụng này trong màn hình trình chạy và điều hướng đến màn hình chi tiết về một quả táo. Màn hình Recents (Gần đây) cho thấy một tác vụ đang tồn tại với phần trên cùng là màn hình chi tiết của Apple.

Hình 3. Điều hướng người dùng thông qua ứng dụng Sunflower và kết quả là chuyển đến ngăn xếp lui.
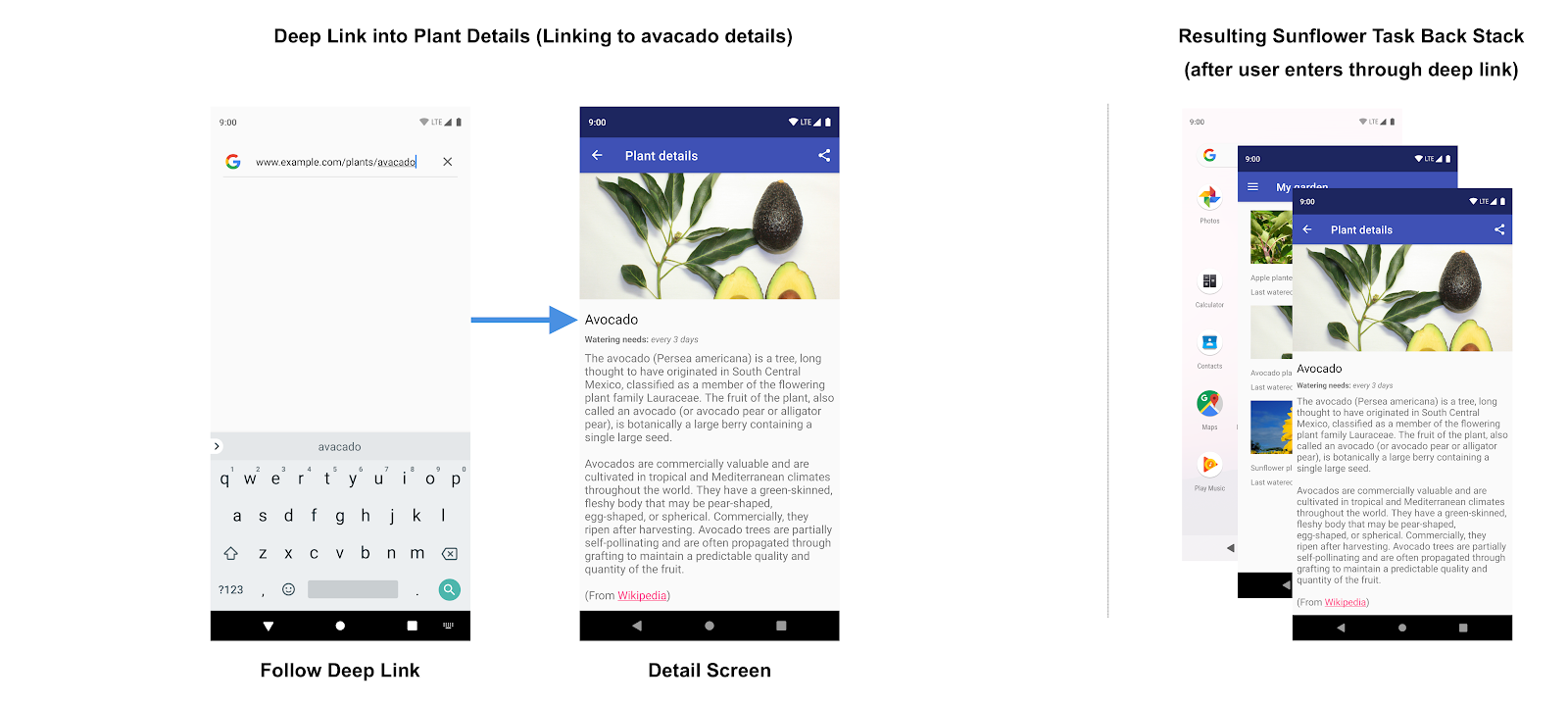
Tại vị trí này, người dùng có thể nhấn vào nút Home (Màn hình chính) để chuyển ứng dụng sang chế độ nền. Tiếp theo, giả sử ứng dụng này có tính năng liên kết sâu cho phép người dùng khởi chạy trực tiếp vào một màn hình chi tiết về cây cối cụ thể theo tên. Việc mở ứng dụng thông qua đường liên kết sâu này sẽ thay thế hoàn toàn ngăn xếp lui Sunflower hiện tại trong hình 3 bằng một ngăn xếp lui mới, như trong hình 4:

Hình 4. Theo đường liên kết sâu, ứng dụng Sunflower sẽ thay thế cho ngăn xếp lui hiện có.
Lưu ý rằng ngăn xếp lui Sunflower được thay thế bằng một ngăn xếp lui tổng hợp với màn hình hiển thị thông tin chi tiết về quả bơ ở trên cùng. Màn hình Vườn của tôi là điểm bắt đầu, cũng được thêm vào ngăn xếp lui. Ngăn xếp lui ban đầu của Sunflower đã biến mất, bao gồm cả thông tin người dùng từng ở trên màn hình chi tiết của Apple trước đây. Tất cả những điều này đều rất quan trọng vì ngăn xếp lui tổng hợp phải thực tế. Ngăn xếp lui tổng hợp phải khớp với ngăn xếp lui có thể thao tác bằng cách điều hướng tự nhiên qua ứng dụng.
Để đáp ứng nhu cầu này, ngăn xếp lui tổng hợp được tạo phải là một ngăn đơn giản dựa trên NavGraph. Đối với NavGraph đơn giản mà không lồng nhau, thuộc tính này sẽ bao gồm điểm bắt đầu và đích đến của liên kết sâu. Đối với các biểu đồ điều hướng lồng nhau, phức tạp hơn, ngăn xếp lui tổng hợp cũng chứa đích đến bắt đầu của mọi biểu đồ lồng nhau là đối tượng cấp trên của đích đến liên kết sâu.
Thành phần Điều hướng hỗ trợ hoạt động liên kết sâu và tạo lại ngăn xếp lui thực tế khi liên kết tới bất kỳ đích đến nào trong biểu đồ điều hướng của bạn.

