Kacheln sind keine Apps und werden daher mit anderen Mechanismen bereitgestellt und gestartet.
Wenn auf einem Gerät die Entwickleroptionen aktiviert sind (auf Emulatoren sind diese Funktionen standardmäßig aktiviert), stehen zusätzliche Funktionen zur Kachelentwicklung sowohl in Android Studio als auch in adb zur Verfügung.
Kacheln bereitstellen
Wenn Sie Ihre Kachel bereitstellen möchten, können Sie Ihre App mit Android Studio auf einem physischen Gerät oder Emulator installieren, wie unter App erstellen und ausführen beschrieben. Folgen Sie dann denselben Schritten wie normale Nutzer, um die Kachel manuell in das Kachelkarussell einzufügen.
Während der aktiven Entwicklung ist es möglicherweise einfacher und schneller, die Wear OS-Kachel-Konfiguration für Ausführung/Debugging von Android Studio zu verwenden. Bei dieser Methode wird die Kachel automatisch bereitgestellt und aktiviert, sodass Nutzer sofort mit ihr interagieren können, ohne dass zusätzliche manuelle Schritte erforderlich sind.
Konfiguration automatisch erstellen
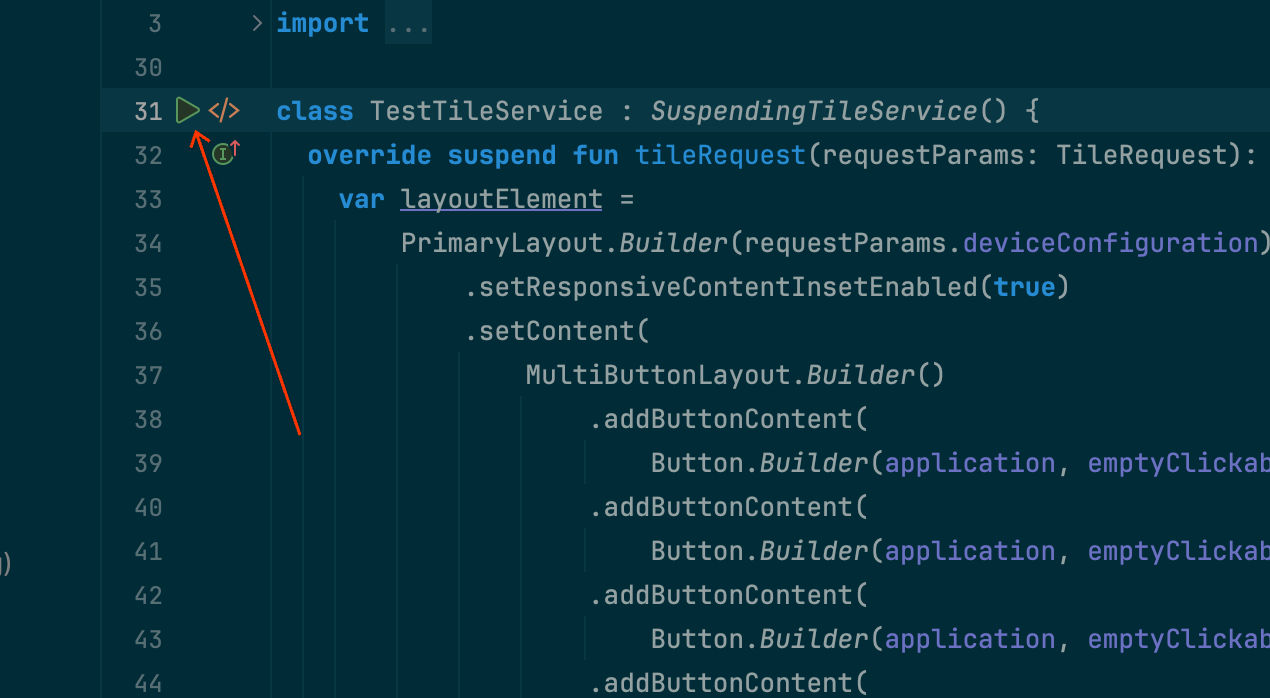
Am einfachsten lässt sich eine Kachel bereitstellen und ausführen, wenn Sie das Symbol „Dienst ausführen“ in der Randspalte verwenden. Dadurch wird automatisch eine Ausführungskonfiguration erstellt, falls noch keine vorhanden ist. Weitere Informationen finden Sie unter Wear OS-Konfigurationen zum Ausführen/Debuggen.


Konfiguration manuell erstellen
Wenn die automatische Konfiguration nicht funktioniert oder Sie mehr Kontrolle über das Ergebnis haben möchten, folgen Sie der Anleitung unten. Die Screenshots stammen aus Android Studio Meerkat (2024.3.1).
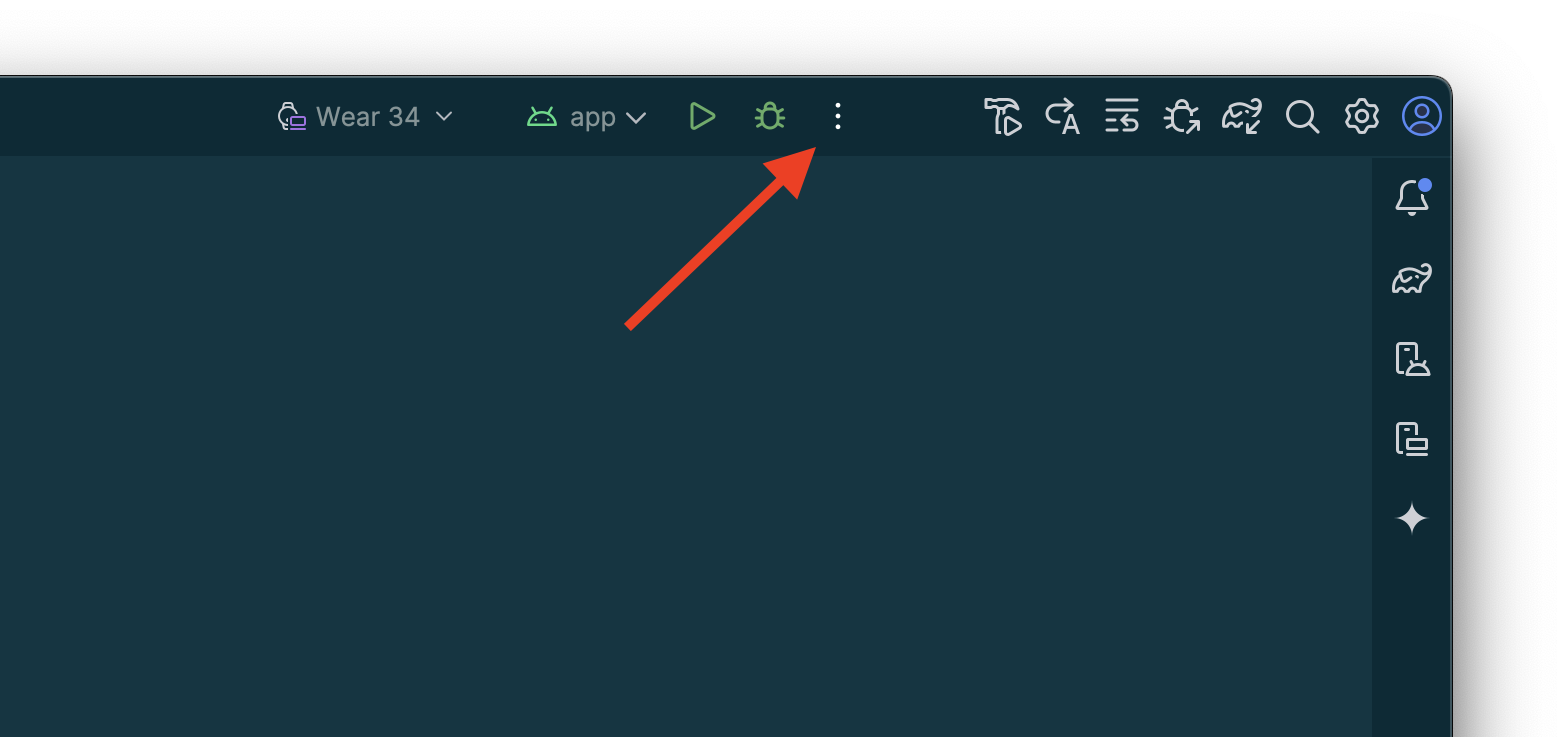
Wählen Sie in der Titelleiste die Option „⋮“ (das „Hamburger-Menü“) aus.

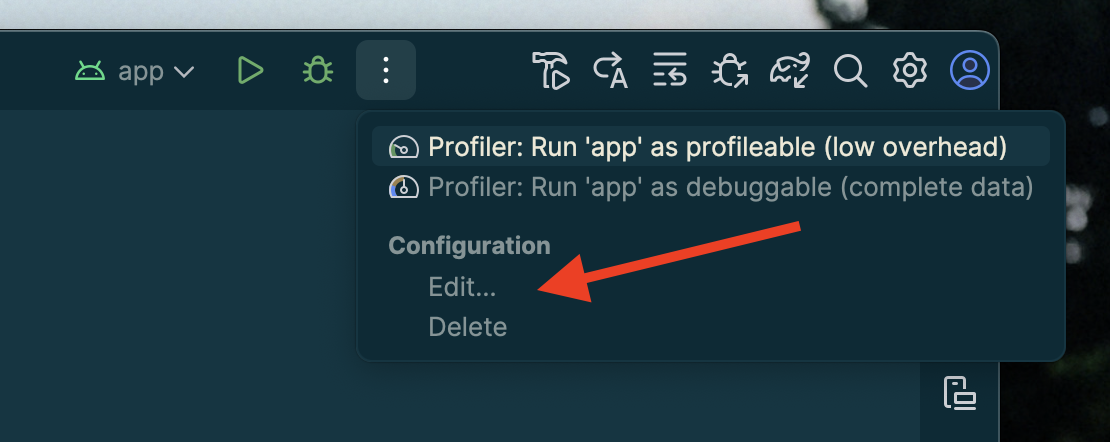
Wählen Sie „Bearbeiten…“ aus.

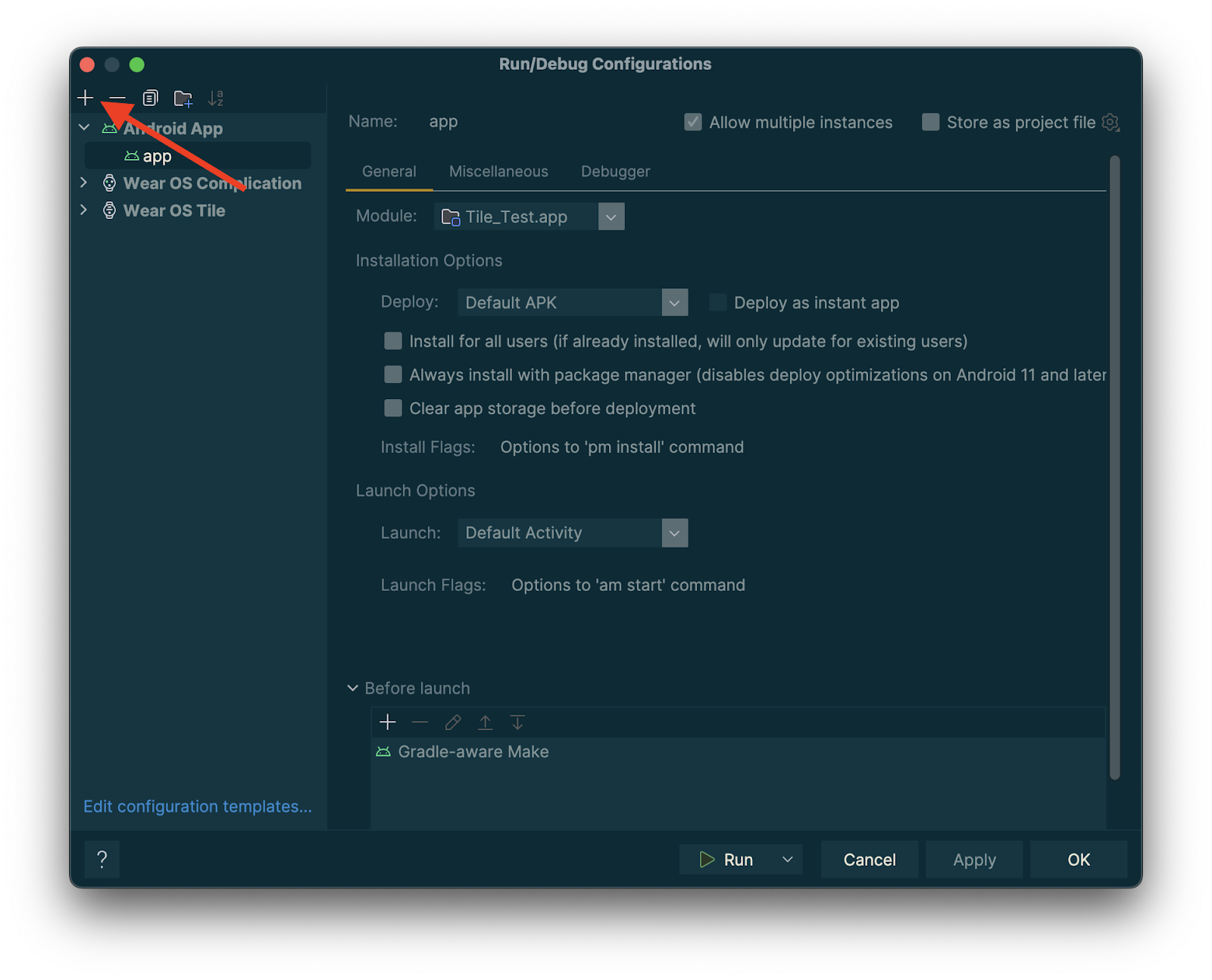
Klicken Sie auf „+“, um im angezeigten Dialogfeld eine Konfiguration hinzuzufügen.

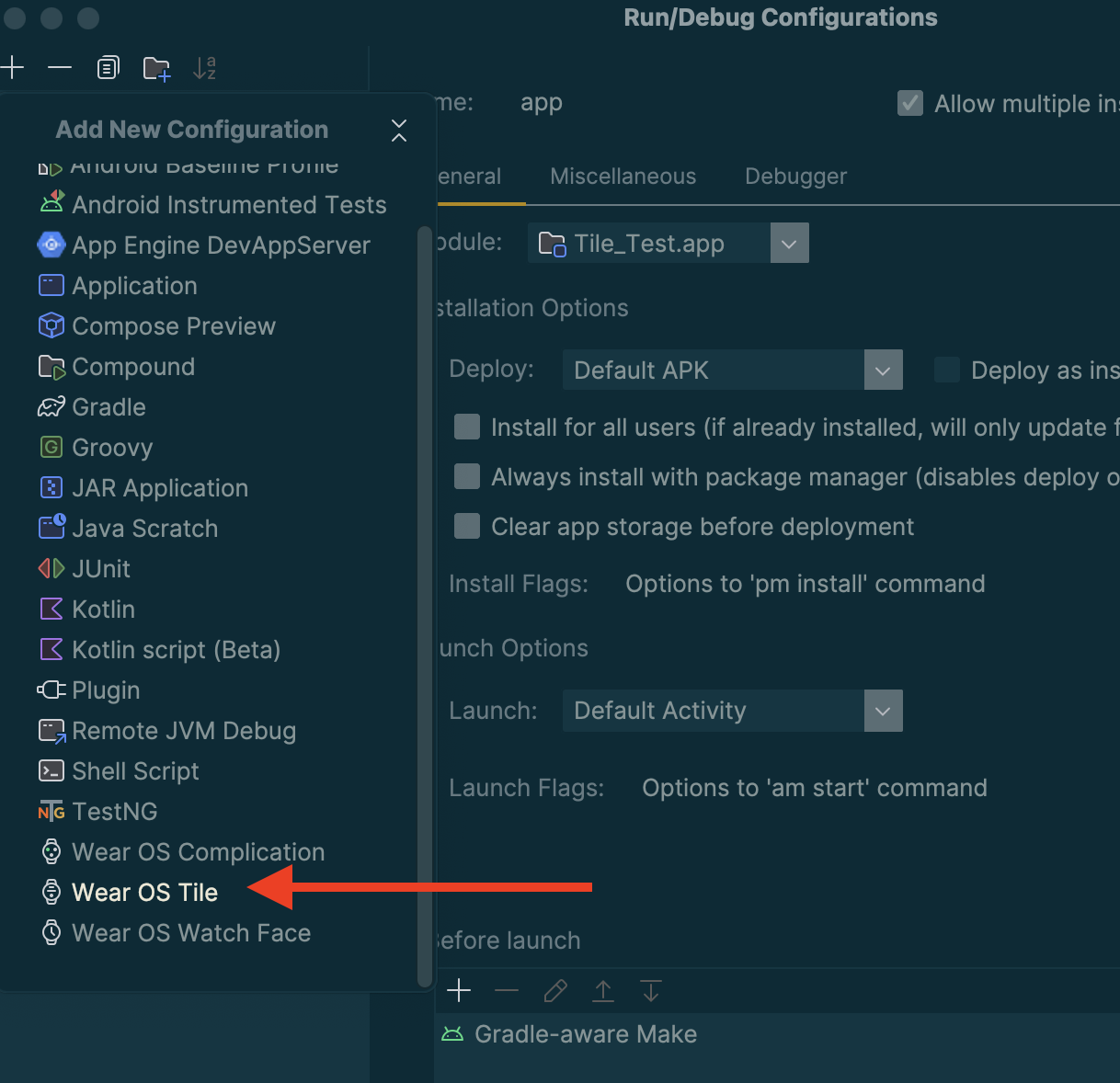
Wählen Sie „Wear OS-Kachel“ als Typ der neuen Konfiguration aus.

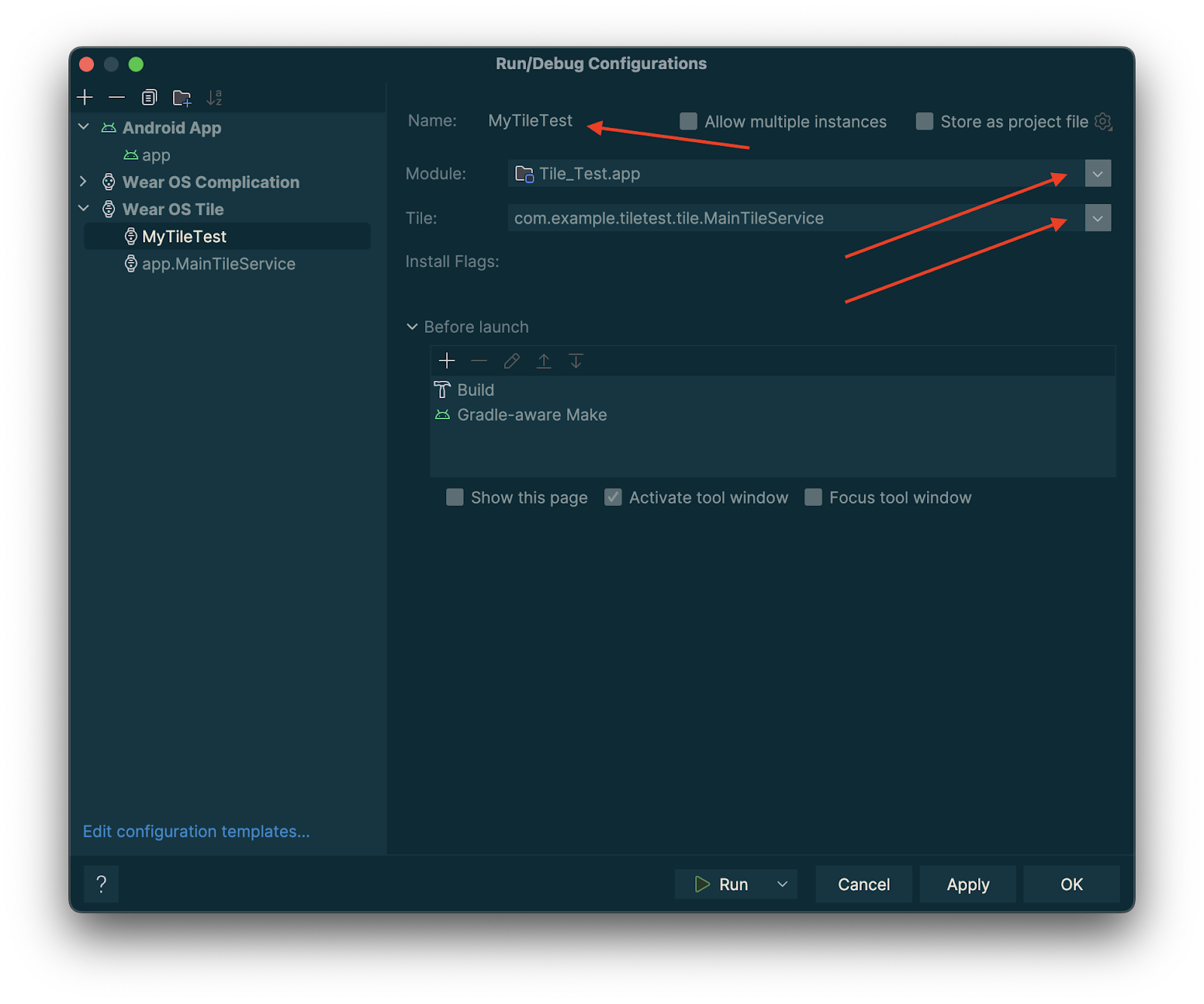
Geben Sie einen Namen für die Konfiguration ein und wählen Sie das Modul und die Kachel aus.

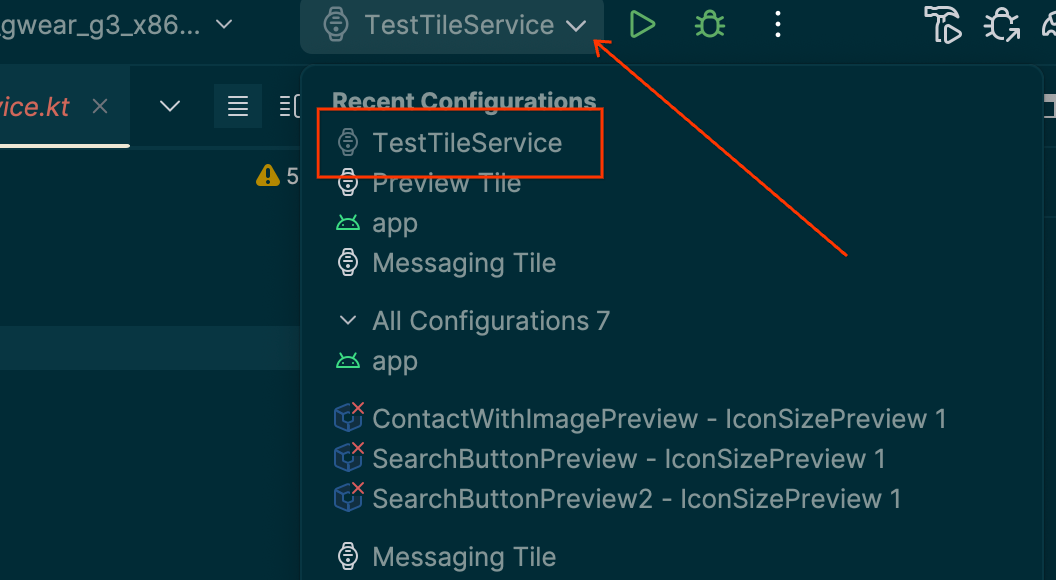
Tippen Sie auf „OK“. Ihre Konfiguration wird in der Titelleiste angezeigt. Tippen Sie auf die Schaltfläche „▷“ (Ausführen). Ihre Kachel wird bereitgestellt und aktiviert.
Kacheln in Android Studio in der Vorschau ansehen
Ab dem Android Studio Koala Feature Drop können Sie sich Snapshots der Kacheln Ihrer Wear OS-App ansehen. Dieses Feld ist besonders nützlich, wenn sich das Erscheinungsbild Ihrer Kachel je nach Bedingungen ändert, z. B. wenn je nach Displaygröße des Geräts unterschiedliche Inhalte angezeigt werden oder ein Sportereignis die Halbzeit erreicht.

Abhängigkeiten hinzufügen
Fügen Sie die folgenden Abhängigkeiten in die Datei build.gradle.kts oder build.gradle Ihrer App ein:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.6.0-alpha04")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.6.0-alpha04")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
Kachelvorschauen konfigurieren
Wenn Sie eine Vorschau der Darstellung Ihrer Kachel auf verschiedenen Wear OS-Displaygrößen sehen möchten, fügen Sie die Annotation @Preview hinzu und übergeben Sie den Parameter device. Beachten Sie, dass diese @Preview-Annotation aus einem anderen Paket stammt als das, das Sie für zusammensetzbare Vorschauen verwenden.
@Preview(device = WearDevices.SMALL_ROUND) @Preview(device = WearDevices.LARGE_ROUND) fun tilePreview(context: Context) = TilePreviewData { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() }
Ressourcen hinzufügen und registrieren
Wenn in Ihrem Kachelcode Android-Ressourcen verwendet werden, müssen Sie diese im Parameter onTileResourceRequest von TilePreviewData registrieren, wie im folgenden Code-Snippet gezeigt:
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(RESOURCES_VERSION) .addIdToImageMapping( myImageId, getImageById(R.drawable.animated_walk) ) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() } )
Bestimmte Werte aus Plattformdatenquellen anzeigen
Wenn auf deiner Kachel Plattformdaten wie Herzfrequenz, Kalorien, Distanz und Schritte verwendet werden, werden auf der Kachel Standardwerte für diese Daten angezeigt.
Wenn Sie einen bestimmten Wert anzeigen möchten, legen Sie beim Erstellen des TilePreviewData-Objekts den Parameter platformDataValues fest, wie im folgenden Code-Snippet gezeigt:
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayoutDynamic(context, request.deviceConfiguration) ).build() } )
Kacheln mit ADB bearbeiten
Mit adb können Kacheln während der Entwicklung programmatisch installiert, entfernt und aktiviert werden.
In den folgenden Befehlen ist ComponentName ein String, der sich aus dem Paketnamen und einer Klasse in diesem Paket zusammensetzt, z. B. com.example.wear.tiles/com.example.wear.tiles.PreviewTileService.
add-tile
Fügt eine von COMPONENT_NAME bereitgestellte Kachel hinzu und gibt den Index zurück.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation add-tile --ecn component [COMPONENT_NAME]
Beispielausgabe:
Broadcast completed: result=1, data="Index=[0]"
Wenn eine Kachel bereits im Karussell vorhanden ist, wird sie entfernt und an derselben Stelle wieder eingefügt. Andernfalls wird er an der Position Index[0] eingefügt. Wenn das Karussell die maximale Kapazität erreicht hat, wird die letzte Kachel entfernt, um Platz für die neue Kachel zu schaffen.
show-tile
Aktiviere die Kachel mit dem Index TILE_INDEX.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SYSUI --es operation show-tile --ei index [TILE_INDEX]
Beispielausgabe:
Broadcast completed: result=1
remove-tile
Entfernt alle Kachelinstanzen im Karussell, die mit COMPONENT_NAME verknüpft sind.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation remove-tile --ecn component [COMPONENT_NAME]
Beispielausgabe:
result=1, data="Tile(s) removed."
Rückgabewerte
- result=0: Kein Broadcast-Empfänger hat auf diesen Befehl reagiert. Das liegt höchstwahrscheinlich daran, dass die Wear OS-Version zu alt ist oder der Debug-Prozess nicht ausgeführt wird.
- result=1: Erfolgreich.
- result>1: Fehler.
