بیش از 300 میلیون دستگاه با صفحه نمایش بزرگ اندروید، از جمله تبلت ها، دستگاه های تاشو، دستگاه های ChromeOS، نمایشگر خودرو و تلویزیون، امروزه در حال استفاده هستند و به طور مداوم تعداد بیشتری از دستگاه ها در دسترس هستند. برای ارائه یک تجربه کاربری بهینه در مورد تعداد روزافزون و تنوع دستگاههای صفحهنمایش بزرگ - و همچنین در تلفنهای استاندارد - برنامههای تطبیقی ایجاد کنید .
برنامه های تطبیقی چیست؟
برنامههای تطبیقی، طرحبندیها را براساس تغییرات نمایشگر برنامه، عمدتاً اندازه پنجره برنامه، تغییر میدهند. اما برنامههای تطبیقی تغییرات در وضعیت دستگاههای تاشو، مانند وضعیت قرارگیری روی میز یا کتاب، و تغییر در تراکم صفحه و اندازه فونت را نیز در خود جای میدهند.
به جای اینکه فقط عناصر UI را در پاسخ به اندازه های مختلف پنجره بکشید یا کوچک کنید، برنامه های تطبیقی جایگزین اجزای طرح بندی و نمایش یا پنهان کردن محتوا می شوند. به عنوان مثال، در تلفن های استاندارد، یک برنامه تطبیقی ممکن است یک نوار ناوبری پایینی را نمایش دهد، اما در صفحه نمایش های بزرگ، یک ریل ناوبری. در صفحههای بزرگ، برنامههای تطبیقی، محتوای بیشتری را نمایش میدهند، مانند طرحبندی دو صفحهای و فهرست جزئیات. در صفحههای کوچک، محتوای کمتر، فهرست یا جزئیات.
در گذشتهای که به سرعت محو میشد و تلفن محور بود، برنامهها تمام صفحه اجرا میشدند. امروزه برنامه ها در حالت چند پنجره ای در پنجره هایی با اندازه دلخواه مستقل از اندازه صفحه نمایش دستگاه اجرا می شوند. کاربران می توانند اندازه پنجره را در هر زمان تغییر دهند. بنابراین حتی در یک نوع دستگاه، برنامه ها باید تطبیق پذیر باشند.
برنامه های تطبیقی عالی به نظر می رسند و روی هر دستگاهی با هر پیکربندی به خوبی کار می کنند.
چرا UI های تطبیقی بسازیم؟
کاربران انتظار دارند برنامه شما در همه دستگاه هایشان بی عیب و نقص عمل کند و قابلیت های پیشرفته ای را در صفحه نمایش های بزرگ ارائه دهد. کاربران در حالت چند پنجره ای چند کار را انجام می دهند تا تجربه بهتری از برنامه و افزایش بهره وری داشته باشند.
برنامههای محدود به تکوظیفه در تلفنهای استاندارد، پایگاه کاربر در حال گسترش با امکانات متنوع را از دست میدهند.
گوگل پلی
Google Play مجموعهها و توصیههای برنامههای مخصوص تبلت و تاشو را ارائه میکند که به کاربران امکان میدهد برنامههای با کیفیت بالا را کشف کنند.
Play برنامهها و بازیهای بهینهسازی شده برای نمایشگرهای بزرگ را بالاتر از برنامههای بهینهنشده رتبهبندی میکند. رتبه بندی بر اساس دستورالعمل های کیفیت برنامه صفحه نمایش بزرگ است. رتبهبندی بالاتر، قابلیت شناسایی را افزایش میدهد، زیرا کاربران چند دستگاهی را قادر میسازد تا رتبهبندیها و بررسیهای خاص صفحه نمایش بزرگ را در تلفنهای خود ببینند.
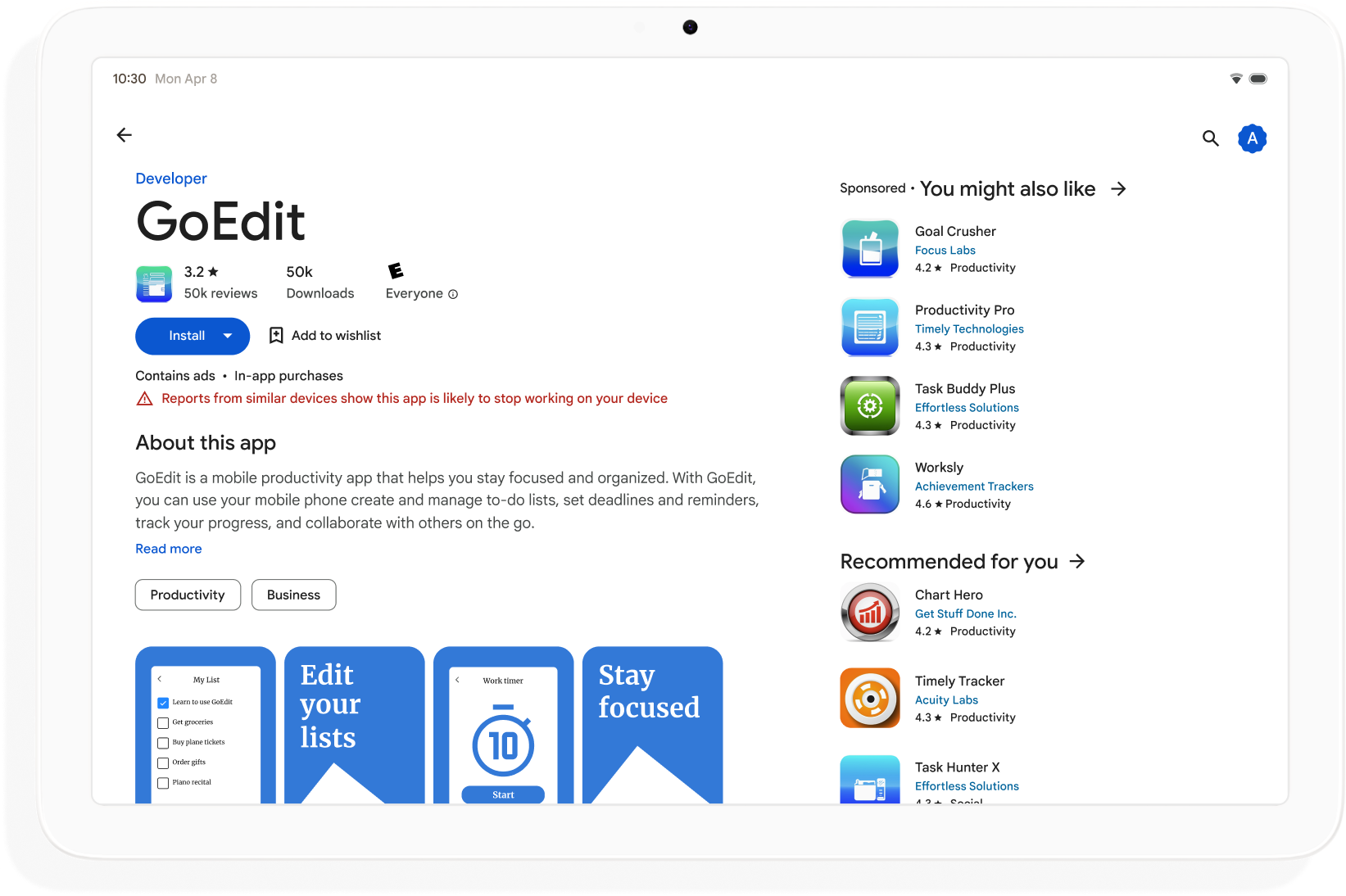
برنامههایی که استانداردهای کیفیت صفحه نمایش بزرگ Play Store را ندارند، در صفحه جزئیات برنامه هشداری را نشان میدهند. این هشدار به کاربران توصیه می کند که ممکن است برنامه در دستگاه های صفحه نمایش بزرگ آنها عملکرد خوبی نداشته باشد.

برای افزایش قابلیت شناسایی در Google Play و به حداکثر رساندن تعداد دستگاه هایی که می توانند برنامه شما را دانلود کنند، برنامه های تطبیقی بسازید.
چگونه شروع کنیم
به طراحی تطبیقی در تمام مراحل توسعه اپلیکیشن از برنامه ریزی تا استقرار فکر کنید. طراحان گرافیک را در مورد طراحی تطبیقی آگاه کنید. برنامه خود را طوری طراحی کنید که تطبیق پذیر باشد، و برنامه ای خواهید ساخت که قابل مدیریت، توسعه پذیر و آماده برای فاکتورهای شکل و حالت های پنجره در آینده باشد.
برای ایجاد یک برنامه تطبیقی که از تمام اندازهها و پیکربندیهای نمایشگر پشتیبانی میکند، موارد زیر را انجام دهید:
- از کلاس های اندازه پنجره برای تصمیم گیری در مورد چیدمان استفاده کنید
- با کتابخانه تطبیقی Compose Material 3 بسازید
- پشتیبانی از ورودی فراتر از لمس
- تست بر روی انواع دستگاه
کلاس های اندازه پنجره
ابعاد پنجره برنامه می تواند در دستگاه های مختلف متفاوت باشد - یا در یک دستگاه در مورد تاشوها - حتی زمانی که برنامه تمام صفحه است. جهت گیری های مختلف دستگاه نسبت های متفاوتی را تولید می کند. در حالت چند پنجره ای، اندازه پنجره برنامه، نسبت ابعاد و جهت گیری می تواند با صفحه نمایش دستگاه متفاوت باشد.
برنامههای تطبیقی مشکل تعیین و مدیریت اندازه پنجره، نسبت ابعاد و جهتگیری را با در نظر گرفتن تنها پنجره برنامه در هنگام رندر کردن طرحبندیها ساده و تعمیم میدهند، که در زمانی که پنجره برنامه تمام صفحه است نیز کار میکند.
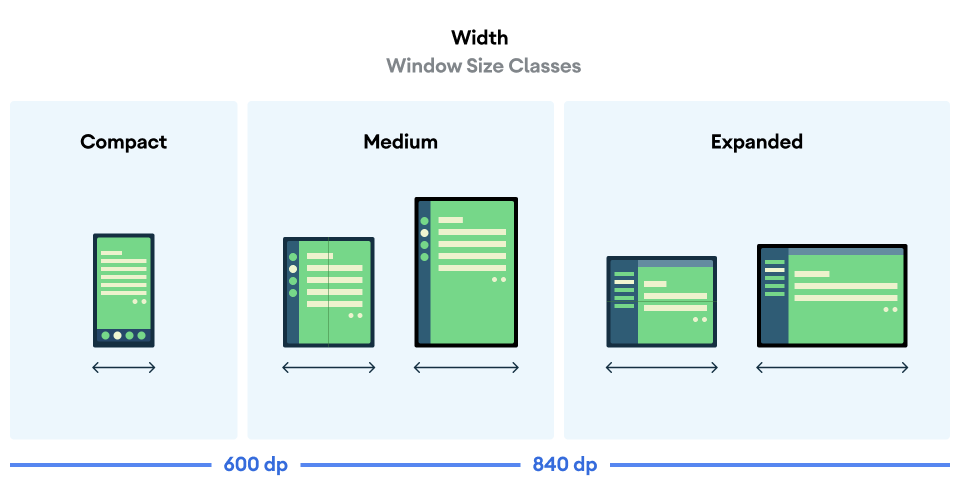
کلاسهای اندازه پنجره ، پنجرههای برنامهها را بر اساس عرض یا ارتفاع پنجره بهعنوان فشرده ، متوسط یا گسترش یافته دستهبندی میکنند.

WindowSizeClass برنامه خود را با استفاده از تابع سطح بالای currentWindowAdaptiveInfo() از کتابخانه Compose Material 3 Adaptive محاسبه کنید. تابع نمونه ای از WindowAdaptiveInfo را برمی گرداند که حاوی windowSizeClass است. هر زمان که کلاس اندازه پنجره تغییر کند، برنامه شما بهروزرسانیها را دریافت میکند:
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
پنجره های محتوا
طرحبندی یک فعالیت گاهی اوقات به عنوان صفحه نمایش نامیده میشود. برای مثال، برنامه شما ممکن است یک صفحه اصلی، یک صفحه لیست و یک صفحه جزئیات مورد داشته باشد. اصطلاح به این معنی است که هر فعالیت صفحه دستگاه را پر می کند.
با این حال، در صفحههای دستگاهی که به اندازه کافی بزرگ هستند تا از کلاس اندازه پنجره با عرض گسترده پشتیبانی کنند، میتوان چندین صفحه فعالیت را همزمان روی صفحه نمایش داد. Pane اصطلاح دقیق تری برای نمایش محتوای فعالیت های فردی است.
طبقات اندازه پنجره شما را قادر می سازد تا تعیین کنید که چه تعداد صفحه محتوا در طرح بندی های چند صفحه ای نشان داده شود، همانطور که در طراحی مواد مشخص شده است.

پانل ها قابل پیمایش هستند. در کلاسهای اندازه پنجره فشرده و متوسط، برنامهها یک صفحه نمایش میدهند. و بنابراین، ناوبری به هر مقصدی یک صفحه را نمایش می دهد.
در کلاس اندازه پنجره گسترش یافته، برنامهها میتوانند محتوای مرتبط را در چندین صفحه نمایش دهند، مانند طرحبندی جزئیات فهرست. پیمایش به هر کدام از پنجره ها، طرح دو صفحه ای را نشان می دهد. اگر اندازه پنجره به فشرده یا متوسط تغییر کند، برنامههای تطبیقی فقط یک صفحه، مقصد پیمایش، فهرست یا جزئیات را نشان میدهند.
Compose Material 3 Adaptive
Jetpack Compose رویکردی مدرن و آشکار برای ساخت برنامههای تطبیقی بدون تکرار و نگهداری فایلهای طرحبندی متعدد است.
کتابخانه تطبیقی Compose Material 3 شامل مواردی است که کلاسهای اندازه پنجره، اجزای ناوبری، طرحبندیهای چند صفحهای و وضعیتهای تاشو و مکان لولا را مدیریت میکنند، به عنوان مثال:
NavigationSuiteScaffold: بسته به کلاس اندازه پنجره برنامه و وضعیت دستگاه، به طور خودکار بین نوار پیمایش و ریل پیمایش جابه جا می شود.ListDetailPaneScaffold: طرح بندی متعارف لیست جزئیات را پیاده سازی می کند.چیدمان را با اندازه پنجره برنامه تطبیق می دهد. فهرست و جزئیات یک آیتم فهرست را در پنجرههای کنار هم در کلاس اندازه پنجره گسترشیافته، اما فقط فهرست یا جزئیات را در کلاسهای اندازه پنجره فشرده و متوسط ارائه میکند.
SupportingPaneScaffold: طرح بندی متعارف پانل پشتیبان را پیاده سازی می کند.صفحه محتوای اصلی و یک صفحه پشتیبانی را در کلاس اندازه پنجره گسترش یافته ارائه می دهد، اما فقط صفحه محتوای اصلی را در کلاس های اندازه پنجره فشرده و متوسط ارائه می دهد.
کتابخانه Compose Material 3 Adaptive یک وابستگی ضروری برای توسعه برنامههای تطبیقی است.
پیکربندی و تداوم
برنامه های تطبیقی در طول تغییرات پیکربندی تداوم خود را حفظ می کنند.
هنگامی که اندازه پنجره برنامه تغییر می کند، وضعیت یک صفحه تاشو تغییر می کند، یا چگالی صفحه یا فونت تغییر می کند، تغییر پیکربندی رخ می دهد.
بهطور پیشفرض، تغییرات پیکربندی فعالیت برنامه را دوباره ایجاد میکند و تمام وضعیت فعالیت از بین میرود. برای حفظ تداوم، وضعیت ذخیره برنامههای تطبیقی در روش onSaveInstanceState() فعالیت یا در ViewModel .
وضعیت بدن
برنامه های تطبیقی به تغییرات در وضعیت دستگاه های تاشو پاسخ می دهند. وضعیتها شامل حالت روی میز و کتاب است.

رابط WindowInfoTracker در Jetpack WindowManager شما را قادر می سازد تا لیستی از اشیاء DisplayFeature را برای دستگاه به دست آورید. از جمله ویژگی های صفحه نمایش FoldingFeature.State است که نشان می دهد دستگاه کاملاً یا نیمه باز است.
کتابخانه Compose Material 3 Adaptive تابع سطح بالای currentWindowAdaptiveInfo() را ارائه میکند که نمونهای از WindowAdaptiveInfo حاوی windowPosture برمیگرداند.
ورودی فراتر از لمس
کاربران اغلب صفحه کلید خارجی، ترک پد، موس و قلم را به دستگاه های صفحه نمایش بزرگ متصل می کنند. تجهیزات جانبی بهره وری کاربر، دقت ورودی، بیان شخصی و دسترسی را افزایش می دهند. اکثر دستگاههای ChromeOS دارای صفحهکلید و صفحهنمایش داخلی هستند.
برنامههای تطبیقی از دستگاههای ورودی خارجی پشتیبانی میکنند، اما بسیاری از کارها توسط چارچوب Android برای شما انجام میشود:
Jetpack Compose نسخه 1.7 و بالاتر: پیمایش برگه صفحه کلید و کلیک، انتخاب و اسکرول ماوس یا صفحه کلید به طور پیش فرض پشتیبانی می شوند.
Jetpack
androidx.compose.material3library: کاربران را قادر می سازد تا با استفاده از قلم در هر جزءTextFieldبنویسند.راهنما میانبرهای صفحه کلید : میانبرهای صفحه کلید پلت فرم اندروید و برنامه را برای کاربران قابل کشف می کند. با نادیده گرفتن فراخوانی پنجره
onProvideKeyboardShortcuts()میانبرهای صفحه کلید برنامه خود را در Helper Shortcuts Keyboard منتشر کنید.
برای پشتیبانی کامل از فاکتورهای فرم در همه اندازه ها، برنامه های تطبیقی از همه نوع ورودی پشتیبانی می کنند.
نحوه تست برنامه های تطبیقی
اندازه های مختلف صفحه نمایش و پنجره و پیکربندی های مختلف دستگاه را آزمایش کنید . از اسکرین شات های سمت میزبان و پیش نمایش های Compose برای بررسی طرح بندی برنامه های خود استفاده کنید. برنامه خود را روی شبیهسازهای Android Studio و دستگاههای Android راه دور که در مراکز داده Google میزبانی میشوند، اجرا کنید.
دستورالعمل های کیفیت برنامه صفحه نمایش بزرگ
دستورالعملهای کیفیت برنامه صفحه بزرگ تضمین میکند که برنامه تطبیقی شما روی رایانههای لوحی، تاشوها و دستگاههای ChromeOS به خوبی کار میکند. این دستورالعمل ها شامل آزمایش هایی است که به شما امکان می دهد عملکرد برنامه را برای سفرهای مهم کاربر تأیید کنید. اگرچه دستورالعمل ها بر روی صفحه نمایش های بزرگ تمرکز دارند، اما با همه اندازه های صفحه نمایش سازگار هستند.
تنظیمات چندگانه
رابط DeviceConfigurationOverride در Compose 1.7 و بالاتر به شما امکان می دهد تا جنبه های مختلف پیکربندی دستگاه را نادیده بگیرید. API پیکربندی های مختلف دستگاه را به روشی محلی برای هر محتوای قابل ترکیبی که می خواهید آزمایش کنید شبیه سازی می کند. برای مثال، میتوانید چندین اندازه رابط کاربری دلخواه را در یک اجرای مجموعه آزمایشی خود روی یک دستگاه یا شبیهساز آزمایش کنید.
با تابع پسوند DeviceConfigurationOverride.then() می توانید چندین پارامتر پیکربندی مانند اندازه قلم، زبان محلی، تم و اندازه طرح را به طور همزمان آزمایش کنید.
اسکرین شات های سمت میزبان
تستهای اسکرینشات سمت میزبان روشی سریع و مقیاسپذیر برای تأیید ظاهر بصری طرحبندی برنامههای شما هستند. از اسکرین شات های سمت میزبان برای آزمایش UI خود برای اندازه های مختلف نمایش استفاده کنید.
برای اطلاعات بیشتر، به نوشتن تست پیشنمایش عکس صفحه مراجعه کنید.
پیش نمایش ها را بنویسید
پیشنمایشهای نوشتن به شما امکان میدهند رابط کاربری برنامه خود را در نمای طراحی Android Studio بررسی کنید. پیشنمایشها از حاشیهنویسیهایی مانند @PreviewScreenSizes ، @PreviewFontScale و @PreviewLightDark استفاده میکنند تا به شما امکان میدهند محتوای قابل ترکیب را در پیکربندیهای مختلف ببینید. حتی می توانید با پیش نمایش ها تعامل داشته باشید.
اندروید استودیو همچنین مشکلات رایج قابلیت استفاده را در پیشنمایشها برجسته میکند، مانند دکمهها یا فیلدهای متنی که بیش از حد گسترده هستند.
برای اطلاعات بیشتر، پیشنمایش رابط کاربری خود با پیشنمایشهای قابل ترکیب را ببینید.
شبیه سازها
Android Studio انواع مختلفی از شبیه سازها را برای آزمایش اندازه های مختلف طرح ارائه می دهد:
- شبیهساز قابل تغییر اندازه: تلفن، تبلت یا دستگاه تاشو را شبیهسازی میکند و به شما امکان میدهد بین آنها جابهجا شوید.
- شبیه ساز Pixel Fold: گوشی تاشو با صفحه نمایش بزرگ Pixel Fold را شبیه سازی می کند
- شبیه ساز Pixel Tablet: دستگاه Pixel Tablet را با صفحه نمایش بزرگ شبیه سازی می کند
- شبیهساز دسکتاپ: آزمایش پنجرههای آزاد، شناور ماوس و میانبرهای صفحه کلید را فعال میکند.
پخش جریانی دستگاه از راه دور
به طور ایمن به دستگاههای Android از راه دور که در مراکز داده Google میزبانی میشوند متصل شوید و برنامه خود را در جدیدترین دستگاههای Pixel و Samsung اجرا کنید. برنامهها را نصب و اشکالزدایی کنید، دستورات ADB را اجرا کنید و دستگاهها را بچرخانید و تا کنید تا مطمئن شوید که برنامه شما روی انواع دستگاههای واقعی به خوبی کار میکند.
پخش جریانی دستگاه از راه دور در Android Studio یکپارچه شده است. برای اطلاعات بیشتر، به پخش جریانی دستگاه Android، ارائه شده توسط Firebase مراجعه کنید.
منابع اضافی
- ارائه I/O: ساخت برنامه های تطبیقی اندروید

