Döşemeler uygulama olmadığından farklı mekanizmalar kullanılarak dağıtılır ve başlatılır.
Bir cihazda geliştirici seçenekleri etkinleştirildiğinde (emülatörlerde bu özellikler varsayılan olarak etkindir), hem Android Studio hem de adb'da kullanılabilen karo geliştirme destekli ek özellikler sunulur.
Karoları dağıtma
Döşemenizi dağıtmak için Uygulamanızı oluşturma ve çalıştırma bölümünde açıklandığı gibi Android Studio'yu kullanarak uygulamanızı fiziksel bir cihaza veya emülatöre yükleyebilirsiniz. Ardından, normal kullanıcılarla aynı adımları uygulayarak döşemeyi manuel olarak döşeme karuselininize ekleyin.
Aktif geliştirme sırasında Android Studio'nun "Wear OS Tile" Çalıştırma/Hata Ayıklama Yapılandırması özelliğini kullanmak daha kolay ve hızlı olabilir. Bu yöntem, kutunuzu otomatik olarak dağıtır ve etkinleştirir. Böylece, ek manuel adımlar olmadan anında etkileşimde bulunabilirsiniz.
Yapılandırmayı otomatik olarak oluşturma
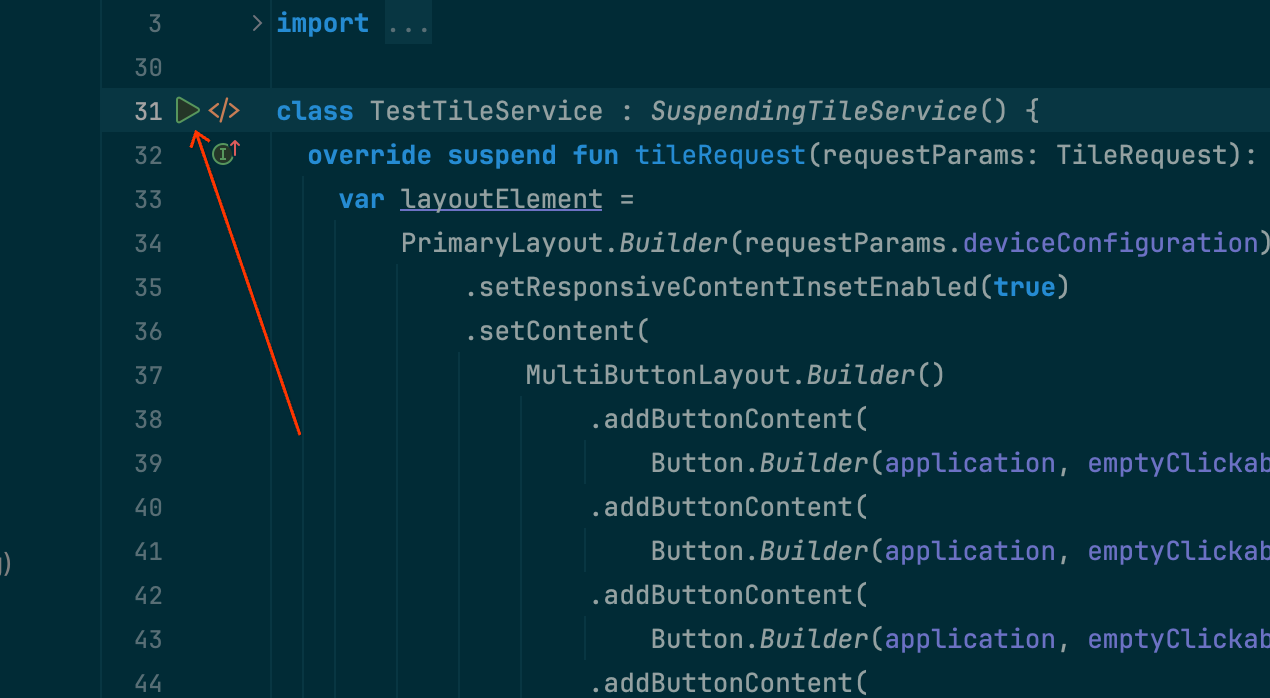
Bir kutuyu dağıtıp çalıştırmanın en kolay yolu, oluktaki "hizmeti çalıştır" simgesini kullanmaktır. Bu işlem, henüz yoksa otomatik olarak bir çalıştırma yapılandırması oluşturur. Daha fazla bilgi için Wear OS çalıştırma/hata ayıklama yapılandırmaları başlıklı makaleyi inceleyin.


Yapılandırmayı manuel olarak oluşturma
Otomatik yapılandırma çalışmıyorsa veya sonuç üzerinde daha fazla kontrol sahibi olmak istiyorsanız aşağıdaki talimatlara bakın. Ekran görüntüleri Android Studio Meerkat (2024.3.1) sürümüne aittir.
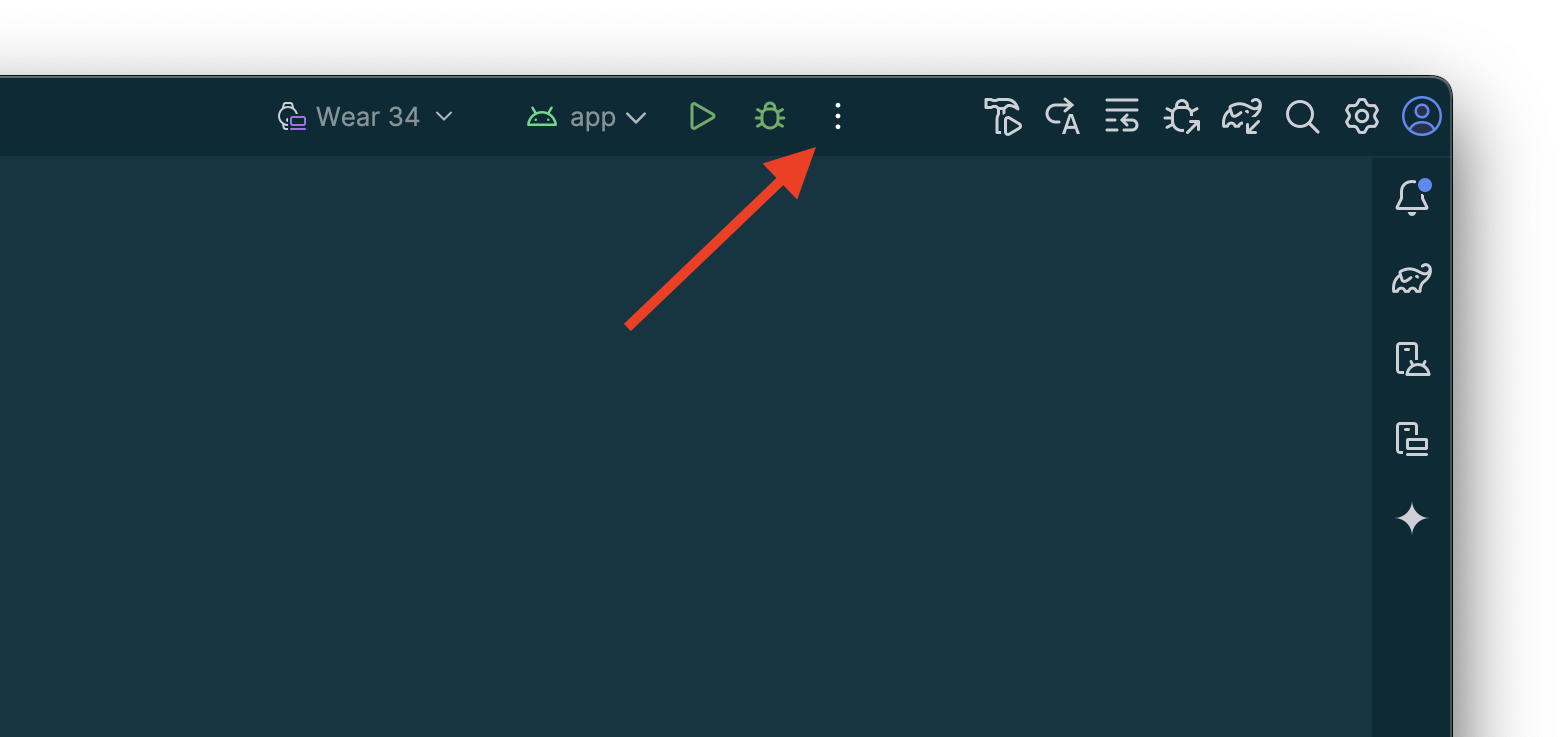
Başlık çubuğundan "⋮" ("hamburger") seçeneğini belirleyin.

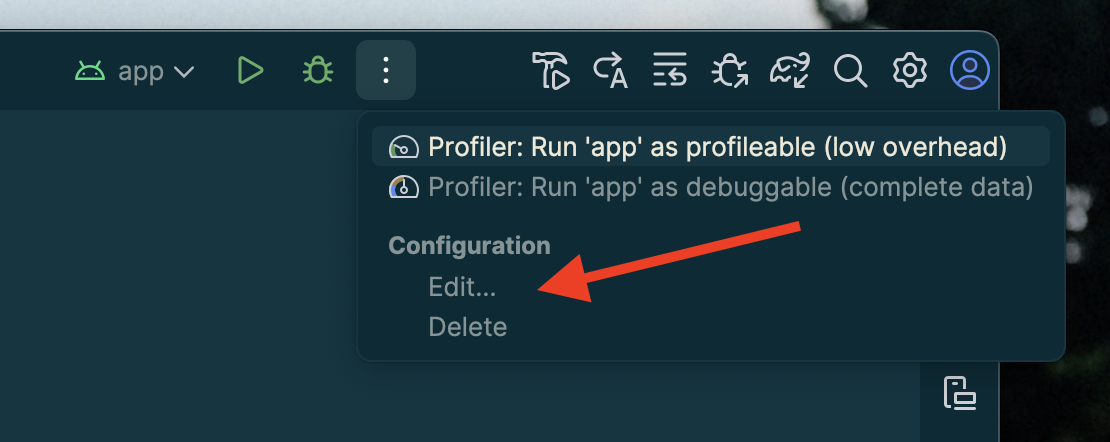
"Düzenle…"yi seçin.

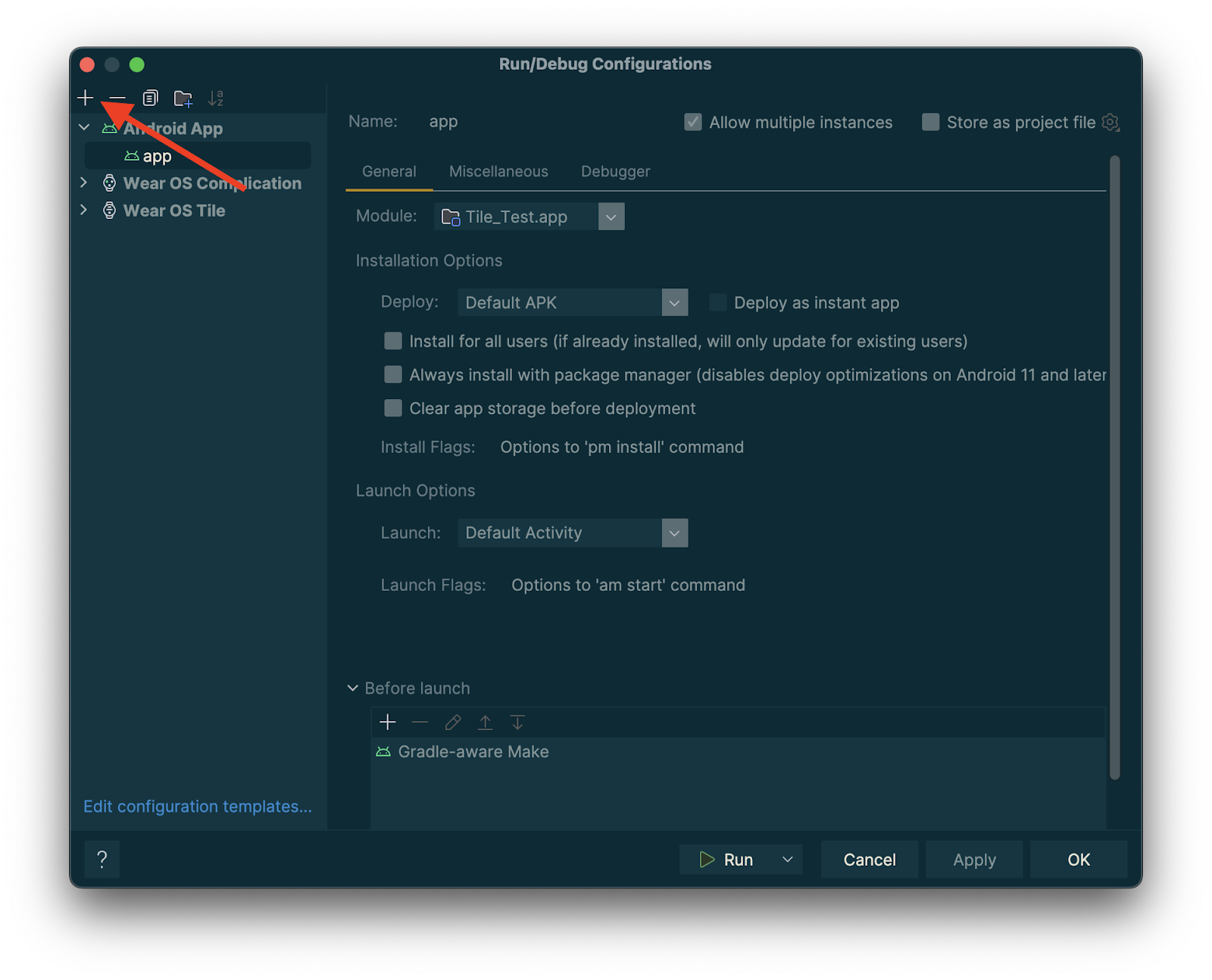
Görünen iletişim kutusunda yapılandırma eklemek için "+"yı seçin.

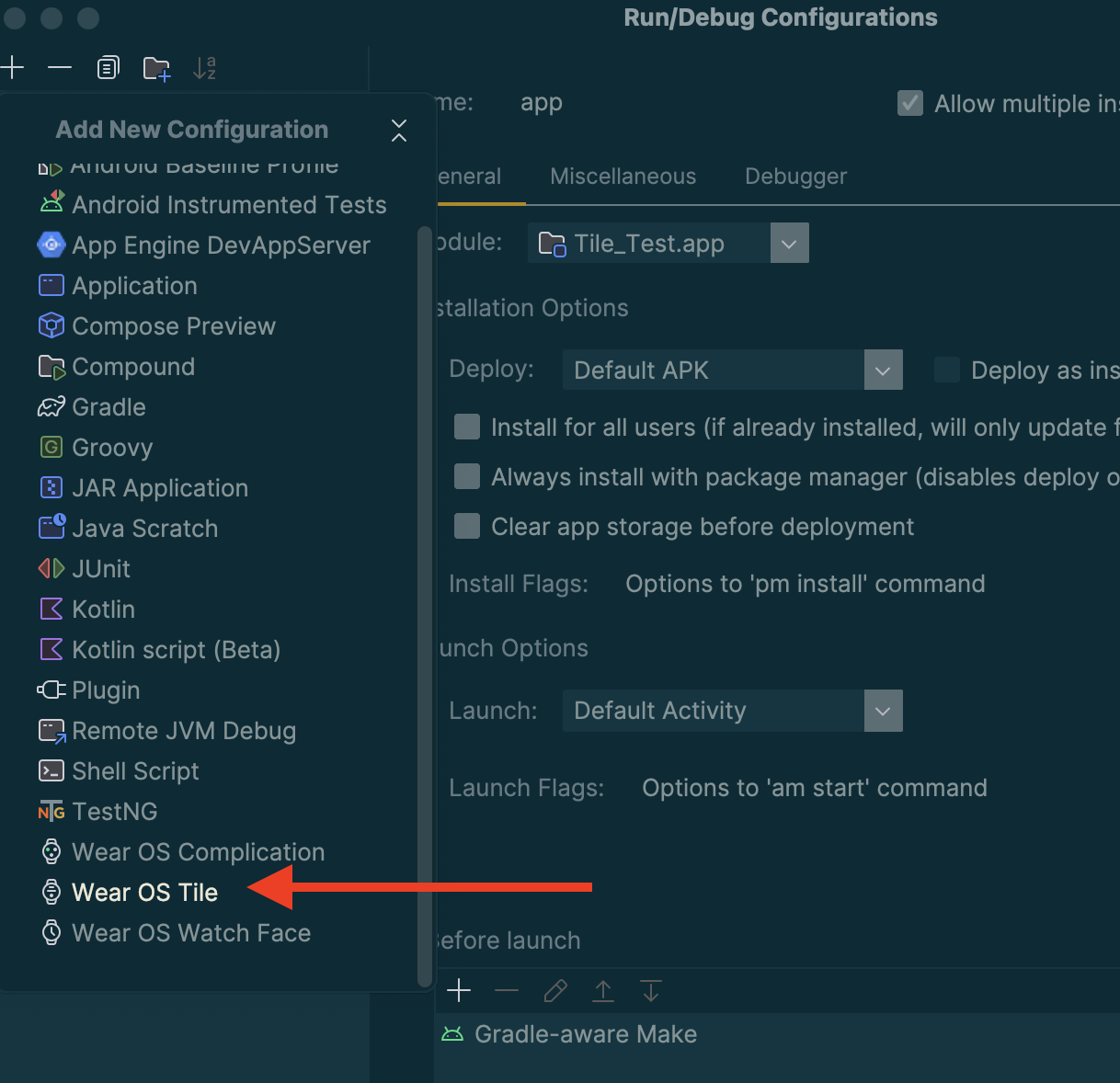
Yeni yapılandırmanın türü olarak "Wear OS kutucuğu"nu seçin.

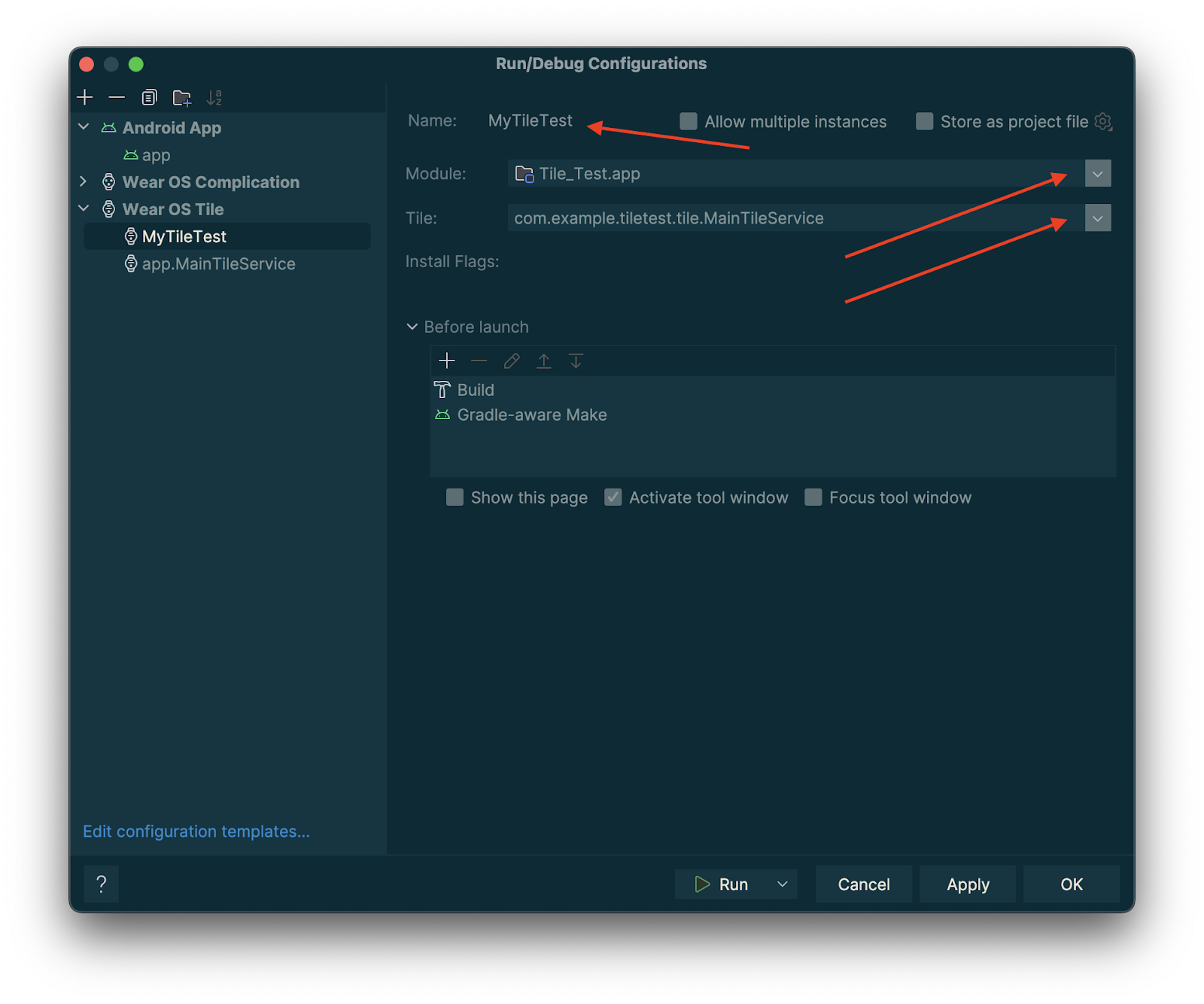
Yapılandırmanız için bir ad girin ve uygun modül ile kutuyu seçin.

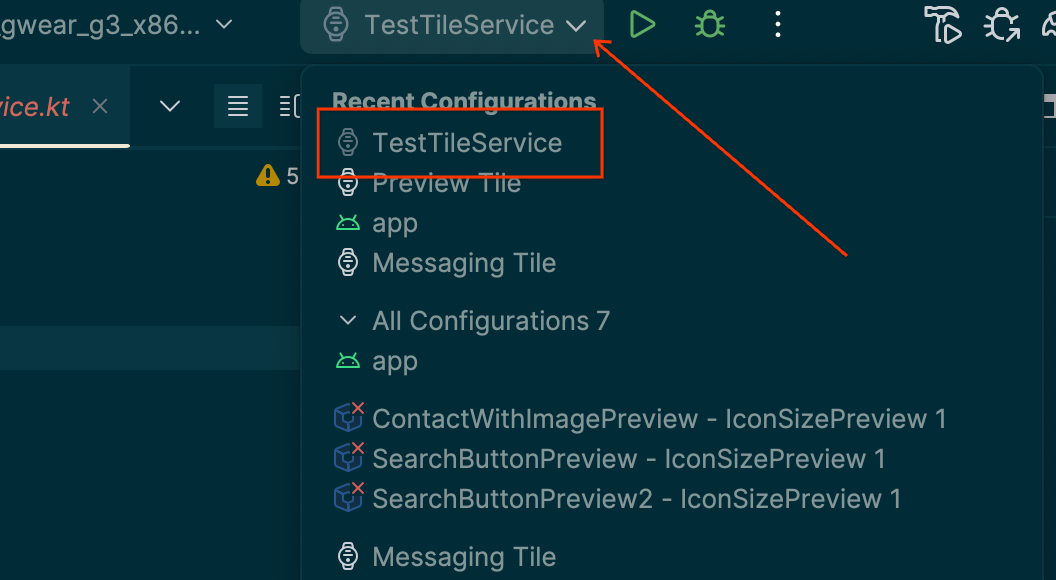
"Tamam"a dokunun. Yapılandırmanız başlık çubuğunda görünür. "▷" ("çalıştır") düğmesine dokunduğunuzda kartınız dağıtılır ve etkinleştirilir.
Android Studio'da önizleme döşemeleri
Android Studio Koala Feature Drop'tan itibaren Wear OS uygulamanızın kutularının anlık görüntülerini görebilirsiniz. Bu panel, özellikle kutucuğunuzun görünümü koşullara göre değişiyorsa (ör. cihazın ekran boyutuna bağlı olarak farklı içerikler veya bir spor etkinliğinde devre arasına ulaşılması) yararlıdır.

Bağımlılık ekleme
Uygulamanızın build.gradle.kts veya build.gradle dosyasına aşağıdaki bağımlılıkları ekleyin:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.6.0-alpha04")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.6.0-alpha04")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
Kutu önizlemelerini yapılandırma
Kutucuğunuzun farklı Wear OS ekran boyutlarındaki görünümünün önizlemesini görmek için @Preview ek açıklamasını ekleyin ve device parametresini iletin. Bu @Preview açıklamasının, birleştirilebilir önizlemeler için kullandığınız paketten farklı bir pakete ait olduğunu unutmayın.
@Preview(device = WearDevices.SMALL_ROUND) @Preview(device = WearDevices.LARGE_ROUND) fun tilePreview(context: Context) = TilePreviewData { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() }
Kaynak ekleme ve kaydetme
Döşemeniz Android kaynaklarını kullanıyorsa aşağıdaki kod snippet'inde gösterildiği gibi bunları TilePreviewData parametresinin onTileResourceRequest içinde kaydetmeniz gerekir:
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(RESOURCES_VERSION) .addIdToImageMapping( myImageId, getImageById(R.drawable.animated_walk) ) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() } )
Platform veri kaynaklarındaki belirli değerleri gösterme
Döşemenizde nabız, kalori, mesafe ve adım sayısı gibi platform verileri kullanılıyorsa döşemede bu veriler için varsayılan değerler gösterilir.
Belirli bir değeri göstermek için TilePreviewData nesnesini oluştururken platformDataValues parametresini aşağıdaki kod snippet'inde gösterildiği gibi ayarlayın:
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayoutDynamic(context, request.deviceConfiguration) ).build() } )
adb'yi kullanarak kutuları işleme
adb, geliştirme sırasında kutuları programatik olarak yüklemek, kaldırmak ve etkinleştirmek için kullanılabilir.
Aşağıdaki komutlarda ComponentName, paket adı ve bu paketin içindeki bir sınıftan oluşan bir dizedir. Örneğin, com.example.wear.tiles/com.example.wear.tiles.PreviewTileService.
add-tile
COMPONENT_NAME tarafından sağlanan bir kutucuk ekler ve dizini döndürür.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation add-tile --ecn component [COMPONENT_NAME]
Örnek çıkış:
Broadcast completed: result=1, data="Index=[0]"
Döngüde zaten bulunan bir kutucuk kaldırılır ve aynı konuma yeniden eklenir. Aksi takdirde Index[0] konumuna eklenir. Ayrıca, döngü maksimum kapasitesine ulaştıysa yeni kutuya yer açmak için son kutu kaldırılır.
show-tile
TILE_INDEX dizinindeki kutuyu etkinleştir.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SYSUI --es operation show-tile --ei index [TILE_INDEX]
Örnek çıkış:
Broadcast completed: result=1
remove-tile
COMPONENT_NAME ile ilişkili banttaki tüm karo örneklerini kaldırır.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation remove-tile --ecn component [COMPONENT_NAME]
Örnek çıkış:
result=1, data="Tile(s) removed."
Döndürülen değerler
- result=0: Bu komuta hiçbir yayın alıcısı yanıt vermedi. Bunun nedeni büyük olasılıkla Wear OS sürümünün çok eski olması veya hata ayıklama işleminin çalışmamasıdır.
- result=1: Başarılı.
- result>1: Hata.
