ウィジェットは、ホーム画面のカスタマイズに不可欠な要素です。ウィジェットは、アプリの特に重要なデータや機能を「ひと目で」確認できるようにし、そうしたデータや機能にユーザーのホーム画面から直接アクセスできるようにするもの、ということができます。ユーザーはウィジェットをホーム画面のパネルからパネルへ移動したり、(サポートされていれば)好みに合わせてサイズを変更してウィジェットに表示される情報量を調整したりできます。
このドキュメントでは、開発の参考となるようないくつかのタイプのウィジェット例と、設計上の原則を紹介します。Remote View API と XML レイアウトを使用してアプリ ウィジェットを作成するには、シンプルなウィジェットを作成するをご覧ください。Kotlin と Compose スタイルの API を使用してウィジェットを作成するには、Jetpack Glance をご覧ください。
ウィジェットのタイプ
ウィジェットの計画を立てる際は、どのようなウィジェットを作成したいかを考えます。通常、ウィジェットは以下のいずれかのカテゴリに分類されます。
情報ウィジェット

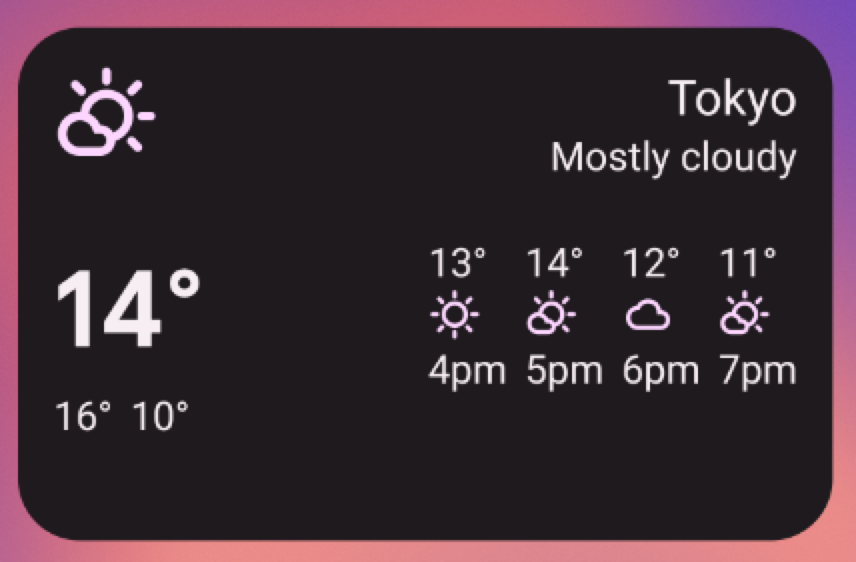
情報ウィジェットは通常、重要な情報要素を表示し、情報の変化を追跡します。情報ウィジェットの例としては、天気ウィジェット、時計ウィジェット、スポーツ スコア トラッキング ウィジェットなどがあります。通常、情報ウィジェットをタップすると、関連するアプリが起動し、ウィジェットの情報の詳細ビューが開きます。
コレクション ウィジェット
コレクション ウィジェットは、同じタイプの複数の要素を表示することに特化しています。たとえば、ギャラリー アプリの画像のコレクション、ニュース アプリの記事のコレクション、コミュニケーション アプリのメールやメッセージのコレクションなどです。コレクション ウィジェットは縦方向にスクロールできます。
コレクション ウィジェットは通常、次のユースケースに重点を置いています。
- コレクションを閲覧しています。
- コレクションの要素を関連付けられたアプリの詳細ビューで開く。
- 要素の操作(完了マークなど)。Android 12(API レベル 31)の複合ボタンをサポート。
コントロール ウィジェット

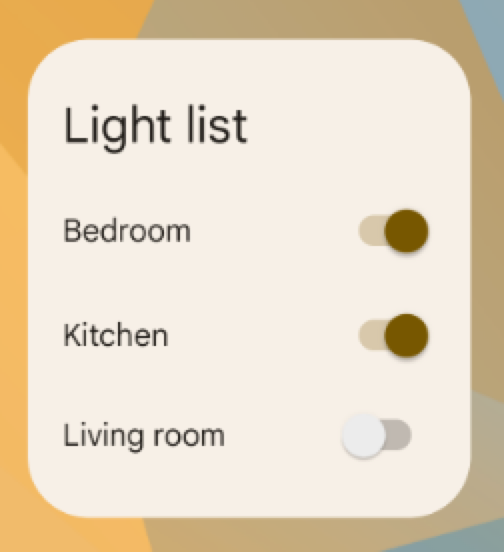
コントロール ウィジェットの主な目的は、ユーザーがよく使う機能を、アプリを開かなくともホーム画面から直接起動できるようにすることです。アプリのリモコンと考えるとわかりやすいでしょう。コントロール ウィジェットの例として、ユーザーが家の中の照明をオンまたはオフにできるホーム コントロール ウィジェットがあります。
コントロール ウィジェットを操作すると、アプリで関連する詳細ビューが開くことがあります。これは、コントロール ウィジェットの機能によってデータが出力されるかどうか(検索ウィジェットの場合など)によります。
ハイブリッド ウィジェット

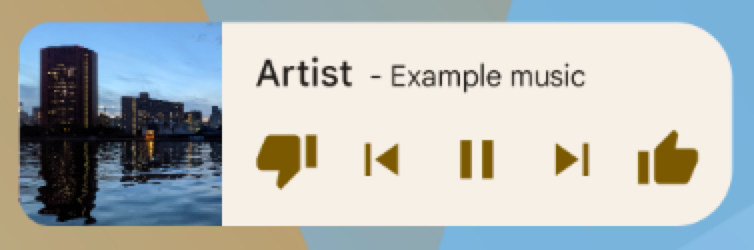
ウィジェットの中には、前述のセクションのタイプ(情報、コレクション、コントロール)のいずれかを表すものもありますが、多くのウィジェットは、異なるタイプの要素を組み合わせたハイブリッド ウィジェットです。たとえば、音楽プレーヤー ウィジェットは主としてコントロール ウィジェットですが、情報ウィジェットのように、現在再生中のトラックをユーザーに知らせる機能もあります。
ウィジェットを計画する際は、基本タイプから主とするものをいずれか 1 つ選び、必要に応じて他のタイプの要素を追加します。
ウィジェットを Google アシスタントと統合する
Google アシスタントは、ユーザーの音声コマンドに応じてあらゆるタイプのウィジェットを表示できます。アプリ アクションを実行するようにウィジェットを設定すると、ユーザーは Android や Android Auto などのアシスタント サーフェスで、クイック アンサーやインタラクティブなアプリ エクスペリエンスを利用できるようになります。アシスタントのウィジェット フルフィルメントについて詳しくは、App Actions を Android ウィジェットと統合するをご覧ください。
ウィジェットの制限
ウィジェットは「ミニアプリ」と理解して構いませんが、ウィジェットの設計に着手するにあたっては以下の制限事項にご注意ください。
ジェスチャー
ウィジェットはホーム画面に表示されるため、ホーム画面のナビゲーションと共存する必要があります。このため、ウィジェットで行える操作はフルスクリーンのアプリに比べて制限されます。たとえば、アプリが横向きに画面間を移動できる操作に対応していても、その操作はすでにホーム画面間の移動に割り当てられています。
ウィジェットで行えるのは、タップと縦方向のスワイプのみです。
要素
ウィジェットで使用できるジェスチャーには制限があるため、制限されているジェスチャーを必要とする UI ビルディング ブロックはウィジェットでは使用できません。サポートされているビルディング ブロックの一覧とレイアウトの制約に関する詳細については、ウィジェットのレイアウトを作成すると柔軟なウィジェット レイアウトを提供するをご覧ください。
設計ガイドライン
ウィジェットのコンテンツ
ウィジェットは、アプリで利用できる新しい魅力的なコンテンツを「宣伝」することでユーザーをアプリに呼び込む優れた方法です。
新聞の一面に載るリードのように、ウィジェットはアプリの情報をコンパクトに要約して伝えた上で、アプリ内にある詳細情報に誘導する必要があります。たとえれば、ウィジェットは「軽食」でアプリは「食事」のようなものです。アプリでは必ず、そのトピックについてウィジェットで表示した情報より詳細な情報を表示する必要があります。
ウィジェットのナビゲーション
純粋な情報コンテンツに加えて、アプリのよく使用されている部分へのナビゲーション リンクを提供して、ウィジェットの利便性を高めることも検討しましょう。このようにすると、ユーザーがタスクをすばやく処理でき、アプリの機能をホーム画面でも利用できるようになります。
ウィジェットのナビゲーション リンクの例:
作成機能: ユーザーが新しいドキュメントや新しいメッセージなど、アプリの新しいコンテンツを作成できる機能です。
トップレベルでアプリを開く: ユーザーが情報要素をタップすると通常、下位の詳細情報画面に移動します。アプリのトップレベルにアクセスできるようにすると、より柔軟なナビゲーションが可能になり、アプリのホーム画面からアプリに移動する手段として使用される専用ショートカットの代わりに利用できるようになります。また、この機能にアプリアイコンを使用すると、表示されているデータが曖昧な場合でも何のウィジェットなのかがわかりやすくなります。
ウィジェットのサイズ変更

サイズ変更可能なウィジェットを長押ししてから指を離すと、ウィジェットがサイズ変更モードになります。ユーザーはドラッグ ハンドルやウィジェットの角を使用して好みのサイズに設定できます。
サイズ変更では、ホーム画面配置グリッドの範囲内でウィジェットの高さと幅を調整できます。ウィジェットのサイズを自由に変更できるようにするか、縦または横のサイズ変更のみ可能とするかを指定できます。ウィジェットがその性質上、必然的に固定サイズとなる場合は、サイズ変更をサポートする必要はありません。
ウィジェットのサイズを変更できるようにすると、ユーザーにとって以下のようなメリットがあります。
- 各ウィジェットに表示する情報の量を微調整できる。
- ホームパネルでウィジェットやショートカットをレイアウトしやすくなる。
作成するウィジェットのタイプに応じて、ウィジェットのサイズ変更の計画を立てます。リストやグリッド形式のコレクション ウィジェットでは通常、シンプルな計画になります。ウィジェットのサイズを変更すると、上下のスクロール領域が拡大または縮小されるだけだからです。ウィジェットのサイズに関係なく、ユーザーはすべての情報要素をスクロールして表示できます。
情報ウィジェットはスクロール可能でなく、すべてのコンテンツが所定のサイズに収まる必要があるため、より詳細な計画が必要になります。ユーザーがサイズ変更操作で指定したサイズに合うようにウィジェットのコンテンツとレイアウトを動的に調整する必要があります。
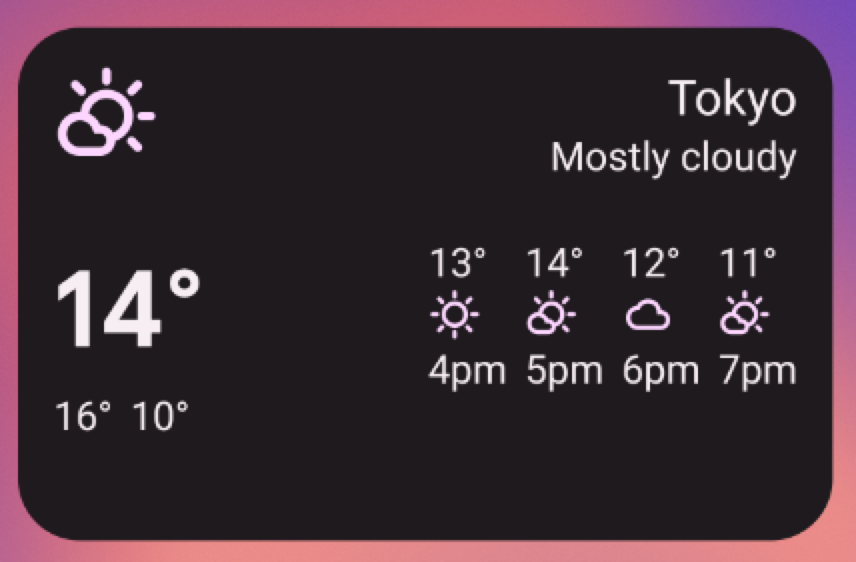
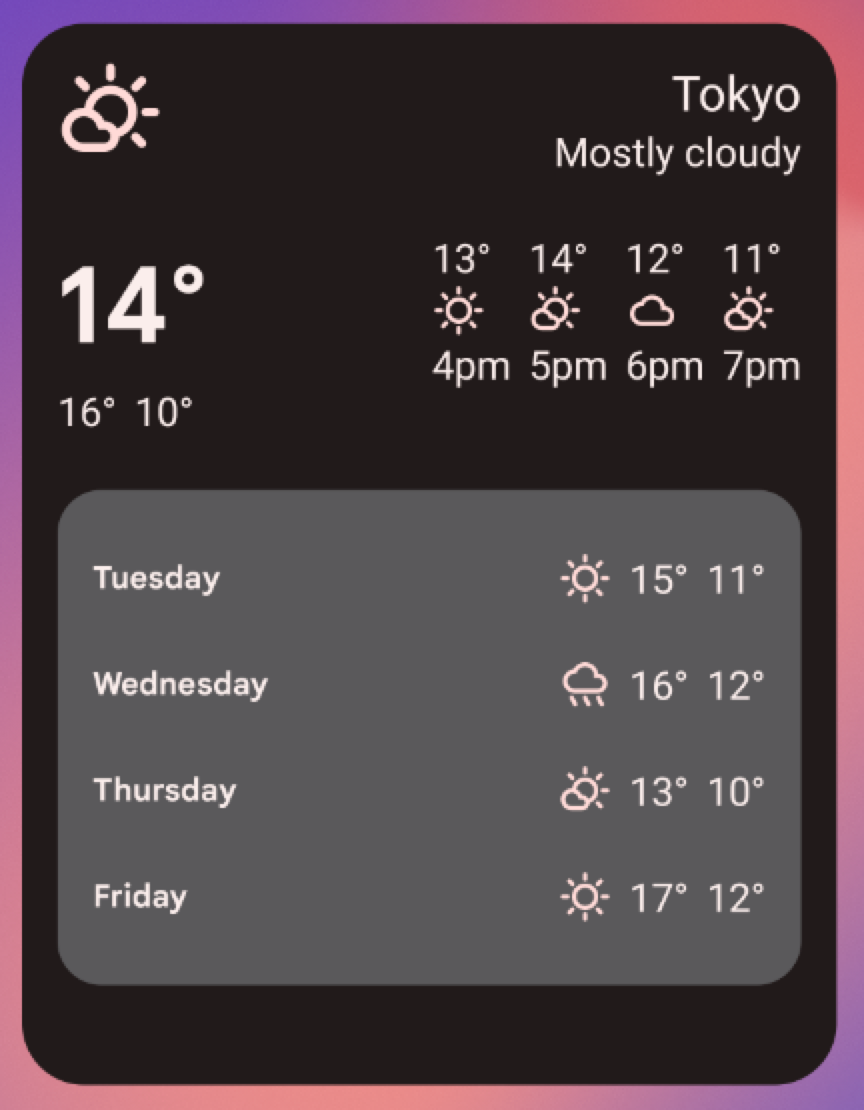
次の例では、ユーザーは天気ウィジェットのサイズを 3 段階で変更し、ウィジェットの大きさに合わせて現在の場所の天気に関するより詳細な情報を表示することができます。



ウィジェットのサイズごとに、アプリの情報をどれくらい表示するかを決定します。小さいサイズでは特に重要な情報に限定し、ウィジェットが横方向と縦方向に大きくなるにつれてより多くの関連情報が表示されるようにします。
レイアウトに関する考慮事項
開発に使用するデバイスのプレースメント グリッドのサイズに合わせてウィジェットをレイアウトしたくなるかもしれませんが、この方法は、最初に行うおおまかな設計としては有用ですが、以下の点に注意してください。
- 可変グリッドサイズではなく「サイズバケット」方式でウィジェットのサイズ変更を計画すると、最も信頼性の高い結果が得られます。
- セルの数、サイズ、間隔はデバイスによって大きく異なる可能性があります。そのため、ウィジェットは柔軟性が高く、スペースが予想より大きかったり小さかったりしても対応できるものにすることが非常に重要です。
- ユーザーがウィジェットのサイズを変更すると、システムはウィジェットが自動的に自身を再描画できる dp サイズの範囲で応答します。
- Android 12 以降では、サイズ属性とレイアウトをきめ細かく設定できます。これには、以下が含まれます。
- ウィジェットのサイズ調整に関する制約を指定する。たとえば、ウィジェットのターゲット サイズ(グリッドセル単位)と最大サイズを指定できます。
- ウィジェットのサイズに応じて変化するレスポンシブ レイアウトを提供します。
- 正確なサイズのレイアウトを提供します。これにより、ランチャーはスマートフォンに対して縦向きモードと横向きモードのサイズ オプションで、折りたたみ式デバイスに対して 4 つのサイズで応答できます。
- 更新されたガイダンスと新しい API を使用して、ウィジェットの適切なサイズを決定します。
ユーザーによるウィジェットの設定
ユーザーがウィジェットを利用するには事前にセットアップが必要な場合があります。たとえば、メール ウィジェットでは、受信トレイを表示する前にメールフォルダを選択する必要があります。また、静止画像ウィジェットでは、表示する画像をギャラリーで選択する必要があります。Android ウィジェットでは、ユーザーがウィジェットをホーム画面にドロップした直後に設定内容が表示されます。
ウィジェット設計のチェックリスト
- ウィジェットにはひと目で把握できる少量の情報のみを表示する。情報の詳細はアプリ内で表示する。
- 目的に合ったウィジェット タイプを選択する。
- ウィジェットのコンテンツをどのように各種サイズに合わせるかを計画する。
- 拡大と縮小に対応できるレイアウトにして、ウィジェットのレイアウトが向きとデバイスに依存しないようにする。
- ウィジェットに追加の構成が必要かどうかを検討します。