AGSL と GLSL の構文は非常に似ているため、多くの GLSL フラグメント シェーダーを使用できます。 効果を最小限の変更で Android に引き継ぐことができます。AGSL が GLSL を修正 GLSL ES 1.0(OpenGL ES 2.0 で使用されるシェーディング言語)で設定された デバイスのリーチを最大化できます
GLSL フラグメント シェーダーは、 ラスタライザとブレンディングハードウェアですこのシェーダーは、すべての処理を行い、 そしてその色がブレンドステージに フィードされます 作成されます。AGSL でシェーダーを記述する場合、シェーダーを 示しています言語の違いの多くは、この点に起因しています。
シェーダーの実行
GLSL シェーダーと同様に、AGSL シェーダーは main 関数内で実行を開始します。
GLSL とは異なり、この関数はシェーダーの位置を「ローカル」で受け取ります。座標を表す
パラメータを指定します。gl_FragCoord と似ていますが、フレームバッファではありません。
これらの座標は、関数を呼び出す前に変換されている場合があります。
作成します。シェーダーはピクセルの色を vec4
高精度(GLSL の out vec4 color や gl_FragColor に類似)。
mediump vec4 main(in vec2 fragCoord)
座標空間

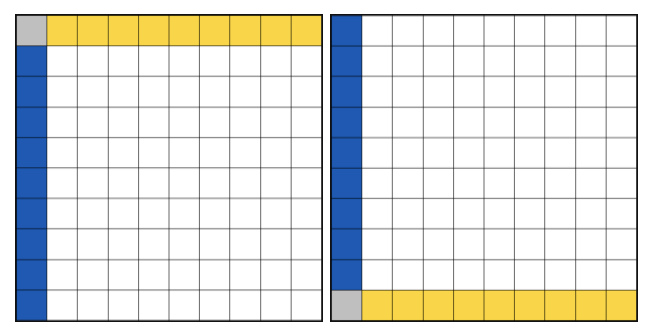
GLSL を使用して描画されたシェーダーと AGSL を使用して描画されたほぼ同じシェーダー
AGSL と GLSL は、デフォルトで異なる座標空間を使用します。GLSL では、フラグメントは
座標(fragCoord)は左下を基準とします。AGSL が画面と一致
Canvas の座標系
つまり、Y 軸は左上隅になります。必要に応じて
解像度をユニフォームとして渡すことで、この 2 つのスペース間で変換できます。
Y 軸の値として resolution.y - fragCoord.y を使用しています。または
ローカル変換行列をシェーダーに適用できます。
// AGSL to GLSL coordinate space transformation matrix
val localMatrix = Matrix()
localMatrix.postScale(1.0f, -1.0f)
localMatrix.postTranslate(0.0f, viewHeight)
gridShader.setLocalMatrix(localMatrix)
適合率と型
GLSL 互換の精度修飾子はサポートされていますが、AGSL では
half 型と short 型も中精度を表します。
ベクトル型は、名前付きの <base type><columns> として宣言できます。次を使用:
vec2 から float2、bvec4 から bool4 にそれぞれ変更しました。
行列型は名前付き <base type><columns>x<rows> として宣言できるため、
mat3 を float3x3 に変更。AGSL では GLSL スタイルの宣言も可能
mat と vec の場合。これらの型は浮動小数点数にマッピングされます。
相当します。
プリプロセッサ
AGSL は GLSL スタイルをサポートしていません プリプロセッサ 使用します。#define 文を定数変数に変換します。AGSL のコンパイラ では、定数変数の定数折りたたみと分岐消去がサポートされているため、 効率的になります
色空間
Android アプリは色を管理します。キャンバスの色空間によって 描画用の作業用色空間を指定します。ソース コンテンツ( BitmapShader) 色空間もあります。
物理的な正確な照明など、特定の効果については、計算を行う必要があります 線形色空間で表示されますこれを実現するために、AGSL には、 関数:
half3 toLinearSrgb(half3 color)
half3 fromLinearSrgb(half3 color)
これらは、動作色空間と Android の
LINEAR_EXTENDED_SRGB
色空間を指定します。この空間では、sRGB 色域(色域)と線形
ですsRGB 色域外の値を表現するには、拡張
(0.0 未満および 1.0 以上)。
ユニフォーム
AGSL ではユニフォームに色が含まれているかどうかがわからないため、自動的に適用されることはありません。
色変換しますhalf4/float4/vec4 にラベルを付けることができます。
layout(color): ユニフォームが画像に使用されることを Android に知らせます。
color: Android で均一な値を有効な色に変換できます
選択します。
AGSL でユニフォームを次のように宣言します。
layout(color) uniform half4 iColor; // Input color
uniform float2 iResolution; // Viewport resolution (pixels)
Android のコードでは、ユニフォームを次のように設定できます。
shader.setColorUniform("iColor", Color.GREEN)
shader.setFloatUniform("iResolution", canvas.width.toFloat(), canvas.height.toFloat())

