OpenGL ES वातावरण में, प्रोजेक्शन और कैमरा व्यू से आप ड्रॉ किए गए ऑब्जेक्ट को यह बिलकुल वैसा ही दिखता है जैसा आप अपनी आंखों से देखते हैं. इसका यह सिम्युलेशन भौतिक दृश्य के लिए बनाए गए ऑब्जेक्ट निर्देशांकों के गणितीय रूपांतरण के साथ किया जाता है:
- प्रक्षेपण - यह रूपांतरण आरेख के आधार पर ड्रॉ किए गए ऑब्जेक्ट के निर्देशांकों को समायोजित करता है
GLSurfaceViewकी चौड़ाई और ऊंचाई जहां वे दिखाए जाते हैं. इसके बिना इस कैलकुलेशन के आधार पर OpenGL ES से निकाले गए ऑब्जेक्ट, व्यू के असमान अनुपात से टेढ़े जाते हैं विंडो. आम तौर पर, प्रोजेक्शन ट्रांसफ़ॉर्मेशन ऐक्शन की गिनती सिर्फ़ तब की जाती है, जब OpenGL व्यू आपके रेंडरर केonSurfaceChanged()तरीके में बनाए या बदले जाते हैं. OpenGL ES प्रोजेक्शन के बारे में और जानकारी के लिए और निर्देशांक मैपिंग, देखें ड्रॉ किए गए निर्देशांकों के लिए निर्देशांक मैप करना चीज़ें. - कैमरा व्यू - यह रूपांतरण
वर्चुअल कैमरे की पोज़िशन. यह ध्यान रखना ज़रूरी है कि OpenGL ES में असल कैमरे का इस्तेमाल नहीं हुआ है
ऑब्जेक्ट है, लेकिन इसके बजाय यूटिलिटी विधियां उपलब्ध कराता है जो कैमरे के डिसप्ले को बदलकर
बनाई गई चीज़ें होती हैं. कैमरा दृश्य रूपांतरण की गणना सिर्फ़ एक बार की जा सकती है, जब आप
GLSurfaceView. ऐसा भी हो सकता है कि यह उपयोगकर्ता की कार्रवाइयों या आपकी का फ़ंक्शन इस्तेमाल करना चाहिए.
इस लेसन में बताया गया है कि प्रोजेक्शन और कैमरा व्यू कैसे बनाएं. साथ ही, इसे नीचे दिखाए गए आकारों पर कैसे लागू किया जाए
आपका GLSurfaceView.
प्रक्षेप को परिभाषित करें
प्रोजेक्शन बदलाव के डेटा की गणना onSurfaceChanged() में की जाती है
आपकी GLSurfaceView.Renderer क्लास का तरीका. यह उदाहरण कोड
GLSurfaceView की ऊंचाई और चौड़ाई को लेता है और उसका इस्तेमाल
Matrix.frustumM() विधि का इस्तेमाल करके, प्रोजेक्शन ट्रांसफ़ॉर्मेशन Matrix:
Kotlin
// vPMatrix is an abbreviation for "Model View Projection Matrix" private val vPMatrix = FloatArray(16) private val projectionMatrix = FloatArray(16) private val viewMatrix = FloatArray(16) override fun onSurfaceChanged(unused: GL10, width: Int, height: Int) { GLES20.glViewport(0, 0, width, height) val ratio: Float = width.toFloat() / height.toFloat() // this projection matrix is applied to object coordinates // in the onDrawFrame() method Matrix.frustumM(projectionMatrix, 0, -ratio, ratio, -1f, 1f, 3f, 7f) }
Java
// vPMatrix is an abbreviation for "Model View Projection Matrix" private final float[] vPMatrix = new float[16]; private final float[] projectionMatrix = new float[16]; private final float[] viewMatrix = new float[16]; @Override public void onSurfaceChanged(GL10 unused, int width, int height) { GLES20.glViewport(0, 0, width, height); float ratio = (float) width / height; // this projection matrix is applied to object coordinates // in the onDrawFrame() method Matrix.frustumM(projectionMatrix, 0, -ratio, ratio, -1, 1, 3, 7); }
यह कोड प्रोजेक्शन मैट्रिक्स, mProjectionMatrix को भरता है. इसके बाद, इसे जोड़ा जा सकता है
onDrawFrame() तरीके में कैमरा व्यू ट्रांसफ़ॉर्मेशन ऐक्शन के साथ. इसकी जानकारी अगले सेक्शन में दी गई है.
नोट: बस अपने ऑब्जेक्ट बनाने पर, आम तौर पर डिसप्ले बहुत खाली रहता है. आम तौर पर, आपको कैमरा भी इस्तेमाल करना होगा बदलाव देखने के लिए किया जा सकता है.
कैमरा व्यू तय करें
कैमरा व्यू ट्रांसफ़ॉर्मेशन को इस रूप में जोड़कर अपने ड्रॉ किए गए ऑब्जेक्ट को पूरी तरह से बदलने की प्रोसेस पूरी करें
हिस्सा भी बनाया जा सकता है. उदाहरण के तौर पर दिए गए नीचे दिए गए कोड में, कैमरा व्यू
Matrix.setLookAtM() का इस्तेमाल करके, बदलाव को कैलकुलेट किया जाता है
विधि और फिर पहले परिकलित प्रोजेक्शन मैट्रिक्स के साथ जोड़ा जाता है. कंबाइंड
फिर रूपांतरण आव्यूहों को बनाए गए आकार में पास कर दिया जाता है.
Kotlin
override fun onDrawFrame(unused: GL10) { ... // Set the camera position (View matrix) Matrix.setLookAtM(viewMatrix, 0, 0f, 0f, 3f, 0f, 0f, 0f, 0f, 1.0f, 0.0f) // Calculate the projection and view transformation Matrix.multiplyMM(vPMatrix, 0, projectionMatrix, 0, viewMatrix, 0) // Draw shape triangle.draw(vPMatrix)
Java
@Override public void onDrawFrame(GL10 unused) { ... // Set the camera position (View matrix) Matrix.setLookAtM(viewMatrix, 0, 0, 0, 3, 0f, 0f, 0f, 0f, 1.0f, 0.0f); // Calculate the projection and view transformation Matrix.multiplyMM(vPMatrix, 0, projectionMatrix, 0, viewMatrix, 0); // Draw shape triangle.draw(vPMatrix); }
प्रोजेक्शन और कैमरे ट्रांसफ़ॉर्मेशन लागू करें
यदि आप चाहते हैं कि
सेक्शन की झलक देखने के लिए, पहले पहले से तय किए गए वर्टेक्स शेडर में मैट्रिक्स वैरिएबल जोड़ें
Triangle क्लास में:
Kotlin
class Triangle { private val vertexShaderCode = // This matrix member variable provides a hook to manipulate // the coordinates of the objects that use this vertex shader "uniform mat4 uMVPMatrix;" + "attribute vec4 vPosition;" + "void main() {" + // the matrix must be included as a modifier of gl_Position // Note that the uMVPMatrix factor *must be first* in order // for the matrix multiplication product to be correct. " gl_Position = uMVPMatrix * vPosition;" + "}" // Use to access and set the view transformation private var vPMatrixHandle: Int = 0 ... }
Java
public class Triangle { private final String vertexShaderCode = // This matrix member variable provides a hook to manipulate // the coordinates of the objects that use this vertex shader "uniform mat4 uMVPMatrix;" + "attribute vec4 vPosition;" + "void main() {" + // the matrix must be included as a modifier of gl_Position // Note that the uMVPMatrix factor *must be first* in order // for the matrix multiplication product to be correct. " gl_Position = uMVPMatrix * vPosition;" + "}"; // Use to access and set the view transformation private int vPMatrixHandle; ... }
इसके बाद, ग्राफ़िक ऑब्जेक्ट के कॉम्बिनेशन को स्वीकार करने के लिए, अपने ग्राफ़िक ऑब्जेक्ट के draw() तरीके में बदलाव करें
रूपांतरण मैट्रिक्स और इसे आकार पर लागू करें:
Kotlin
fun draw(mvpMatrix: FloatArray) { // pass in the calculated transformation matrix ... // get handle to shape's transformation matrix vPMatrixHandle = GLES20.glGetUniformLocation(mProgram, "uMVPMatrix") // Pass the projection and view transformation to the shader GLES20.glUniformMatrix4fv(vPMatrixHandle, 1, false, mvpMatrix, 0) // Draw the triangle GLES20.glDrawArrays(GLES20.GL_TRIANGLES, 0, vertexCount) // Disable vertex array GLES20.glDisableVertexAttribArray(positionHandle) }
Java
public void draw(float[] mvpMatrix) { // pass in the calculated transformation matrix ... // get handle to shape's transformation matrix vPMatrixHandle = GLES20.glGetUniformLocation(mProgram, "uMVPMatrix"); // Pass the projection and view transformation to the shader GLES20.glUniformMatrix4fv(vPMatrixHandle, 1, false, mvpMatrix, 0); // Draw the triangle GLES20.glDrawArrays(GLES20.GL_TRIANGLES, 0, vertexCount); // Disable vertex array GLES20.glDisableVertexAttribArray(positionHandle); }
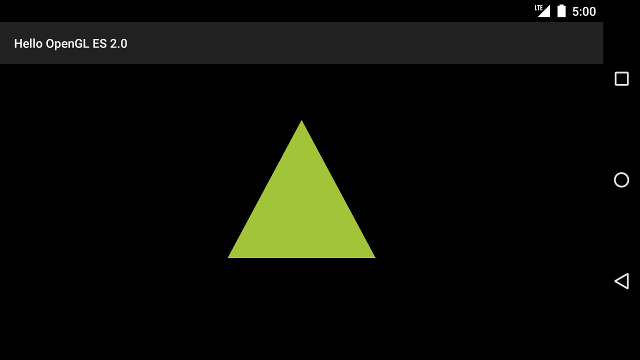
प्रोजेक्शन और कैमरा व्यू ट्रांसफ़ॉर्मेशन ऐक्शन को सही तरीके से कैलकुलेट और लागू करने के बाद, आपके ग्राफ़िक ऑब्जेक्ट सही अनुपात में बनाए गए हैं और वे इस तरह दिखने चाहिए:

पहला डायग्राम. प्रोजेक्शन और कैमरा व्यू के साथ बनाया गया त्रिभुज.
अब जब आपके पास एक ऐसा ऐप्लिकेशन है जो आपकी आकृतियों को सही अनुपात में दिखाता है, तो अब अपने आकार में मोशन जोड़ें.
