Возможность определять формы для рисования в контексте представления OpenGL ES — это первый шаг в создании высококачественной графики для вашего приложения. Рисование с помощью OpenGL ES может быть немного сложным, если не знать нескольких основных вещей о том, как OpenGL ES ожидает от вас определения графических объектов.
В этом уроке объясняется система координат OpenGL ES относительно экрана устройства Android, основы определения формы, форм граней, а также определения треугольника и квадрата.
Дайте определение треугольнику
OpenGL ES позволяет определять нарисованные объекты, используя координаты в трехмерном пространстве. Итак, прежде чем вы сможете нарисовать треугольник, вы должны определить его координаты. В OpenGL типичный способ сделать это — определить массив вершин чисел с плавающей запятой для координат. Для максимальной эффективности вы записываете эти координаты в ByteBuffer , который передается в графический конвейер OpenGL ES для обработки.
Котлин
// number of coordinates per vertex in this array const val COORDS_PER_VERTEX = 3 var triangleCoords = floatArrayOf( // in counterclockwise order: 0.0f, 0.622008459f, 0.0f, // top -0.5f, -0.311004243f, 0.0f, // bottom left 0.5f, -0.311004243f, 0.0f // bottom right ) class Triangle { // Set color with red, green, blue and alpha (opacity) values val color = floatArrayOf(0.63671875f, 0.76953125f, 0.22265625f, 1.0f) private var vertexBuffer: FloatBuffer = // (number of coordinate values * 4 bytes per float) ByteBuffer.allocateDirect(triangleCoords.size * 4).run { // use the device hardware's native byte order order(ByteOrder.nativeOrder()) // create a floating point buffer from the ByteBuffer asFloatBuffer().apply { // add the coordinates to the FloatBuffer put(triangleCoords) // set the buffer to read the first coordinate position(0) } } }
Ява
public class Triangle { private FloatBuffer vertexBuffer; // number of coordinates per vertex in this array static final int COORDS_PER_VERTEX = 3; static float triangleCoords[] = { // in counterclockwise order: 0.0f, 0.622008459f, 0.0f, // top -0.5f, -0.311004243f, 0.0f, // bottom left 0.5f, -0.311004243f, 0.0f // bottom right }; // Set color with red, green, blue and alpha (opacity) values float color[] = { 0.63671875f, 0.76953125f, 0.22265625f, 1.0f }; public Triangle() { // initialize vertex byte buffer for shape coordinates ByteBuffer bb = ByteBuffer.allocateDirect( // (number of coordinate values * 4 bytes per float) triangleCoords.length * 4); // use the device hardware's native byte order bb.order(ByteOrder.nativeOrder()); // create a floating point buffer from the ByteBuffer vertexBuffer = bb.asFloatBuffer(); // add the coordinates to the FloatBuffer vertexBuffer.put(triangleCoords); // set the buffer to read the first coordinate vertexBuffer.position(0); } }
По умолчанию OpenGL ES предполагает систему координат, в которой [0,0,0] (X,Y,Z) указывает центр кадра GLSurfaceView , [1,1,0] — верхний правый угол кадра, а [- 1,-1,0] — нижний левый угол кадра. Иллюстрацию этой системы координат см. в руководстве разработчика OpenGL ES .
Обратите внимание, что координаты этой фигуры определяются в порядке против часовой стрелки. Порядок отрисовки важен, поскольку он определяет, какая сторона является передней гранью фигуры, которую вы обычно хотите нарисовать, и задней гранью, которую вы можете не рисовать с помощью функции отсечения грани OpenGL ES. Дополнительную информацию о лицах и отсеивании см. в руководстве разработчика OpenGL ES .
Определите квадрат
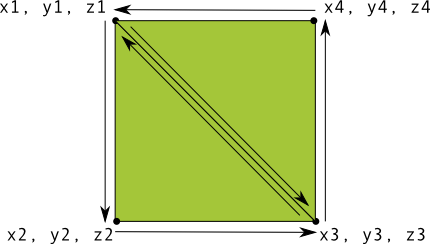
Определить треугольники в OpenGL довольно просто, но что, если вы хотите немного усложнить задачу? Скажем, квадрат? Есть несколько способов сделать это, но типичный способ рисования такой фигуры в OpenGL ES — использовать два треугольника, нарисованных вместе:

Рисунок 1. Рисование квадрата с помощью двух треугольников.
Опять же, вам следует определить вершины в порядке против часовой стрелки для обоих треугольников, представляющих эту фигуру, и поместить значения в ByteBuffer . Чтобы избежать определения двух координат, общих для каждого треугольника дважды, используйте список рисования, чтобы сообщить графическому конвейеру OpenGL ES, как рисовать эти вершины. Вот код этой фигуры:
Котлин
// number of coordinates per vertex in this array const val COORDS_PER_VERTEX = 3 var squareCoords = floatArrayOf( -0.5f, 0.5f, 0.0f, // top left -0.5f, -0.5f, 0.0f, // bottom left 0.5f, -0.5f, 0.0f, // bottom right 0.5f, 0.5f, 0.0f // top right ) class Square2 { private val drawOrder = shortArrayOf(0, 1, 2, 0, 2, 3) // order to draw vertices // initialize vertex byte buffer for shape coordinates private val vertexBuffer: FloatBuffer = // (# of coordinate values * 4 bytes per float) ByteBuffer.allocateDirect(squareCoords.size * 4).run { order(ByteOrder.nativeOrder()) asFloatBuffer().apply { put(squareCoords) position(0) } } // initialize byte buffer for the draw list private val drawListBuffer: ShortBuffer = // (# of coordinate values * 2 bytes per short) ByteBuffer.allocateDirect(drawOrder.size * 2).run { order(ByteOrder.nativeOrder()) asShortBuffer().apply { put(drawOrder) position(0) } } }
Ява
public class Square { private FloatBuffer vertexBuffer; private ShortBuffer drawListBuffer; // number of coordinates per vertex in this array static final int COORDS_PER_VERTEX = 3; static float squareCoords[] = { -0.5f, 0.5f, 0.0f, // top left -0.5f, -0.5f, 0.0f, // bottom left 0.5f, -0.5f, 0.0f, // bottom right 0.5f, 0.5f, 0.0f }; // top right private short drawOrder[] = { 0, 1, 2, 0, 2, 3 }; // order to draw vertices public Square() { // initialize vertex byte buffer for shape coordinates ByteBuffer bb = ByteBuffer.allocateDirect( // (# of coordinate values * 4 bytes per float) squareCoords.length * 4); bb.order(ByteOrder.nativeOrder()); vertexBuffer = bb.asFloatBuffer(); vertexBuffer.put(squareCoords); vertexBuffer.position(0); // initialize byte buffer for the draw list ByteBuffer dlb = ByteBuffer.allocateDirect( // (# of coordinate values * 2 bytes per short) drawOrder.length * 2); dlb.order(ByteOrder.nativeOrder()); drawListBuffer = dlb.asShortBuffer(); drawListBuffer.put(drawOrder); drawListBuffer.position(0); } }
Этот пример дает вам представление о том, что нужно для создания более сложных фигур с помощью OpenGL. Обычно для рисования объектов используются коллекции треугольников. На следующем уроке вы научитесь рисовать эти фигуры на экране.

