Başarılı bir uygulama için iyi bir görsel tasarım şarttır ve renk şemaları, tasarımın temel bileşenlerinden biridir. Palette kitaplığı, görselliği yüksek uygulamalar oluşturmak için resimlerden belirgin renkleri çıkaran bir Jetpack kitaplığıdır.
Düzen temaları tasarlamak ve uygulamanızdaki görsel öğelere özel renkler uygulamak için Palette kitaplığını kullanabilirsiniz. Örneğin, bir albüm kapağına göre şarkı için renk uyumlu bir başlık kartı oluşturmak veya arka plan resmi değiştiğinde uygulamanın araç çubuğu rengini ayarlamak için palet kullanabilirsiniz. Palette
BitmapNesne, Bitmapresimdeki
renklere erişmenizi sağlar. Ayrıca, tasarım tercihleriniz hakkında bilgi vermek için bit eşlemden altı ana renk profili sağlar.
Kitaplığı ayarlama
Palet kitaplığını kullanmak için build.gradle dosyasına aşağıdakileri ekleyin:
Kotlin
android { compileSdkVersion(36) ... } dependencies { ... implementation("androidx.palette:palette:1.0.0") }
Groovy
android { compileSdkVersion 36 ... } dependencies { ... implementation 'androidx.palette:palette:1.0.0' }
Palet oluşturma
Palette nesnesi, bir resimdeki birincil renklerin yanı sıra yer paylaşımlı metinlerin ilgili renklerine erişmenizi sağlar. Paletleri kullanarak uygulamanızın stilini tasarlayabilir ve uygulamanızın renk şemasını belirli bir kaynak resme göre dinamik olarak değiştirebilirsiniz.
Palet oluşturmak için önce Bitmap öğesinden Palette.Builder öğesini oluşturun. Ardından, paleti oluşturmadan önce özelleştirmek için Palette.Builder simgesini kullanabilirsiniz. Bu bölümde, palet oluşturma ve özelleştirme işlemleri açıklanmaktadır.
Palette örneği oluşturma
Önce Palette yöntemini kullanarak from(Bitmap bitmap)
Palette.Builder oluşturmak için Bitmap oluşturun.
Derleyici, paleti eşzamanlı veya eşzamansız olarak oluşturabilir. Paleti, çağrılan yöntemle aynı iş parçacığında oluşturmak istiyorsanız
eşzamanlı palet oluşturmayı kullanın. Paleti farklı bir iş parçacığında eşzamansız olarak oluşturursanız oluşturulduktan hemen sonra palete erişmek için onGenerated() yöntemini kullanın.
Aşağıdaki kod snippet'inde, her iki palet oluşturma türü için örnek yöntemler verilmiştir:
Kotlin
// Generate palette synchronously and return it. fun createPaletteSync(bitmap: Bitmap): Palette = Palette.from(bitmap).generate() // Generate palette asynchronously and use it on a different thread using onGenerated(). fun createPaletteAsync(bitmap: Bitmap) { Palette.from(bitmap).generate { palette -> // Use generated instance. } }
Java
// Generate palette synchronously and return it. public Palette createPaletteSync(Bitmap bitmap) { Palette p = Palette.from(bitmap).generate(); return p; } // Generate palette asynchronously and use it on a different thread using onGenerated(). public void createPaletteAsync(Bitmap bitmap) { Palette.from(bitmap).generate(new PaletteAsyncListener() { public void onGenerated(Palette p) { // Use generated instance. } }); }
Sıralanmış bir resim veya nesne listesi için sürekli olarak palet oluşturmanız gerekiyorsa kullanıcı arayüzünün yavaş performans göstermesini önlemek için Palette örneklerini önbelleğe alabilirsiniz. Paletleri ana iş parçacığınızda oluşturmayın.
Paletinizi özelleştirme
Palette.Builder simgesi, sonuçtaki paletin kaç renk içereceğini, paleti oluşturmak için resminizin hangi alanının kullanılacağını ve palete hangi renklerin dahil edileceğini seçerek paletinizi özelleştirmenize olanak tanır. Örneğin, siyah rengi filtreleyebilir veya paletinizi oluşturmak için yalnızca resmin üst yarısının kullanılmasını sağlayabilirsiniz.
Palette.Builder sınıfındaki aşağıdaki yöntemlerle paletinizin boyutunu ve renklerini hassas bir şekilde ayarlayın:
addFilter()- Bu yöntem, sonuçtaki paletlerde hangi renklere izin verildiğini gösteren bir filtre ekler. Kendi
Palette.Filteröğenizi iletin ve paletten hangi renklerin filtreleneceğini belirlemek içinisAllowed()yöntemini değiştirin. maximumColorCount()- Bu yöntem, paletinizdeki maksimum renk sayısını ayarlar. Varsayılan değer 16'dır ve optimum değer kaynak resme bağlıdır. Manzara fotoğrafları için ideal değerler 8-16 arasında, yüz içeren fotoğraflar için ise 24-32 arasındadır.
Palette.Builder, daha fazla renk içeren paletler oluşturmak için daha uzun sürer. setRegion()- Bu yöntem, paleti oluştururken derleyicinin bit eşlemin hangi alanını kullandığını gösterir. Bu yöntemi yalnızca paleti bir bit eşlemden oluştururken kullanabilirsiniz ve orijinal görüntüyü etkilemez.
addTarget()- Bu yöntem, oluşturucuya bir renk profili ekleyerek kendi renk eşleştirmenizi yapmanıza olanak tanır.
TargetVarsayılanTargetyeterli değilse ileri düzey geliştiricilerTarget.Builderkullanarak kendiTargetöğelerini oluşturabilir.
Renk profillerini ayıklama
Palet kitaplığı, Materyal Tasarım standartlarına göre bir resimden sık kullanılan renk profillerini çıkarır. Her profil bir Target ile tanımlanır ve bit eşlem resminden çıkarılan renkler, doygunluk, parlaklık ve popülasyona (renkle temsil edilen bit eşlemdeki piksel sayısı) göre her profile karşı puanlanır. Her profil için en iyi puana sahip renk, söz konusu resim için renk profilini tanımlar.
Varsayılan olarak, bir Palette nesnesi belirli bir resimdeki 16 birincil rengi içerir. Paletinizi oluştururken Palette.Builder simgesini kullanarak renk sayısını özelleştirebilirsiniz. Daha fazla renk ayıklamak, her renk profili için daha fazla olası eşleşme sağlar ancak palet oluşturulurken Palette.Builder işleminin daha uzun sürmesine de neden olur.
Palet kitaplığı, aşağıdaki altı renk profilini çıkarmaya çalışır:
- Light Vibrant
- Canlı
- Koyu Canlı
- Light Muted
- Sesi kapatılır.
- Koyu ve Soluk
get<Profile>Color() yöntemlerinin her biri, paletindeki ilgili profille ilişkili rengi döndürür. get<Profile>Color() yönteminde <Profile>, altı renk profilinden birinin adıyla değiştirilir.Palette Örneğin, Koyu Canlı renk profilini elde etme yöntemi getDarkVibrantColor()'dır.
Tüm resimler tüm renk profillerini içermediğinden döndürülecek varsayılan bir renk sağlayın.
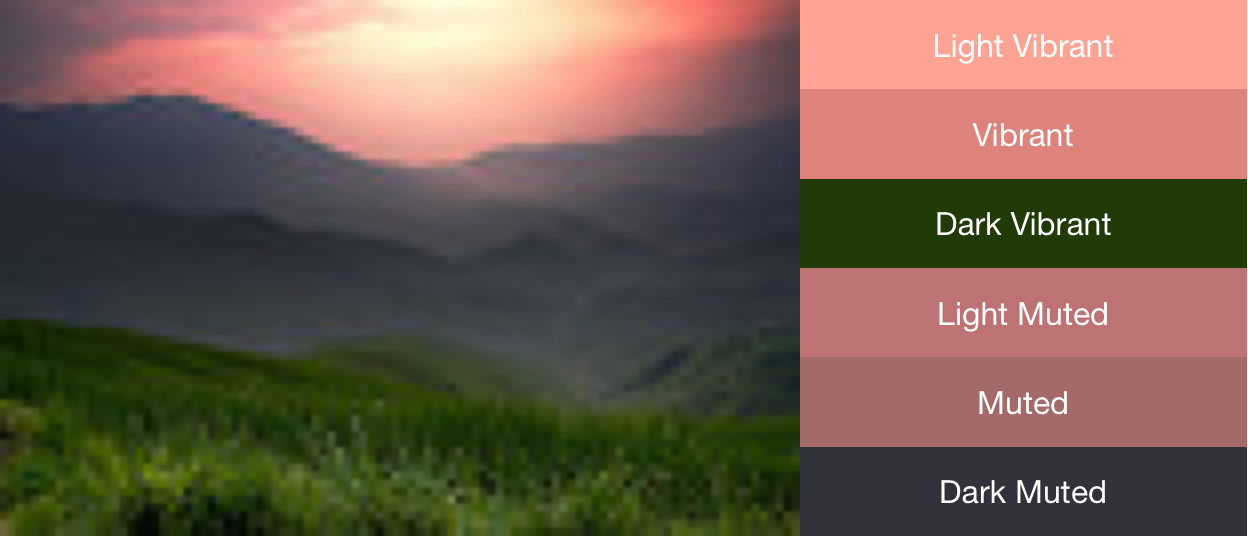
Şekil 1'de bir fotoğraf ve get<Profile>Color() yöntemlerinden elde edilen ilgili renk profilleri gösterilmektedir.

Renk şemaları oluşturmak için renk kartelalarını kullanma
Palette sınıfı, her renk profili için Palette.Swatch nesneleri de oluşturur. Palette.Swatch nesneleri, bu profille ilişkili rengin yanı sıra rengin piksel cinsinden popülasyonunu da içerir.
Renk örneklerinde, renk profili hakkında daha fazla bilgiye (ör. HSL değerleri ve piksel popülasyonu) erişmek için ek yöntemler bulunur. getBodyTextColor()
ve
getTitleTextColor()
yöntemlerini kullanarak daha kapsamlı renk şemaları ve uygulama temaları oluşturmak için renk kartelalarını kullanabilirsiniz. Bu yöntemler, renk örneğinin rengi üzerinde kullanıma uygun renkler döndürür.
get<Profile>Swatch() yöntemlerinin her biri, ilgili profille ilişkili renk örneğini döndürür. Palette, altı renk profilinden birinin adıyla değiştirilir.<Profile> Paletin get<Profile>Swatch() yöntemleri varsayılan değer parametreleri gerektirmese de söz konusu profil resimde yoksa null değerini döndürür. Bu nedenle, bir renk örneğini kullanmadan önce boş olmadığından emin olun. Örneğin, aşağıdaki kod, canlı renk örneği boş değilse paletten başlık metni rengini alır:
Kotlin
val vibrant = myPalette.vibrantSwatch // In Kotlin, check for null before accessing properties on the vibrant swatch. val titleColor = vibrant?.titleTextColor
Java
Palette.Swatch vibrant = myPalette.getVibrantSwatch(); if(vibrant != null){ int titleColor = vibrant.getTitleTextColor(); // ... }
Bir paletindeki tüm renklere erişmek için getSwatches() yöntemi, standart altı renk profili de dahil olmak üzere bir resimden oluşturulan tüm kartelaların listesini döndürür.
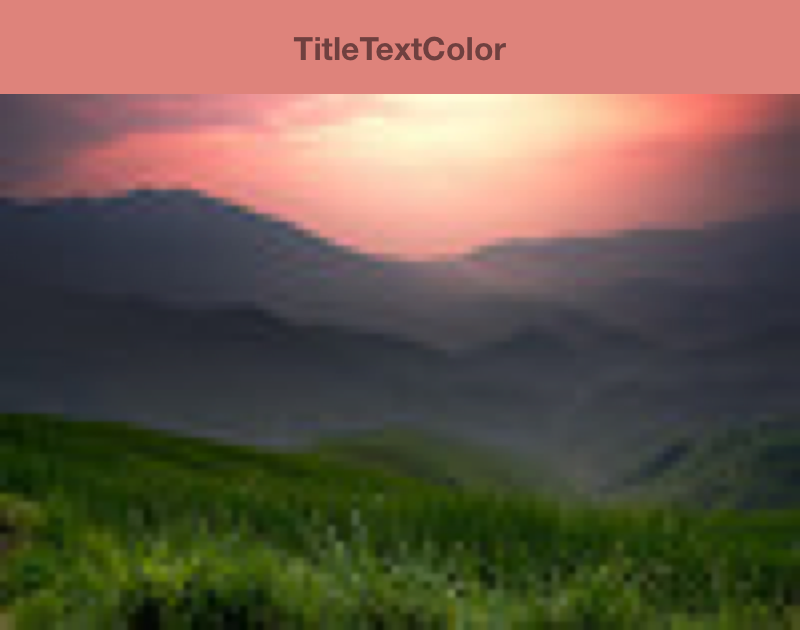
Aşağıdaki kod snippet'i, paleti senkron olarak oluşturmak, canlı renk örneğini almak ve araç çubuğunun renklerini bit eşlem görüntüsüyle eşleşecek şekilde değiştirmek için önceki kod snippet'lerindeki yöntemleri kullanır. Şekil 2'de sonuçta elde edilen resim ve araç çubuğu gösterilmektedir.
Kotlin
// Set the background and text colors of a toolbar given a bitmap image to // match. fun setToolbarColor(bitmap: Bitmap) { // Generate the palette and get the vibrant swatch. val vibrantSwatch = createPaletteSync(bitmap).vibrantSwatch // Set the toolbar background and text colors. // Fall back to default colors if the vibrant swatch isn't available. with(findViewById<Toolbar>(R.id.toolbar)) { setBackgroundColor(vibrantSwatch?.rgb ?: ContextCompat.getColor(context, R.color.default_title_background)) setTitleTextColor(vibrantSwatch?.titleTextColor ?: ContextCompat.getColor(context, R.color.default_title_color)) } }
Java
// Set the background and text colors of a toolbar given a bitmap image to // match. public void setToolbarColor(Bitmap bitmap) { // Generate the palette and get the vibrant swatch. // See the createPaletteSync() method from the preceding code snippet. Palette p = createPaletteSync(bitmap); Palette.Swatch vibrantSwatch = p.getVibrantSwatch(); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); // Load default colors. int backgroundColor = ContextCompat.getColor(getContext(), R.color.default_title_background); int textColor = ContextCompat.getColor(getContext(), R.color.default_title_color); // Check that the Vibrant swatch is available. if(vibrantSwatch != null){ backgroundColor = vibrantSwatch.getRgb(); textColor = vibrantSwatch.getTitleTextColor(); } // Set the toolbar background and text colors. toolbar.setBackgroundColor(backgroundColor); toolbar.setTitleTextColor(textColor); }