![]()
अडैप्टिव आइकॉन या AdaptiveIconDrawable, डिवाइस की अलग-अलग सुविधाओं और उपयोगकर्ता की थीम के हिसाब से अलग-अलग तरह से दिख सकता है. अडैप्टिव आइकॉन का इस्तेमाल मुख्य रूप से, होम स्क्रीन पर लॉन्चर के ज़रिए किया जाता है. हालांकि, इनका इस्तेमाल शॉर्टकट, सेटिंग ऐप्लिकेशन, शेयर करने के डायलॉग, और खास जानकारी वाली स्क्रीन पर भी किया जा सकता है. अडैप्टिव आइकॉन का इस्तेमाल, Android के सभी साइज़, डाइमेंशन या कॉन्फ़िगरेशन वाले डिवाइसों पर किया जाता है.
बिटमैप इमेज के मुकाबले, अडैप्टिव आइकॉन को अलग-अलग तरह के कामों के लिए इस्तेमाल किया जा सकता है:
अलग-अलग आकार: अडैप्टिव आइकॉन, अलग-अलग डिवाइस मॉडल पर अलग-अलग आकार में दिख सकता है. उदाहरण के लिए, यह एक OEM डिवाइस पर सर्कुलर आकार दिखा सकता है और दूसरे डिवाइस पर स्क्वेयर और सर्कल के बीच का आकार दिखा सकता है. हर डिवाइस के OEM को एक मास्क उपलब्ध कराना होगा. सिस्टम, सभी अडैप्टिव आइकॉन को एक ही आकार में रेंडर करने के लिए, इस मास्क का इस्तेमाल करता है.

पहली इमेज. अडैप्टिव आइकॉन, अलग-अलग तरह के मास्क के साथ काम करते हैं. ये मास्क, एक डिवाइस से दूसरे डिवाइस में अलग-अलग होते हैं. विज़ुअल इफ़ेक्ट: अडैप्टिव आइकॉन में कई तरह के दिलचस्प विज़ुअल इफ़ेक्ट इस्तेमाल किए जा सकते हैं. ये इफ़ेक्ट तब दिखते हैं, जब उपयोगकर्ता होम स्क्रीन पर आइकॉन को कहीं भी रखते हैं या उसे एक जगह से दूसरी जगह ले जाते हैं.

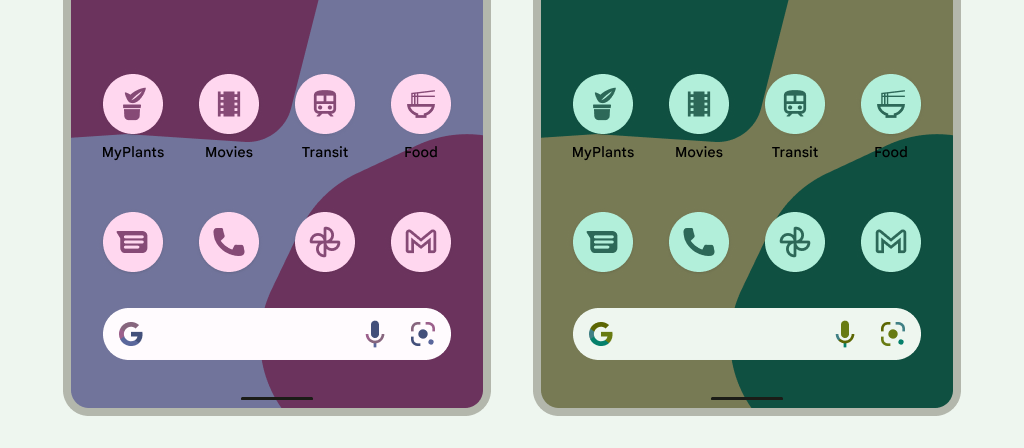
दूसरी इमेज. अडैप्टिव आइकॉन से दिखाए जाने वाले विज़ुअल इफ़ेक्ट के उदाहरण. उपयोगकर्ता के हिसाब से थीम तय करना: Android 13 (एपीआई लेवल 33) से, उपयोगकर्ता अपने अडैप्टिव आइकॉन के लिए थीम तय कर सकते हैं. अगर कोई उपयोगकर्ता, सिस्टम सेटिंग में थीम वाले आइकॉन टॉगल को चालू करके, थीम वाले ऐप्लिकेशन आइकॉन की सुविधा चालू करता है और लॉन्चर इस सुविधा के साथ काम करता है, तो सिस्टम, टिनट कलर तय करने के लिए, उपयोगकर्ता के चुने गए वॉलपेपर और थीम के रंग का इस्तेमाल करता है.

तीसरी इमेज. उपयोगकर्ता के वॉलपेपर और थीम से इनहेरिट किए गए अडैप्टिव आइकॉन. यहां दी गई स्थितियों में, होम स्क्रीन पर थीम वाला ऐप्लिकेशन आइकॉन नहीं दिखता. इसके बजाय, ऐप्लिकेशन का अडैप्टिव या स्टैंडर्ड आइकॉन दिखता है:
- अगर उपयोगकर्ता, थीम वाले ऐप्लिकेशन आइकॉन चालू नहीं करता है.
- अगर आपके ऐप्लिकेशन का आइकॉन, एक ही रंग का है.
- अगर लॉन्चर पर, थीम वाले ऐप्लिकेशन आइकॉन काम नहीं करते.
अडैप्टिव आइकॉन डिज़ाइन करना
यह पक्का करने के लिए कि आपका ऐडैप्टिव आइकॉन अलग-अलग आकार, विज़ुअल इफ़ेक्ट, और उपयोगकर्ता के हिसाब से थीम के साथ काम करता है, डिज़ाइन को इन ज़रूरी शर्तों को पूरा करना होगा:
आपको आइकॉन के कलर वर्शन के लिए दो लेयर देनी होंगी: एक फ़ोरग्राउंड के लिए और एक बैकग्राउंड के लिए. लेयर, वेक्टर या बिटमैप हो सकती हैं. हालांकि, वेक्टर को प्राथमिकता दी जाती है.

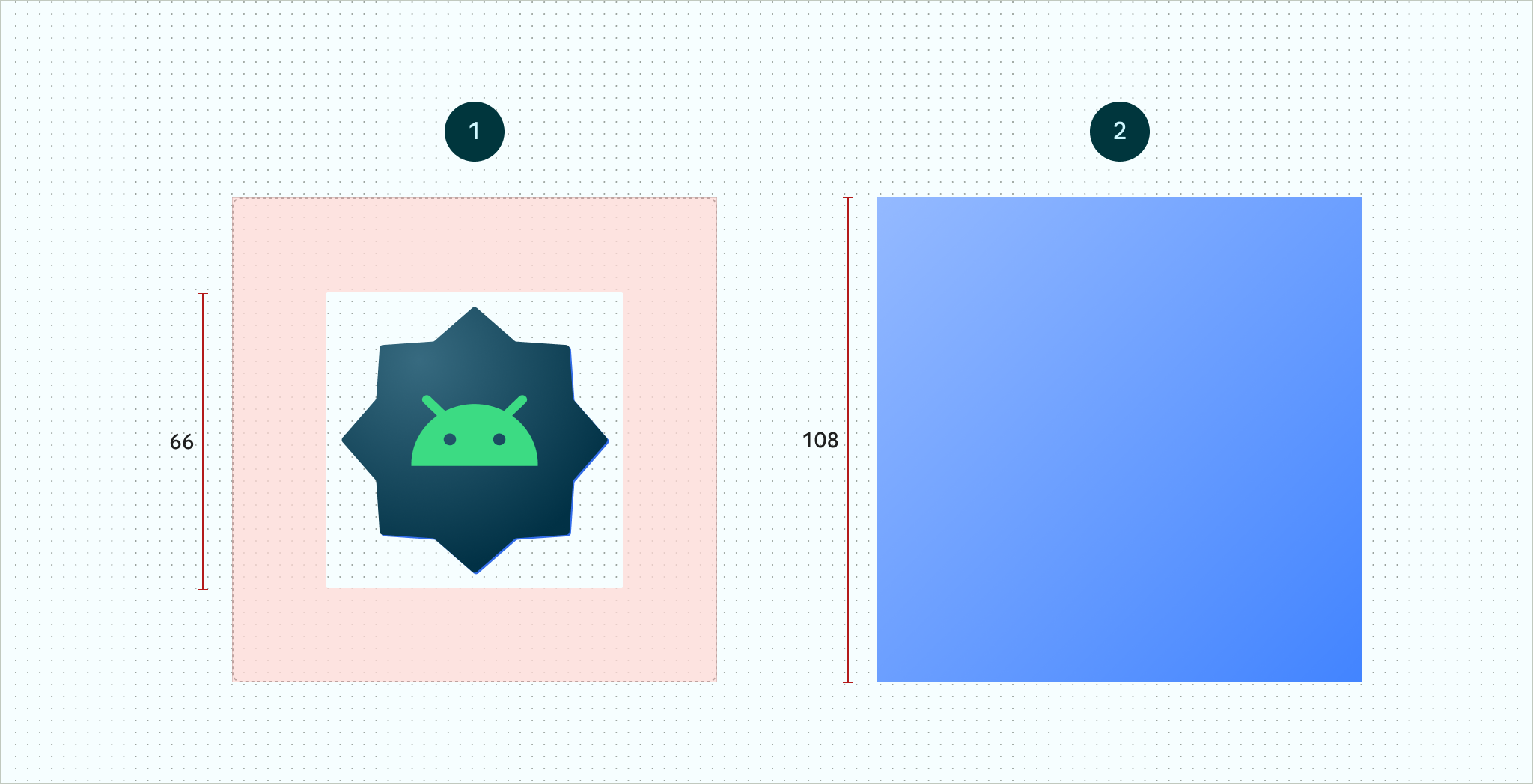
चौथी इमेज. फ़ोरग्राउंड और बैकग्राउंड लेयर का इस्तेमाल करके तय किए गए, अडैप्टिव आइकॉन. 66 x 66 पिक्सल का सेफ़ ज़ोन वह एरिया होता है जिसे ओईएम के तय किए गए आकार वाले मास्क से कभी क्लिप नहीं किया जाता. 
पांचवीं इमेज. इस उदाहरण में दिखाया गया है कि सर्कुलर मास्क लागू करने पर, फ़ोरग्राउंड और बैकग्राउंड लेयर एक साथ कैसी दिखती हैं. अगर आपको ऐप्लिकेशन के आइकॉन के लिए, उपयोगकर्ताओं को थीम बनाने की सुविधा देनी है, तो आइकॉन के मोनोक्रोम वर्शन के लिए एक लेयर दें.

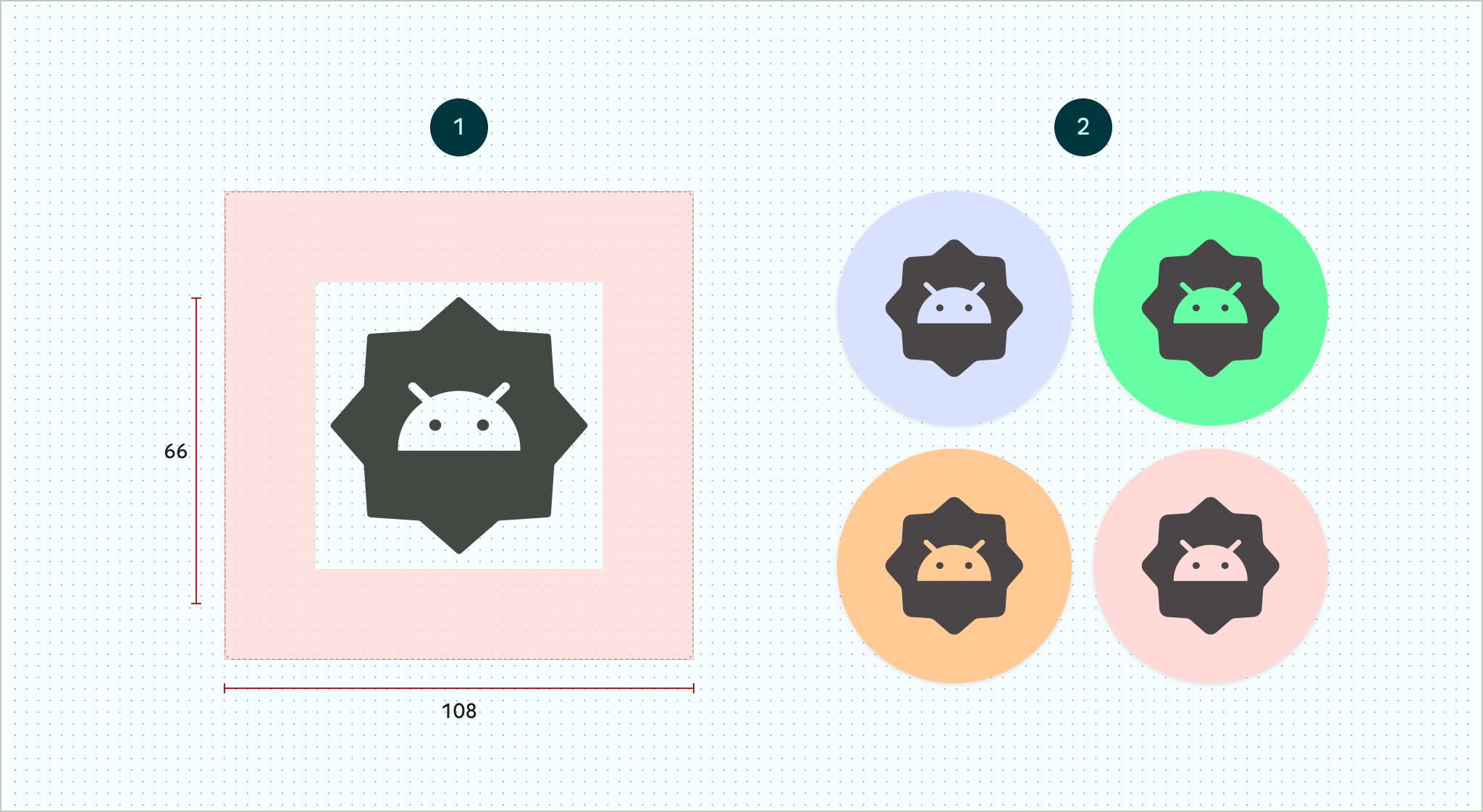
छठी इमेज. एक रंग वाली आइकॉन लेयर (बाईं ओर) और कलर की झलक के उदाहरण (दाईं ओर). सभी लेयर का साइज़ 108x108 dp पर सेट करें.
साफ़ किनारों वाले आइकॉन का इस्तेमाल करें. लेयर में, आइकॉन की आउटलाइन के आस-पास मास्क या बैकग्राउंड की परछाई नहीं होनी चाहिए.
कम से कम 48x48 dp के लोगो का इस्तेमाल करें. यह आइकॉन 66x66 dp से ज़्यादा नहीं होना चाहिए, क्योंकि आइकॉन का अंदरूनी 66x66 dp हिस्सा, मास्क किए गए व्यूपोर्ट में दिखता है.
लेयर के चारों तरफ़ मौजूद 18 dp का हिस्सा, मास्क करने और पैरलॅक्स या पल्सेटिंग जैसे विज़ुअल इफ़ेक्ट बनाने के लिए सुरक्षित है.
Android Studio का इस्तेमाल करके, अडैप्टिव आइकॉन बनाने का तरीका जानने के लिए, Android ऐप्लिकेशन आइकॉन का Figma टेंप्लेट या लॉन्चर आइकॉन बनाने के लिए Android Studio का दस्तावेज़ देखें. साथ ही, अडैप्टिव आइकॉन डिज़ाइन करना ब्लॉग पोस्ट भी पढ़ें.
अपने ऐप्लिकेशन में अडैप्टिव आइकॉन जोड़ना
ऐडैप्टिव आइकॉन की जानकारी, ऐडैप्टिव न होने वाले आइकॉन की तरह ही दी जाती है. इसके लिए, ऐप्लिकेशन के मेनिफ़ेस्ट में android:icon एट्रिब्यूट का इस्तेमाल किया जाता है.
android:roundIcon एक वैकल्पिक एट्रिब्यूट है. इसका इस्तेमाल, सर्कुलर आइकॉन वाले ऐप्लिकेशन दिखाने वाले लॉन्चर करते हैं. यह तब काम का हो सकता है, जब आपके ऐप्लिकेशन के आइकॉन में डिज़ाइन के मुख्य हिस्से के तौर पर सर्कुलर बैकग्राउंड शामिल हो. ऐसे लॉन्चर को android:roundIcon पर सर्कुलर मास्क लगाकर, ऐप्लिकेशन आइकॉन जनरेट करने की ज़रूरत होती है. इस गारंटी की मदद से, अपने ऐप्लिकेशन आइकॉन को ऑप्टिमाइज़ किया जा सकता है. उदाहरण के लिए, लोगो को थोड़ा बड़ा करके और यह पक्का करके कि काटने के बाद, सर्कुलर बैकग्राउंड फ़ुल ब्लीड हो.
यहां दिए गए कोड स्निपेट में, इन दोनों एट्रिब्यूट के बारे में बताया गया है. हालांकि, ज़्यादातर ऐप्लिकेशन में सिर्फ़ android:icon की जानकारी दी जाती है:
<application ... android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" ...> </application>
इसके बाद, अपने ऐडैप्टिव आइकॉन को res/mipmap-anydpi-v26/ic_launcher.xml में सेव करें. अपने आइकॉन के लिए फ़ोरग्राउंड, बैकग्राउंड, और एक रंग वाली लेयर के संसाधन तय करने के लिए, <adaptive-icon> एलिमेंट का इस्तेमाल करें. <foreground>,
<background>, और <monochrome> इनर एलिमेंट, वैक्टर और बिटमैप, दोनों तरह की इमेज के साथ काम करते हैं.
यहां दिए गए उदाहरण में, <adaptive-icon> में <foreground>, <background>, और
<monochrome> एलिमेंट तय करने का तरीका बताया गया है:
<?xml version="1.0" encoding="utf-8"?> ... <adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android"> <background android:drawable="@drawable/ic_launcher_background" /> <foreground android:drawable="@drawable/ic_launcher_foreground" /> <monochrome android:drawable="@drawable/ic_launcher_foreground" /> </adaptive-icon> ...
फ़ोरग्राउंड और मोनोक्रोम लेयर, एक ही ड्रॉबल का इस्तेमाल कर रही हैं. हालांकि, ज़रूरत पड़ने पर हर लेयर के लिए अलग-अलग ड्रॉबल बनाए जा सकते हैं.
इनलाइन करके, ड्रॉबल को एलिमेंट के तौर पर भी तय किया जा सकता है. इसके लिए, उन्हें <foreground>, <background>, और <monochrome> एलिमेंट में डालें. नीचे दिए गए स्निपेट में, फ़ोरग्राउंड ड्रॉबल की मदद से ऐसा करने का उदाहरण दिया गया है.
<?xml version="1.0" encoding="utf-8"?> ... <foreground> <inset android:insetBottom="18dp" android:insetLeft="18dp" android:insetRight="18dp" android:insetTop="18dp"> <shape android:shape="oval"> <solid android:color="#0000FF" /> </shape> </inset> </foreground> ...
अगर आपको अपने शॉर्टकट पर, सामान्य अडैप्टिव आइकॉन के जैसे ही मास्क और विज़ुअल इफ़ेक्ट लागू करने हैं, तो इनमें से किसी एक तरीके का इस्तेमाल करें:
- स्टैटिक शॉर्टकट के लिए,
<adaptive-icon>एलिमेंट का इस्तेमाल करें. - डाइनैमिक शॉर्टकट बनाने के लिए, उन्हें बनाते समय
createWithAdaptiveBitmap()तरीका अपनाएं.
अडैप्टिव आइकॉन लागू करने के बारे में ज़्यादा जानने के लिए, अडैप्टिव आइकॉन लागू करना लेख पढ़ें. शॉर्टकट के बारे में ज़्यादा जानने के लिए, ऐप्लिकेशन के शॉर्टकट की खास जानकारी देखें.
अन्य संसाधन
अडैप्टिव आइकॉन डिज़ाइन करने और लागू करने के बारे में ज़्यादा जानकारी के लिए, यहां दिए गए रिसॉर्स देखें.
- Figma कम्यूनिटी पेज का टेंप्लेट
- Android के अडैप्टिव आइकॉन के बारे में जानकारी
- अडैप्टिव आइकॉन डिज़ाइन करना
- अडैप्टिव आइकॉन लागू करना
- Android Studio में ऐप्लिकेशन के आइकॉन बनाना
- Google Play पर आइकॉन के डिज़ाइन की खासियतें

